Цей проект був створений за допомогою Create React App. Для знайомства і налаштування додаткових можливостей звернися до документації.
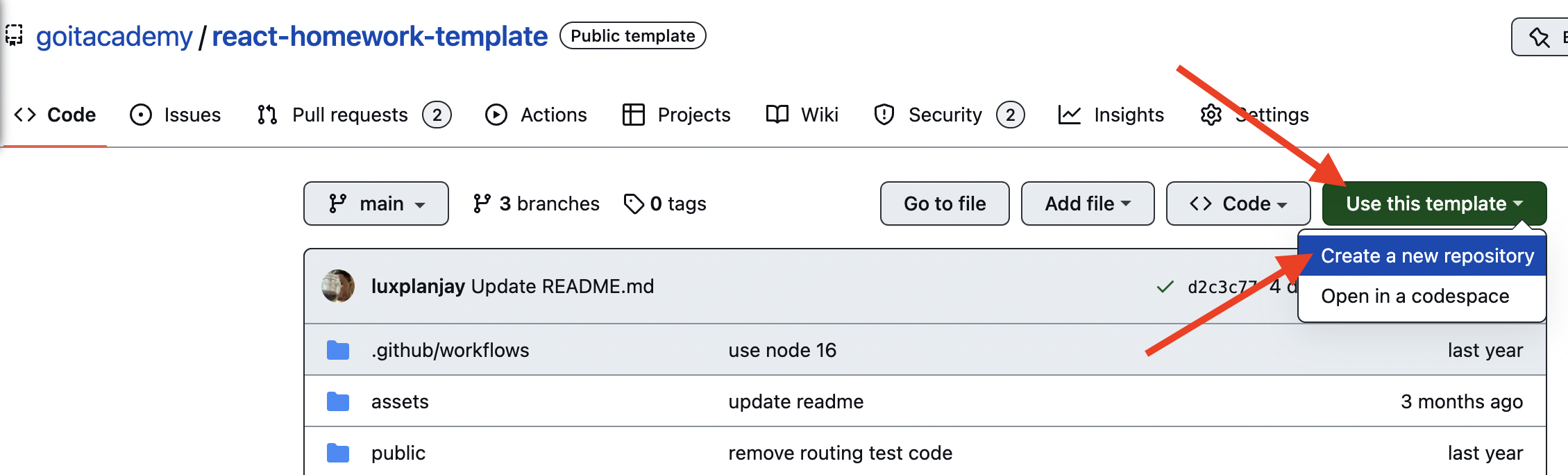
Використовуй цей репозиторій організації GoIT як шаблон для створення репозиторію
свого проєкта. Для цього натисни на кнопку «Use this template» і вибери опцію
«Create a new repository», як показано на зображенні.
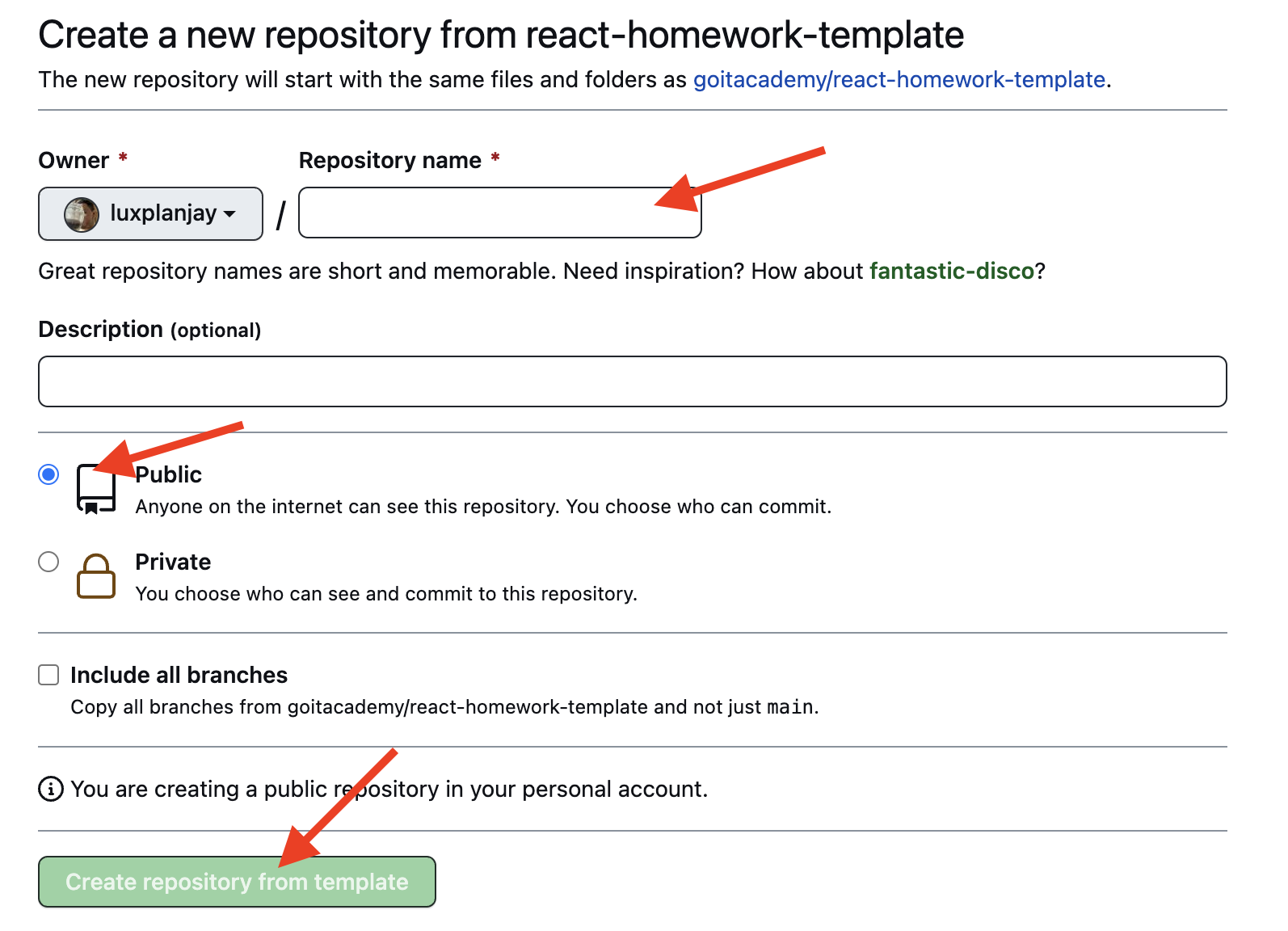
На наступному кроці відкриється сторінка створення нового репозиторію. Заповни поле
його імені, переконайся що репозиторій публічний, після чого натисни кнопку
«Create repository from template».
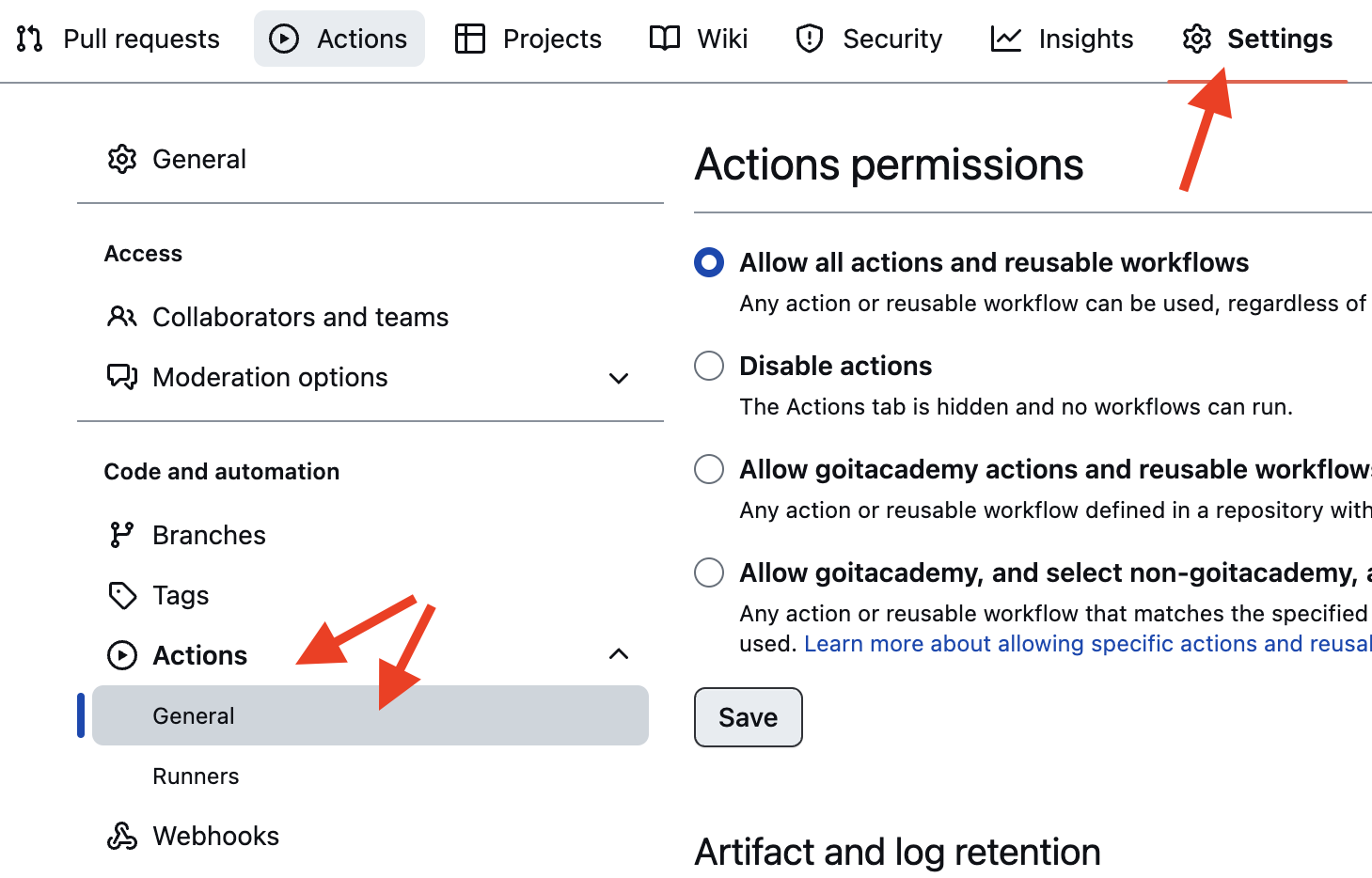
Після того як репозиторій буде створено, необхідно перейти в налаштування
створеного репозиторію на вкладку Settings > Actions > General як
показано на зображенні.
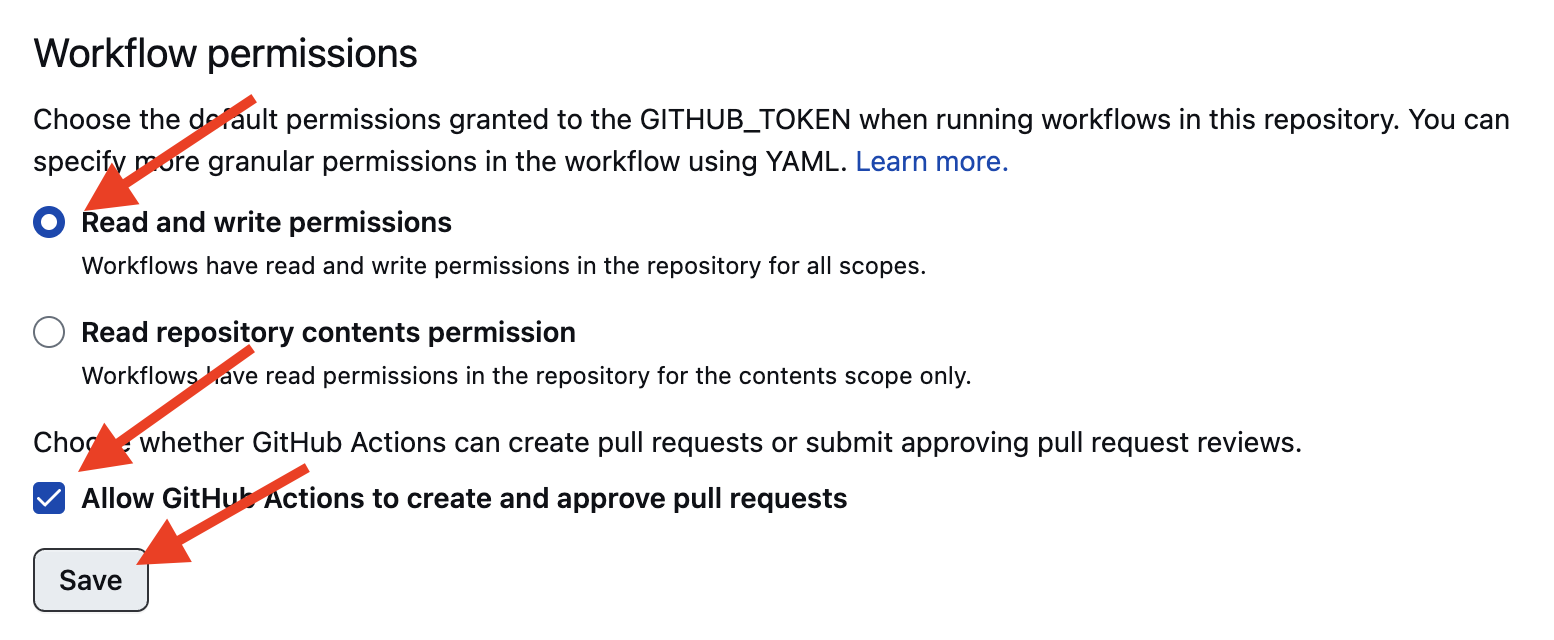
Проскроливши сторінку до самого кінця, у секції «Workflow permissions» вибери
опцію «Read and write permissions» і постав галочку в чекбоксі. Це
необхідно для автоматизації процесу деплою проєкту.
Тепер у тебе є особистий репозиторій проекту, зі структурою файлів і папок репозиторію-шаблону. Далі працюй із ним як із будь-яким іншим особистим репозиторієм, клонуй його собі на комп'ютер, пиши код, роби комміти і відправляй їх на GitHub.
- Переконайся що на комп'ютері встановлено LTS-версія Node.js. Завантаж і встанови її якщо необхідно.
- Встанови базові залежності проєкту командою
npm install. - Запусти режим розробки, виконавши команду
npm start. - Перейди в браузері за адресою http://localhost:3000. Ця сторінка буде автоматично перезавантажуватися після збереження змін у файлах проєкту.
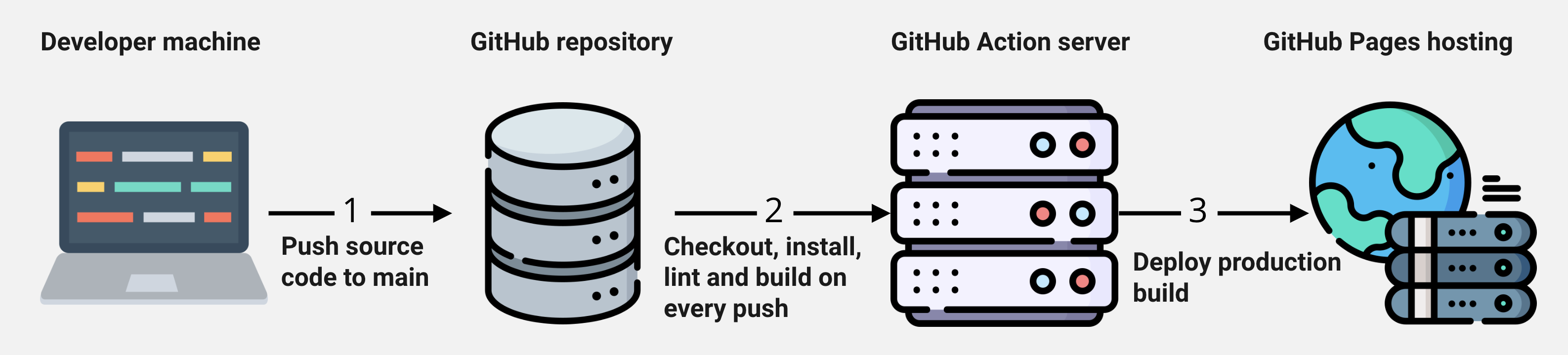
Продакшн версія проєкту буде автоматично проходити лінтинг, збиратися і
деплоїтися на GitHub Pages, у гілку gh-pages, щоразу, коли оновлюється
гілка main. Наприклад, після прямого пушу або прийнятого пул-реквесту. Для цього
необхідно у файлі package.json відредагувати поле homepage, замінивши
your_username і your_repo_name на свої, і відправити зміни на GitHub.
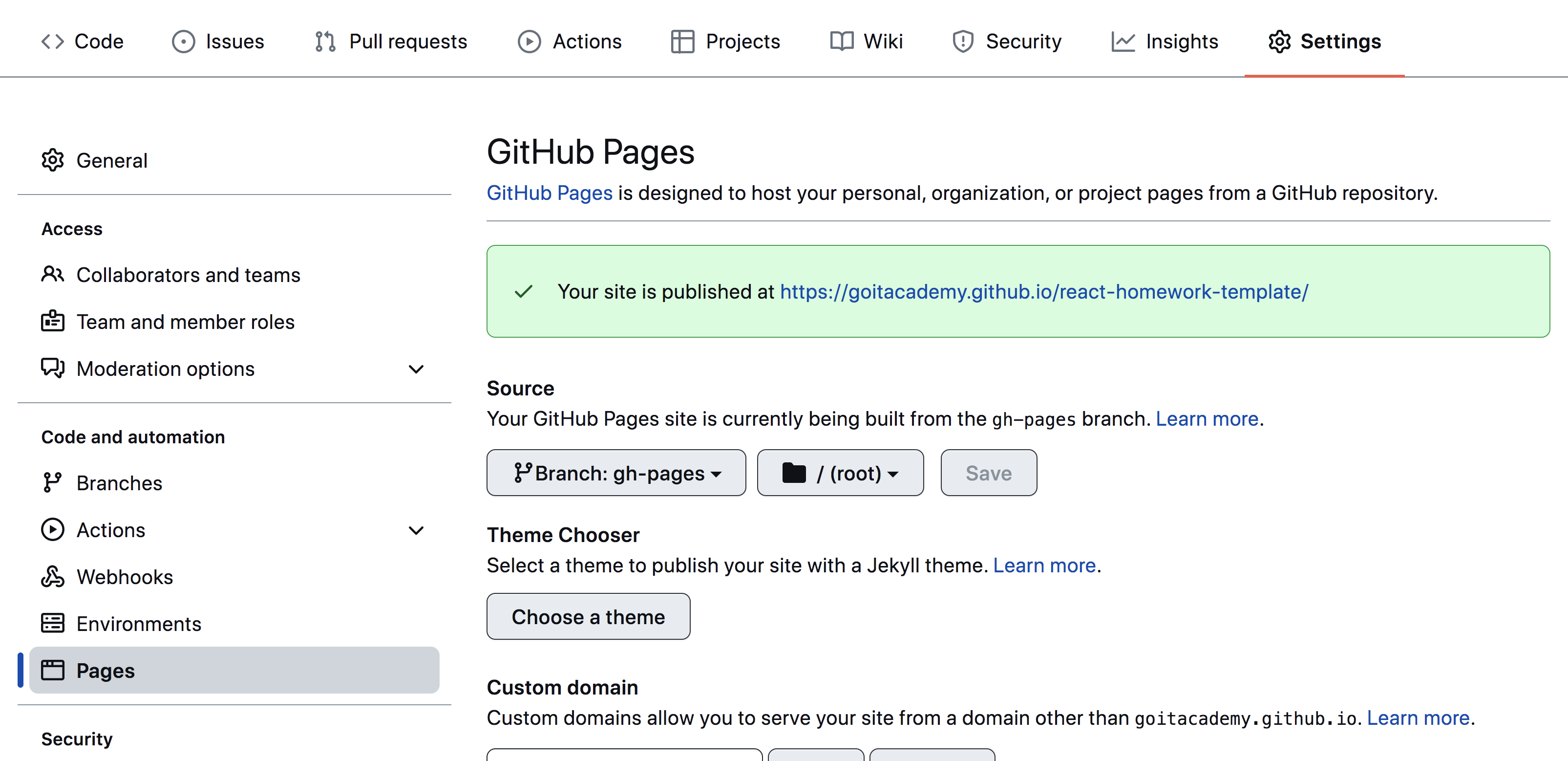
"homepage": "https://your_username.github.io/your_repo_name/"Далі необхідно зайти в налаштування GitHub-репозиторію (Settings > Pages) і
виставити роздачу продакшн-версії файлів із папки /root гілки gh-pages, якщо
це не було зроблено автоматично.
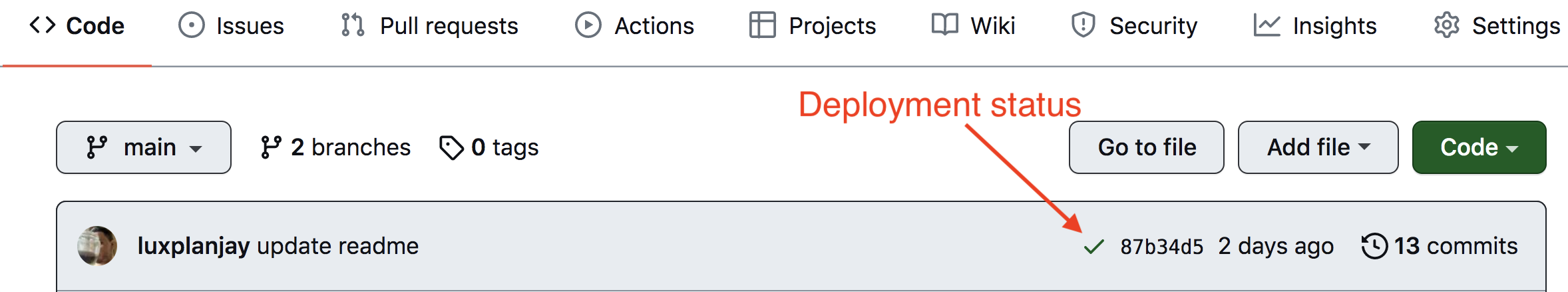
Статус деплою крайнього коміту відображається іконкою біля його ідентифікатора.
- Жовтий колір - виконується збірка і деплой проєкту.
- Зелений колір - деплой завершився успішно.
- Червоний колір - під час лінтингу, сборки або деплою сталася помилка.
Детальнішу інформацію про статус можна подивитися, клікнувши на іконку, і
у вікні, що випадає, перейти за посиланням Details.
Через якийсь час, зазвичай кілька хвилин, живу сторінку можна буде подивитися
за адресою, вказаною у відредагованій властивості homepage. Наприклад, ось
посилання на живу версію для цього репозиторію
https://goitacademy.github.io/react-homework-template.
Якщо відкривається порожня сторінка, переконайся, що у вкладці Console немає помилок
пов'язаних із неправильними шляхами до CSS і JS файлів проєкту (404). Швидше
за все у тебе неправильне значення властивості homepage у файлі package.json.
Якщо додаток використовує бібліотеку react-router-dom для маршрутизації,
необхідно додатково налаштувати компонент <BrowserRouter>, передавши у пропе
basename точну назву твого репозиторію. Слеш на початку рядка обов'язковий.
<BrowserRouter basename="/your_repo_name">
<App />
</BrowserRouter>- Після кожного пушу в гілку
mainGitHub-репозиторія, запускається спеціальний скрипт (GitHub Action) з файла.github/workflows/deploy.yml. - Усі файли репозиторію копіюються на сервер, де проект ініціалізується і проходить лінтинг і збірку перед деплоєм.
- Якщо всі кроки пройшли успішно, зібрана продакшн-версія файлів проєкту
відправляється в гілку
gh-pages. В іншому випадку, в лозі виконання скрипта буде вказано в чому проблема.