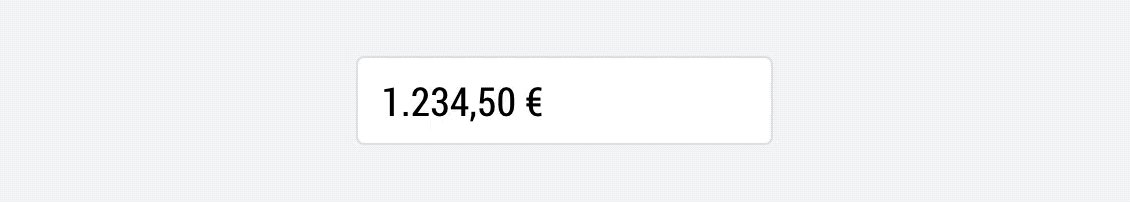
Vue Currency Input allows an easy input of currency formatted numbers based on the ECMAScript Internationalization API (Intl.NumberFormat).
Built on top of the Vue Composition API, it enables you to decorate any input component with currency format capabilities.
- Turns the input component of your favorite framework (for example Vuetify, Quasar or Element Plus) into a currency input field
- Supports both Vue 2 and Vue 3
- Built on standards: Ensures the right locale dependent formatting by using Intl.NumberFormat
- Unobtrusive input by hiding the formatting on focus
- Built-in value range validation
Please read the guide to get started or check out the playground to see it in action.
If you find my work helpful, or you want to support the development, star the repo or buy me a coffee: