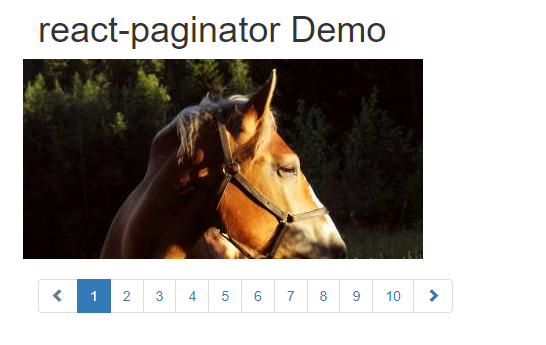
React-Paginator is a react component to create a great and easy to use pagination system. You can customize it to adapt to your style
Three steps to start with react_paginator ;)
npm i --save react_paginator
import Paginator from 'react_paginator'
<Paginator>
// Elements on what you want to paginate
</Paginator><Paginator
prevIcon={<i className="material-icons">chevron_left</i>}
nextIcon={<i className="material-icons">chevron_right</i>}
liClass="waves-effect">
// Elements...
</Paginator>| Name | Type | Description | Default Value |
|---|---|---|---|
| perPage | Integer | Number of elements you want to show on each page | 1 |
| bsClass | String | Base class of pagination system | pagination |
| prevIcon | Node | Previous page icon | null |
| nextIcon | Node | Next page icon | null |
| pageClass | String | Li element class | null |
| pageNextClass | String | Next (li) element class | null |
| pagePrevClass | String | Previous (li) element class | null |
| blankClass | String | [...] element class | null |
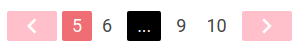
| showOnly | Integer | Number of pages to show | 5 |
| firstPageLabel | Node | Go to first page element | null |
| lastPageLabel | Node | Go to last page element | null |
| showPage | Integer | Page to show | 1 |
| onPageChanged | Function | Event triggered when page change | null |