Alternative CLI for CSSLint.
npm install csslint-cli -g
or
git clone git@github.com:dmi3y/csslint-cli.git
cd csslint-cli && grunt
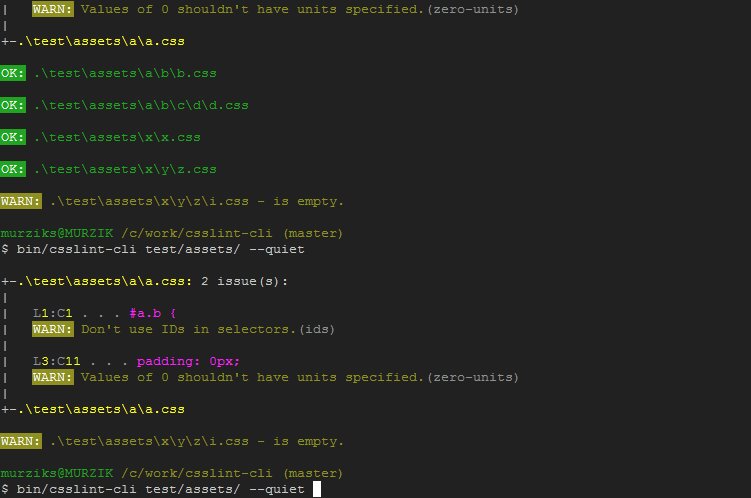
csslint-cli [options]* [file|dir [file|dir]]* var csslintCli = require('csslint-cli');
csslintCli.init(options/*object*/, targets/*array*/);-
Looks up directory (till the top or user home) for first available
.csslintrcfile. -
Checks every target directory for
.csslintrcand accordingly applying it to all child targets. -
Multiply targets
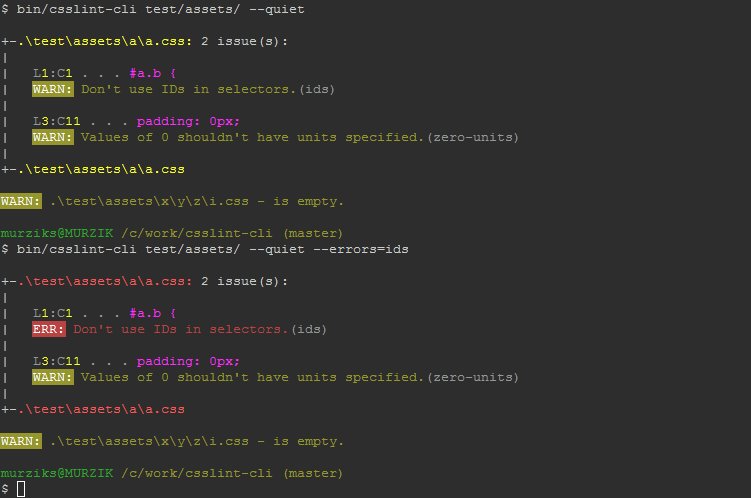
csslint-cli --errors=ids styles/a.css styles/b.css styles/c.css legacy/styles/. -
Additional parameters:
--squash- merging warnings|errors|ignores provided via CLI into `.csslintrc' rules instead of overriding.--config- path to arbitrary.csslintrcfile, it will block looking up and checking targets directories for rc file, that's most likely usecase for this option.--threshold=0|1|2|ignore|warnings|errors- setup report level for rules which are not explicitly set, default is 1 (warnings).
-
Backward compatability with original CLI.
-
.csslintrcmultiformat support, with comments in json.Original CLI inspired format:
--errors=ids,zero-units --warnings=shorthand,text-indent --ignore=star-property-hack,floatsReads the same as its json represintation:
{ "errors": [ "ids", "zero-units" ], "warnings": [ "shorthand", /* cleanup */ "text-indent" ], "ignore": [ "star-property-hack", // legacy "floats" ] }
And same as block style rules json:
{ "ids": 2, // errors "zero-units": true, // errors "shorthand": 0, /* warnings */ "text-indent": "", /* warnings */ "star-property-hack": 1, // ignore "floats": false // ignore }
-
Custom reporters hook ups.
Copyright (c) 2014 Dmitry Lapshukov. Licensed under the MIT license.