После того, как вы завершите программу по этому учебному плану, вы получите общее представление о каждой из представленных в ней тем, и в дальнейшем сможете углубиться в любую из них при необходимости.
Любой процесс познания можно представить в виде буквы «Т», где горизонтальная линия — широкое понимание, вертикальная — глубокое. У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
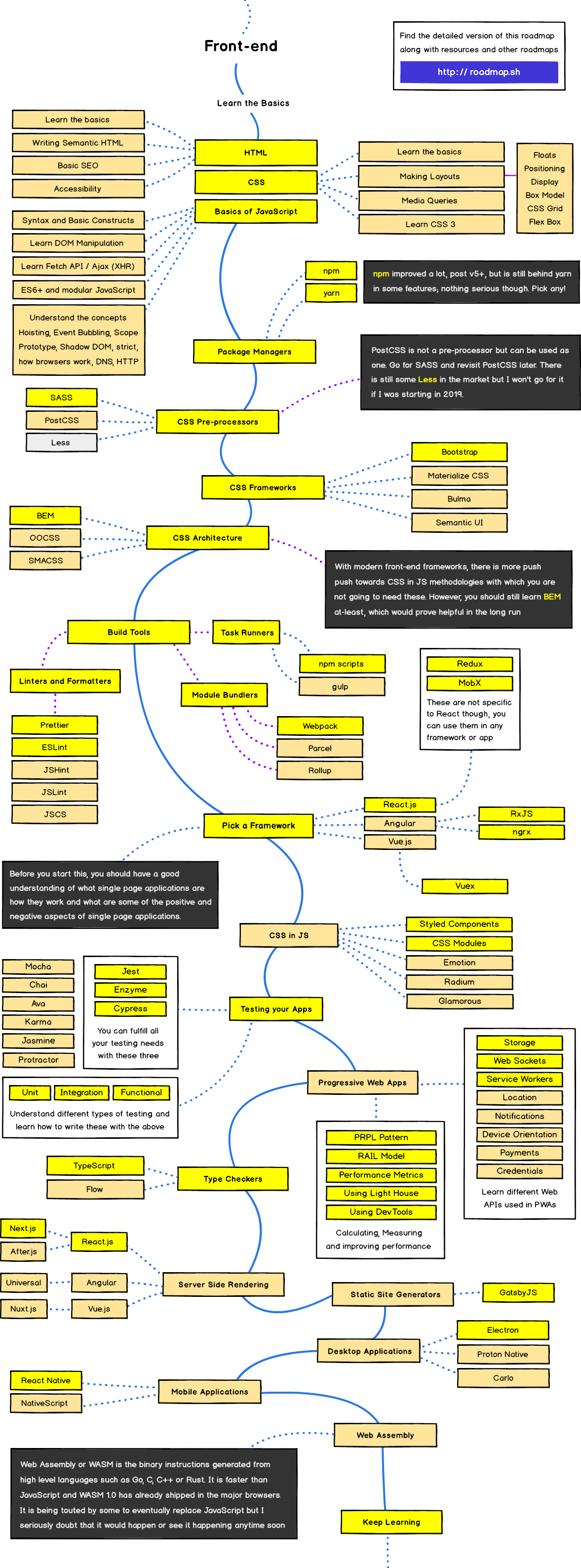
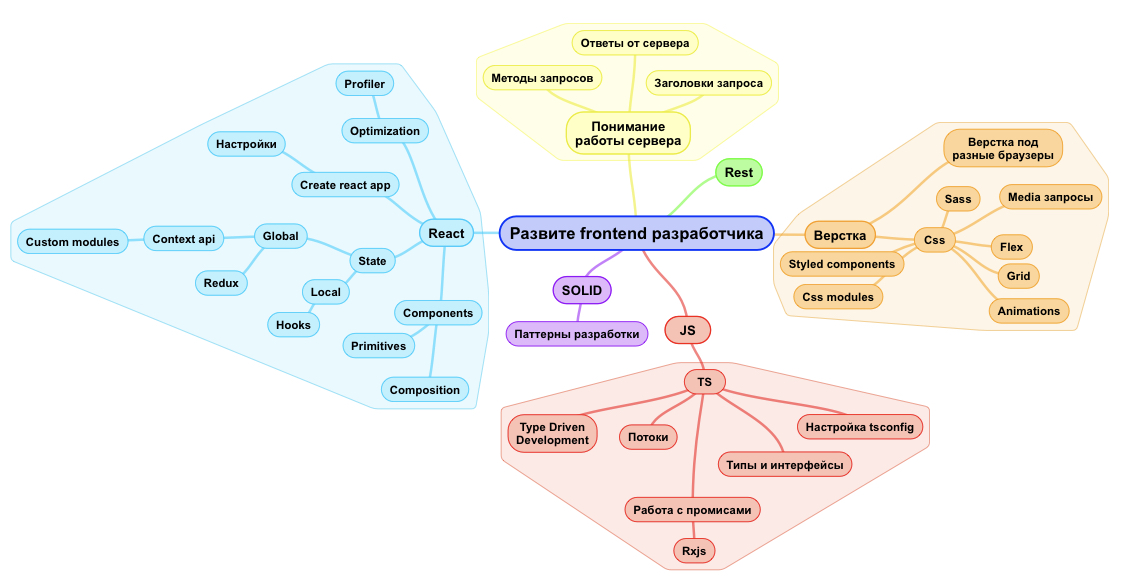
Для лучшего понимания объемов материала можно взглянуть на следующую диаграмму.
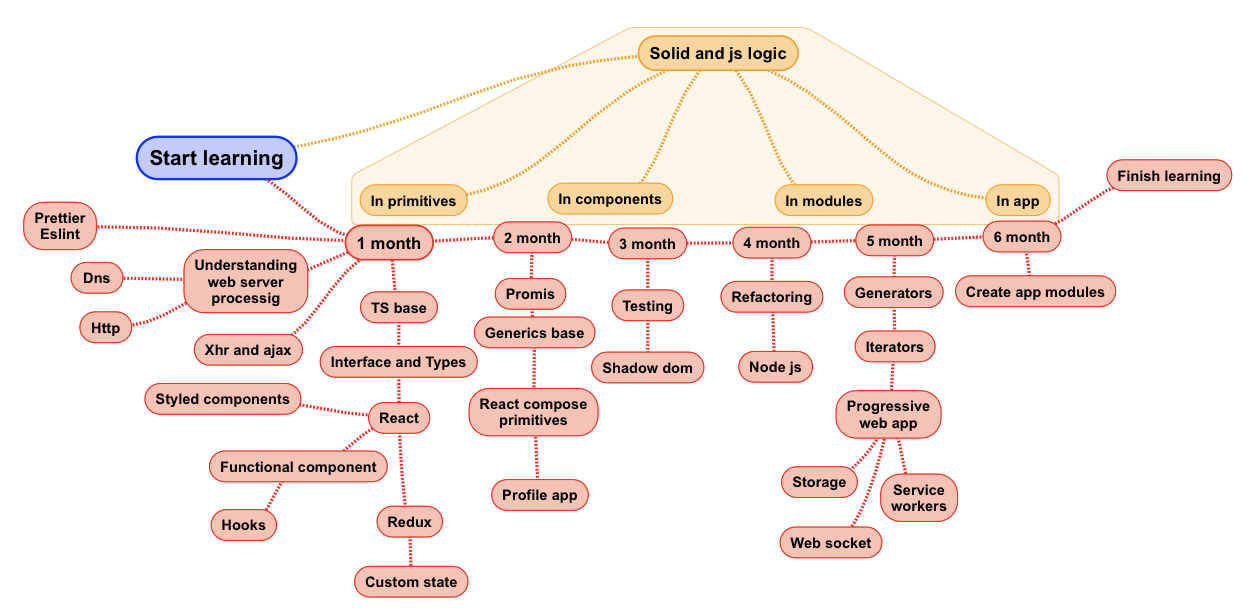
А в связке с процессом обучения поможет разобраться эта диаграмма:
##Полный план обучения:
- Верстка
- Базовый JavaScript
- Основы работы с системой контроля версий git
- TypeScript
- Экосистема TypeScript. Система типизации
- Опредеделения типов - пишем свои, ищем и используем сторонние.
- Введение в дженерики в TS (En)
- Дженерики в TS
- Итераторы
- Генераторы
- Понимание работы web сервера
- Способы взаимодействия с web сервером
- Xml Http Request (XHR) или AJAX запросы
- Сокетное соединение
- Node js. Локальный сервер Express.js
- Promise и async / await
- Что такое и зачем нужен SOLID
- React TS. Написание первого приложения
- Разворот тестового проекта. Использование create-react-app
- Что такое JSX и Virtual DOM
- Написание первых компонентов. Использование типизации.
- Styled components
- Разбираем React Hooks, их отличия от стейта и lifecycle методов.
- SOLID для примитивов. Введение
- Routing в React - Оптимизация приложения
- Знакомство с инструментами профилирования React приложений
- Тестирование
- Виды тестирование. Инструменты тестирования
- Разберем примеры тестирования компонент с помощью Jest и Enzyme.
- Redux и Context Api
- Знакомство с менеджером контекста Redux
- Выполнение асинхронных действий с redux-thunk
- Введение в redux-saga и redux-observable. Введение в Rx.js
- Встроенные методы работы с контекстом. Context api
- Разбор работы с кастомным state manager'ом на основе Context api
Теперь можно описать шаги обучения подробнее в разрезе месяцов:
- Верстка
- Базовый JavaScript
- Основы работы с системой контроля версий git
- TypeScript
- Экосистема TypeScript. Система типизации
- Опредеделения типов - пишем свои, ищем и используем сторонние.
- Введение в дженерики в TS (En)
- Дженерики в TS
- Итераторы
- Генераторы
- Понимание работы web сервера
- Способы взаимодействия с web сервером
- Xml Http Request (XHR) или AJAX запросы
- Сокетное соединение
- Node js. Локальный сервер Express.js
- Promise и async / await
- Что такое и зачем нужен SOLID
- React TS. Написание первого приложения
- Разворот тестового проекта. Использование create-react-app
- Что такое JSX и Virtual DOM
- Написание первых компонентов. Использование типизации.
- Styled components
- Разбираем React Hooks, их отличия от стейта и lifecycle методов.
- SOLID для примитивов. Введение
- Routing в React - Оптимизация приложения
- Знакомство с инструментами профилирования React приложений
- Тестирование
- Виды тестирование. Инструменты тестирования
- Разберем примеры тестирования компонент с помощью Jest и Enzyme.
- Redux и Context Api
- Знакомство с менеджером контекста Redux
- Выполнение асинхронных действий с redux-thunk
- Введение в redux-saga и redux-observable. Введение в Rx.js
- Встроенные методы работы с контекстом. Context api
- Разбор работы с кастомным state manager'ом на основе Context api