Artifica is a work in progress and a personal project.
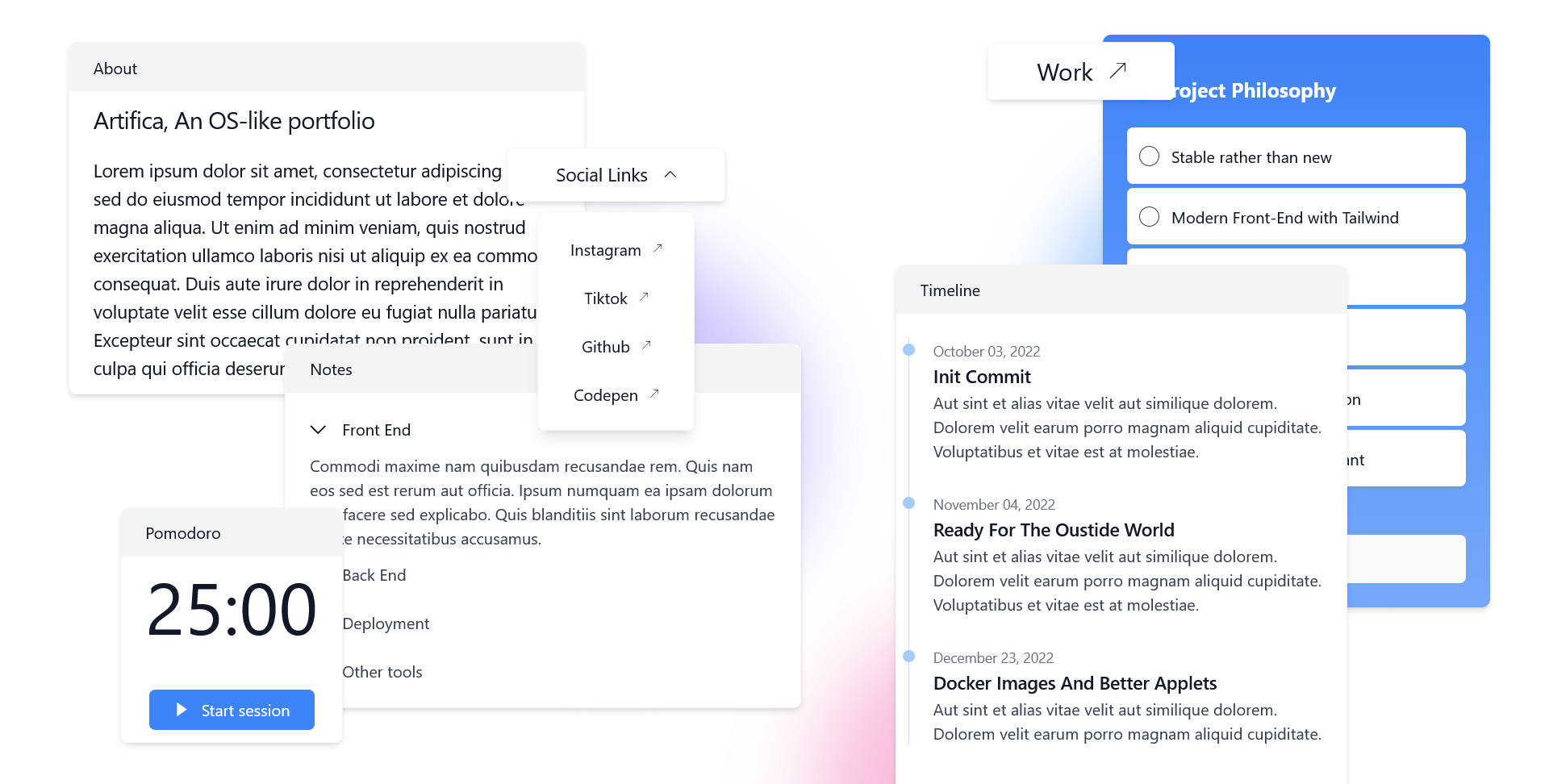
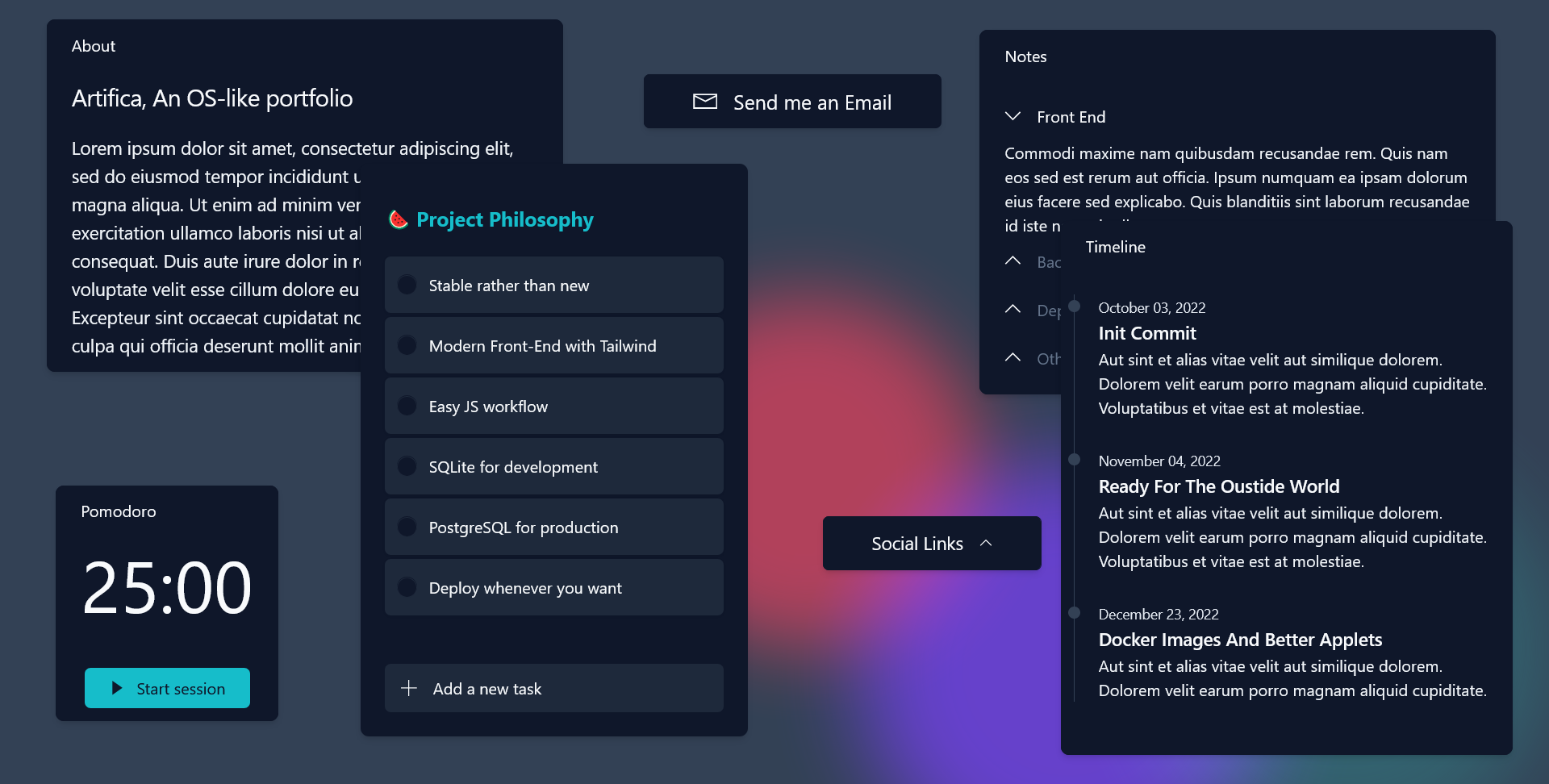
Artifica is an OS-like Personal Web Portfolio designed following the Fluent Design System made by Microsoft for the Windows operating system. It was inspired by the awesome MAD Studio's page.
- Powered by Django.
- Wagtail as the CMS.
- Modern Front-End workflow.
- Easy to add JS & CSS libraries.
- Ready to deploy with Docker.
- Developed following the the 12-factor methodoly.
- Support for light/dark mode.
- Almost functional "applets".
- Ready to deploy.
- Django
- Wagtail
- Docker
- Tailwind CSS & Flowbite
- ESbuild
- SQLite/PostgreSQL
- Memcached/Redis.
I have always liked my portfolios to present information about me and my stack, as well as my expertise. And Artifica is not an exception to that.
Artifica's design is my way of breaking down the multiple areas in which I have been developing professionally throughout my career as a software developer. But, by dividing these areas into "applets" rather than sections, I am trying to show how all these areas are interrelated.
Applets are the keystone on which the idea and the development of Artifica is based. Basically, they are small components that try to fulfill different functions. For example, some applets are just links to other sites or sections while others pretend to have functionality and work as a full application.
The list of applets and their functionality is a work in progress but the list of applets that can be used right now is:
- Button.
- Contact.
- Social links.
- Notes.
- Pomodoro.
- Textual applet.
- To Do.
You can create and manage these applets using the Wagtail admin page.
The best way to start working with Artifica is to clone this respositoy:
git clone https://github.com/daniarlert/artificaSetup a Python's virtual environment and install the dependencies. I personally prefer to use poetry but since the requirements are listed in a plain requirements.txt you can use any tool you want.
poetry install
# Or
python -m pip install -r requirementsSince Artifica uses modern Front-End libraries like Tailwind CSS and some npm modules, you would also need to have installed Node.js in your development setup. To install the necessary dependencies just run:
cd artifica/frontend && npm installThis project also has setup some git hooks focused on the maintenance of the dependencies and the code format. To activate them, run with the virtual environment activated the following command:
pre-commit installTODO:
TODO:
For development, the only env variable that you'll need is DEBUG whose value does not really matter as long as it has one:
DEBUG=on
If instead of using
manage.py runserveryou want to use theentrypoint.shyou'll need to also specify aPORTenvvariable.
For production is recommended to set the below env variables.
DJANGO_ALLOWED_HOSTS=
DJANGO_CSRF_TRUSTED_ORIGINS=
DJANGO_SECRET_KEY=
DJANGO_LOG_LEVEL=
DJANGO_LOG_BASIC_FILE=
DJANGO_LOG_DETAILED_FILE=
DATABASE_ENGINE=
DATABASE_HOST=
DATABASE_PORT=
DATABASE_NAME=
DATABASE_USER=
DATABASE_PASSWORD=
CACHE_ENGINE=
CACHE_URL=
Other env variables may be needed depending on your deployment pipeline. For example, for render you will need to add the RENDER_EXTERNAL_HOSTNAME variable.
Note that if you are using the
docker-compose.yamlfile it expects an.env.prodfile.
TODO:
Artifica comes with redis-py and hiredis. To start using Redis add the following env variables to your .env file:
CACHE_ENGINE=django.core.cache.backends.redis.RedisCache
CACHE_URL=redis://127.0.0.1:6379If the CACHE_ENGINE and CACHE_URL env variables are not setup. It will use dummy caching.
TODO:
TODO:
If you're going to deploy this project to render It's recommended to check first their quickstart guide.
Although this project contains a render.yaml file, unless you modify it, the deployment will need to be manual as specified in the guide mentioned above.
To deploy this project on Railway first create a new project with a Redis and a PostgreSQL services. Then, connect your cloned Artifica repository to Railway and it will pick up automatically the Dockerfile. Now set all the necessary env variables and you'll be good to go.
For more information about Railway just go to their documentation.
I decided to use a
slimbase Docker image instead of analpineone. If you want to learn more about the "why" please, read this article.
TODO:
TODO:
Artifica is a work in progress and a personal project. By this I mean that there will be certain features that I will not implement and others that I will work on at my own discretion.
If you are someone who wants to contribute to the code of this project please open an issue first.
This project follows the conventional commits specification. If a contribution does not follow this specification, it will not be accepted. Code with bad formatting will also not be accepted.