Aplicativo Android que mostra os filmes de toda a saga infinita da Marvel. Os filmes também podem ser ordenados cronologicamente ou não de acordo com a escolha do usuário.
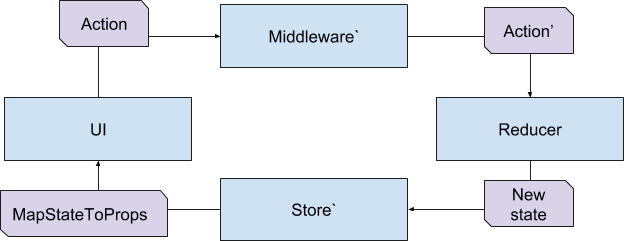
Foi utilizado arquitetura reativa (redux/redukt) que funciona separando o código em middlewares, dispatchers (ações) e reducers, bem como atualizando o layout a partir das alterações ocorridas no App State.
Os principais componentes dessa arquitetura são:
Cada mudança ou interação do usuário com o app tem uma ação, o dispatcher é responsável por ordenar as ações e encaminhado-las ao middleware ou reducer.
Responsável pelo transito de dados assíncronos. Nesse projeto, usado para sincronizar os dados com o servidor e salvar-los no banco de dados.
Responsável por manter sempre atualizado os dados no App State, que é utilizado nas telas para mostrar as informações para o usuário. Nesse projeto, até o momento, os filmes.
Responsável por atualizar a tela caso ocorra alguma alteração no App State.
Biblioteca escrita em Kotlin que implementa a arquitetura redux no android.
Requisições HTTP Client para Android
Biblioteca para converter Json para Kotlin e vice versa
Biblioteca para desenvolver layouts e views reativos para Android
Biblioteca para carregando e cacheamento de imagens remotas
Banco de dados orientado a objetos com grande performance para aplicações robustas.
-
Gif https://drive.google.com/file/d/1egKZ8nvnYDqDqd6J7IJxYmf6O7JWX-3L/view?usp=sharing
-
Video https://drive.google.com/file/d/1egKZ8nvnYDqDqd6J7IJxYmf6O7JWX-3L/view?usp=sharing
https://drive.google.com/file/d/1XDFMD-UOYqPQ5WPm-JbCplHDp0am4Bqf/view?usp=sharing
 |
 |
https://android.jlelse.eu/react-native-redux-architecture-part-1-8178fc9065c2
https://medium.com/@trikita/writing-a-todo-app-with-redux-on-android-5de31cfbdb4f
./gradlew assembleDebug; find . -name *.apk
