CLI tool and API Wrapper for the PageSpeed Insights API written in Deno
Inspired by https://github.com/GoogleChromeLabs/psi
import { runPagespeed } from "https://deno.land/x/pagespeed/mod.ts";
const data = await runPagespeed("https://developers.google.com", {
strategy: "mobile",
});
console.log(data);| Option | Type | Default | Description |
|---|---|---|---|
strategy |
string |
desktop |
The analysis strategy |
key |
string |
|
API Key |
$ deno install --allow-net --name pagespeed https://deno.land/x/pagespeed/mod.ts
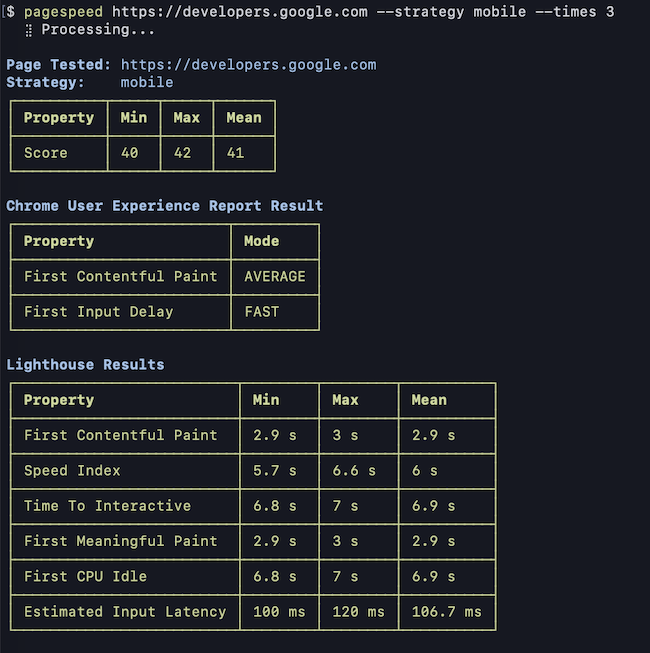
pagespeed https://developers.google.com --strategy mobile --times 3
Usage: pagespeed [url] [options]
Options:
-h, --help: display help message
-s, --strategy: The analysis strategy (desktop or mobile) to use, and desktop is the default
-k, --key: API Key(Optional)
-t, --times: Number of times
-i, --interval: Time interval(ms)$ deno test --allow-net$ deno fmt