We'd like you to code up the mockups using Twitter Bootstrap.
- For each mockup, create a new HTML page and include Twitter Bootstrap in your head tag (use the snippet we created to make this process even faster!)
- Since you are not running your code on a server, make sure that you include http:// in all of your bootstrap links
- Be sure to check your networks tab to ensure that Bootstrap is included and working
- Now you're ready to start coding!
- Try to use as little external CSS as possible, you should be able to do almost everything using Bootstrap classes. Challenge yourself to write as little CSS as possible.
- Use http://lorempixel.com if you need a placeholder for images
- When you are finished or even if you do not get done in time, make sure to push your code to github
- Review the notes from today's lecture
- Check out the documentation for Bootstrap or google for answers
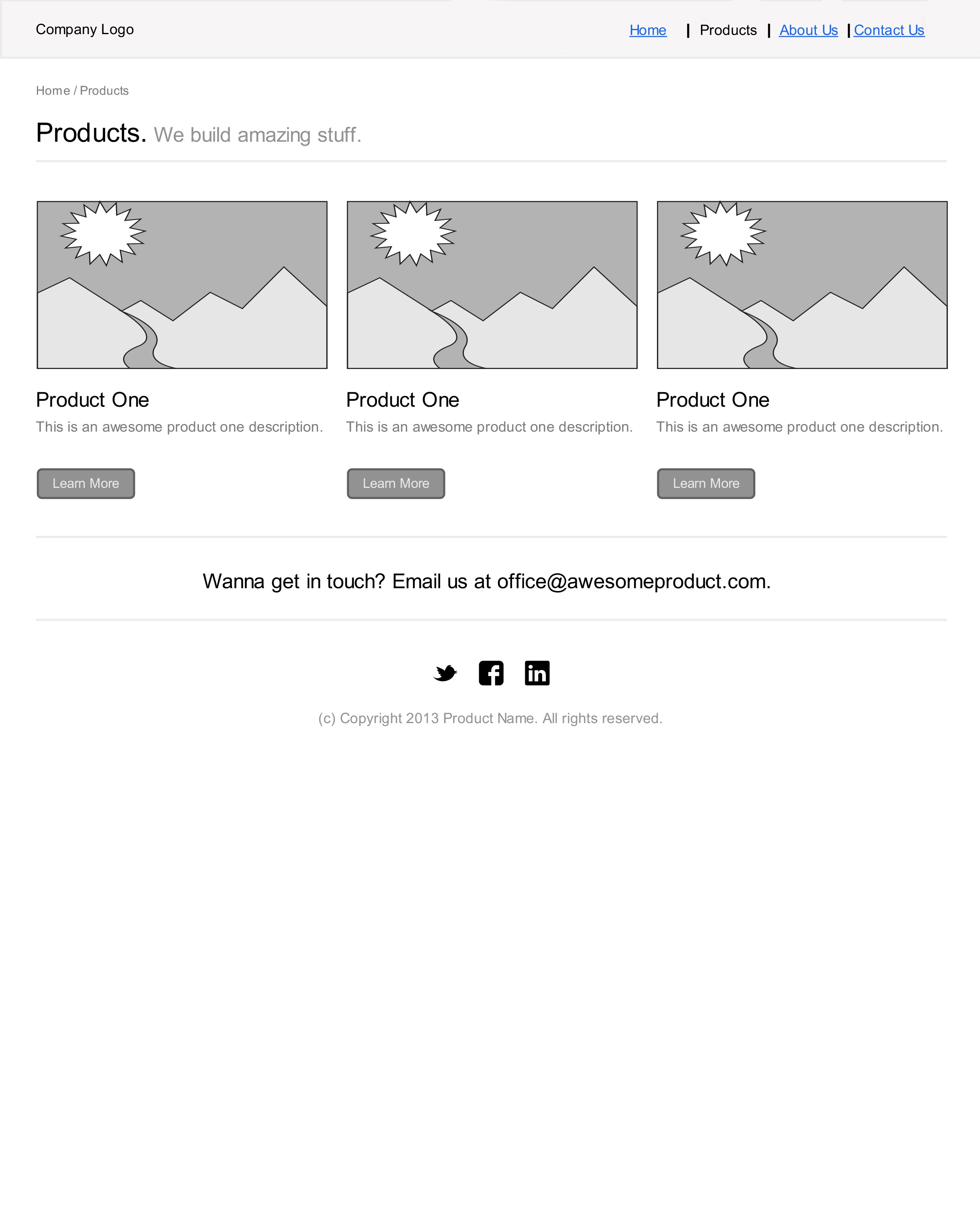
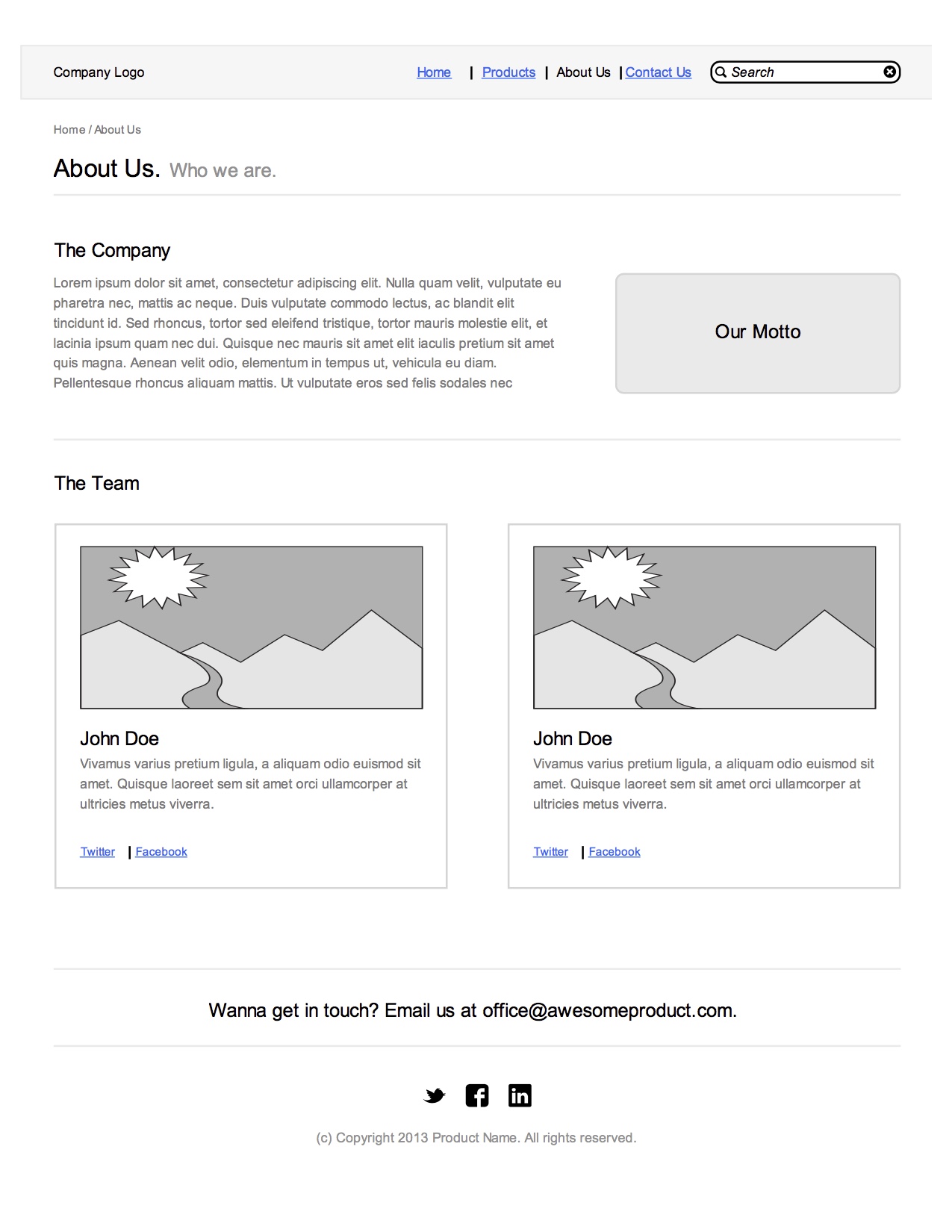
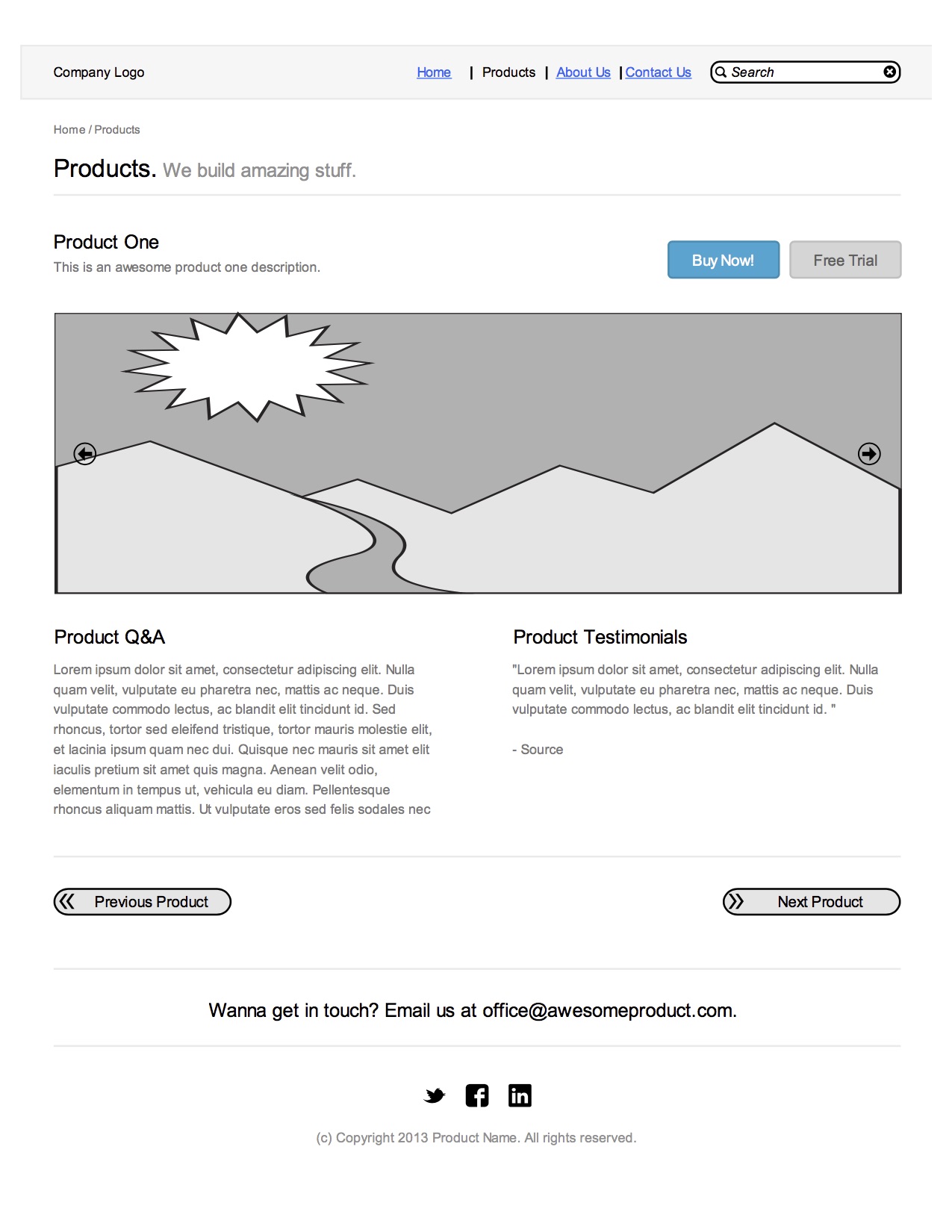
##Mockups
- Now that you've used Bootstrap, add an external stylesheet and make your site look as un-Bootstrappy as possible. While Bootstrap is a great framework for scaffolding ideas quickly, nobody likes a plain-ol-Bootstrap site