This extension for VS Code helps you to identify Liquid-syntax tags used to apply versioning in the Markdown files for GitHub documentation.
Here's an example of versioning in GitHub Markdown:
This text is not versioned{% ifversion ghes > 3.10 %}, but this only appears in the documentation for GitHub Enterprise Server 3.11 or higher{% endif %}.
Where there's lots of versioning in a Markdown file, especially where versioning is nested within other versioned blocks, it can be difficult to be absolutely sure, just by looking at the Markdown, which version of the docs a particular bit of text will, or will not, appear in. And if you want to remove some versioning it can be hard to know which tags you need to delete. This extension makes things a lot easier.
The extension does two things, it:
- Displays a message describing the versioning at the current cursor position within the Markdown file.
- Highlights the version tags that affect the versioning at the cursor position.
There are options for how you want the message to be displayed. You can show the usual popup "toast" message at the bottom right of VS Code, which disappears after a while. Alternatively, you can display a modal popup, which you have to click to dismiss.
In a Markdown file that contains Liquid version tags, place the cursor in the text for which you want to identify the versioning, then:
-
To see the versioning in a "toast" popup, click:
- control+command+v on MacOS
- alt+j on Windows
-
To see the versioning in a modal dialog, click:
- shift+control+command+v on MacOS
- shift+alt+j on Windows
Alternatively, go to the Command Palette (Ctrl+Shift+p (Windows/Linux) or Shift+command+p (Mac)), type version and select either Versioning identification (Toast) or Versioning identification (Modal).
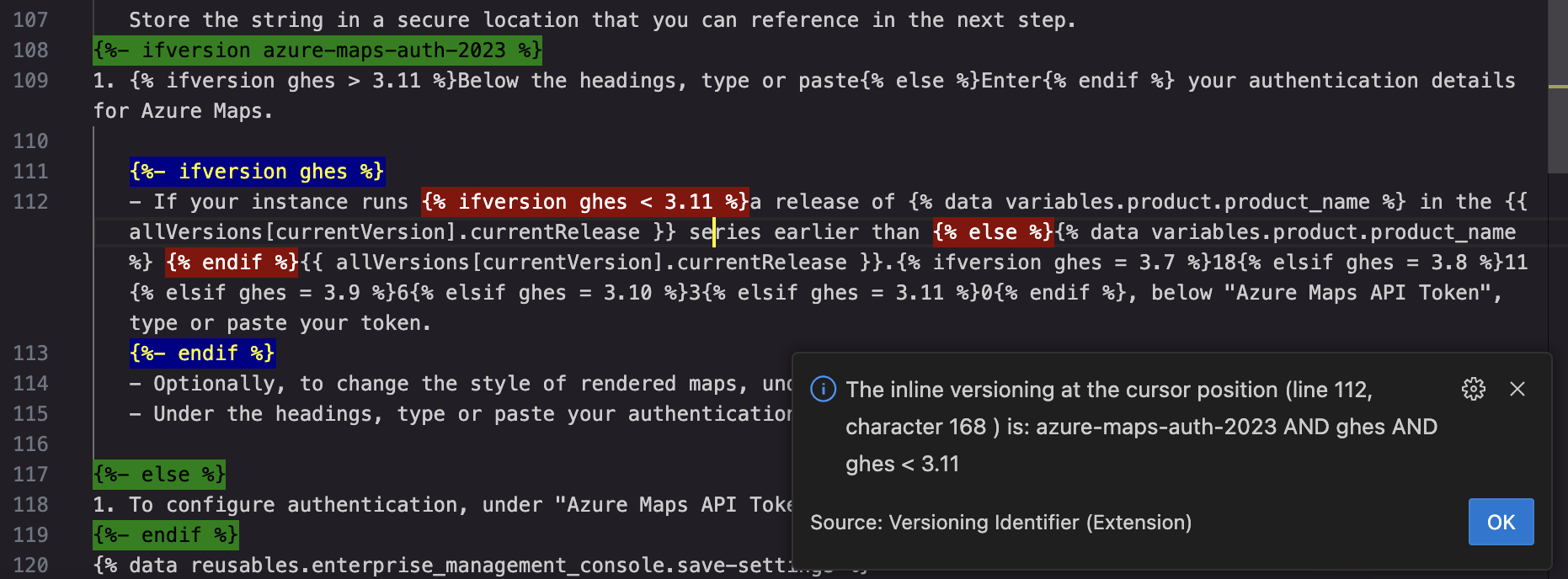
The extension highlights each set of tags that affects the current cursor position in a different color. In this example, the cursor is in the word "series" on line 112. The text at that point is within a set of tags that's nested within another tag set, that's also nested. So three sets of tags are highlighted. The "toast" popup describes the versioning.
You can change the settings for the tag highlighting and the keyboard shortcuts you use to run the extension.
The extension uses an array of color pairs (that is, the background color and the color of the text) to highlight the version tags. You can change the colors by editing the versionIdentifier.colors setting in your settings.json file.
To change the highlighing colors:
-
Open the VS Code settings editor (Ctrl+, (Windows/Linux) or command+, (Mac)).
-
Search for
version. -
Under "Version-identifier: Color Pairs", click Edit in settings.json.
-
Change the colors in the
versionIdentifier.colorsarray as required. For example:"version-identifier.colorPairs": [ { "backgroundColor": "orange", "color": "blue" }, { "backgroundColor": "yellow", "color": "red" }, { "backgroundColor": "green", "color": "black" } ]
To change the default keyboard shortcuts:
- Open the command palette (Ctrl+Shift+p (Windows/Linux) or Shift+command+p (Mac)).
- Search for
shortcut. - Select Preferences: Open Keyboard Shortcuts (note: not Preferences: Open Keyboard Shortcuts (JSON)).
- Search for
versioning. - Hover over Versioning identification (Toast) or Versioning identification (Modal) and click the pencil icon to the left of the command name.
- Press the key combination you want to use for the command, then press Enter.
The new shortcut is immediately available for use.
For a description of how the Typescript code behind this extension works, see the code-description.md file.
None.
For details of the changes in each release, See the CHANGELOG.md file.