This is a self-paced workshop designed for developers who want to build a React Web application using AWS Amplify from Amazon Web Services (AWS).
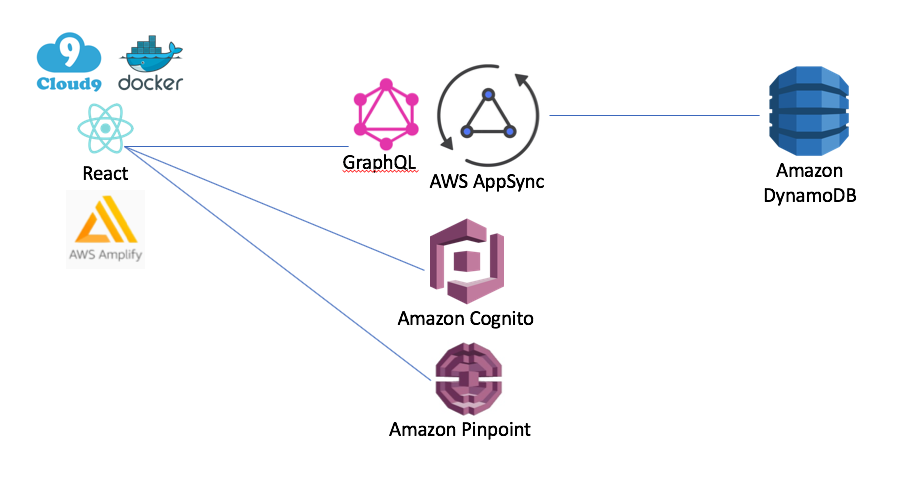
This is a sample web application to allow users to create blog posts on the website. My web application is written in React and I will also be using AWS Amplify to quickly bootstrap the whole application. AWS Amplify provides a declarative and make it really easy to add features like authentication and analytics to our mobile application. Our backend will be powered by AWS AppSync, a fully managed GraphQL service. AWS AppSync defines a GraphQL Schema with data types and GraphQL operations (query, mutation and subscription). It also associate a set of resolvers to Amazon DynamoDB, where we have 1 dynamoDB table for our data model.
The data model will consist of:
- Posts: a list of posts (blog posts) that each consists of a title and a blog content.
Setup AWS Cloud9 and AWS environment.
Setup React development environment and AWS Amplify CLI in AWS Cloud9.
Setup AppSync & Pinpoint (Analytics)
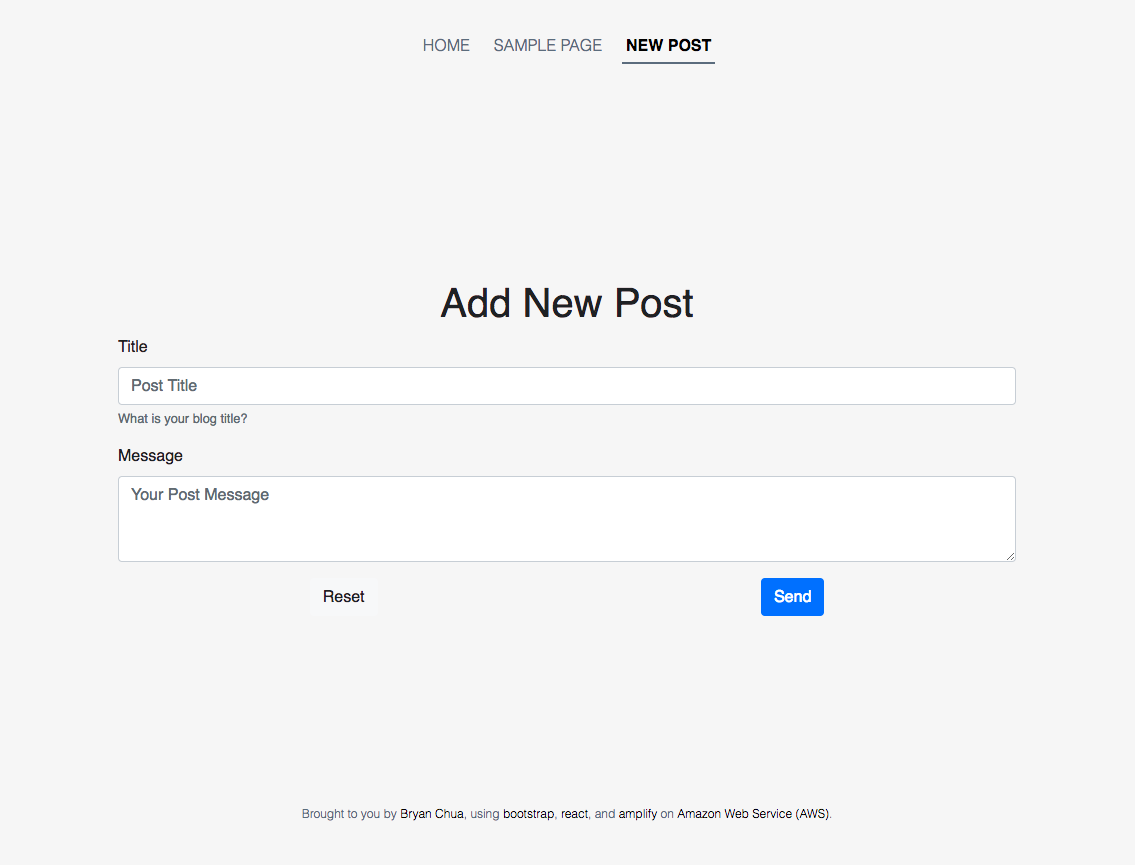
Run your React App on your Browser!
CI/CD for your React Web App
If you ever need to clean up your AWS account, you just need to run the following command in your AWS Cloud9 environment:
amplify delete