O projeto Data Lovers - League Of Legends tem como objetivo ajudar jogadores e novos jogadores a conhecerem melhor os campeões presentes em Summoner's Rift por meio de informações básicas como função e nível de dificuldade de cada campeão. Com base nisso, foi criada, então, uma página web que fornecesse esses dados.
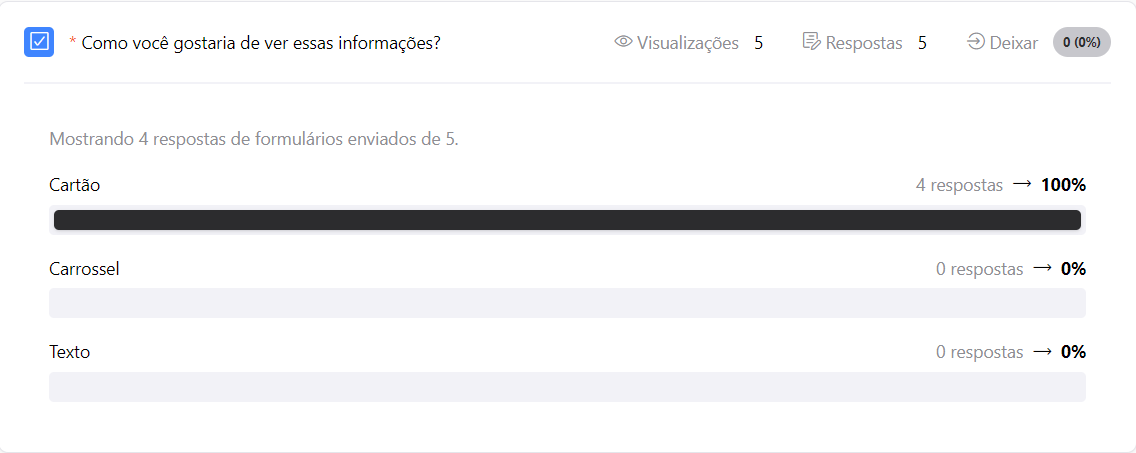
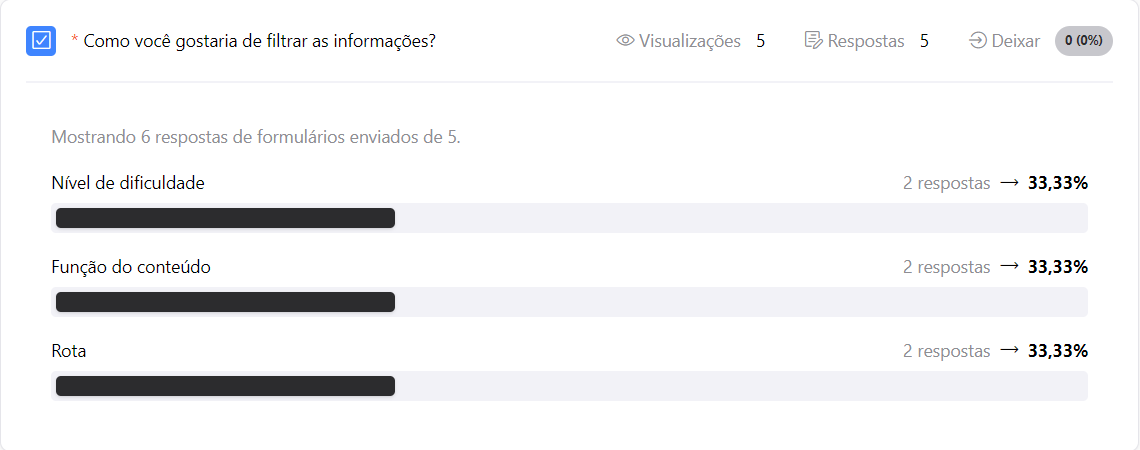
Para entender melhor o que o jogador de League of Legends gostaria de encontrar em um site de informações sobre os campeões do jogo, realizei uma pesquisa com três perguntas. Abaixo estão as perguntas e suas respectivas respostas.
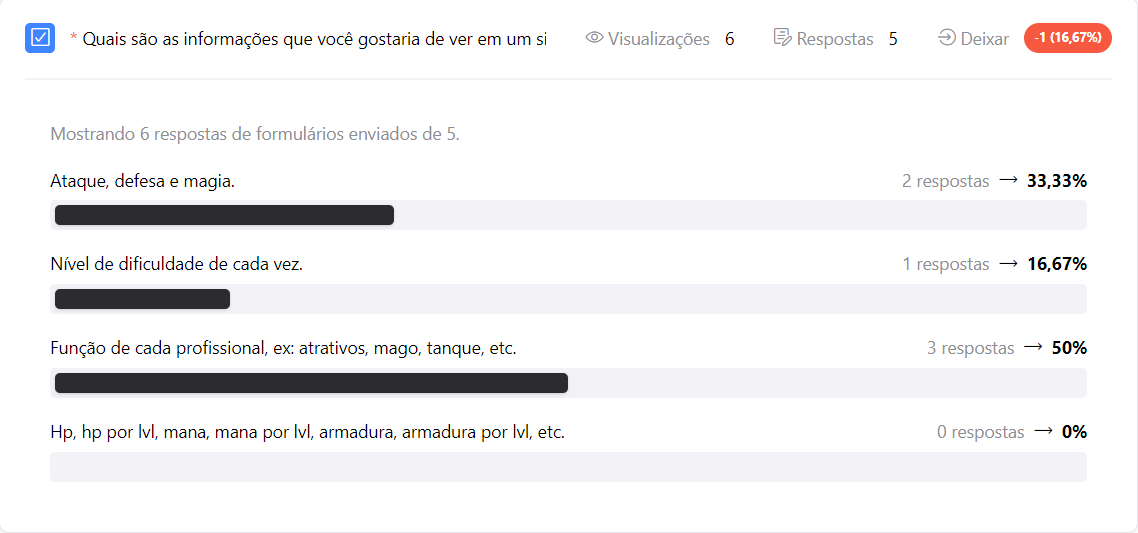
Pergunta 1 - Quais informações você gostaria de ver em um site sobre os campeões de League of Legends?
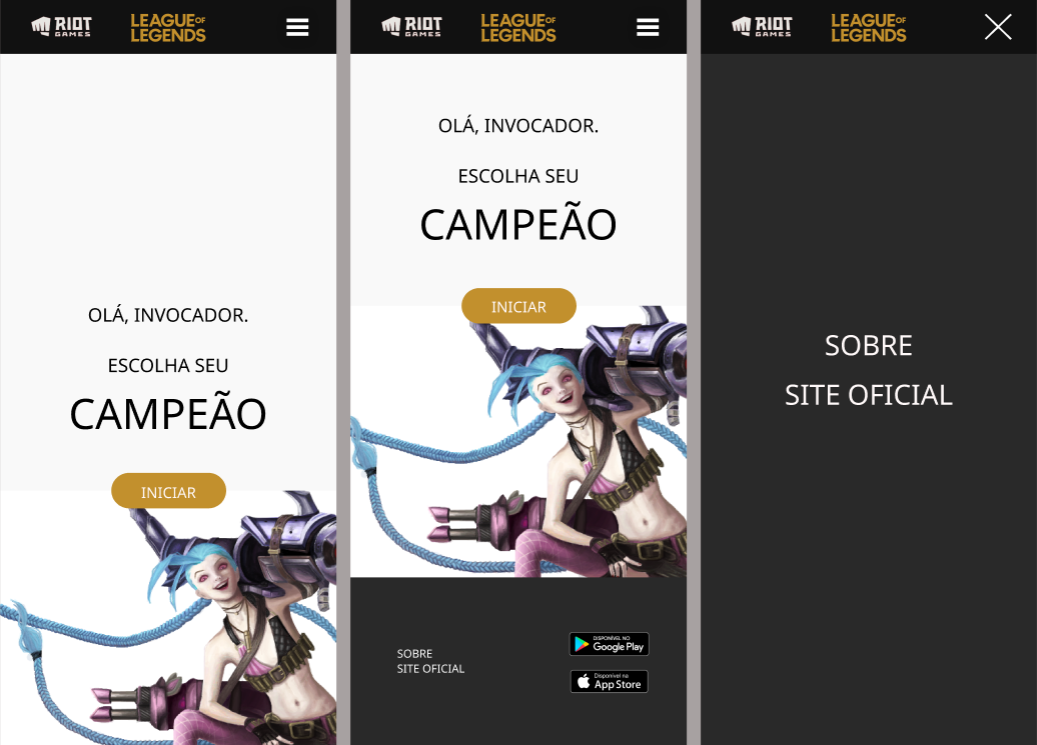
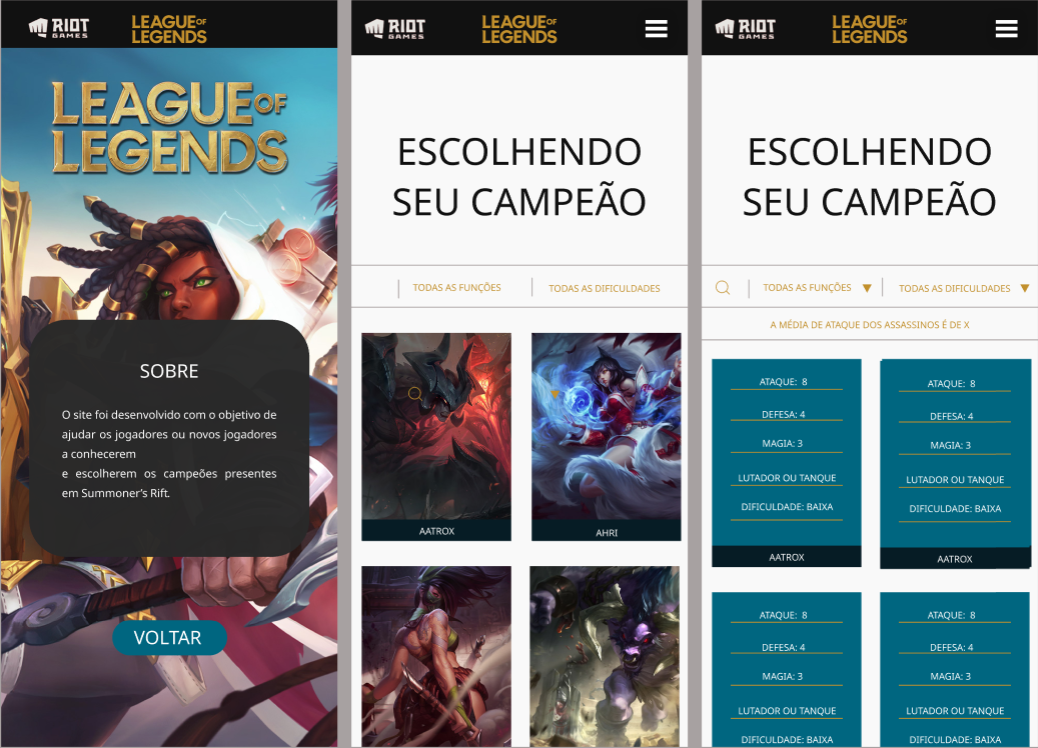
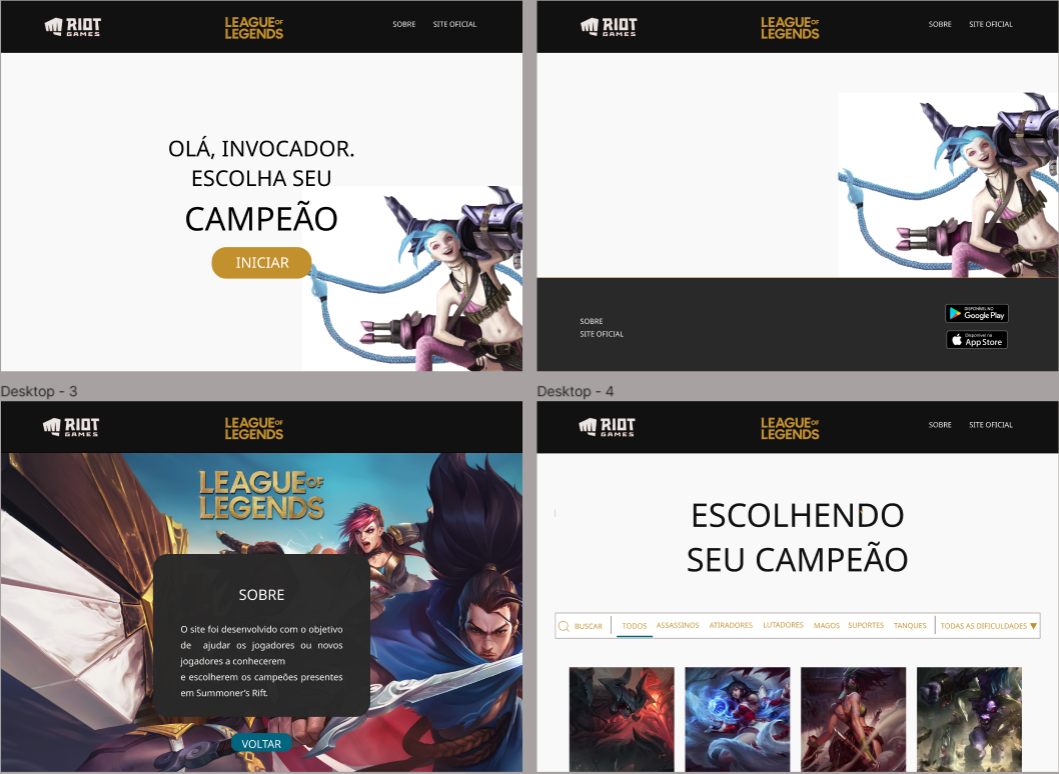
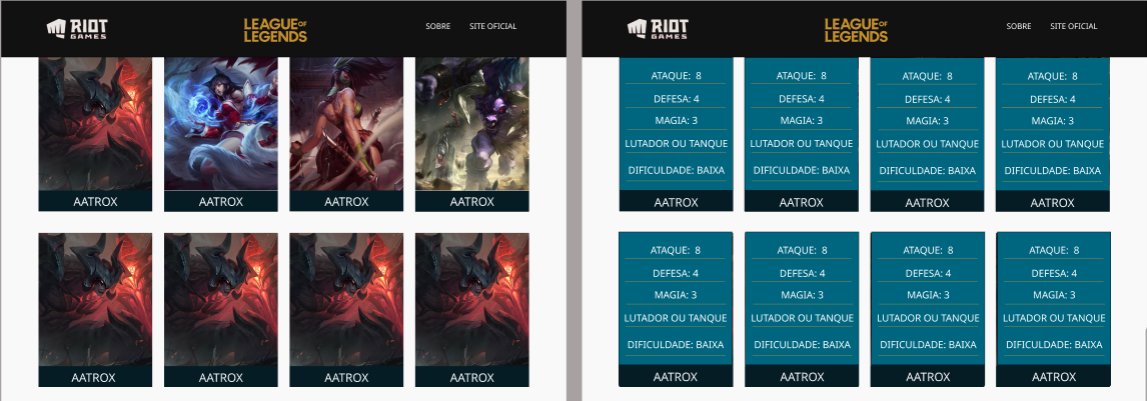
A partir do resultado da pesquisa realizada com o usuário, criei o protótipo de alta fidelidade para cada tipo de tela: mobile e desktop.
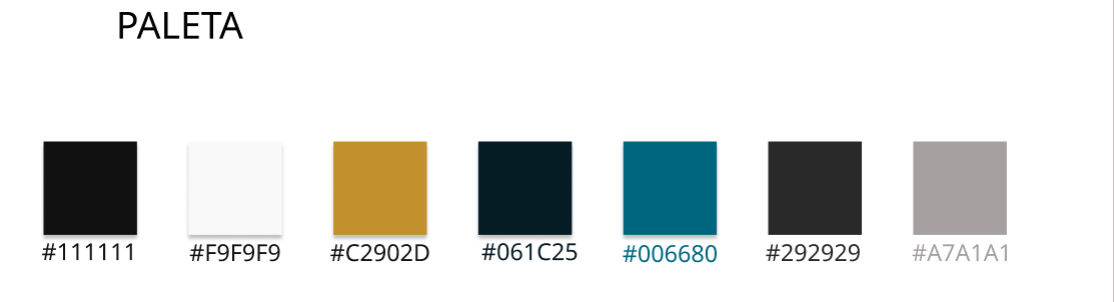
Foi utilizada, também, a seguinte paleta de cores
Tive como objetivo de apredizagem:
-
Uso de HTML semântico
-
Uso de seletores de CSS
-
Empregar o modelo de caixa (box model): borda, margem, preenchimento
-
Uso de flexbox em CSS
-
Uso de seletores de DOM
-
Manipulação de eventos de DOM
-
Manipulação dinâmica de DOM
-
Diferenciar entre tipos de dados primitivos e não primitivos
-
Manipular arrays (filter, map, sort, reduce)
-
Manipular objects (key | value)
-
Variáveis (declaração, atribuição, escopo)
-
Uso de condicionais (if-else, switch, operador ternário)
-
Uso de laços (for, for..of, while)
-
Uso de funções (parâmetros, argumentos, valor de retorno)
-
Testes unitários
-
Módulos de ECMAScript (ES modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descritivos (Nomenclatura | Semântica)
-
Diferença entre expression e statements
-
Git: Instalação e configuração
-
Git: Controle de versão com git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integração de mudanças entre ramos (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Criação de contas e repositórios, configuração de chave SSH
-
GitHub: Implantação com GitHub Pages
-
GitHub: Colaboração pelo Github (branches | forks | pull requests | code review | tags)
- Desenhar a aplicação pensando e entendendo a usuária
-
Criar protótipos para obter feedback e iterar
-
Aplicar os princípios de desenho visual (contraste, alinhamento, hierarquia)
- Planejar e executar testes de usabilidade
- Usar VanillaJS.
- Passa pelo linter (
npm run pretest) - Passa pelos testes (
npm test) - Testes unitários cobrem um mínimo de 70% de statements, functions, lines e branches.
- Inclui uma definição de produto clara e informativa no
README.md. - Inclui histórias de usuário no
README.md. - Inclui rascunho da solução (protótipo de baixa fidelidade) no
README.md. - Inclui uma lista de problemas detectados nos testes de usabilidade no
README.md. - UI: Mostra lista/tabela/etc com dados e/ou indicadores.
- UI: Permite ordenar dados por um ou mais campos (asc e desc).
- UI: Permite filtrar dados com base em uma condição.
- UI: É responsivo.