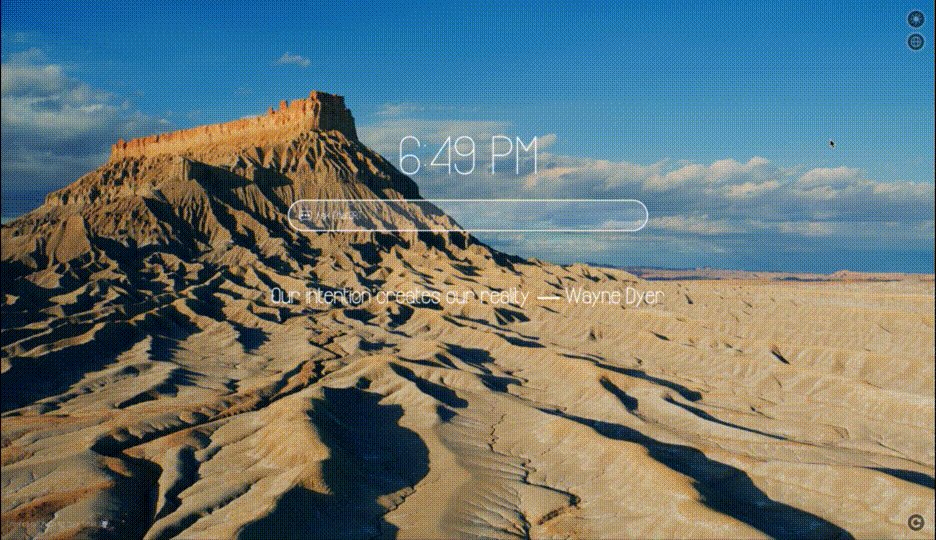
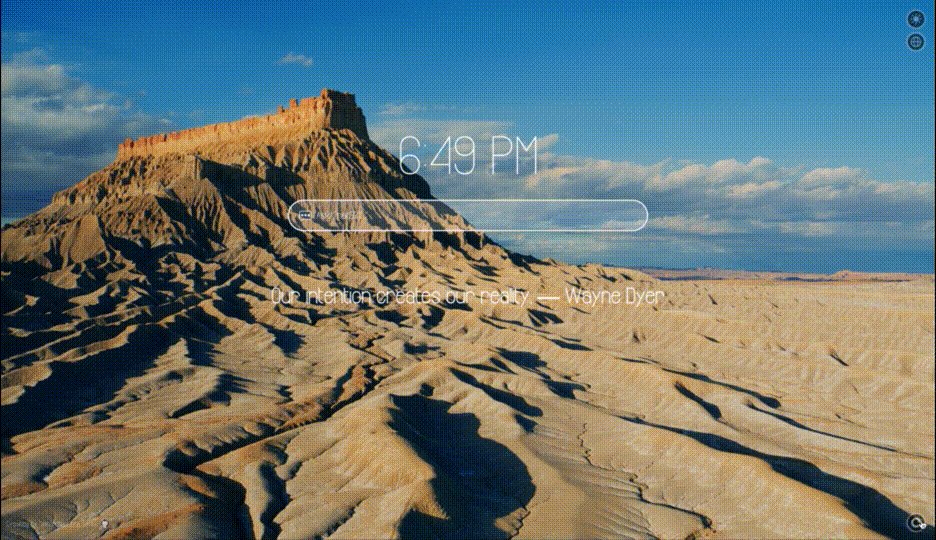
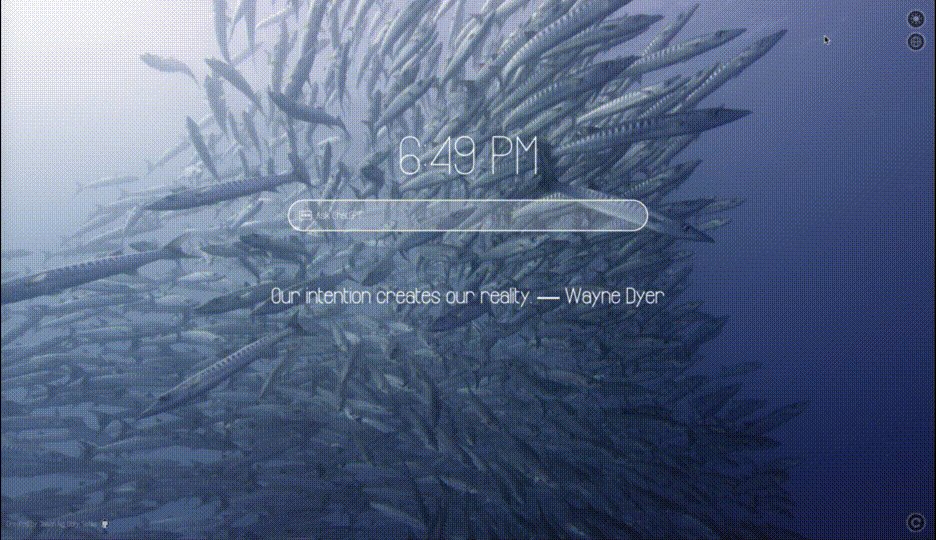
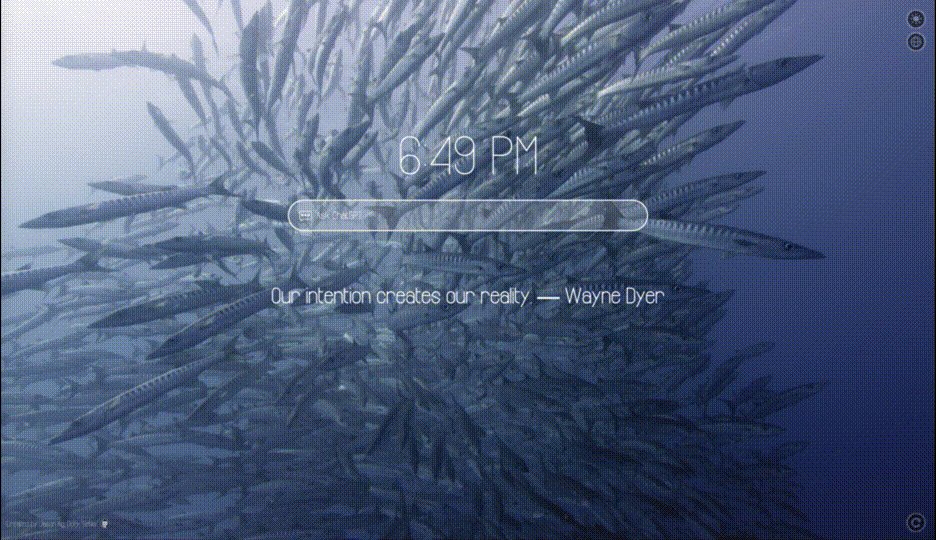
Transform your Chrome's new tab page by showcasing macOS's aerial screen saver videos.
🖥️ If you're not using macOS, fear not! This extension remains compatible.
This Chrome extension delivers the following features:
- 🎥 Enhance your Chrome start page and new tab view with breathtaking 4K videos, taken directly from macOS' native aerial screen savers.
- 🌦️ Receive up-to-the-minute weather updates accompanied by a 3-day forecast.
- 💬 Engage with the web version of ChatGPT: simply type into the search box and begin your conversation.
- 🌟 Discover motivational quotes that change randomly with each new tab.
- 🔗 Compile your browsing history from the chosen timeframe and offer a quick-access list for your convenience.
- 😑 Zen mode, you can comfortably space out while accompanied by carefully selected music and watching videos.
Firstly, Install Macify on Chrome web store, Click here to install.
To get started, you need to configure the video source. We offer 3 options:
- Manually set up a local HTTP server ( recommended ).
- Directly use the services of Apple Server.
- Connect to Apple Server using our built-in reverse proxy.
If you're not technically inclined, consider opting for the second or third option.
And, you will need to get your free weatherapi.com API Key, if you want to enable the weather feature.
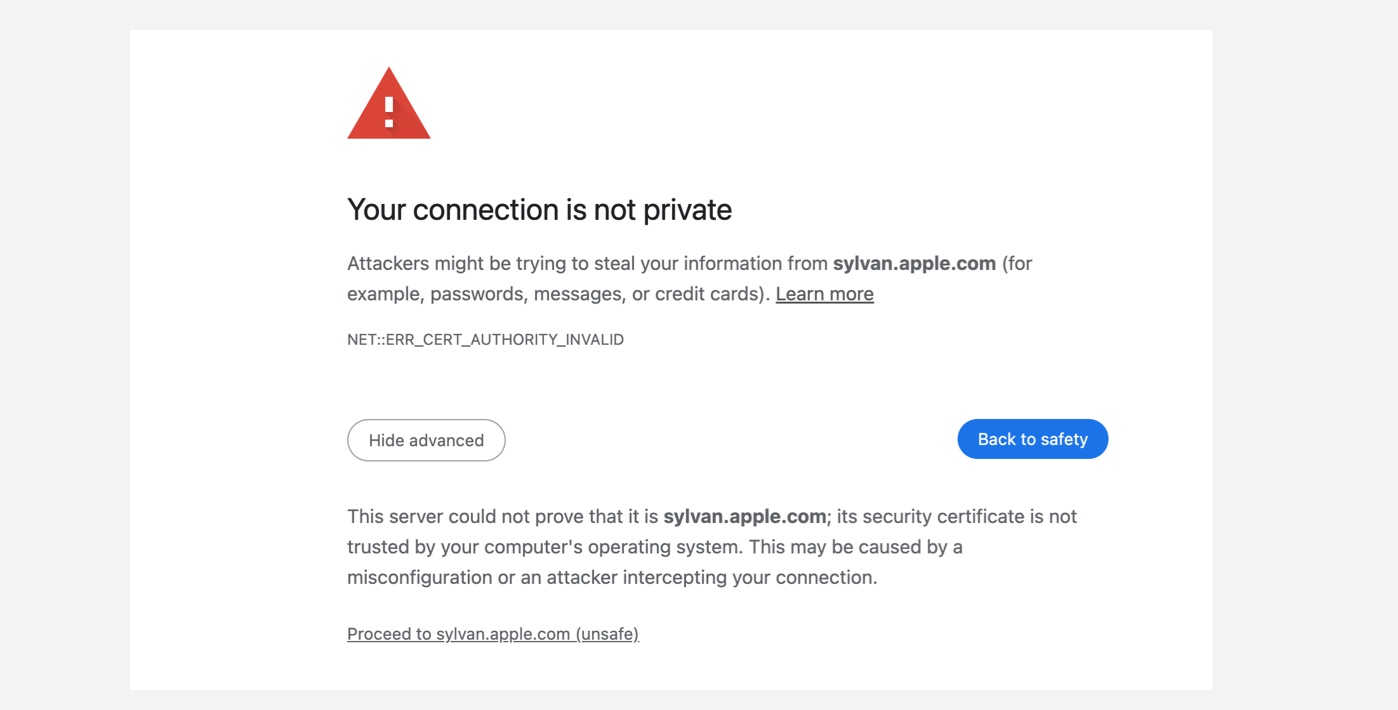
Using the Apple server as a video source is a good option. However, since the URL where the screensaver videos are located is not trusted by most operating systems, you need to make the system trust the Apple server's certificate first. After that, you will be able to use the Apple server as a video source smoothly.
Simply open this address in Chrome: https://sylvan.apple.com/. The first time you open it, you will see a warning. Just click the Proceed to sylvan.apple.com (unsafe) button to ignore the warning, and that’s it.
Now, you can enjoy videos from the Apple video source.
By selecting the Apple Server as the video source and enabling the reverse proxy option, you will use the built-in reverse proxy to fetch videos from Apple indirectly.
This is juet for temporary convenience, it is not recommended to use the built-in reverse proxy for an extended period as it is only a temporary solution.
I cannot guarantee the long-term availability of this built-in reverse proxy.
It is recommended that you set up a local http server as video source if you are a macOS user.
You will be able to enjoy higher quality, faster-loading 4K videos, it’s very easy to set the server up, just follow the steps that come next.
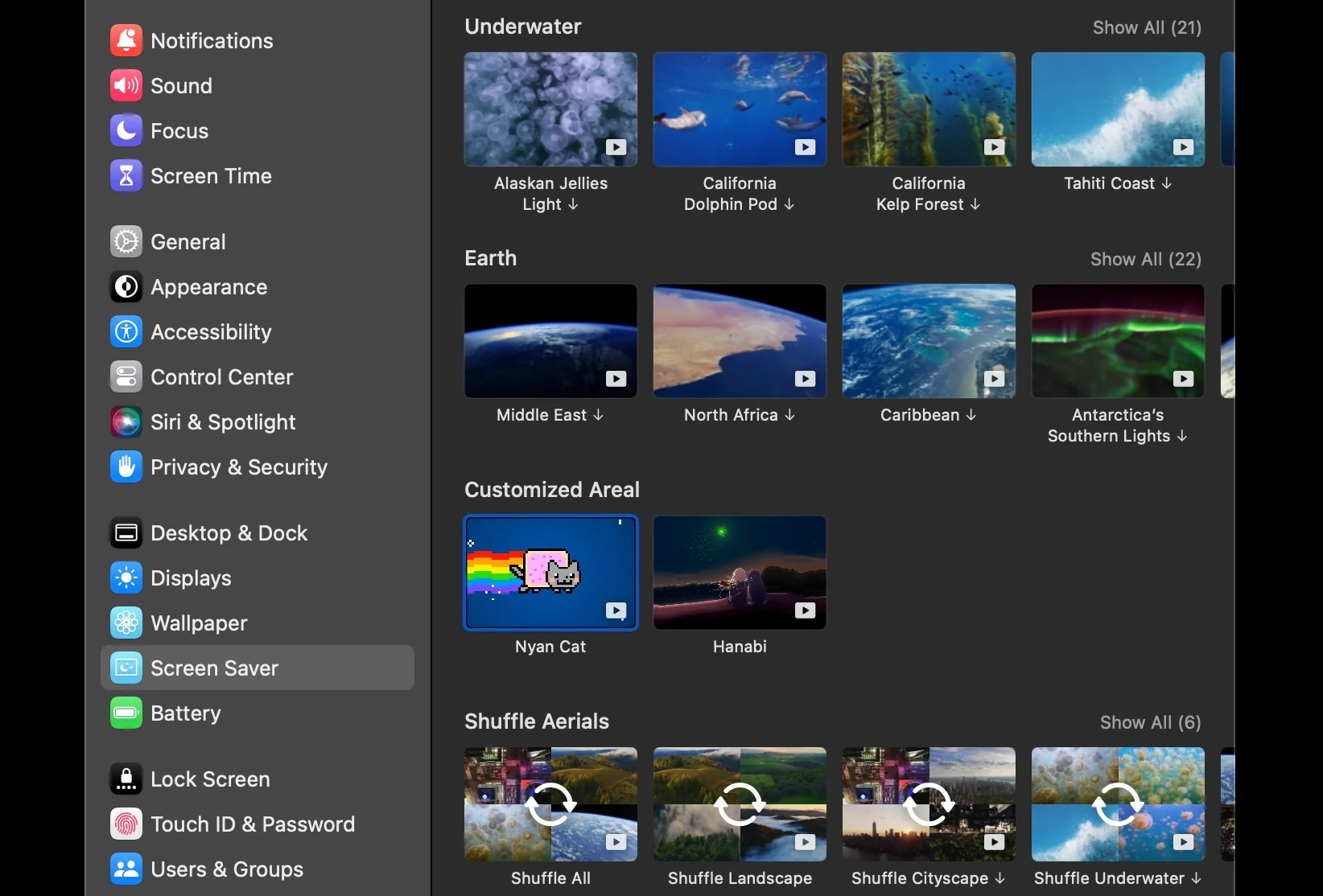
Ensure you're connected to Internet and proceed to open System Preferences.
Journey to the "Screensaver" settings within System Preferences. Within the aerial screensaver category, select the videos you wish to download. Bear in mind, the file size of each video spans between 500MB to 1GB; patience is required during the download process. Occasionally, downloads might experience interruptions, necessitating multiple attempts.
To conserve storage, it's advised against downloading the entire video collection.
-
Download the
videoserver.conffile from the code repository. -
Store it in a directory that you intend to keep intact. And make sure the directory can be read by
everyone, permission ofdrwxr-xr-xor755is great. For demonstration, let's use:/path/to/your/videoserver.conf
-
Launch the terminal application.
-
Link the configuration file to the Apache configuration folder:
sudo ln -s /path/to/your/videoserver.conf /private/etc/apache2/other
-
To activate the changes, restart Apache:
sudo apachectl restart
Your local backend service should now be operational, with port 18000 as its designated listening port.
After you set up your local video server, you need to change the server settings in the extension's option page.
In the extension's option, change the video source to "Local Server" and then enter your local address. If you are using the configuration file I provided, the default address is http://localhost:18000/videos/.