React todo :
Proje özeti :
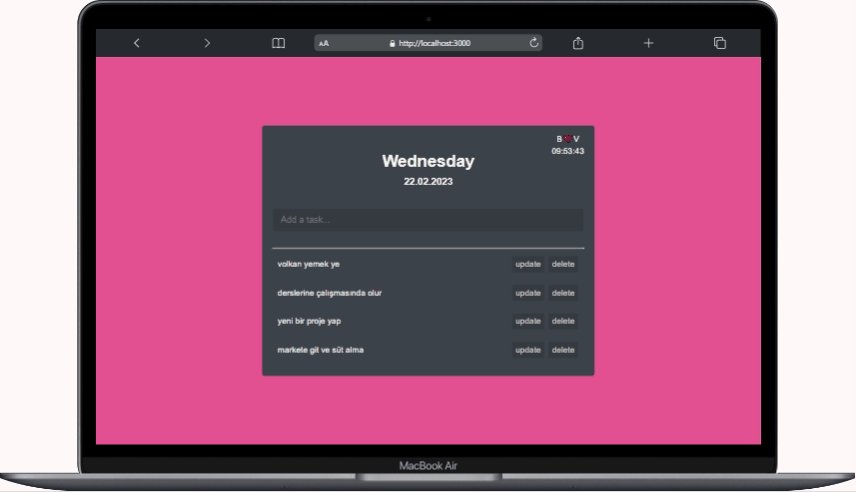
Proje React ile yazıldı temel amaç task eklemek
Proje durumu ve yapılacaklar :
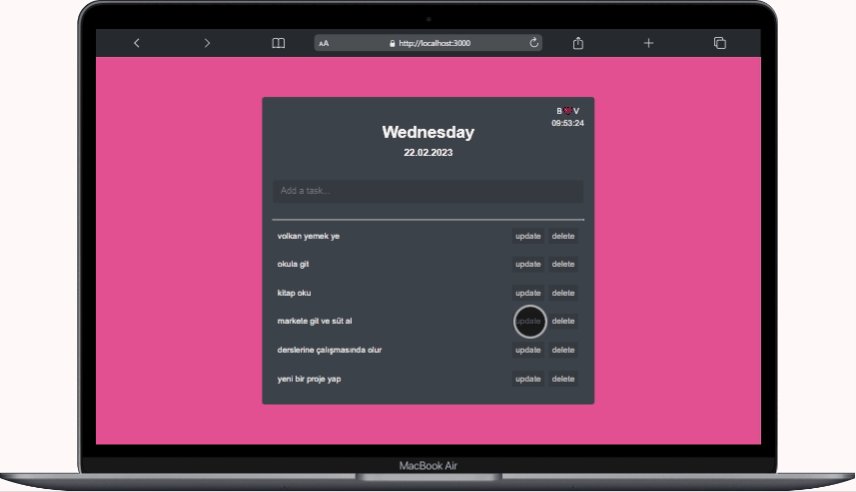
- task ekleme
- task silme
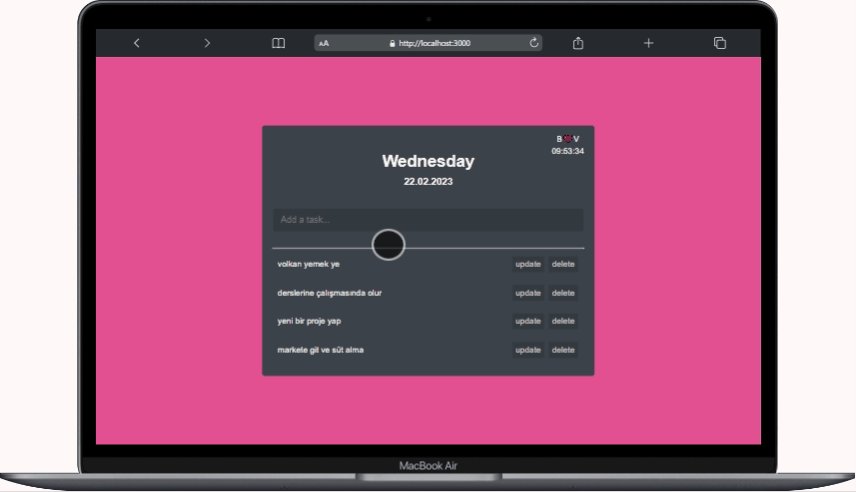
- task güncelleme
- tarihi ve saati gösterme
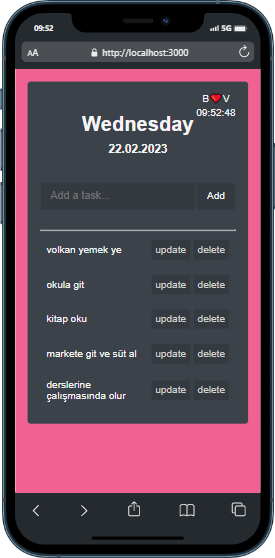
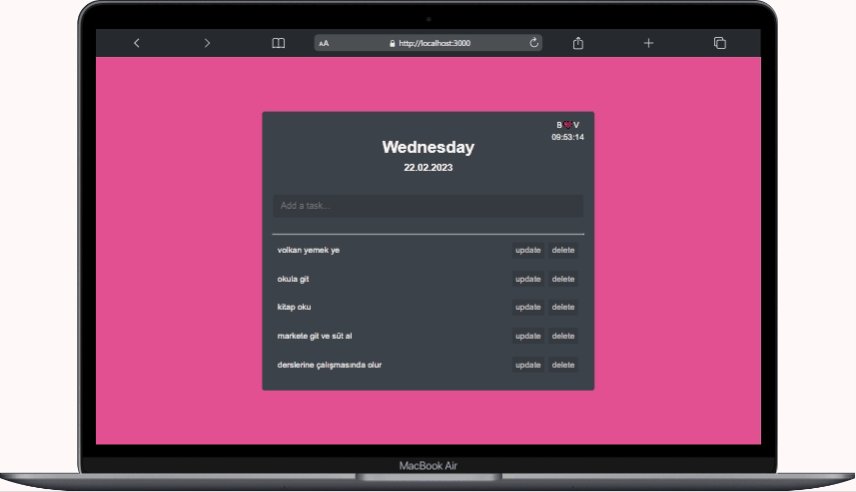
- responsive tasarım
- github page ile yayınlama
- task pasif yapma
- taskları localstorage ya da json serverda tutma
Projede kullanılan Teknolojiler ve Metotlar :
Projede useState, useEffect hook kullanıldı. stilendirme için herhangi bir kütüphane kullanılmadı pure css ile stilendirme yapıldı. gh-pages kullanıldı. context api kullanıldı.
proje font ve renk:
(font-family: "Haas Grot Text R Web", "Helvetica Neue", Helvetica, Arial, sans-serif;) (body background-color: #f06292;) (card background-color: #3c424a;) (genel color: #f5f5f5;)