微信小程序自定义 UI 组件
在开始使用之前,你需要先阅读 微信小程序自定义组件 的相关文档。
首先到 GitHub 下载 Wux Weapp 的代码,然后 将dist/ 目录拷贝到自己的项目中。按照如下的方式使用组件,以 Badge 为例,其它组件在对应的文档页查看:
"usingComponents": {
"wux-badge": "../../dist/badge/index"
}<wux-badge count="22" />
<wux-badge count="44" />
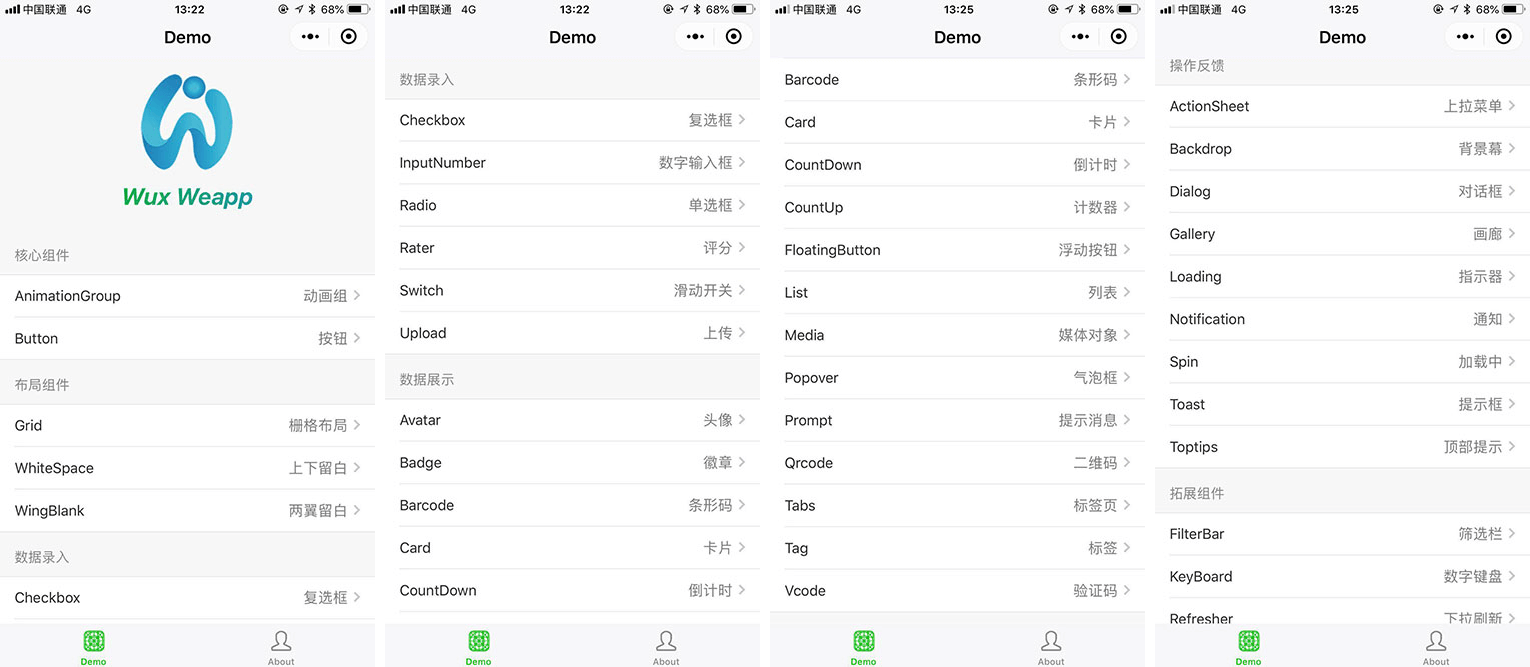
<wux-badge count="66" />您可以扫描下方的小程序码体验或用 微信web开发者工具 打开 example 目录(请注意,是 example 目录,不是整个项目)。
您可以扫描下方的小助手微信并备注 Wux Weapp 进交流群。
有任何意见或建议都欢迎提 issue
MIT