Code Font Victor Mono
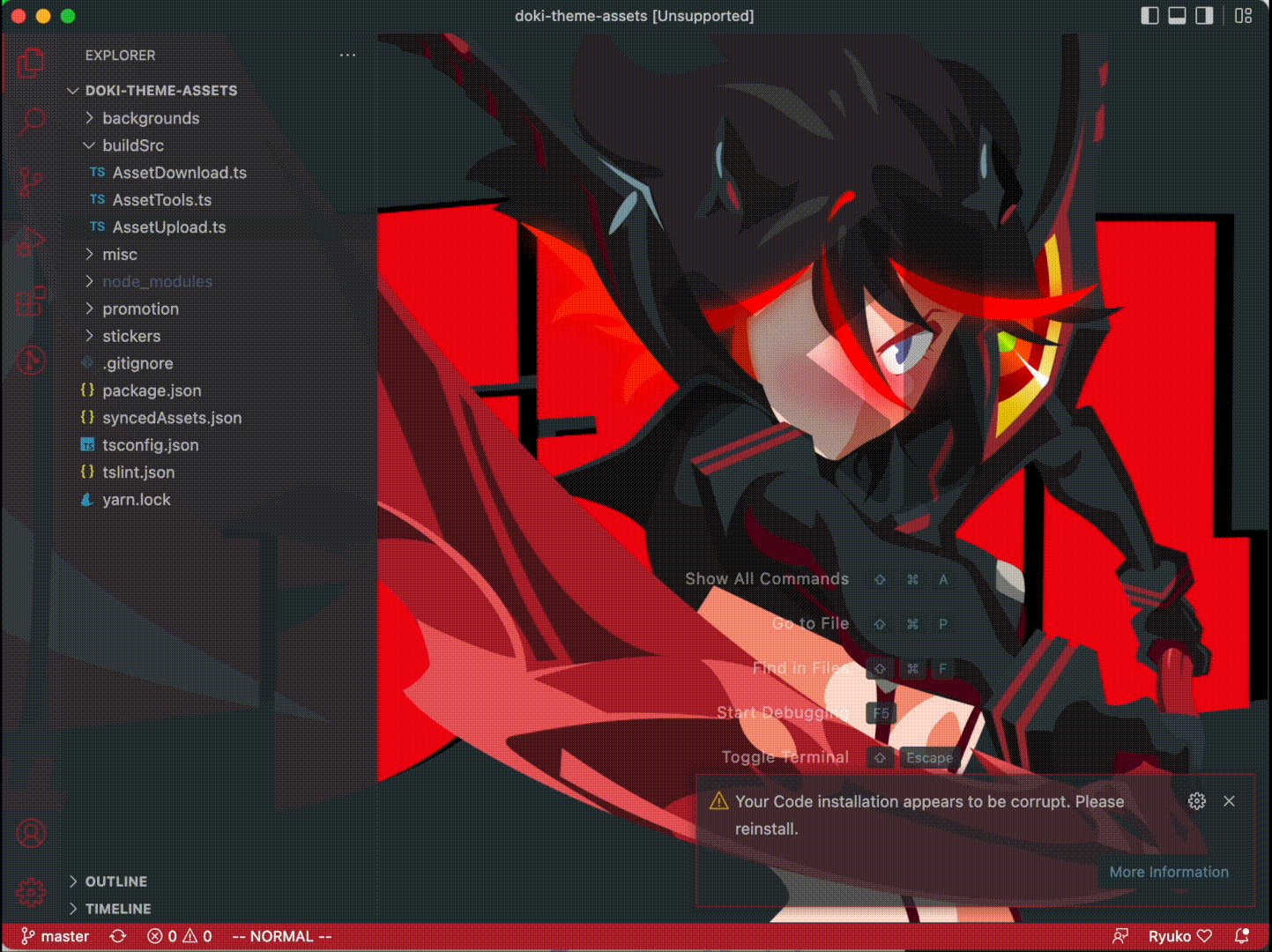
Steps demonstrated:
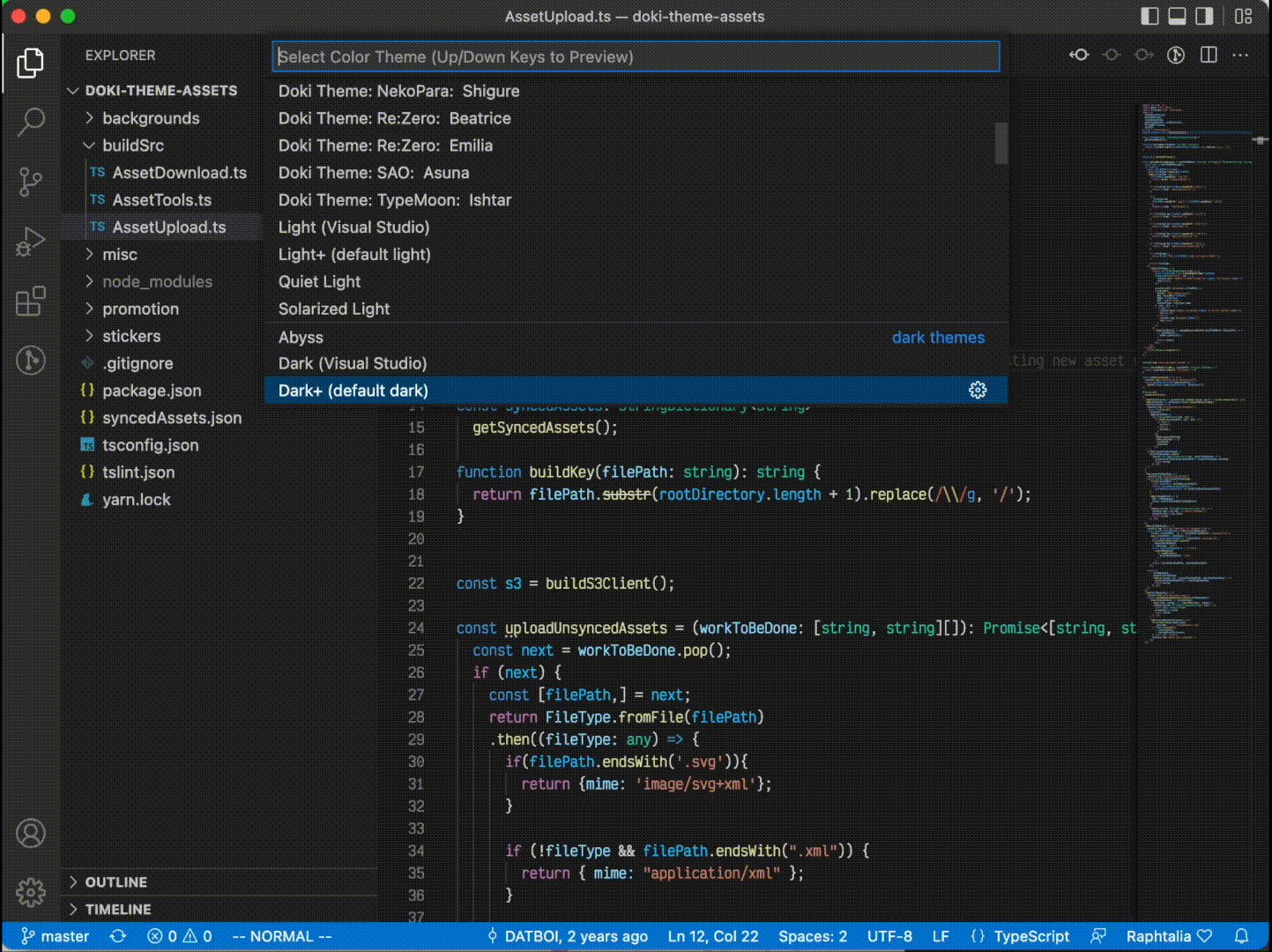
- Choose Ryuko's Color Theme
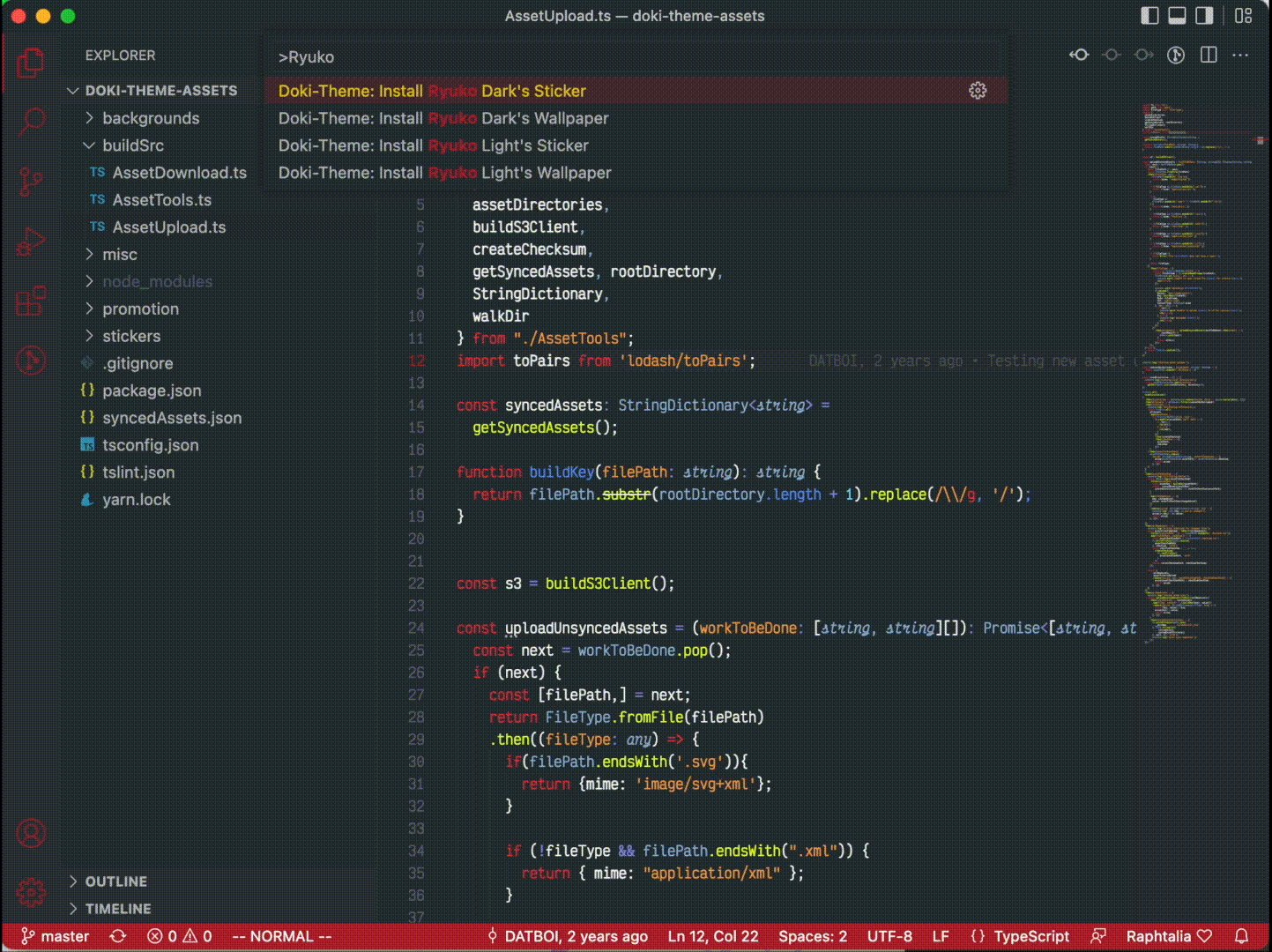
- Enable Ryuko's wallpaper
- Reload/Restart VSCode
- Demonstrate glass pane feature
Cute themes based on cute anime characters. With over 60 themes, the one you like the best is probably here.
You can choose themes based on characters from these various Anime, Manga, or Visual Novels:
All Featured Titles
- AzurLane
- Blend S
- Charlotte
- Chuunibyou, Love, & Other Delusions
- Code Geass
- Daily life with a monster girl
- DanganRonpa
- Darling in the Franxx
- Doki-Doki Literature Club
- Don't Toy With Me, Miss Nagatoro
- EroManga Sensei
- Fate
- Future Diary
- Gate
- Guilty Crown
- Haikyu!!
- High School DxD
- Jahy-sama Will Not Be Discouraged!
- Kakegurui
- Kill La Kill
- KonoSuba
- Love Live!
- Lucky Star
- Miss Kobayashi's Dragon Maid
- Monogatari
- NekoPara
- Neon Genesis Evangelion
- One Punch Man
- OreGairu
- OreImo
- Quintessential Quintuplets
- Rascal does not dream of bunny girl senpai
- Re:Zero
- Rising of the Shield Hero
- Sewayaki Kitsune no Senko-san
- Shokugeki no Soma
- Steins Gate
- Sword Art Online
- That Time I Got Reincarnated as a Slime
- Toaru Majutsu no Index
- Yuru Camp
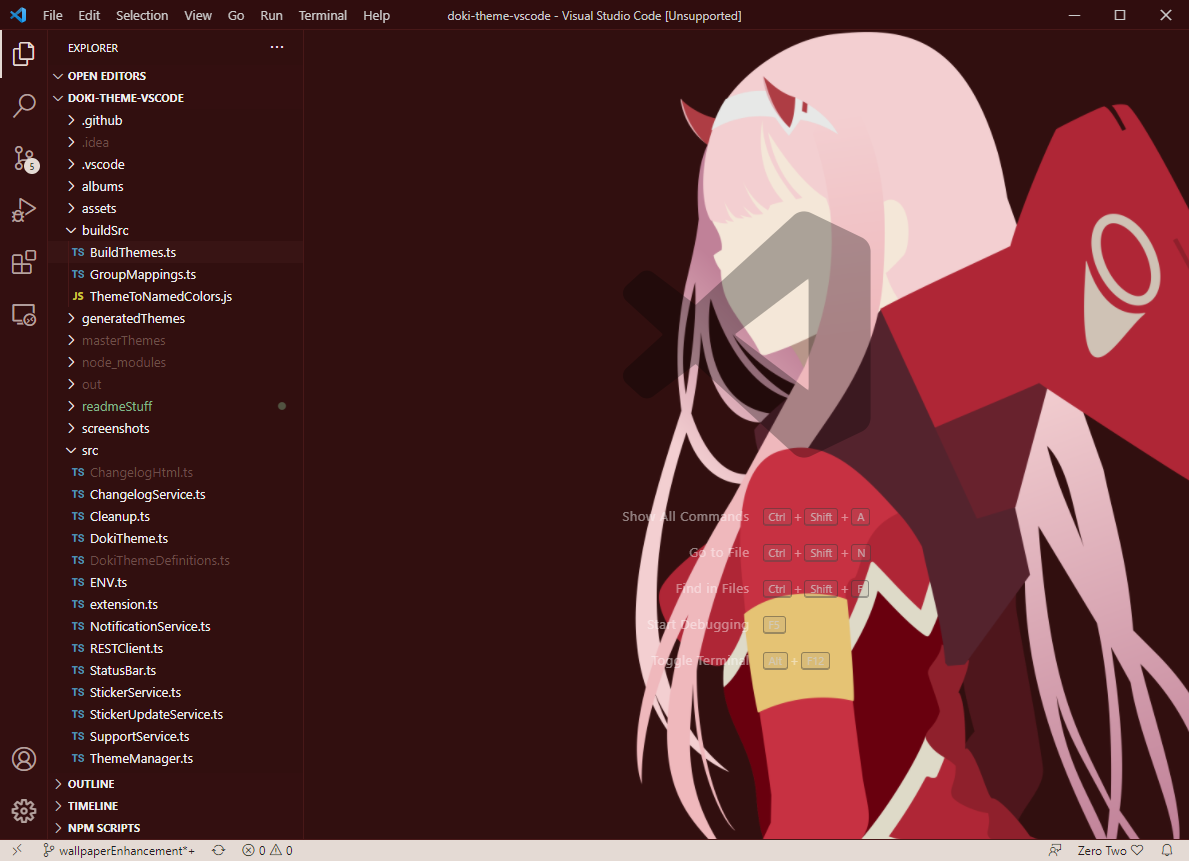
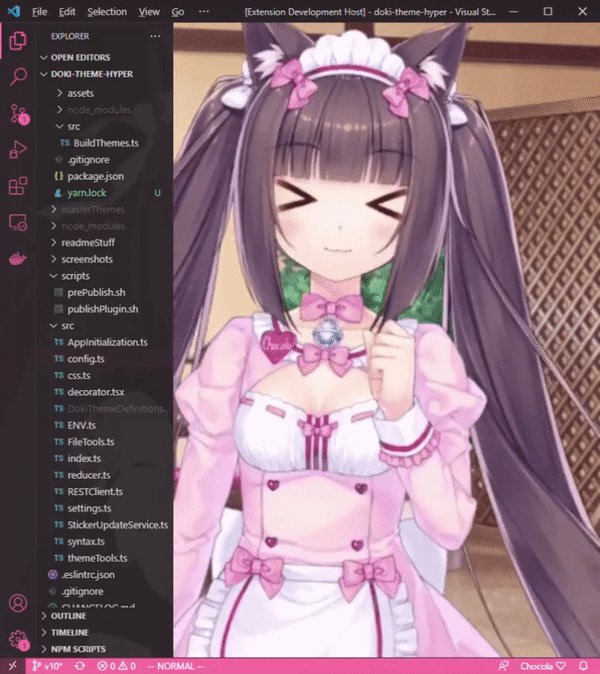
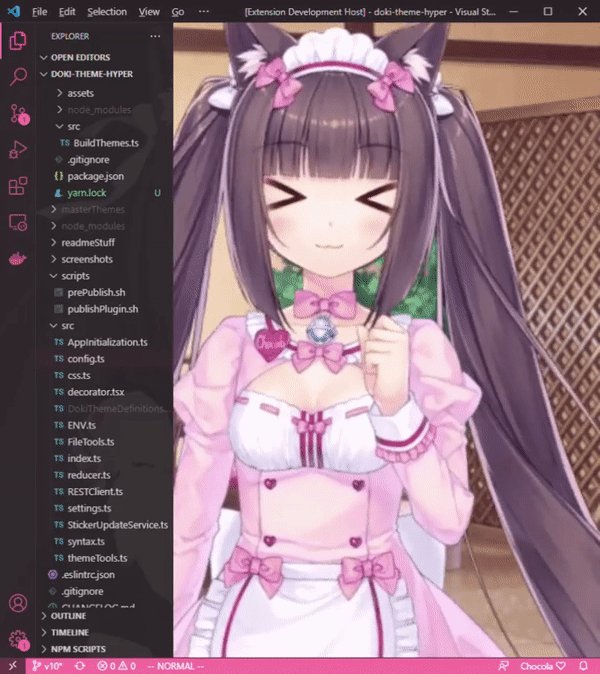
Background Wallpaper is probably one of the best features of the plugin. This feature will set the background image to the current theme's official wallpaper.
Important!! Installing theme assets requires me to corrupt VS-Code by modifying CSS. You will have to use the "Remove Sticker/Background" command to restore VS Code back to supported status before uninstalling. You can close VSCode and start it back up remove the annoying Unsupported warning. The plugin automatically fixes VSCode's checksums.
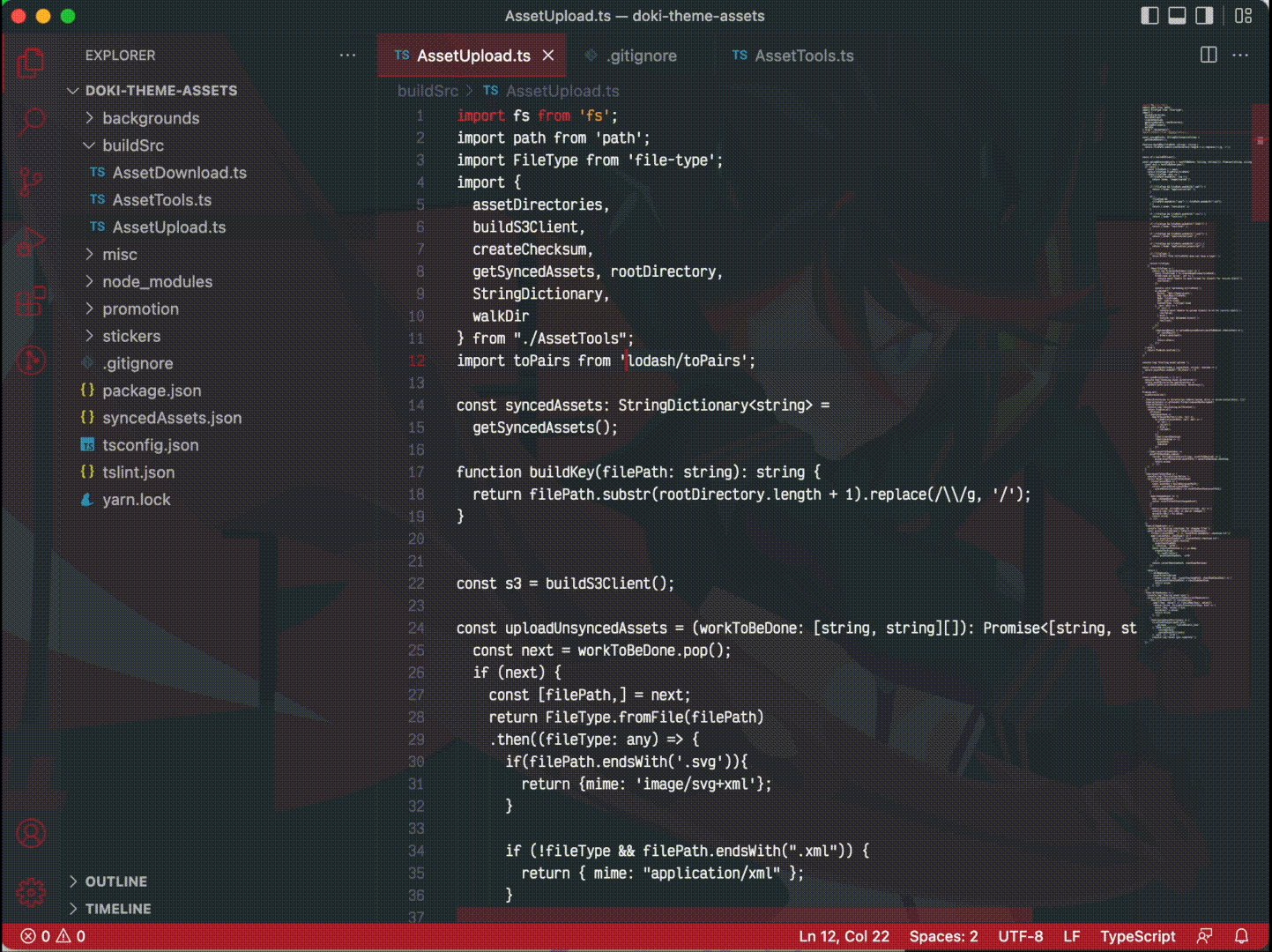
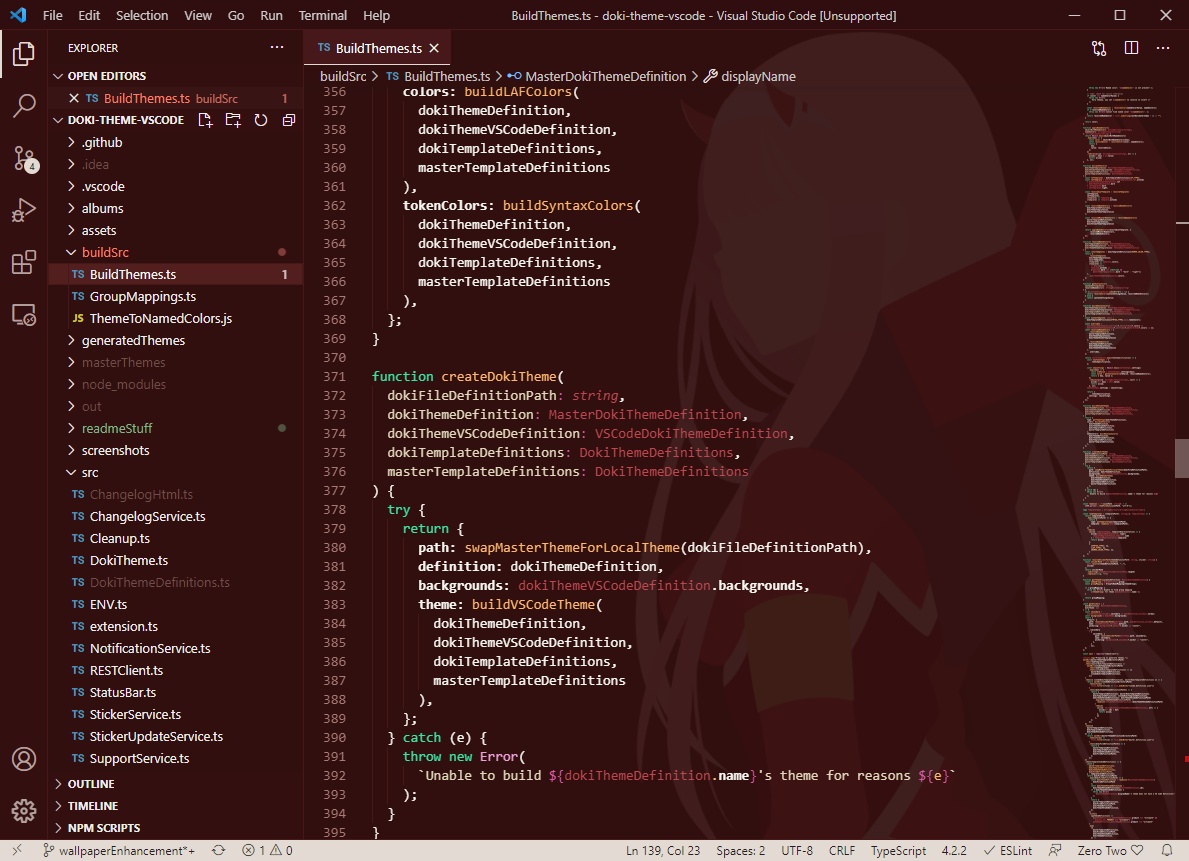
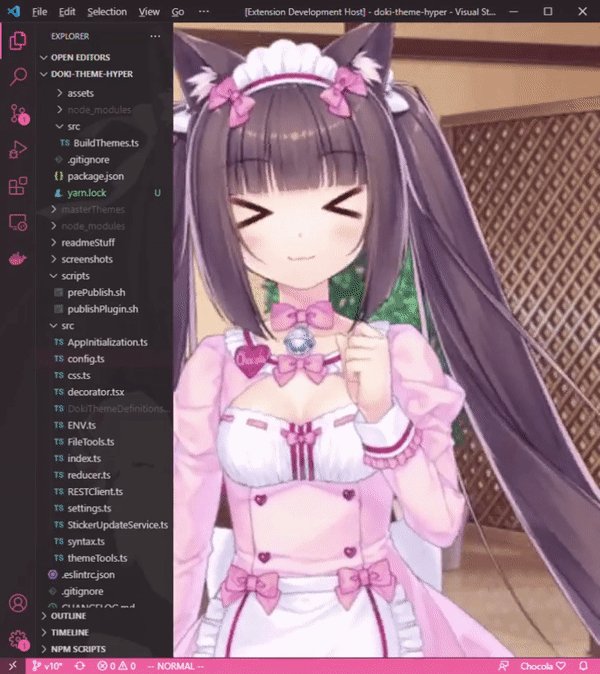
Glass Pane effect
For convenience, the wallpaper & background image are both installed when you run the Install Wallpaper command. If you want the background image on and the wallpaper off, then you can adjust it using the settings listed below.
doki.background.enabled: Whether you want an image in your empty editor background when running the 'Install Wallpaper' command.doki.wallpaper.enabled: Whether you want an image on top of your code editor, when running the 'Install Wallpaper' command.
You'll have to put these changes in the settings.json in your VSCode.
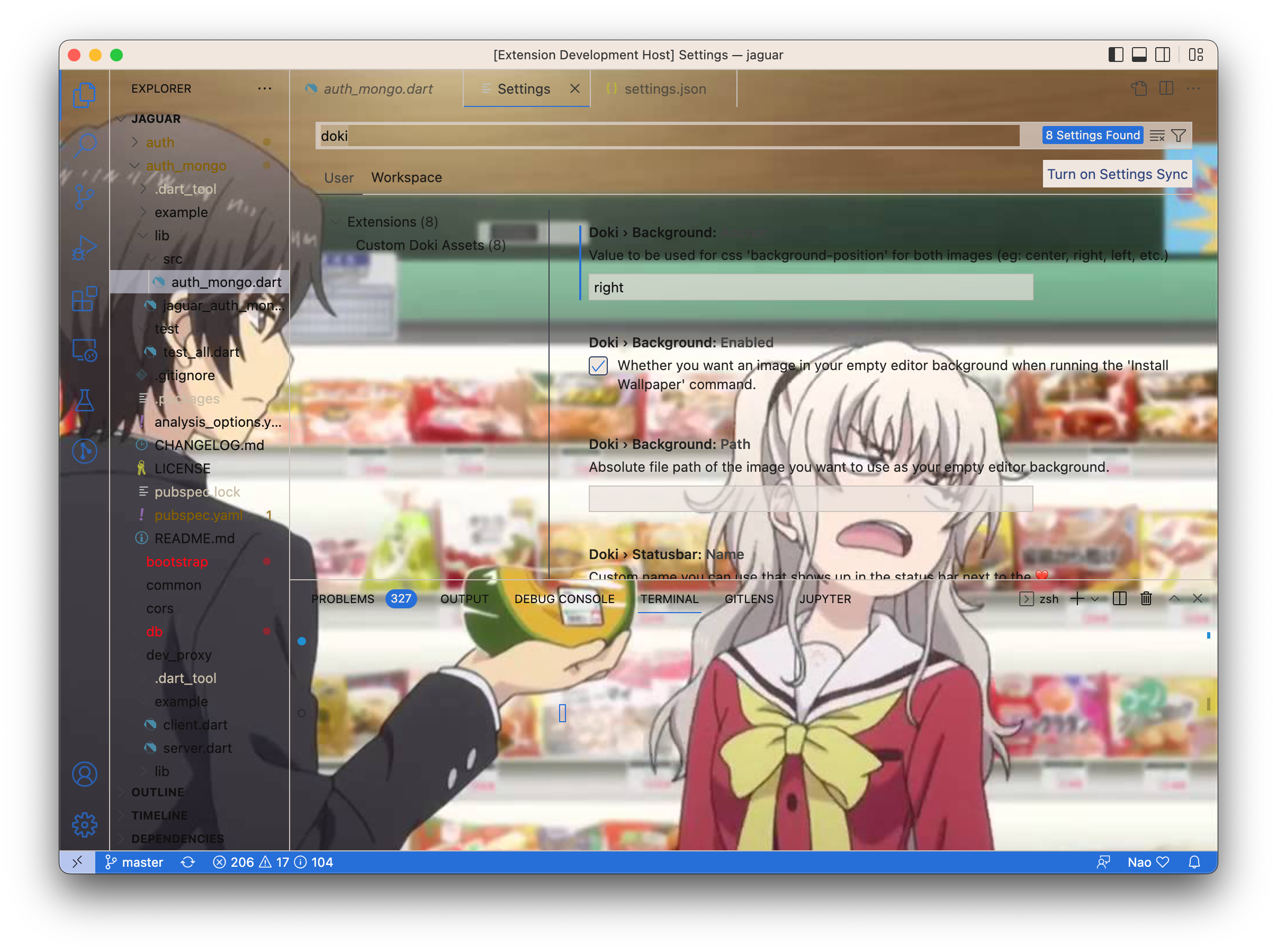
You can also use the settings UI just search for Doki and you should find the relevant settings.
config.mp4
Tired of the the VSCode watermark cramping your style? You have the ability to hide it using Hide VSCode Watermark, so you can fully enjoy your art.
Important!! Hiding the watermark requires me to corrupt VS-Code by modifying CSS. You will have to use the "Remove Sticker/Background" command to restore VS Code back to supported status before uninstalling. You can close VSCode and start it back up remove the annoying Unsupported warning. The plugin automatically fixes VSCode's checksums.
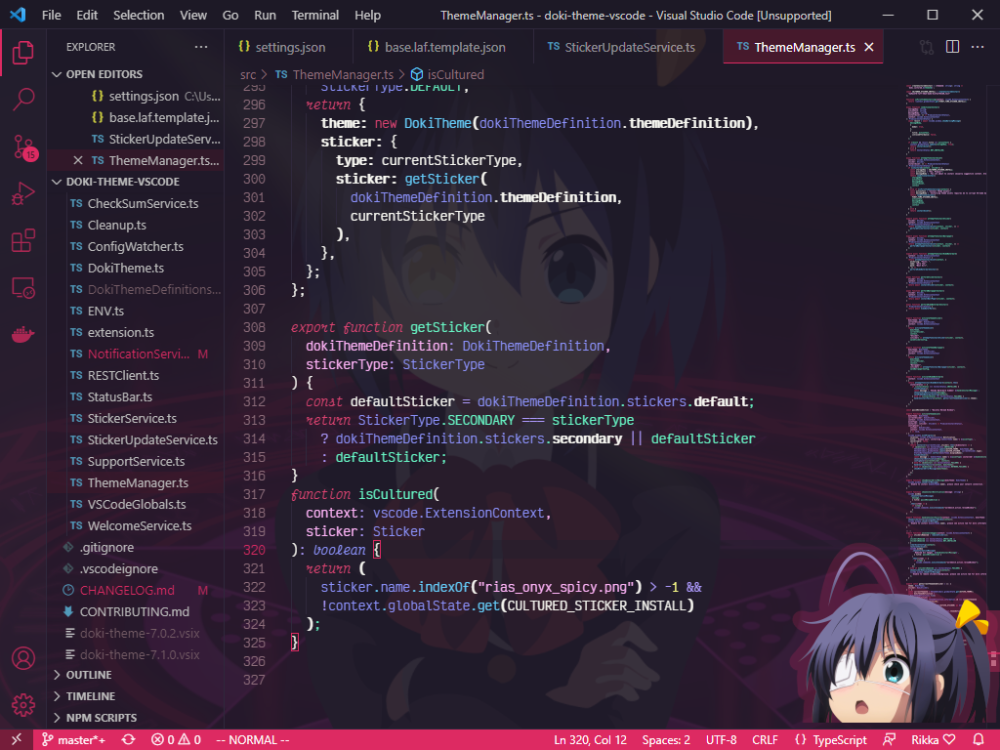
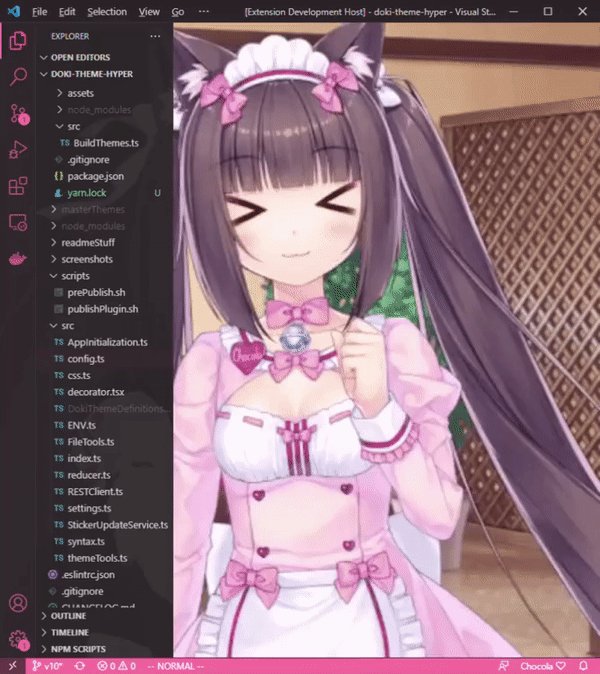
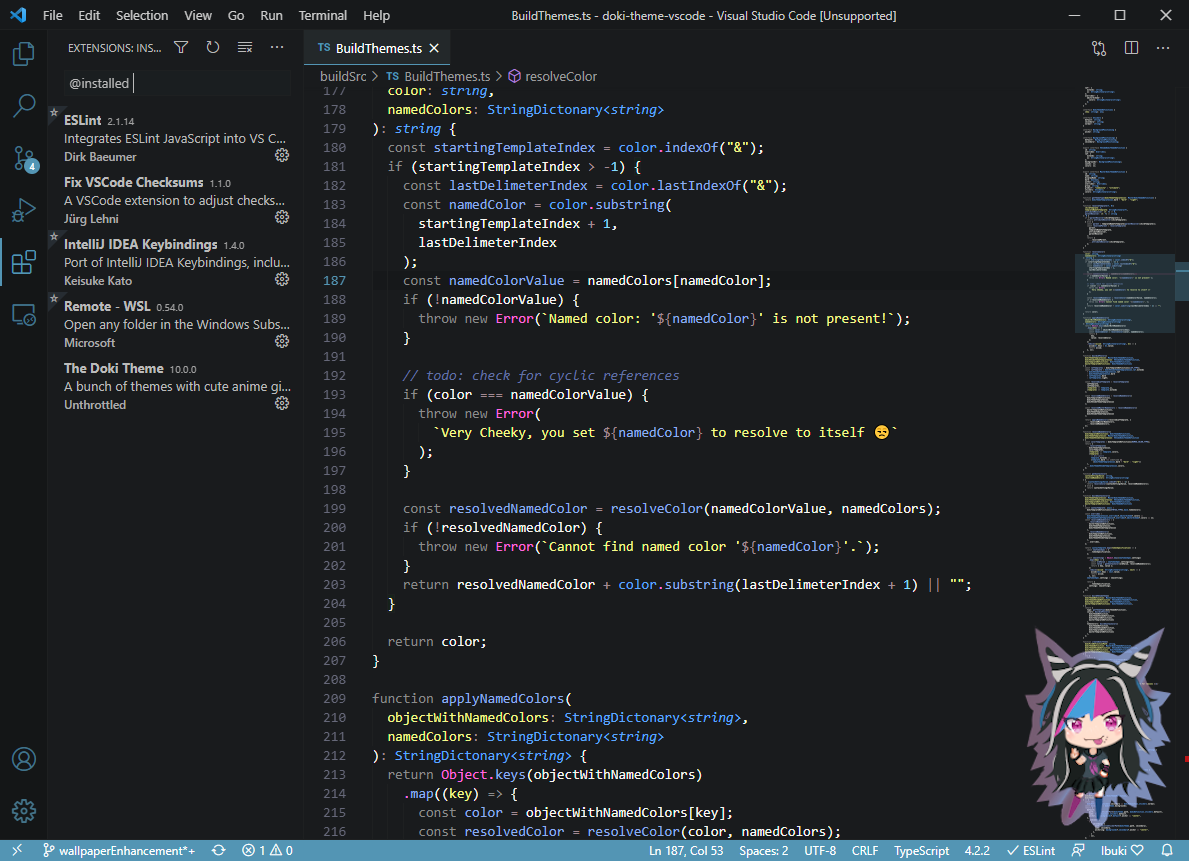
Show sticker allows you to control the presence of the cute sticker in the bottom right-hand corner of your IDE.
Important!! Installing theme assets requires me to corrupt VS-Code by modifying CSS. You will have to use the "Remove Sticker/Background" command to restore VS Code back to supported status before uninstalling. You can close VSCode and start it back up remove the annoying Unsupported warning. The plugin automatically fixes VSCode's checksums.
Hey alright, you have the ability to set the image to be used for all the doki-themes. Allowed image types: jpg, png, gif. You'll have to put these changes in the settings.json in your VSCode.
You can also use the settings UI just search for Doki and you should find the relevant settings.
Note: All path values must be an absolute path that resolves to a file on the machine running VSCode. Assets will not be installed until the configuration references a file on your system.
Custom Sticker
"doki.sticker.path": "C:\\Users\\alex\\Downloads\\aqua_celebration.gif",Custom Sticker Positioning
Any valid CSS that you can use to modify the position of the sticker.
As an FYI, stickers are displayed on a psuedo element the size of the window & applied as the background of that element. So you'll probably want to play around with background-position & background-size, or whatever your heart desires!
Custom Background
This is the empty editor screen (all tabs closed), the one with the VS Code watermark.
"doki.background.path": "C:\\Users\\alex\\Downloads\\chocola_celebration.gif",Custom Wallpaper
This shows up on your editor and other places. Note: you'll want to make your image partially transparent. Cus I was too lazy to play make all the backgrounds partially transparent to show the opaque background image. Didn't feel like peeling that onion and deviating from my color schemes.
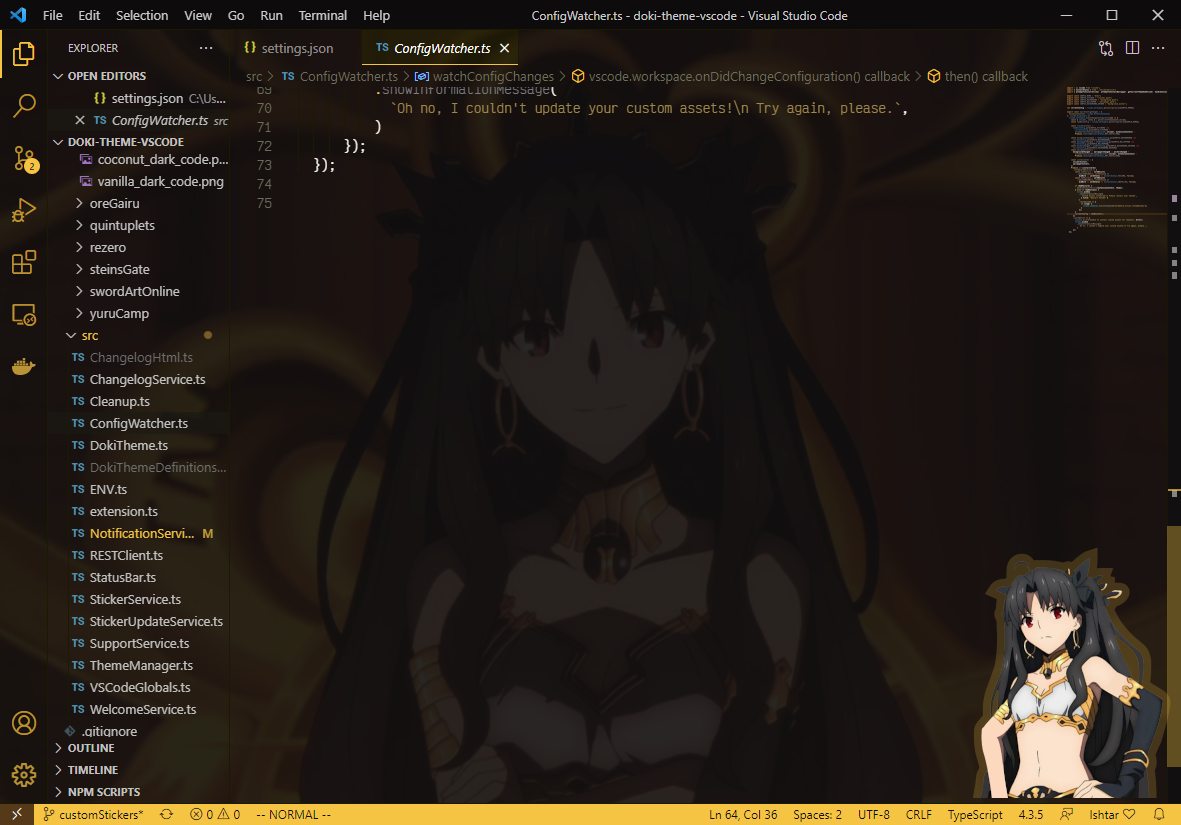
"doki.wallpaper.path": "C:\\Users\\alex\\Downloads\\ishtar.png",This is what happens when you don't make your custom wallpaper transparent.
You cannot see anything!
Custom Wallpaper/Background Anchor
Value to be used for css 'background-position' for both the background & wallpaper (eg: center, right, left, etc.)
"doki.background.anchor": "center",Custom Status Bar Name
I can't get every theme build, so I suppose you want to customize and make your own. I get that, so you have the ability to change the name that shows up next to the heart in the status bar.
Unfortunately, every time VSCode updates, you will lose your installed asset changes. Thankfully, this plugin will remember what assets you installed, and attempt to restore them on the first detection of a VSCode update.
If the restoration does not work the first time, you can fix the issue then run the Restore Assets command to quickly get you back to coding!
So I thought it was a good idea to add a bit of culture to this plugin. Ya boi is horny on main.
I will give you a bit of a warning before you install suggestive content. Some of us are professional Otaku, who want to remain, well...professional. Don't worry if you choose to continue, I won't ask you again for that specific theme.
Applies for the following content:
- Rias Onyx: Secondary Content
Removes both the sticker and wallpaper from your vscode and restores the original supported status.
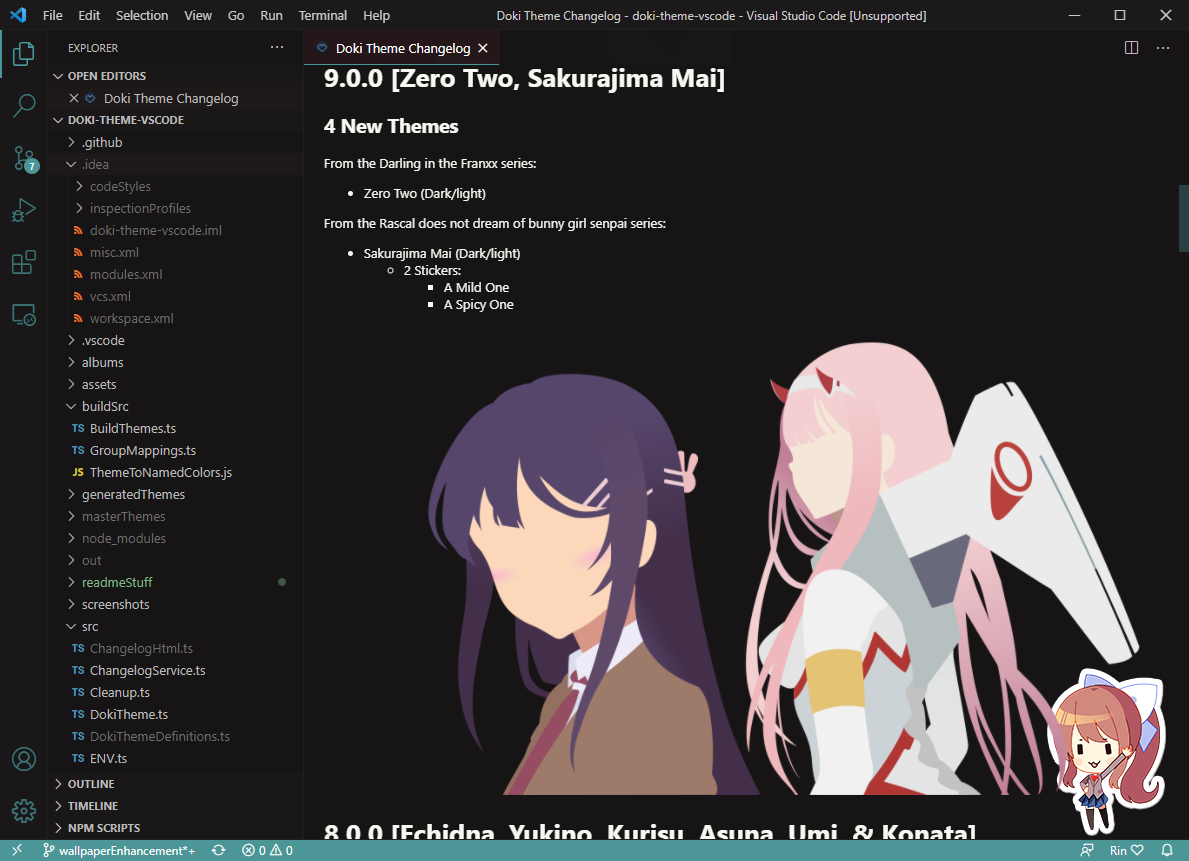
Did you know I keep a changelog? You can find it here!
I've also supplied a Show Changelog action that will bring up the changes in your VSCode!
If you want to get your workstation set up to work on the plugin, then you'll want to check out the CONTRIBUTING.md for instructions on what is needed.
If you want your main squeeze to be featured in the Doki Theme suite, feel free to submit a theme request.
Great! I am glad you like it!
Be sure to ⭐ and share it with other weebs!
Also, giving it a good review on the extension marketplace will help this plugin become visible to more otaku!
I think your voice needs to be heard! You probably have good ideas, so feel free to submit your feedback as an issue.
Help make this plugin better!