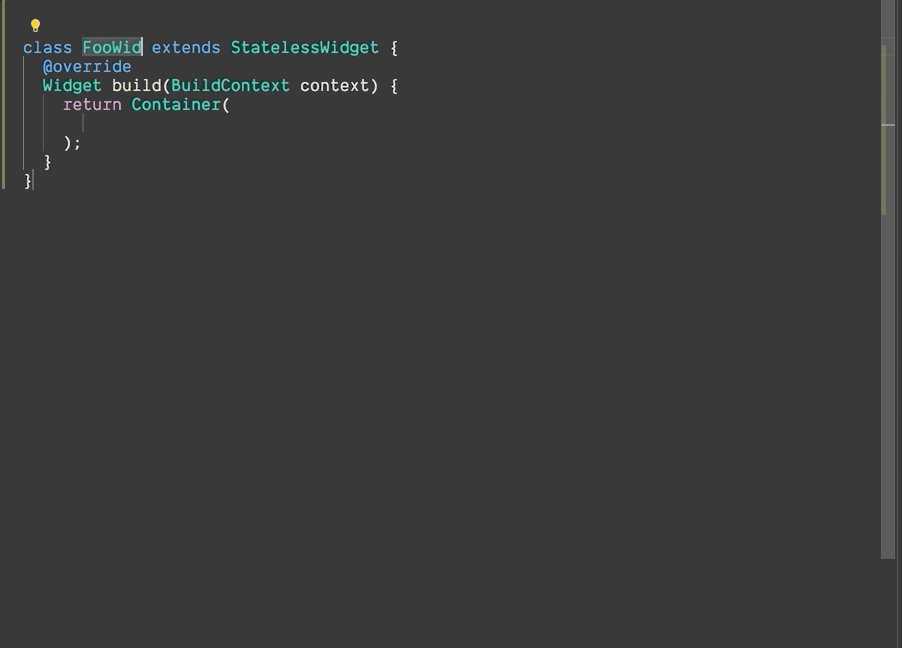
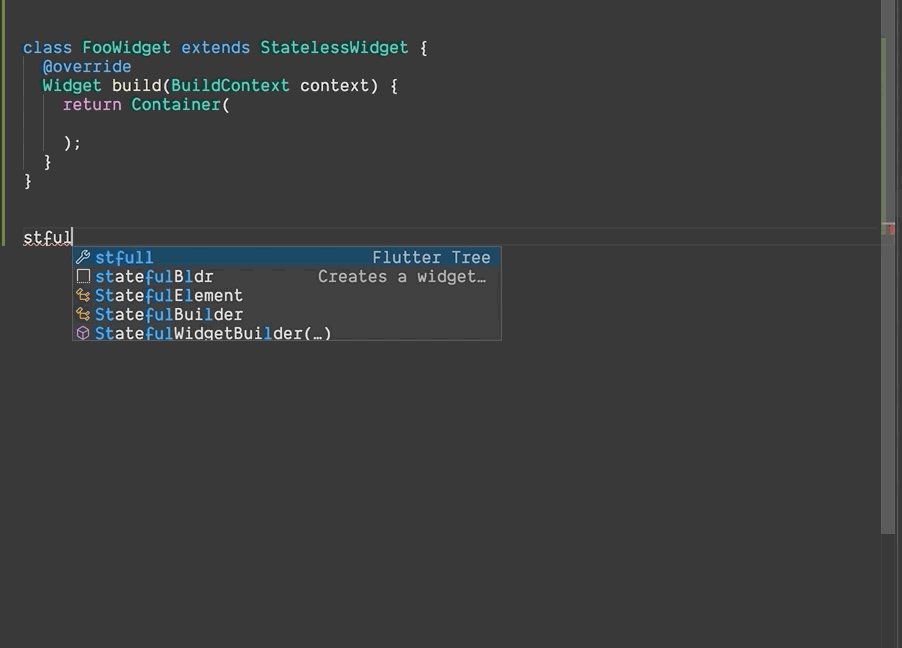
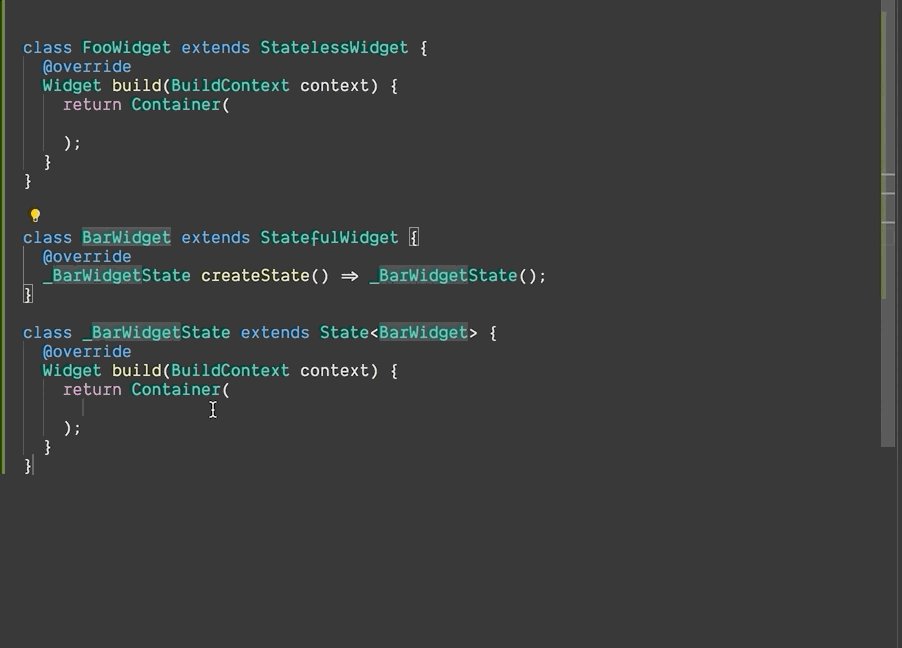
We can type stless and stful and we get Autocomplete Suggestion to generate Stateless Flutter Widget or Stateful Flutter Widget Respectively.
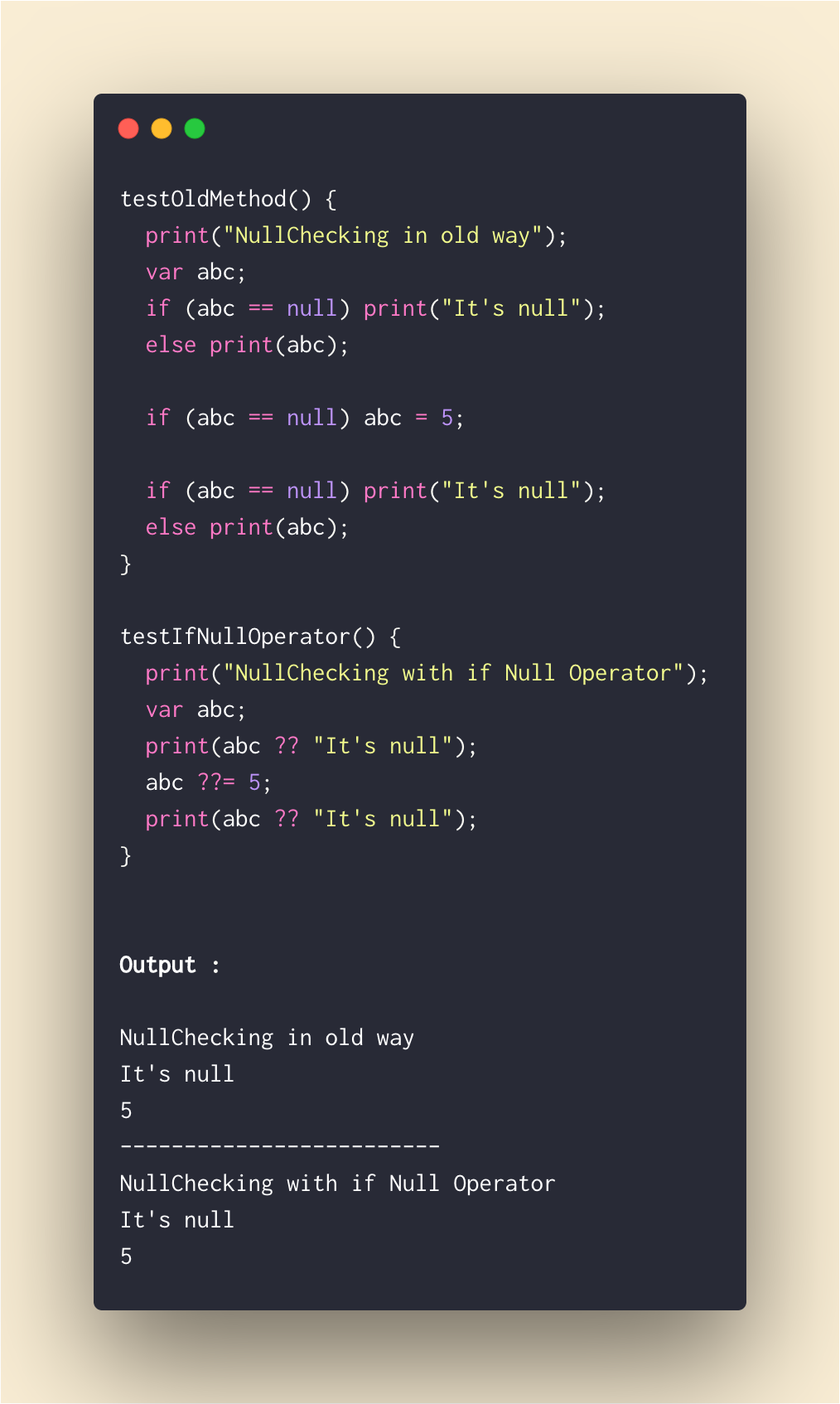
?? checks If something is null. If it's not null it returns its own value but if it's null it returns the value after ??
return abc??10; //returns 10 if abc is null else returns its own value,
It also has shorthand assignment when it's null.
abc??=5 //assigns 5 to abc if it's null
We can define a function inside another function.
This is to encapsulate the inner function from everything else outside the outer function.
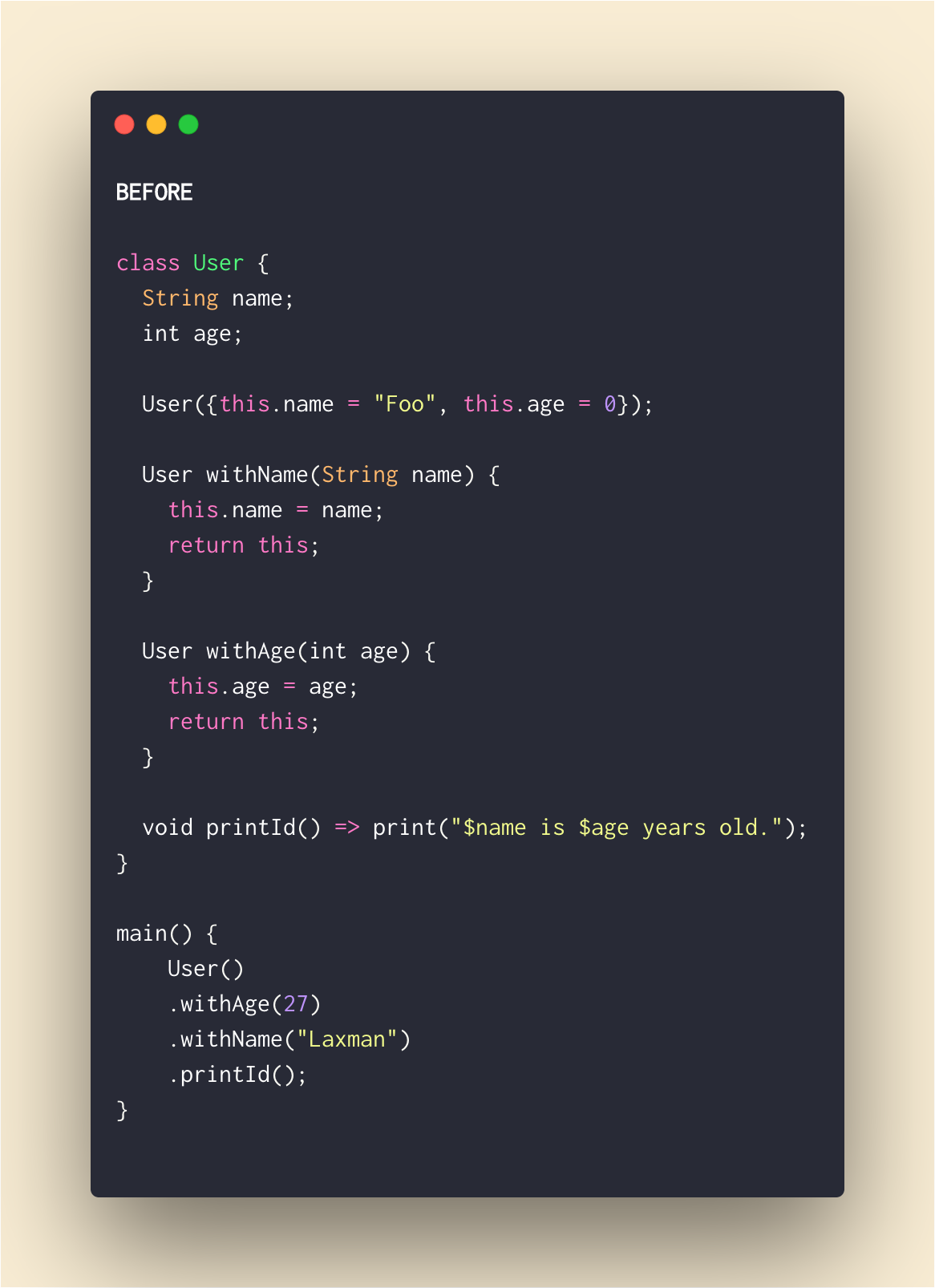
We can chain method/member calls without returning this from method(), getter() and setter() using cascade operator (..)
try in Dartpad
Can be replaced with
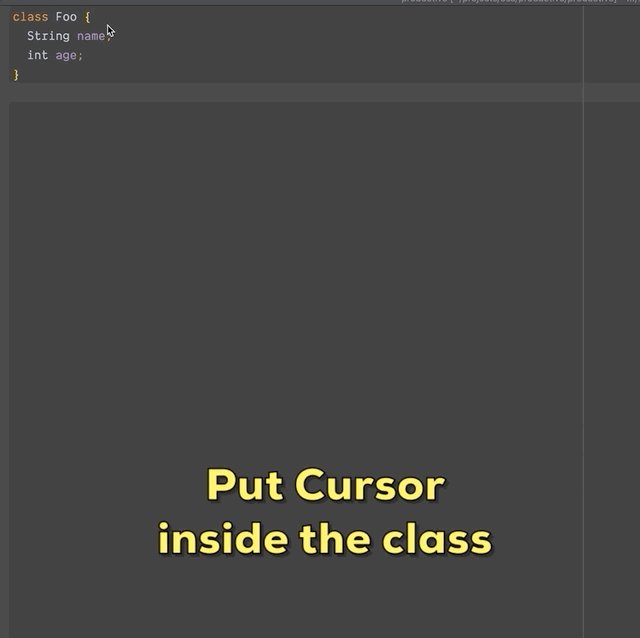
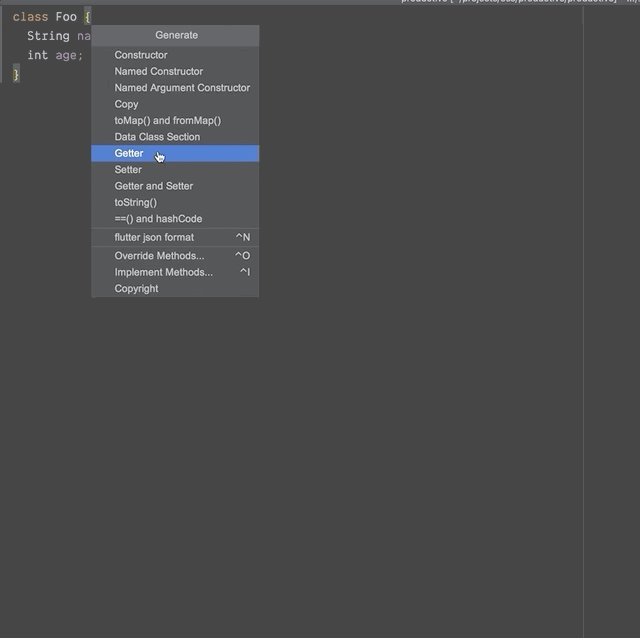
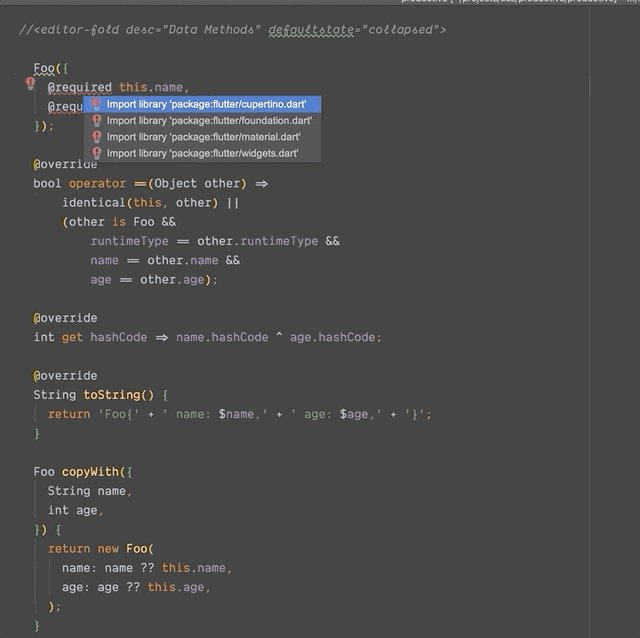
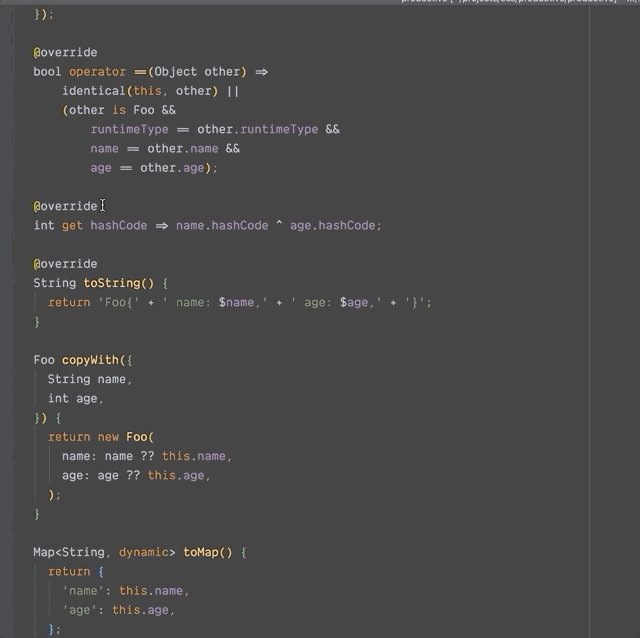
Dart does not support data class by default, but with plugins, we can simply generate data class (copyWith(),fromMap(), toMap(), Named Constructor, toString(),hashCode() & equals() methods implemented by the tool).
Download Plugins :
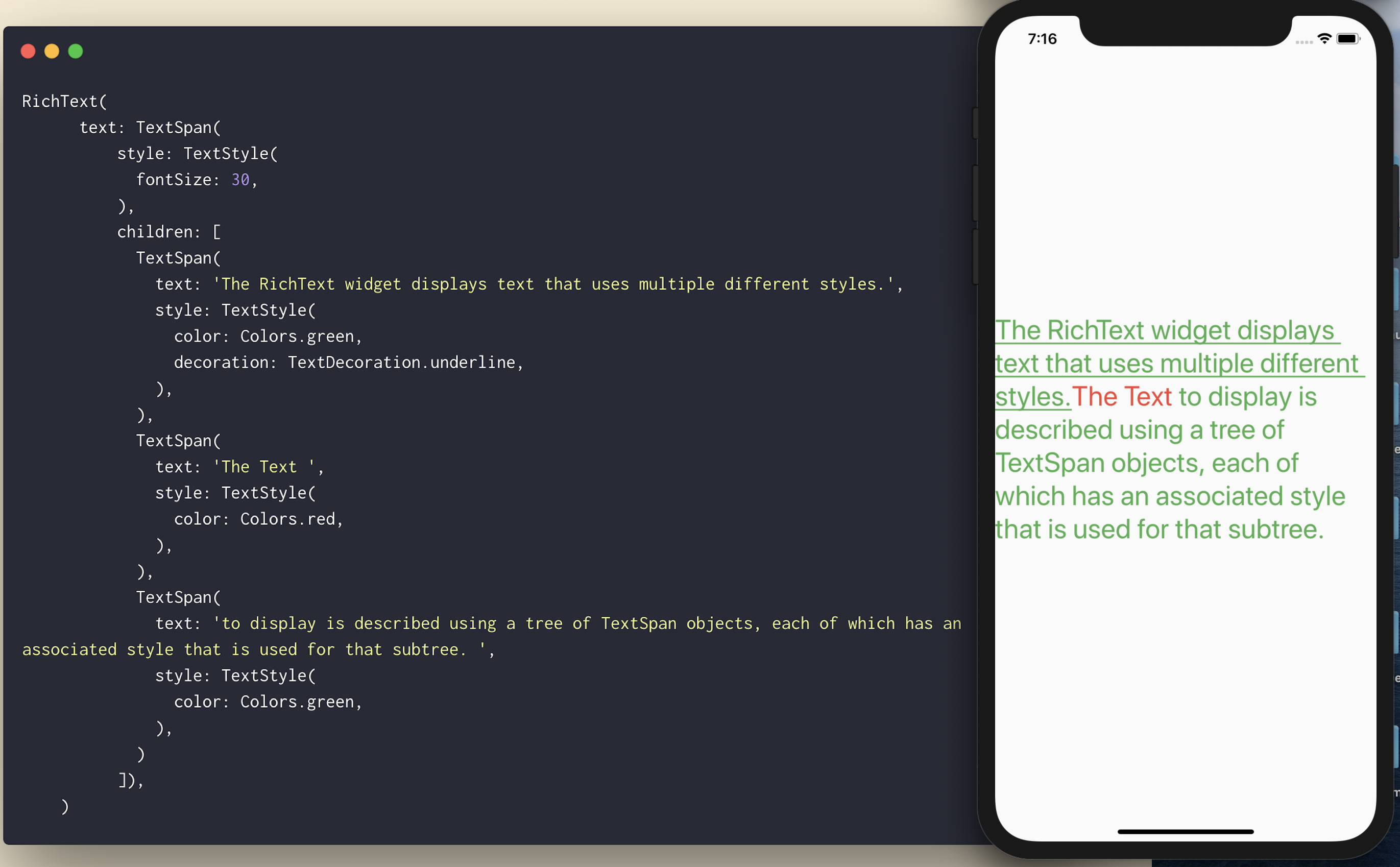
If you want to have a single text with different style within it? Do not bother or try to hack with with Text() and use RichText() with TextSpan()
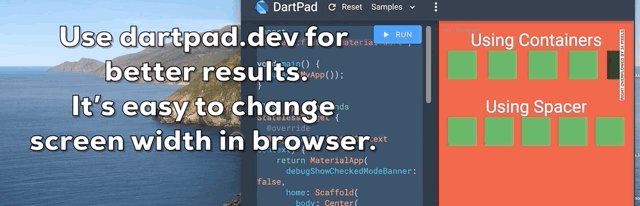
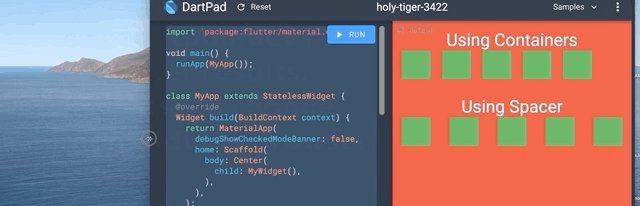
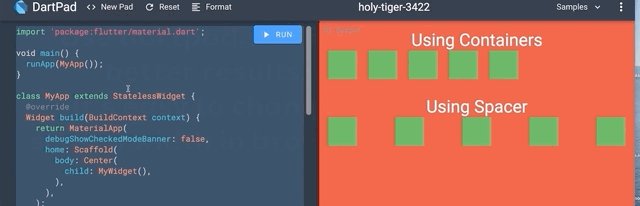
Using Container with certain height/width to create responsive space between Widgets? That may look good on one screen but will not look the same in different screen size.
Spacer Widget comes for the rescue. Instead of Container(width: / height: ), use Spacer(flex: ).
How on this earth did I not know about this widget earlier? This is going to save many lives 😂
Tips 08-14
Tips 15-21
Tips 22-28
Tips 29-35
Tips 36-42
Tips 43-49
Tips 50-56
Tips 57-63
Tips 64-70
Tips 71-77
Tips 78-84
Tips 85-91
Tips 92-98