Quickly stand-up a lightning fast, broadcast quality, real-time streaming app with ultra low-latency (sub 500ms).
- Node v16.16.0
- Yarn v1.22.19
- A Dolby.io account
To setup your Dolby.io account, go to the Dolby.io dashboard and complete the form. After confirming your email address, you will be logged in.
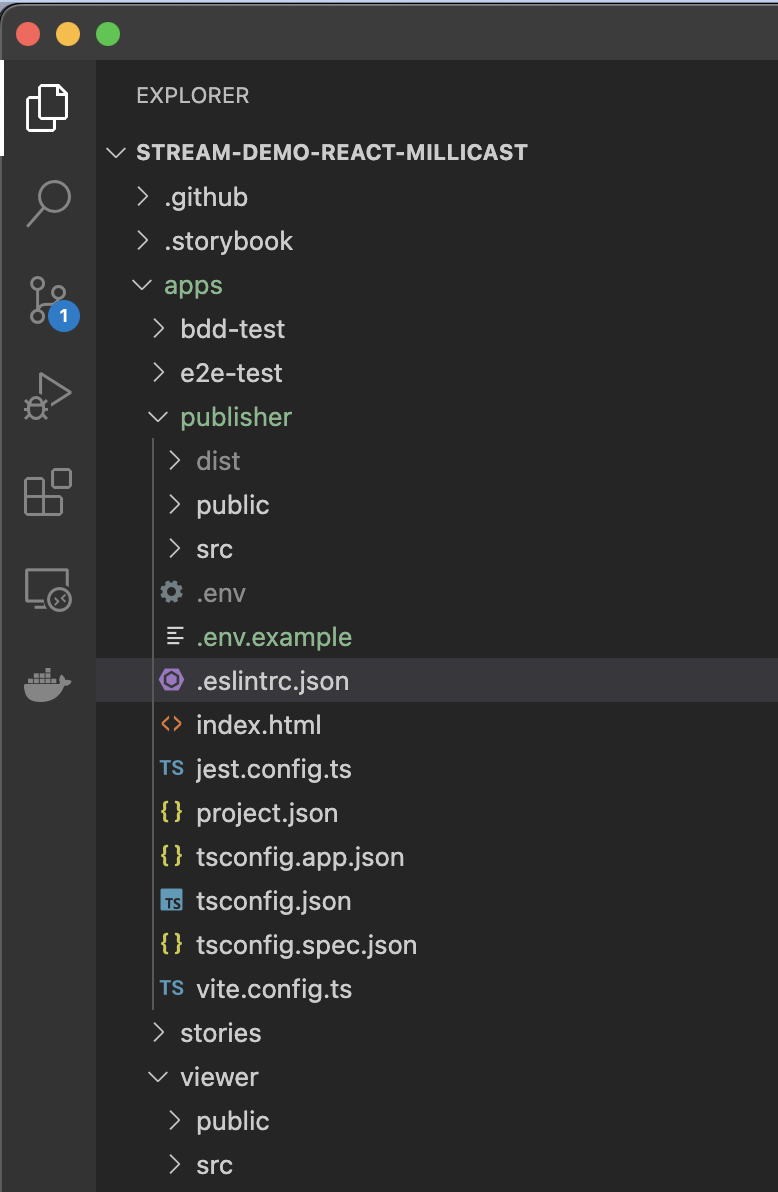
This project is setup as a monorepo, and contains the following:
- Publisher app (under
apps/publisher) - Viewer/subscriber app (under
apps/viewer) - Tests (under
apps/e2e-test/*) - Shared components/hooks (under
libs/*) - Storybook stories (under
.apps/stories/*)
Note: We chose to use yarn and nx in to our sample app because it helps with our workflow. You are welcome to choose tooling that suits your needs.
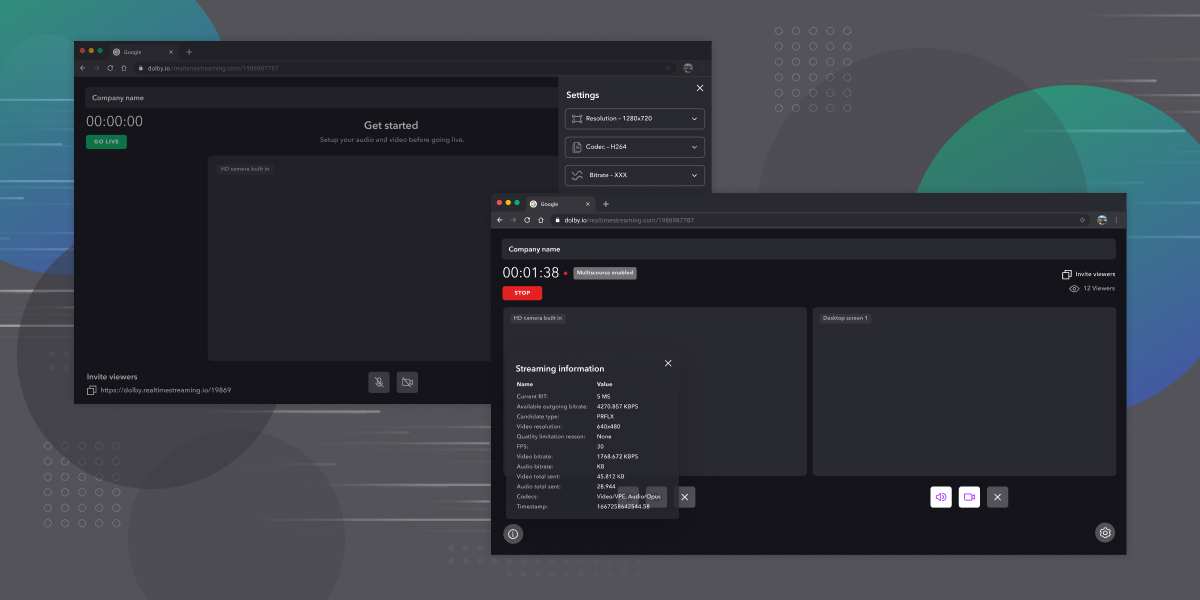
The RTS solution is broken down into 2 parts - the publisher (or the broadcaster) and the subscriber (or the viewer). This repository contains sample code for both parts.
To install the libraries necessary, clone the repo. Then from the root directory of the project, run the following command in a terminal window:
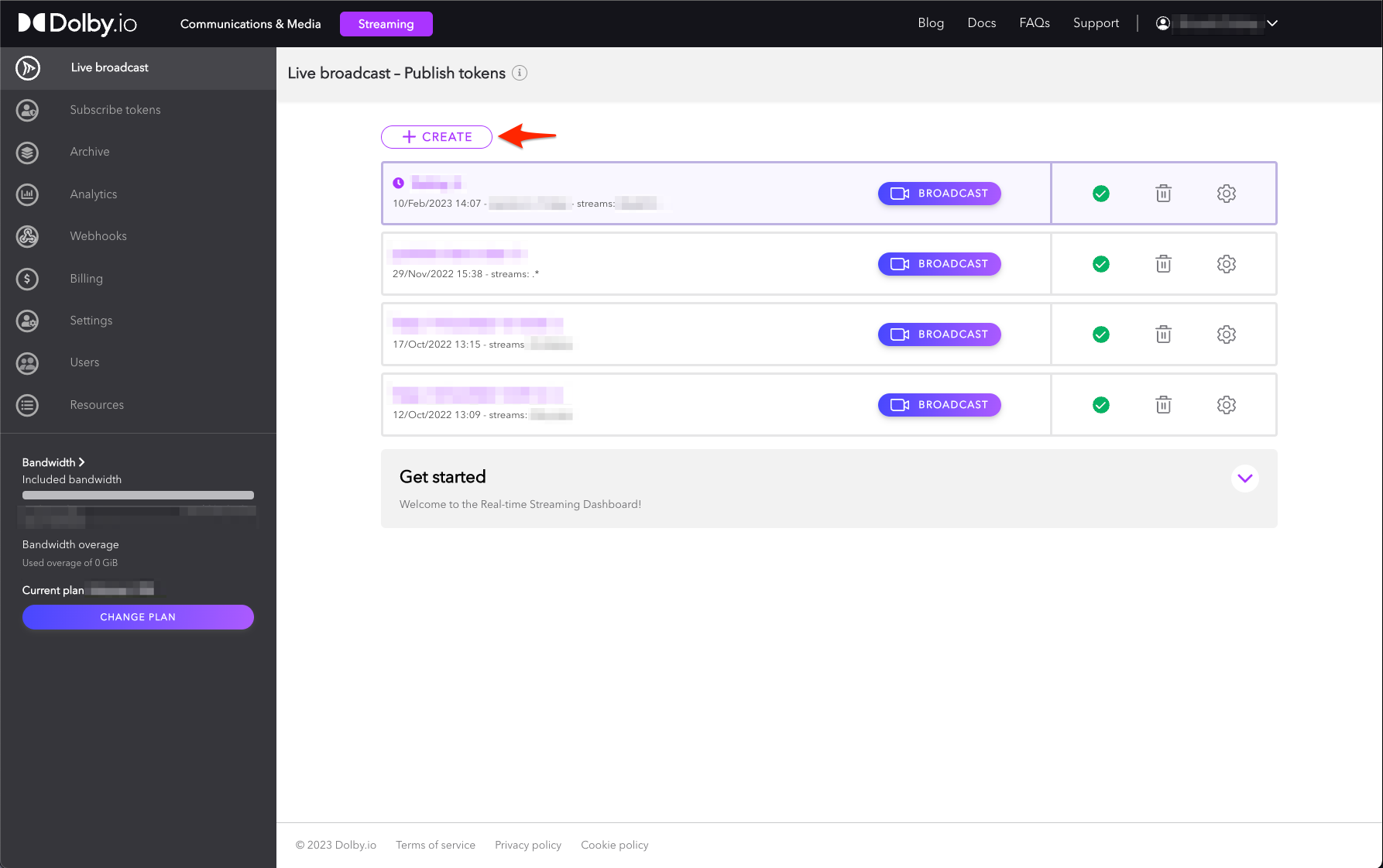
yarnIn order for this application to work, you need three tokens - stream name, stream account id and stream publishing token. These tokens can be found in your Dolby.io dashboard, under the Streaming tab for a given token.
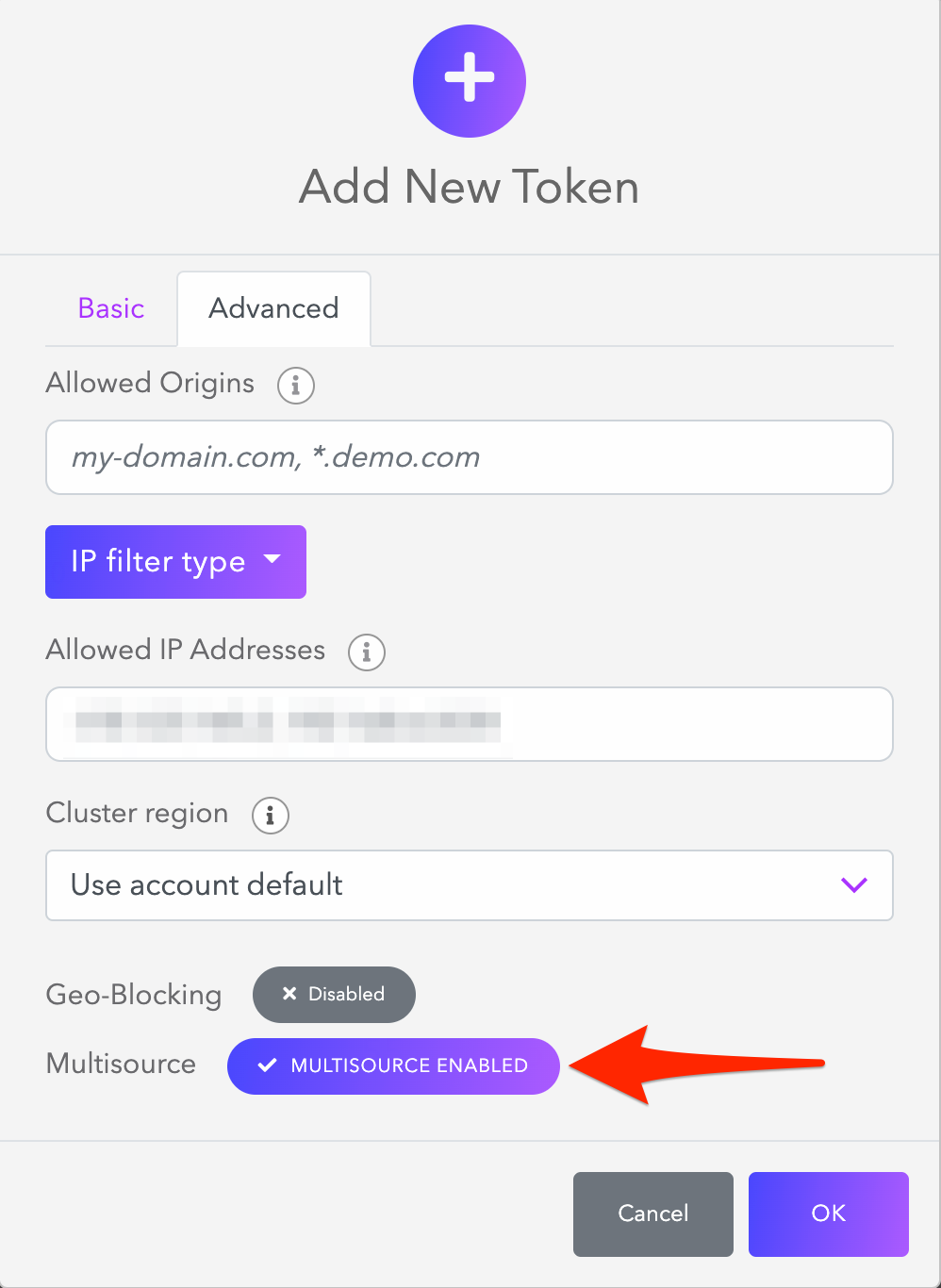
To allow publishing from multiple sources to work with your token, remember to go to advanced settings and enable "Multisource".
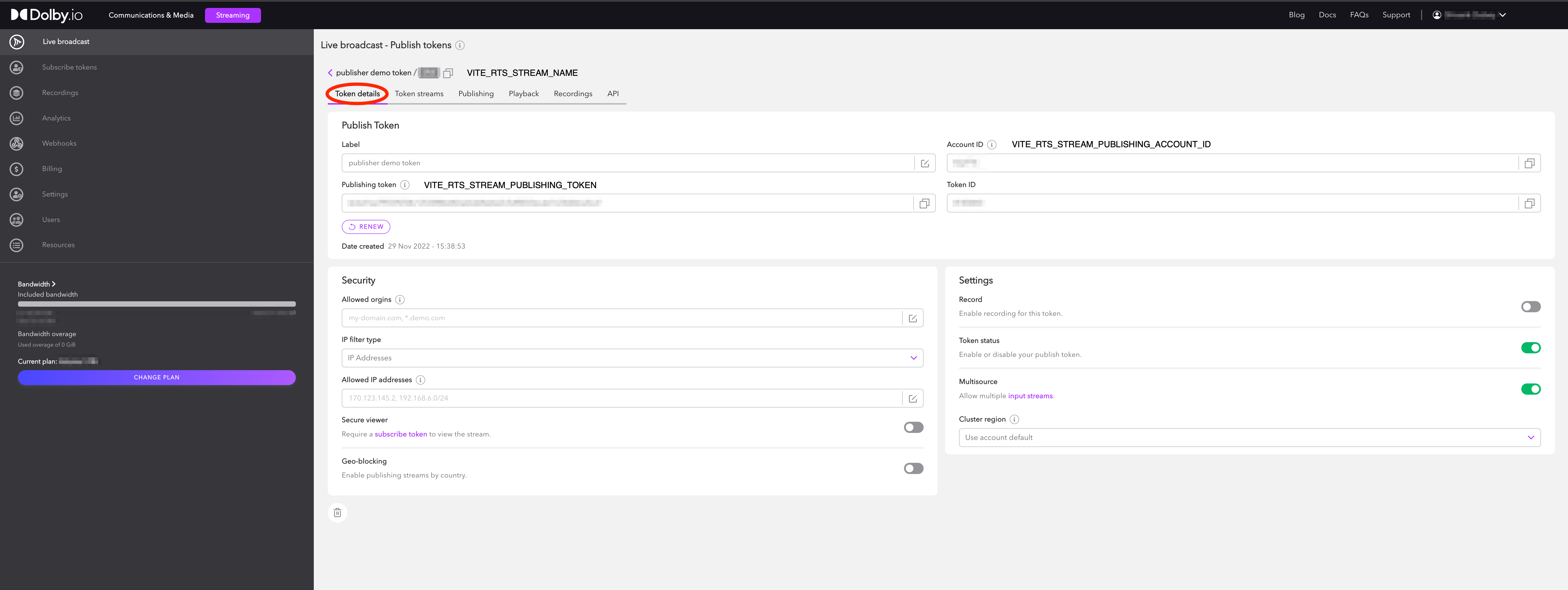
Once created, you can grab the stream name, publisher token and stream ID from the Token details page, under the API tab.
For your application to pick these values up, you can either set them as environment variables or store them in a .env file. The .env file must be under apps/publisher/ and apps/viewer/.
VITE_RTS_STREAM_NAME=<your stream name>
VITE_RTS_STREAM_PUBLISHING_TOKEN=<your stream token>
VITE_RTS_ACCOUNT_ID=<your account id>note : This file is typically not added to git. When you clone the repo, you will not find this file and will have to create one yourself. The .env.example app can be used as a template with basic keys. Rename the file to .env and insert your tokens to get the file up and running.
Note: Please set these env variables before you launch the apps. You can either set them via the command line in your shell environment or by entering them in your .env file.
The viewer link is configured in the .env file in your apps/publisher directory, or in your shell/systen environment variables. To set the URL, insert/update the following variable:
VITE_RTS_VIEWER_BASE_URL=<Your URL goes here>If you are using a particular port number, please add this to the URL. The best way to do this is to first run the viewer app, grab the URL from your browser and add it to your
.envfile as such.
VITE_RTS_VIEWER_BASE_URL=http://localhost:5174/yarn nx serve publisherNote: Remember to grant the publisher app all the necessary camera and microphone permissions.
To run your app in dev mode, run the following command in your terminal and open the browser:
yarn nx serve viewer- Publish streams
- Publish with simulcast (only on Chrome)
- Microphone and camera device selection
- Invite viewers to watch your stream
- Screen sharing
- Mute audio and video
- Resolution, bandwidth, codec, and bitrate selection
- Ability to stream from up to 4 sources. See here for bandwidth limitations.
- Ability to stream a local video file
- Observing stream statistics for each simulcast layer
- Recording your streams
- View streams
- Mute audio and video
- Select incoming stream quality with simulcast
- Ability to see stats for each individual source
- Chromecast support
- Picture in picture support
The apps and components provided here should be used as reference material. Although we have taken great care in creating these, please note that they are not intended for real production use and there may be some bugs.
Please report any issues under Issues on our GitHub and appropriately label them. Please review the existing open issues before raising a new one.
While utmost care has been taken to ensure this works across all browsers, please note that there are some limitations and therefore, we recommend Chromium based browsers or Safari as the best means to test out these applications. Features such as simulcast only work on Chromium based browsers, for example.
Generally speaking, our app has been tested to work on the following browser versions:
- Google Chrome v100+
- Apple Safari v16.x
- Edge v107.x
There are known limitations with webRTC and Mozilla Firefox, and therefore the browser is not recommended.
Want to learn more? Check out the Real Time Streaming app gallery page.
Looking for more sample apps and projects? Head to the Project Gallery.