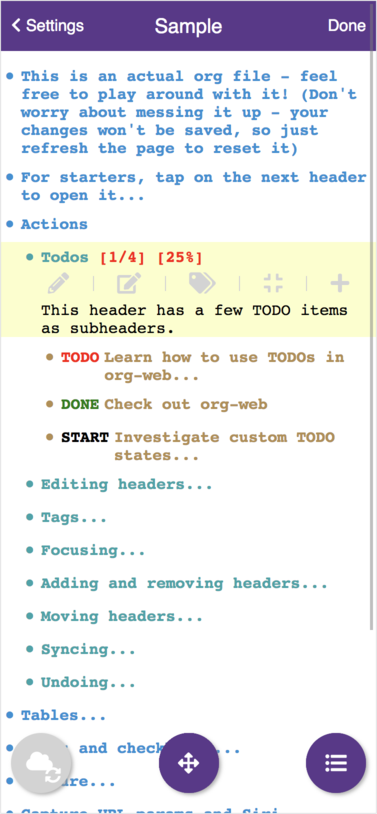
org-web lets you directly edit your org files online. It syncs with Dropbox and Google Drive and is optimized for mobile use. You can check out a video demo here.
It was born out of my desire to be able to easily view and edit my org files from my phone. It’s available for use here.
If you don’t already keep your org files in Dropbox or Google Drive, I recommend symlinking them in:
ln -s ~/Documents/todo.org ~/Dropbox/todo.org
If you’re interested in learning more about using or developing org-web, feel free to ask for help in this Gitter room. It’s quiet right now, but I still monitor it closely :)
org-web supports a flexible mechanism for capturing using URL parameters. This mechanism integrates very nicely with the new Siri Shortcuts feature in iOS 12, allowing you to use Siri to execute capture templates.
You can use this sample Shortcut to get started with this right away in iOS 12. Open the link on your iOS device and click “Get Shortcut”. Then open up the Shortcuts app and edit the template by following the directions in the comments. Then record a Siri trigger and you’re good to go!
Alternatively, you can take advantage of the URL parameters yourself to build your own custom capture mechanism. All three of the following parameters are required and must be URL encoded:
captureTemplateName: the name of the capture template to use. This capture template must already exist in Settings > Capture templates.captureFile: the path (for Dropbox) or id (for Google Drive) of the file in which to execute the capture template.captureContent: the content you’d like to capture. This content will be placed at the cursor position if specified in the capture template (with%?), or at the end of the template if its not specified.
You can also specify additional custom variables for use in your templates. They should be in the format captureVariable_<your custom variable>, and should also be URL encoded. In your capture template they’d show up as %<your custom variable>.
Here’s an example URL:
org-web is built with React and Redux. It was bootstrapped with Create React App.
To install the necessary packages, run:
yarn install
To run the app, run:
yarn start
To test against your actual Dropbox, you’ll need to create a .env file by copying .env.sample to just .env. To test against your Google Drive you’ll need to generate an API key as described on this page.
Note that this will only work if you’re running the app on http://localhost:3000 because all redirect URIs must be specified ahead of time on the Dropbox and Google developer consoles.
To make contributions to this repository, please install Prettier and use it to format your code. This repository includes a .prettierrc.json with some configuration options that Prettier will use automatically. I also highly recommend installing prettier-emacs which will format your files on save, saving you the trouble of manually running Prettier.
org-web is built on the shoulders of giants. These are some packages I rely on that I think are absolutely fantastic: