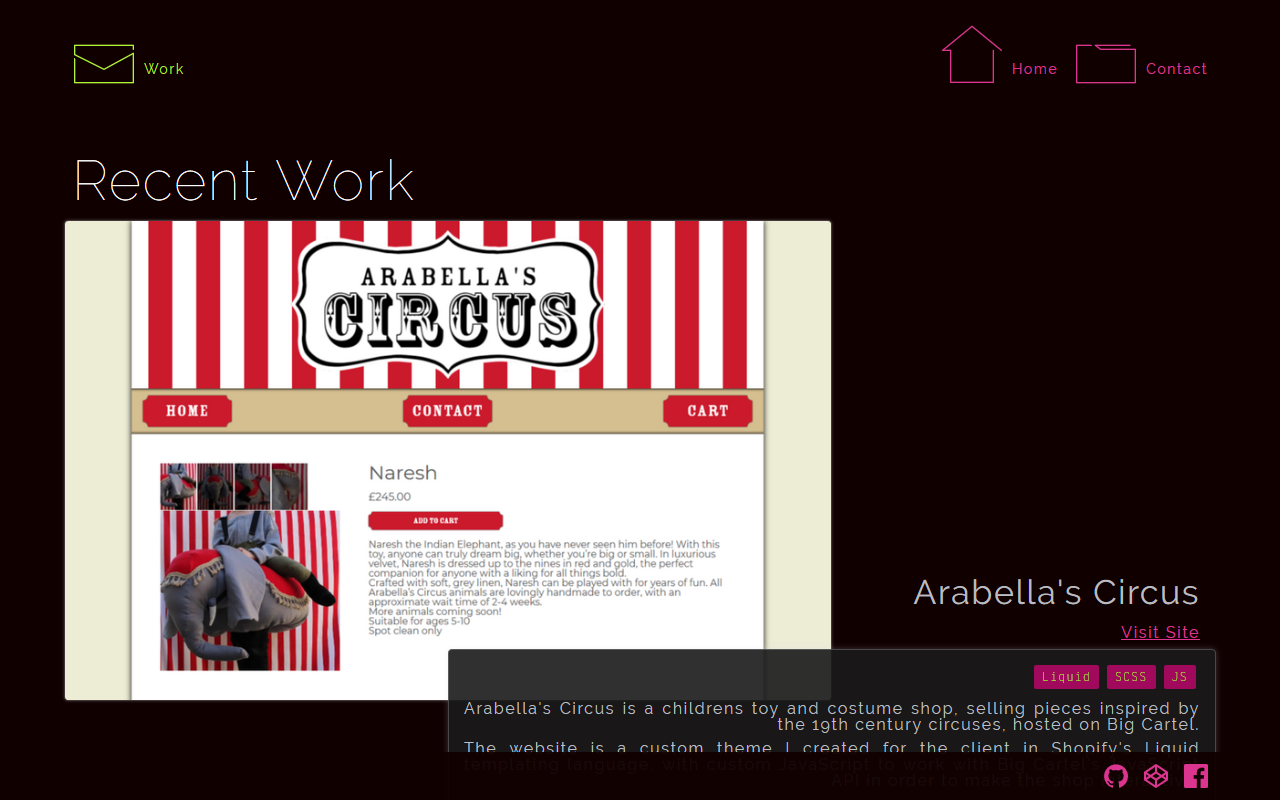
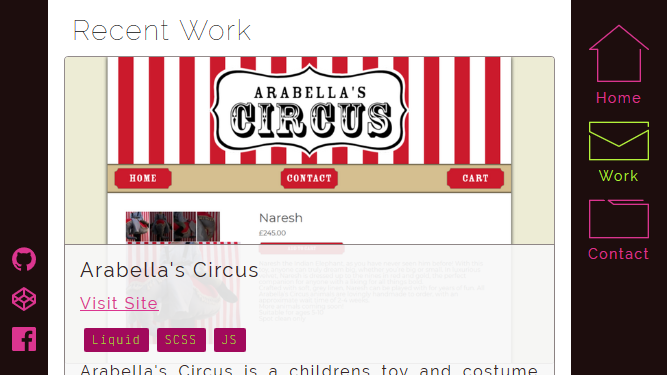
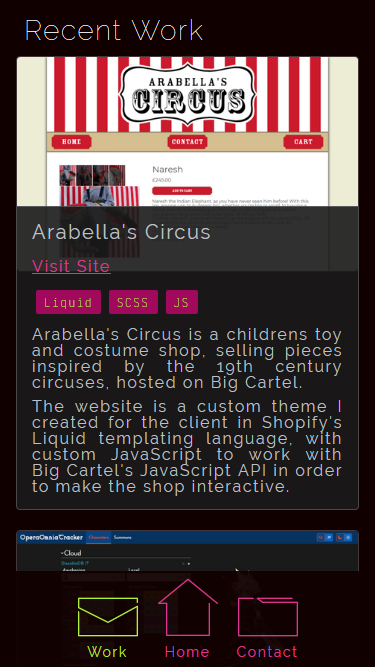
This is the current iteration of my personal portfolio.
As stated on the portfolio, I've been loving working with Vue.js recently, so have have used it along with Nuxt.js to create this site.
With Vue.js v3 coming up, I opted to use the new Composition API plugin to familiarize myself with the API being introduced in the new version.
There are dark and light mode color schemes, with the dark mode being the default when the browser does not support the prefers-color-scheme media query.
Images on the 'Recent Work' page are responsive, using Nuxt Responsive Loader with sharp to generate resized images for use with the srcset image attribute.
Vue Hooks - Used u3u's router composition function in order to access the router whilst using Vue.js's composition API.