This is more a learning exercise then a real polished VS Code extension, but feel free to use it.
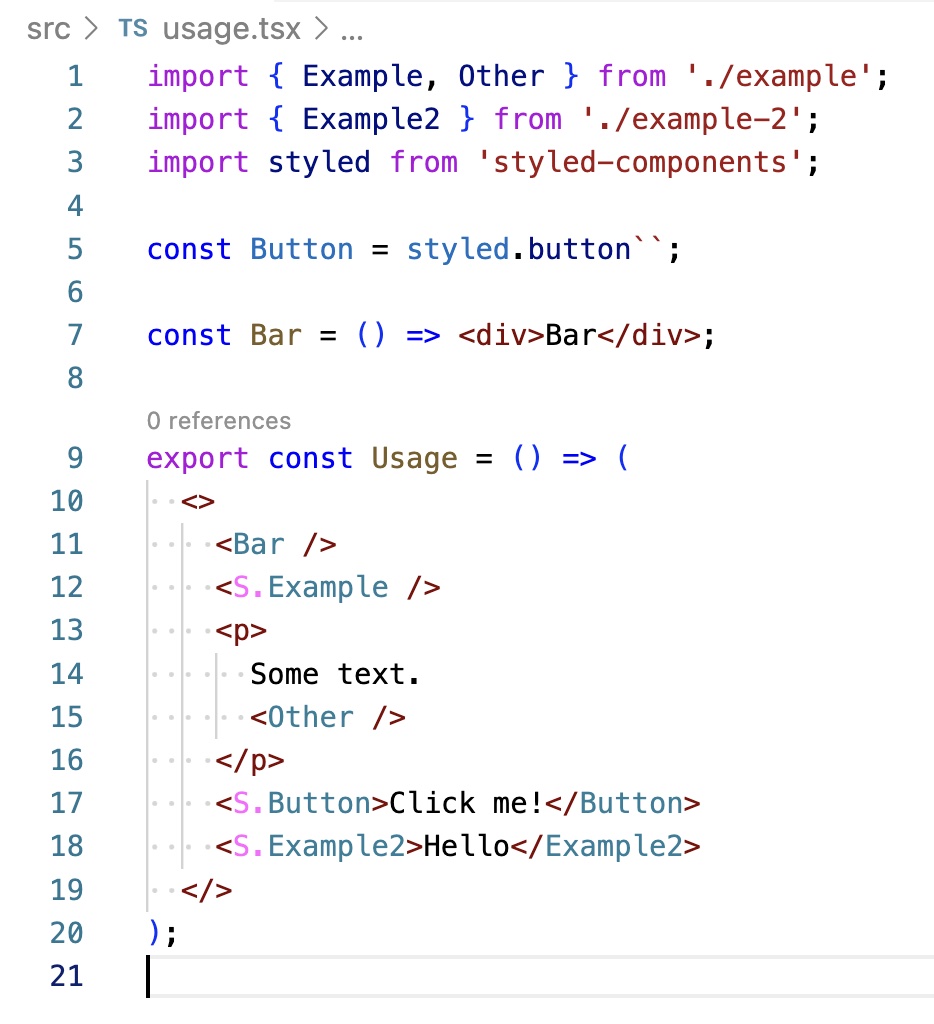
This extension will add a small pink S. in front of components that were ceated by styled-components.
Install through VS Code extensions. Search for vscode-styled-components-decorator
Visual Studio Code Market Place: vscode-styled-components-decorator
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install donaldpipowitch.vscode-styled-components-decorator
- Clone the project and run
$ npm installinside. - Preview any changes by pressing
F5within VS Code. This will compile the extension and launch it in an example project. - Run
$ npm lintif you made changes that you'd like to include.
- Follow this guide for the general setup.
- Update
CHANGELOG.md. - Run
$ vsce publish {your.version.number}.