Azure DevOps Services | Microsoft Azure
まずはサンプルのプロジェクトを作ってみましょう。
Microsoft Azure ポータルにサインインする。 このときハンズオンで使用するメールアドレスおよびパスワードでサインインすること。
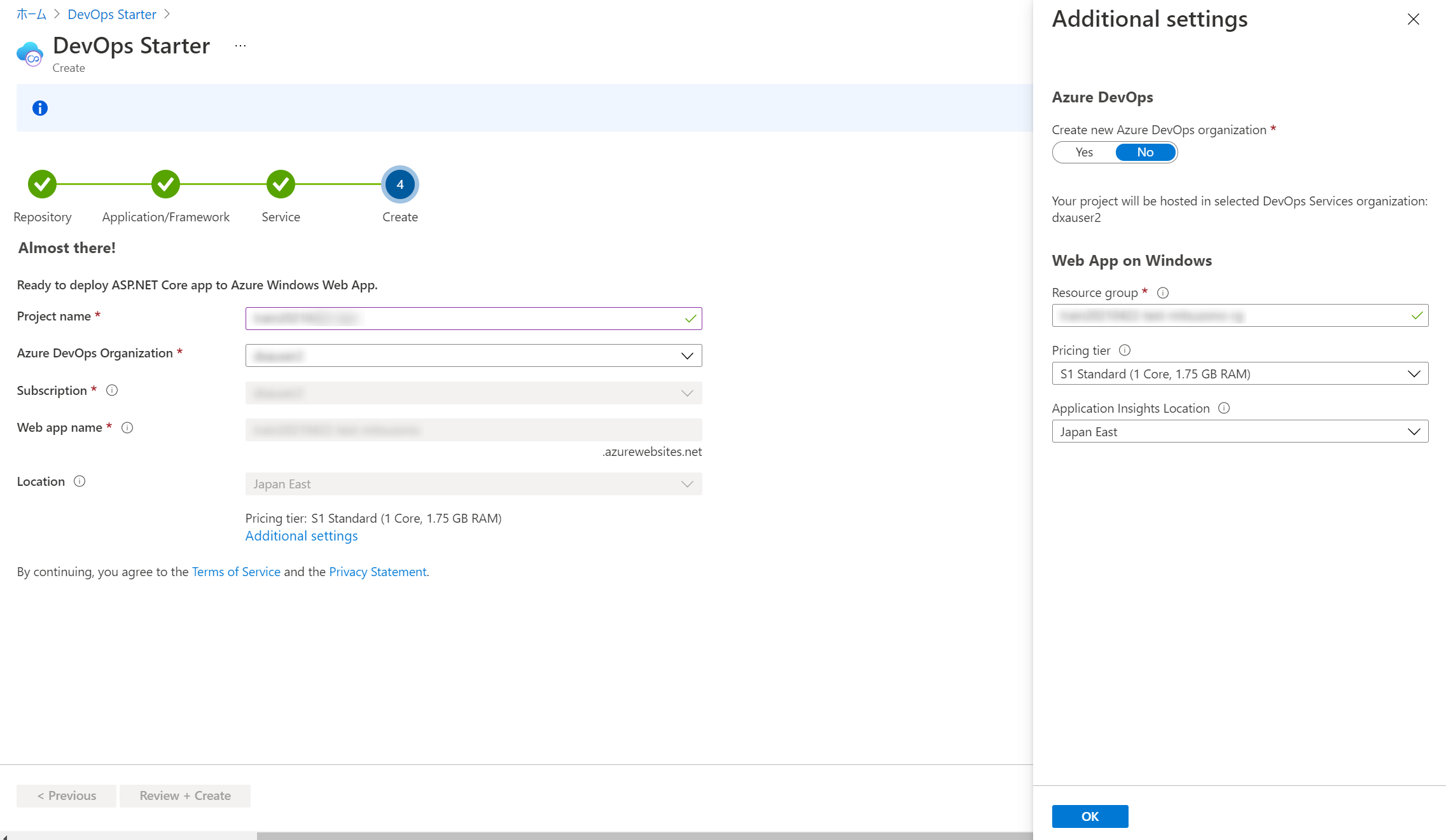
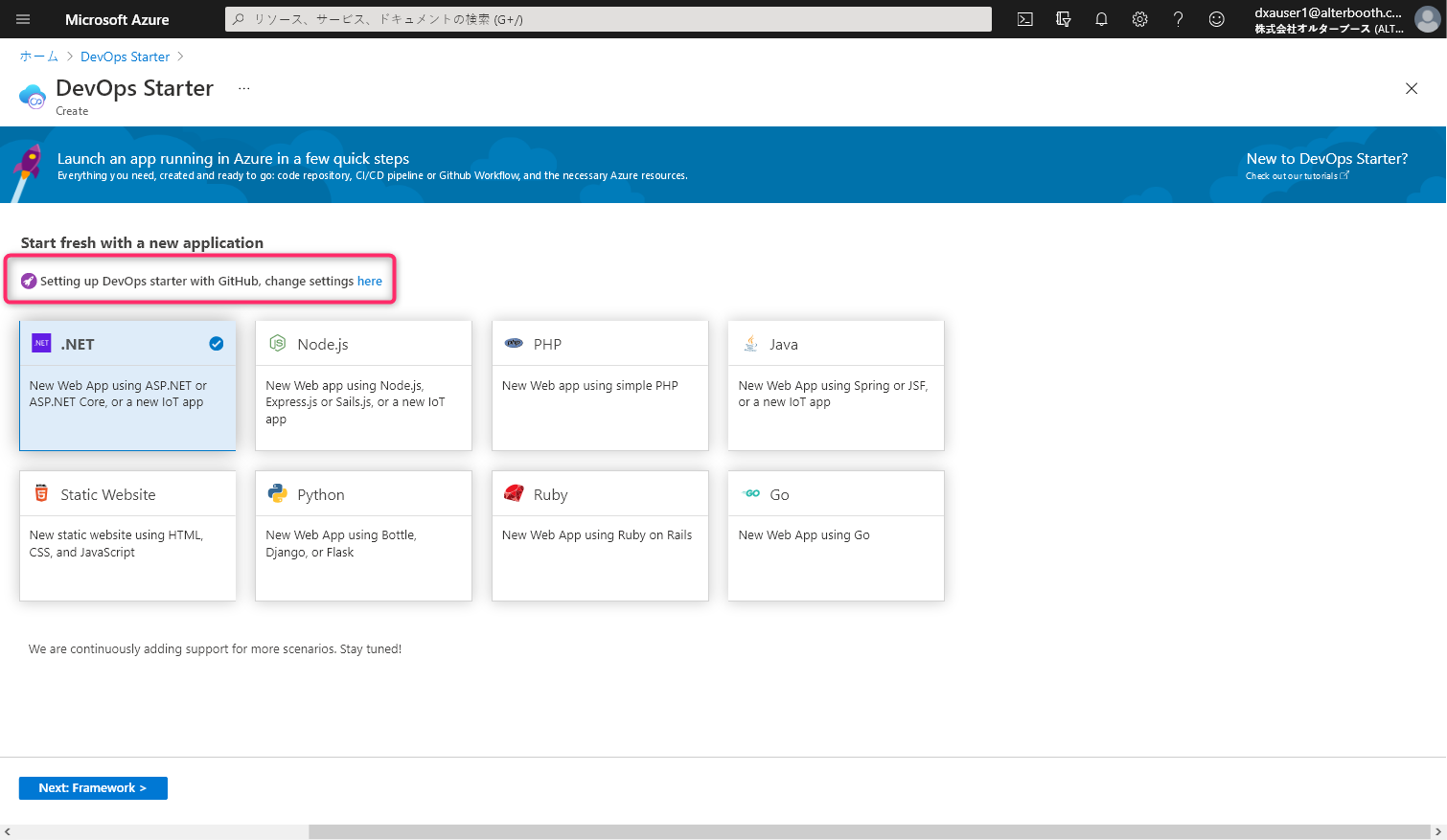
下記のドキュメントを参考に Azure DevOps Starter リソースを作成する。
入力項目はユニークである必要があるためチェックマークがつく内容を入力する必要がある。
※「Azure DevOps と Azure サブスクリプションを構成する」まで進めたら、本ハンズオンドキュメントに戻る。
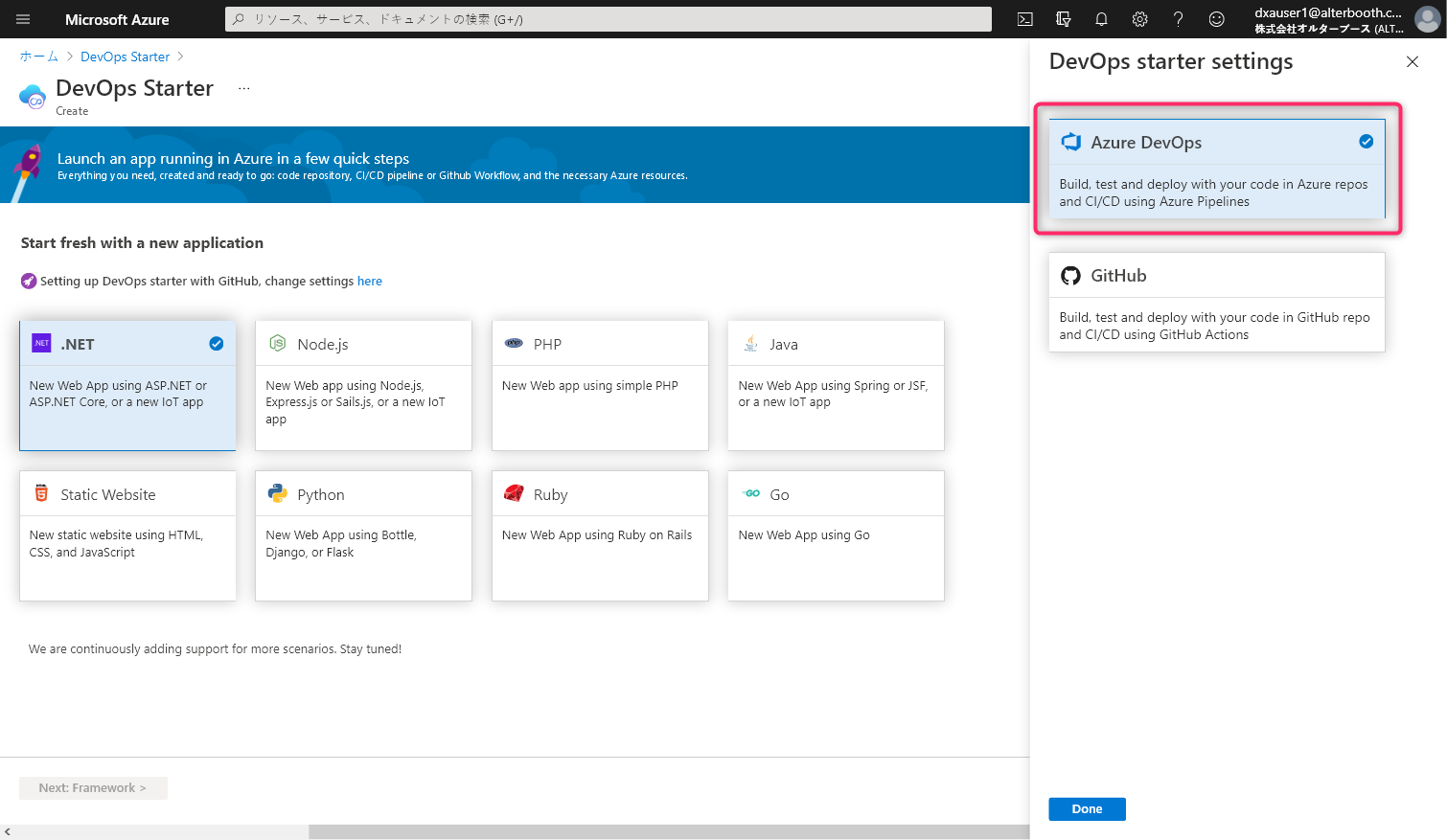
※DevOps Starter を設定するための既定のオプションが GitHub となっているため、 Azure DevOps に変更する。
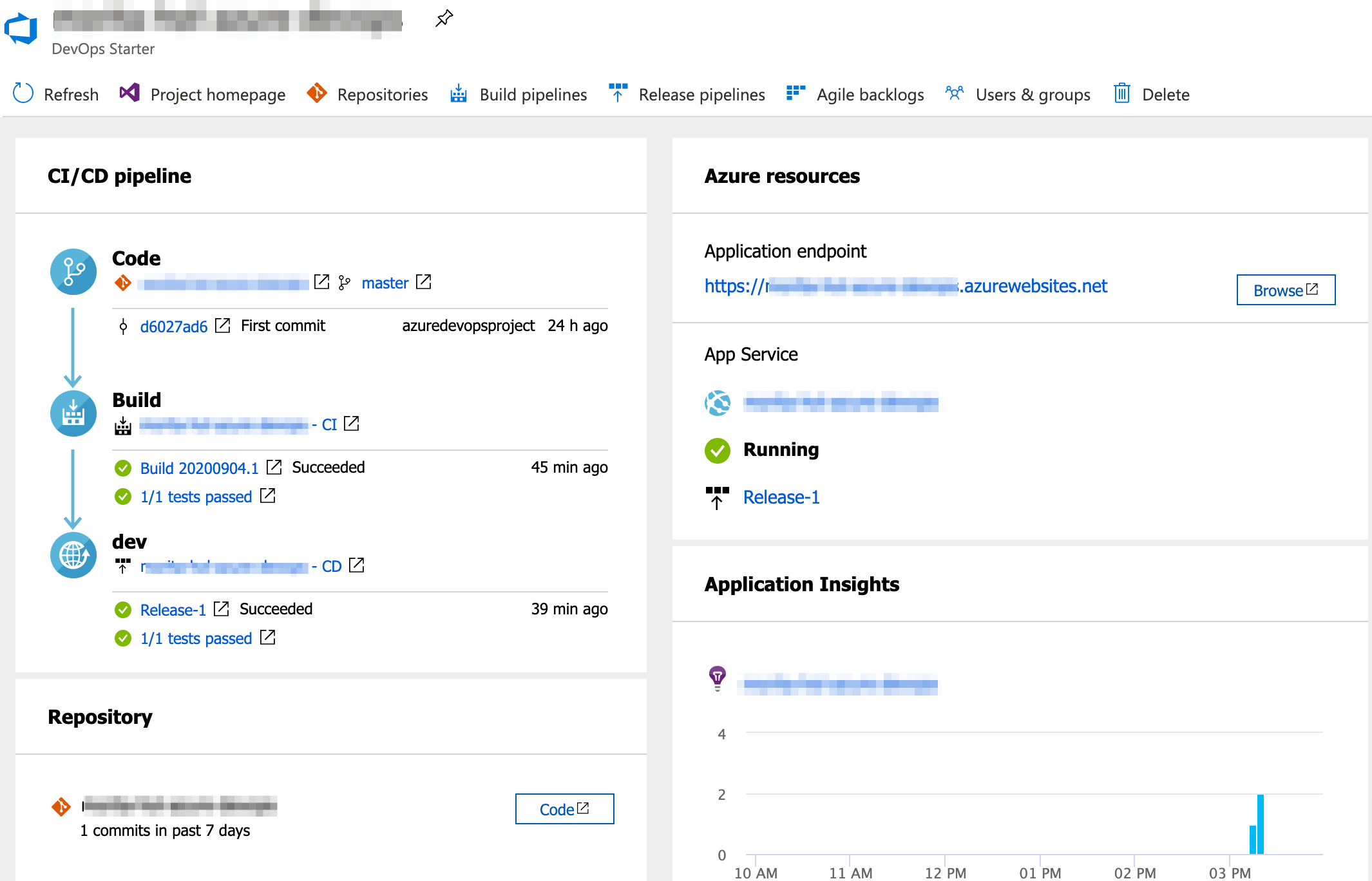
作成された Azure DevOps Starter リソースでは、サンプルのソースコードを用いた各種パイプラインや Web サーバーが構築されるため、 Web ページにアクセスし表示を確認する。
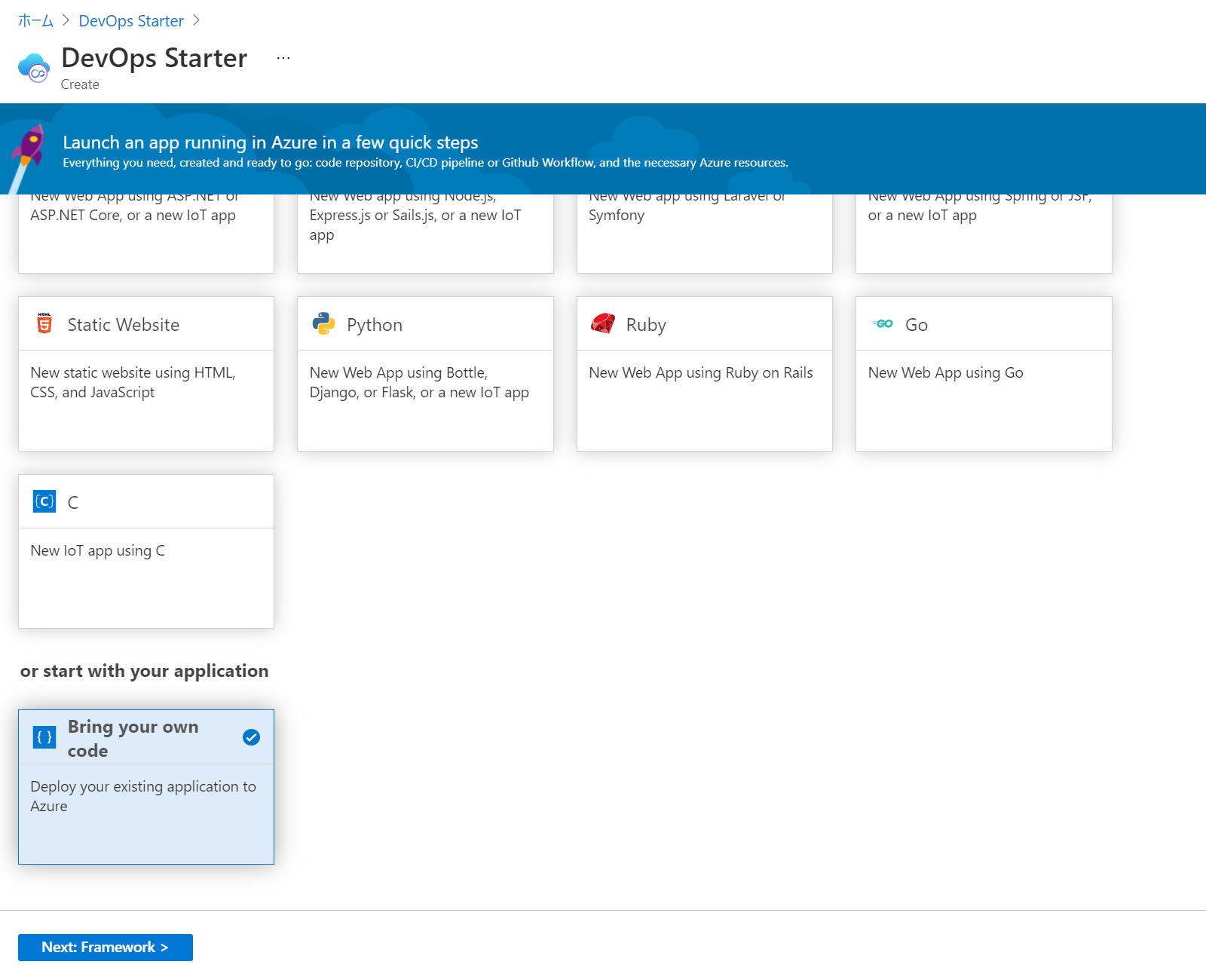
新たに下記の構成で Azure DevOps Starter リソースを作成する。
※先述の手順と同様に GitHub から Azure DevOps に変更したうえで Bring your own code を選択
- Bring your own code
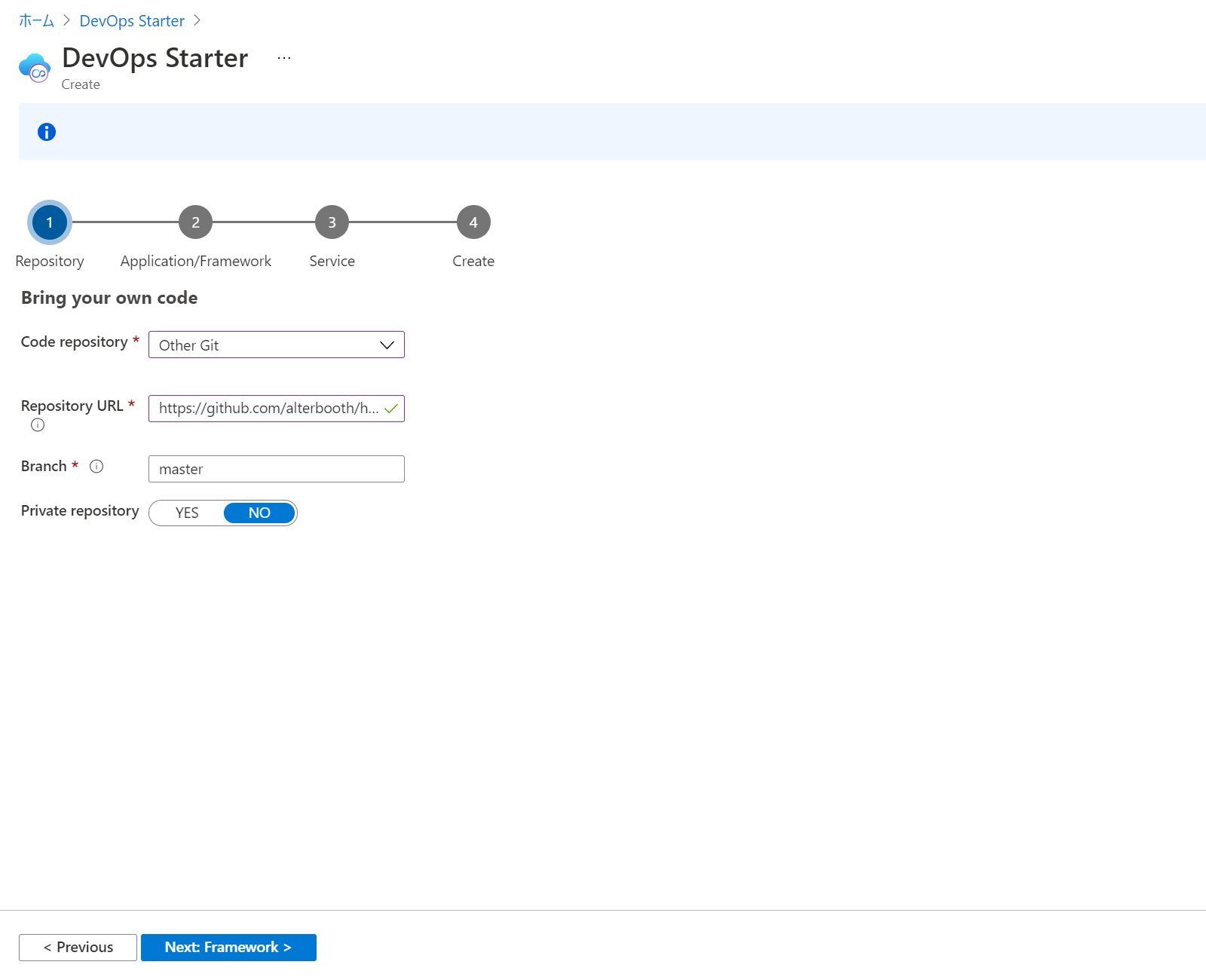
- Code repository : Other Git
- Repository URL : https://github.com/alterbooth/hol-aspnetcore-sample.git
- Branch : master
- Private repository : No
- Repository URL : https://github.com/alterbooth/hol-aspnetcore-sample.git
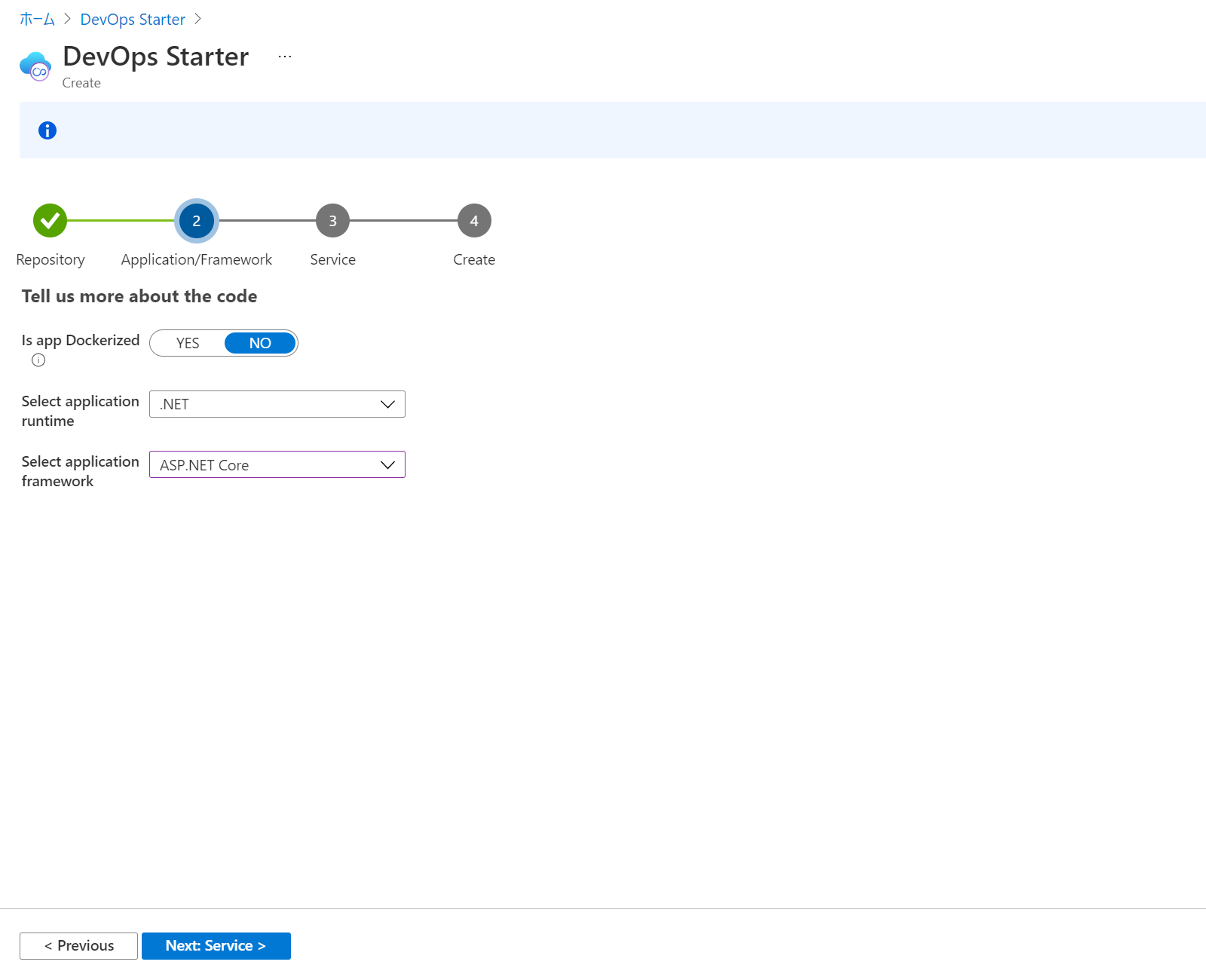
- Is app Dockerized : No
- Select application framework : ASP.NET Core
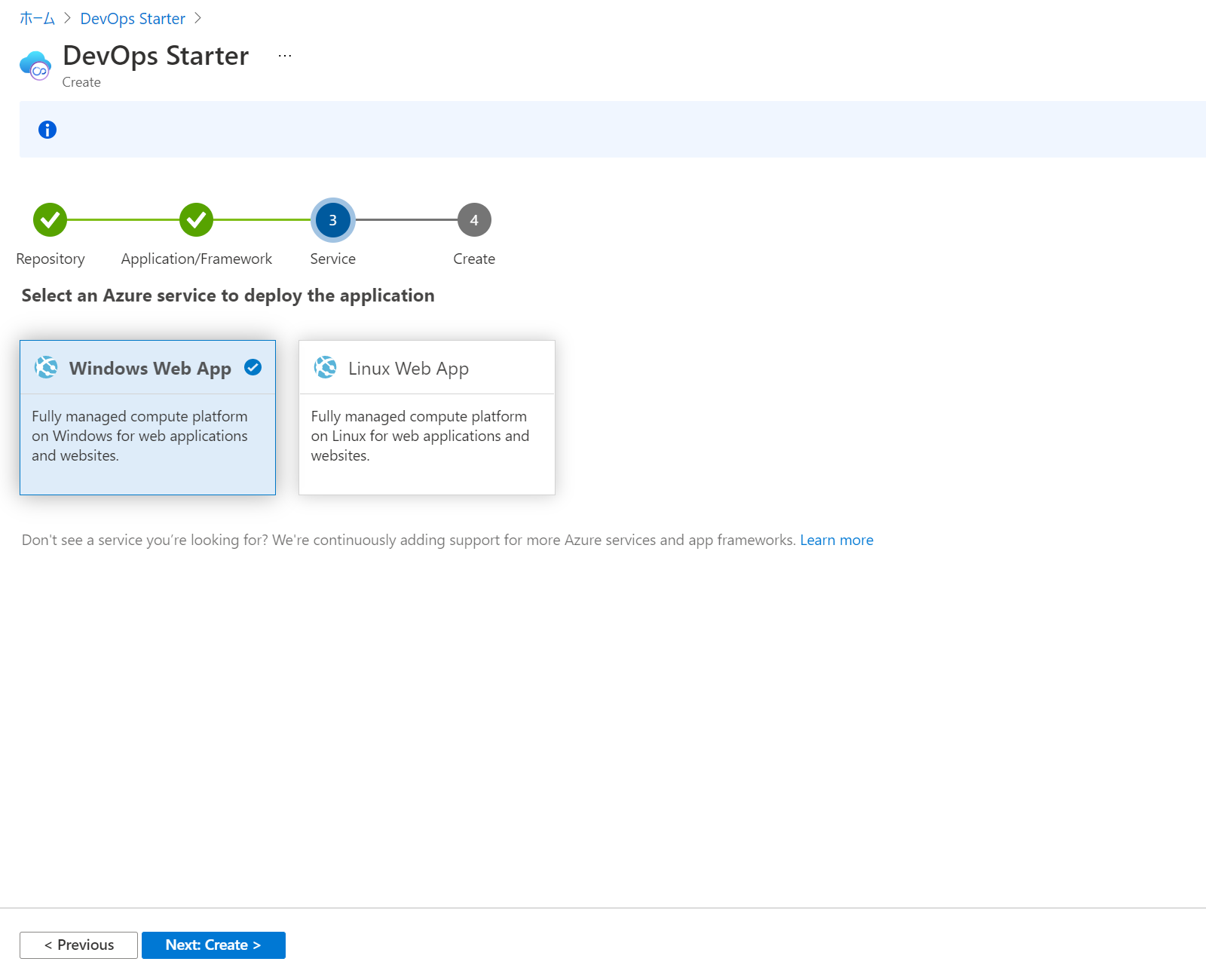
- Windows Web App
- 上記以外の項目はチェックマークがつく内容を入力すること
作成した Azure DevOps Starter リソースに移り [Project homepage] から Azure DevOps にアクセスする。
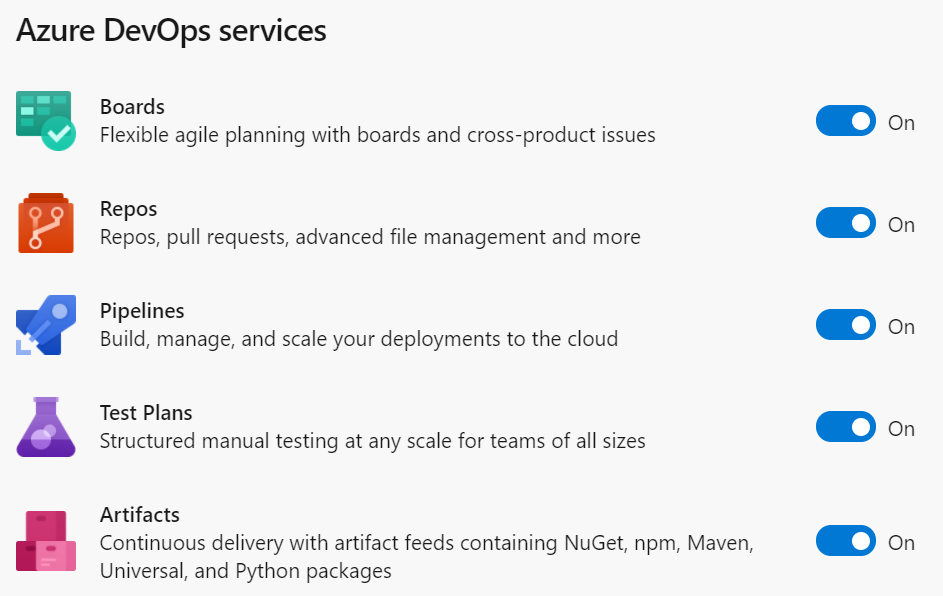
プロジェクトの設定にて下記の機能が有効になっていることを確認する。
- Boards
- Repos
- Pipelines
- Artifacts
- Test plans
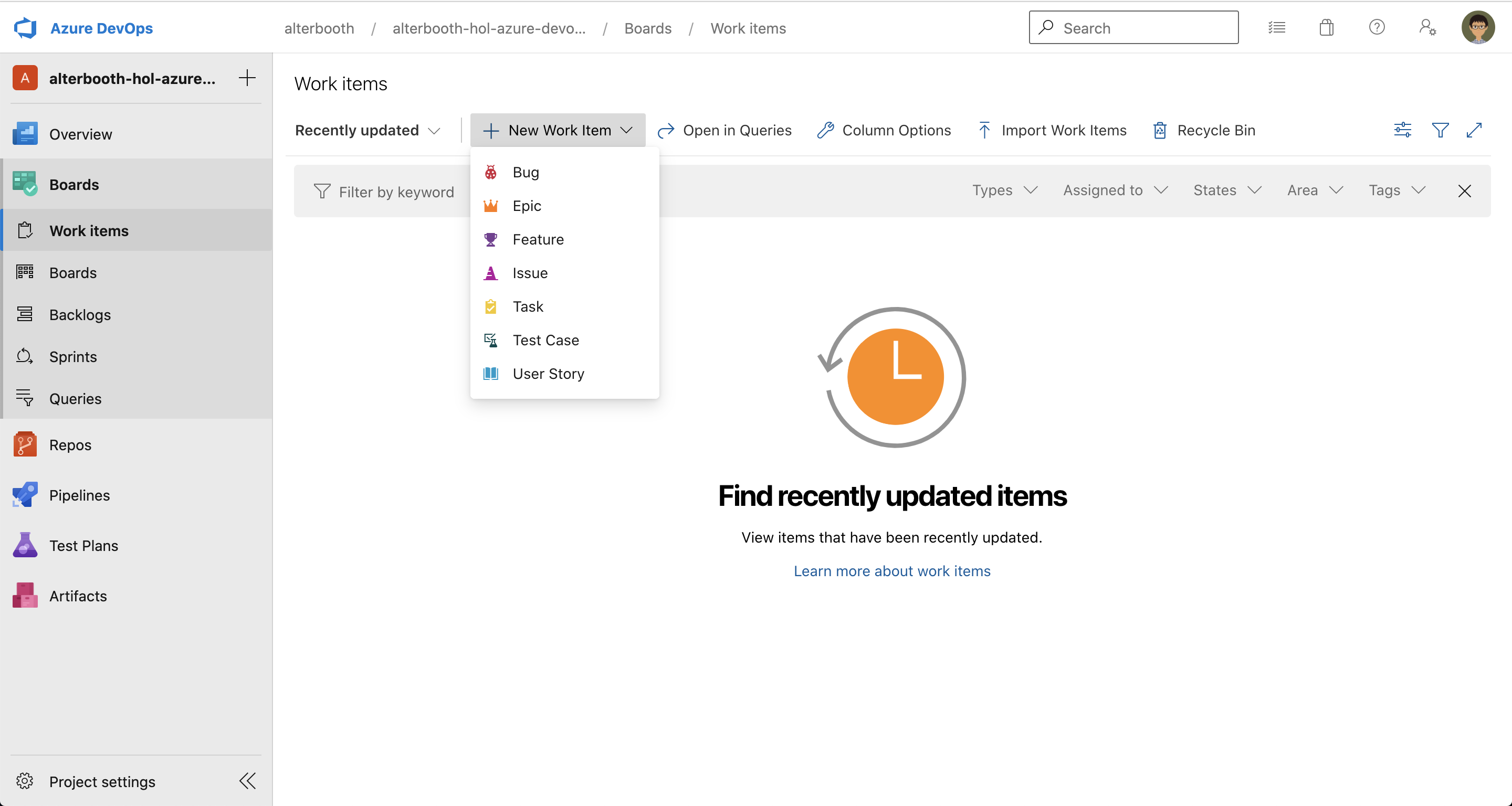
Boards > Work items > New Work Item > Feature を作成する。
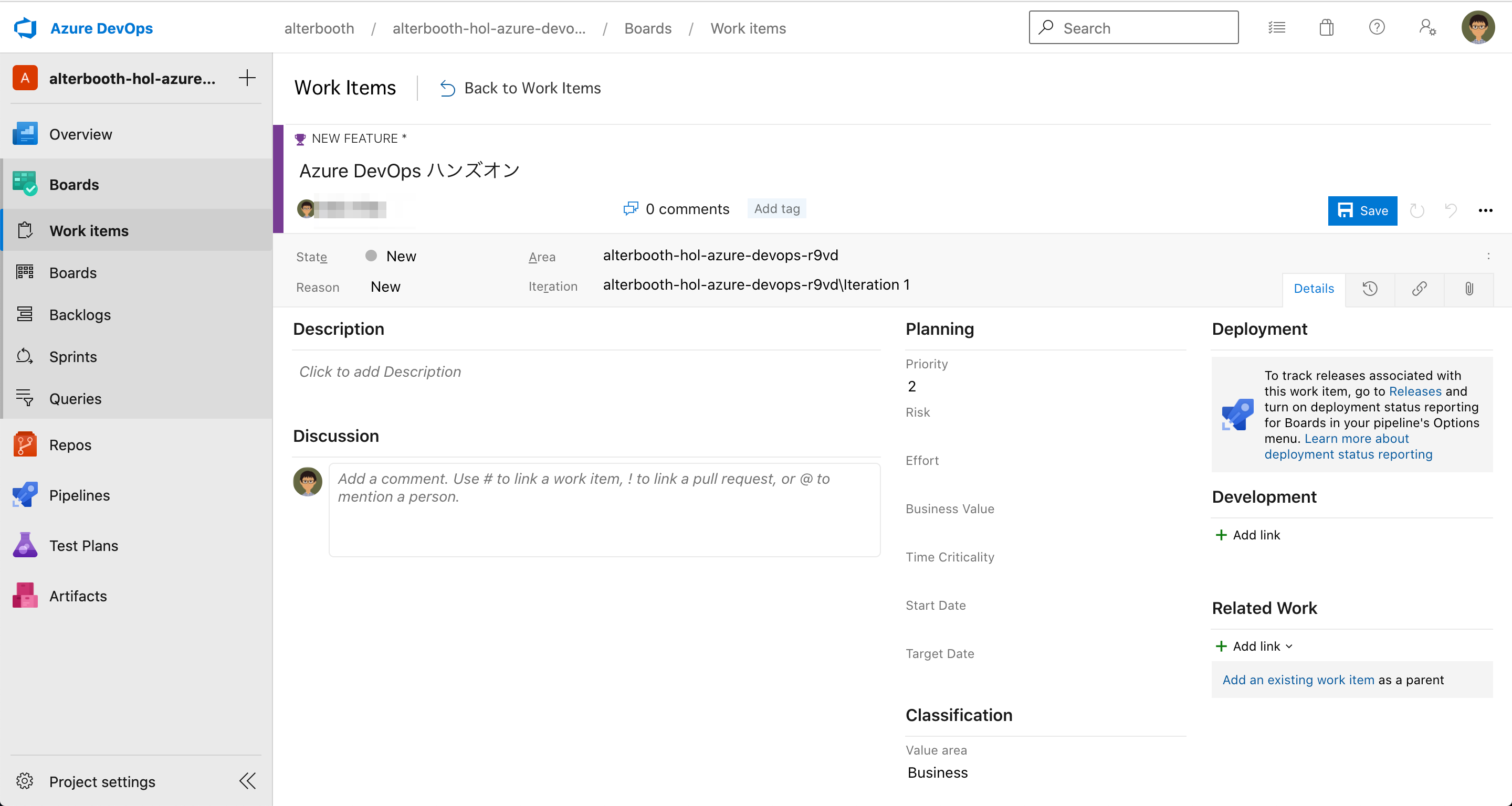
- Title :
Azure DevOps ハンズオン - Assign : 自分
- Iteration : Iteration 1
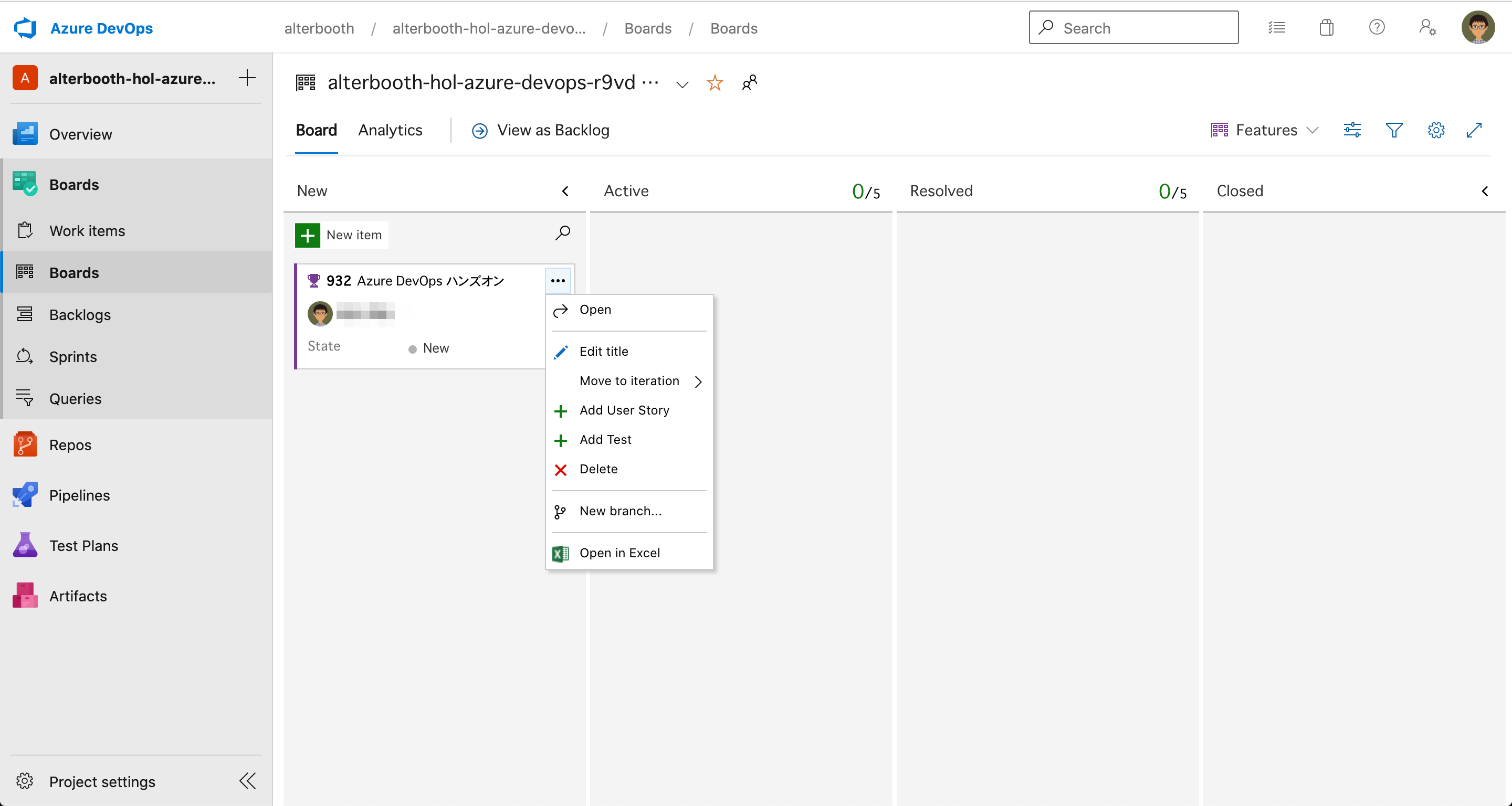
Boards から先ほど作成した Feature を開く。
下記の User Story を追加する。
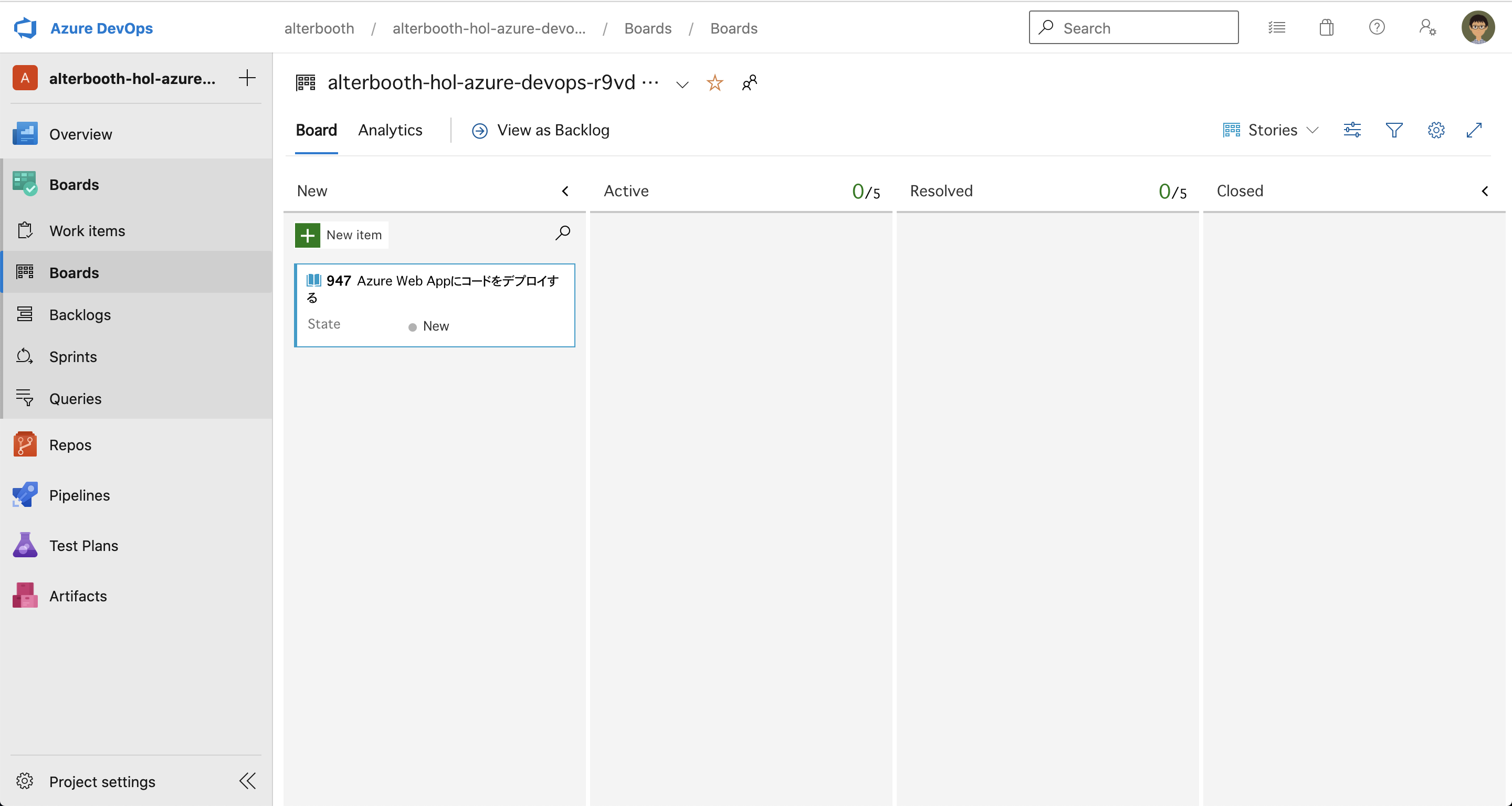
Azure Web App にコードをデプロイする
先ほど作成した User Story が Boards に表示されていることを確認する。
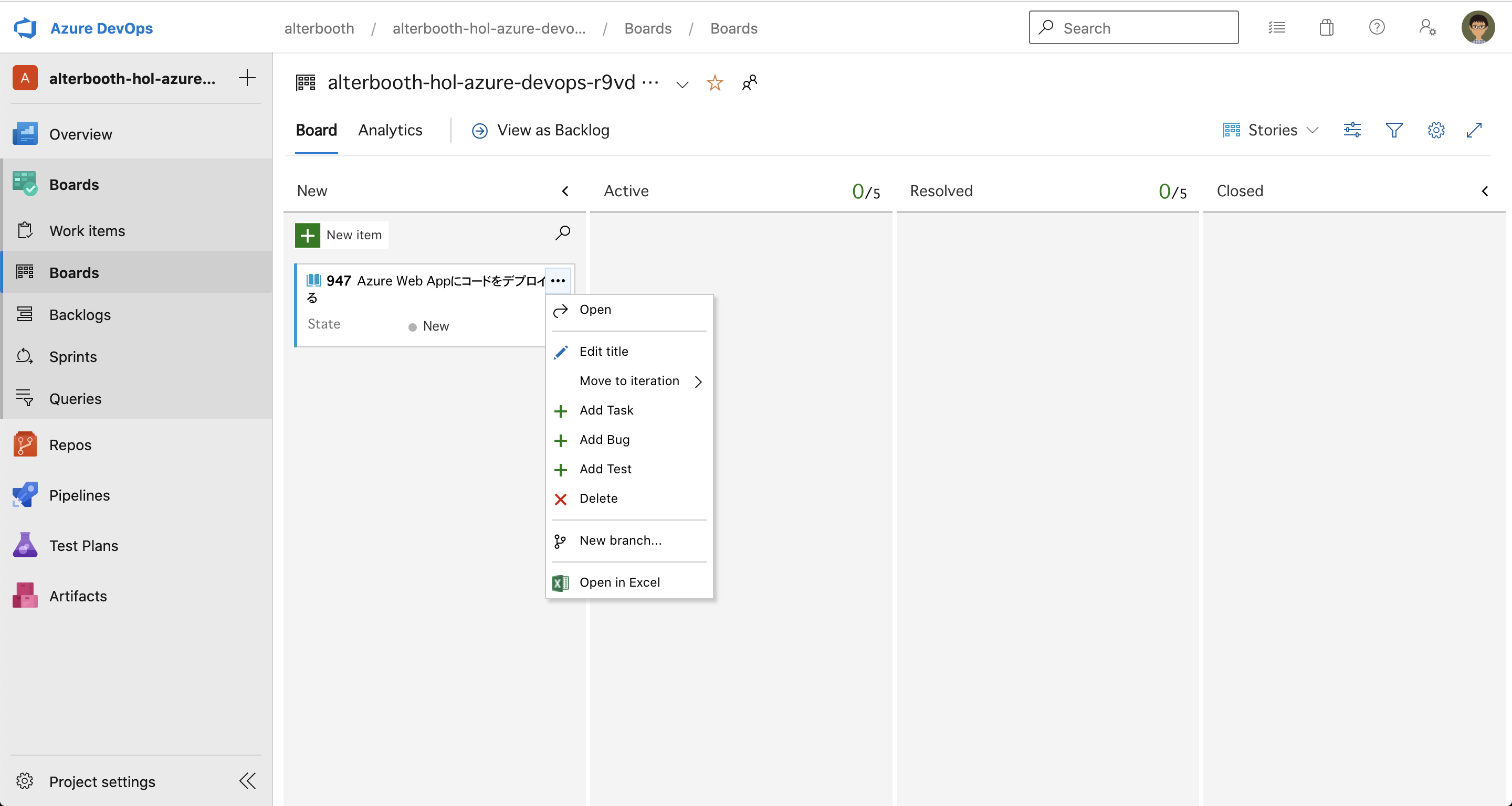
先ほど作成した User Story に Task を追加する。
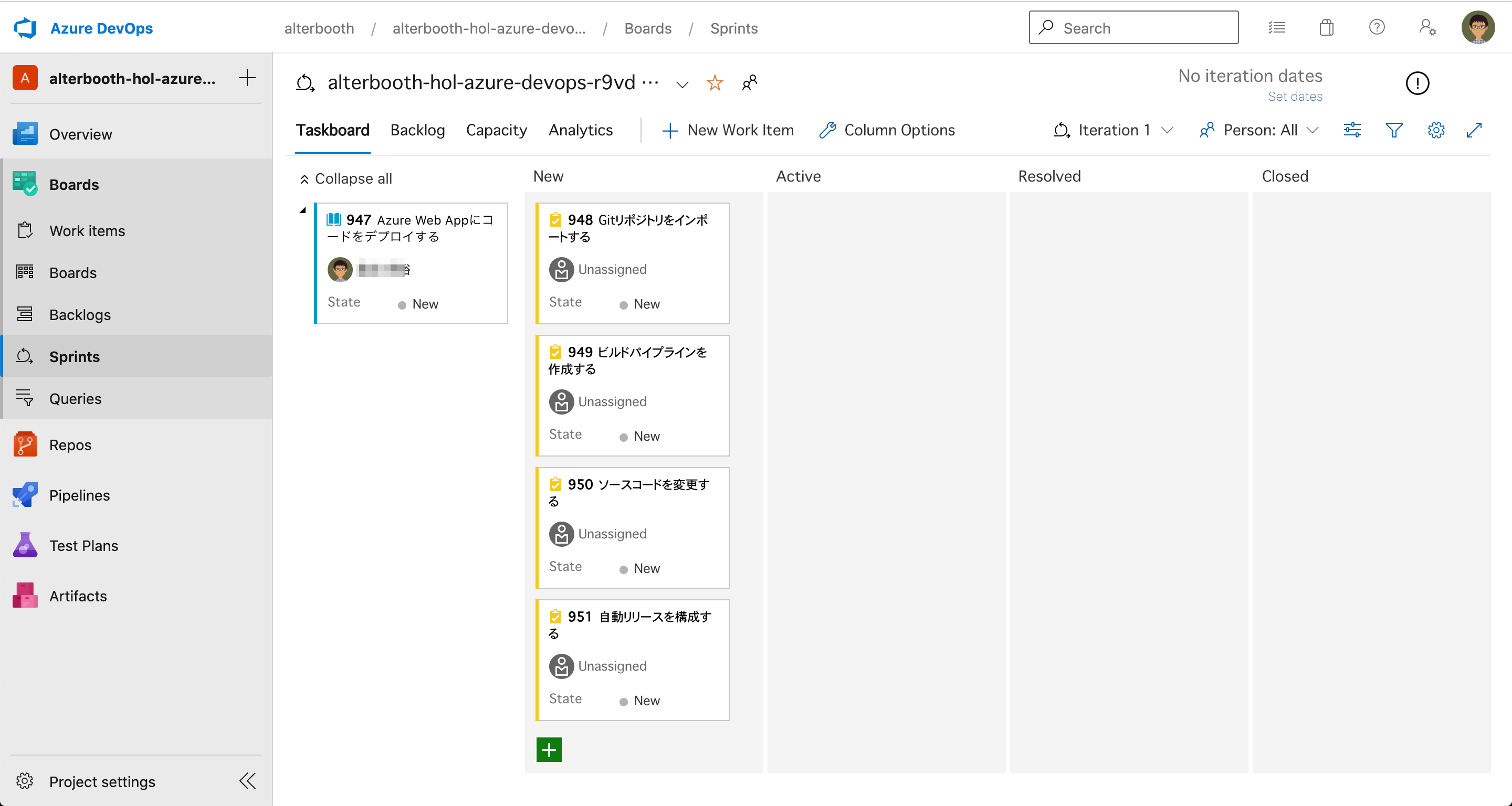
Gitリポジトリをインポートするビルドパイプラインを作成する単体テストを行うソースコードを変更する自動リリースを構成するBlue-Greenデプロイメント
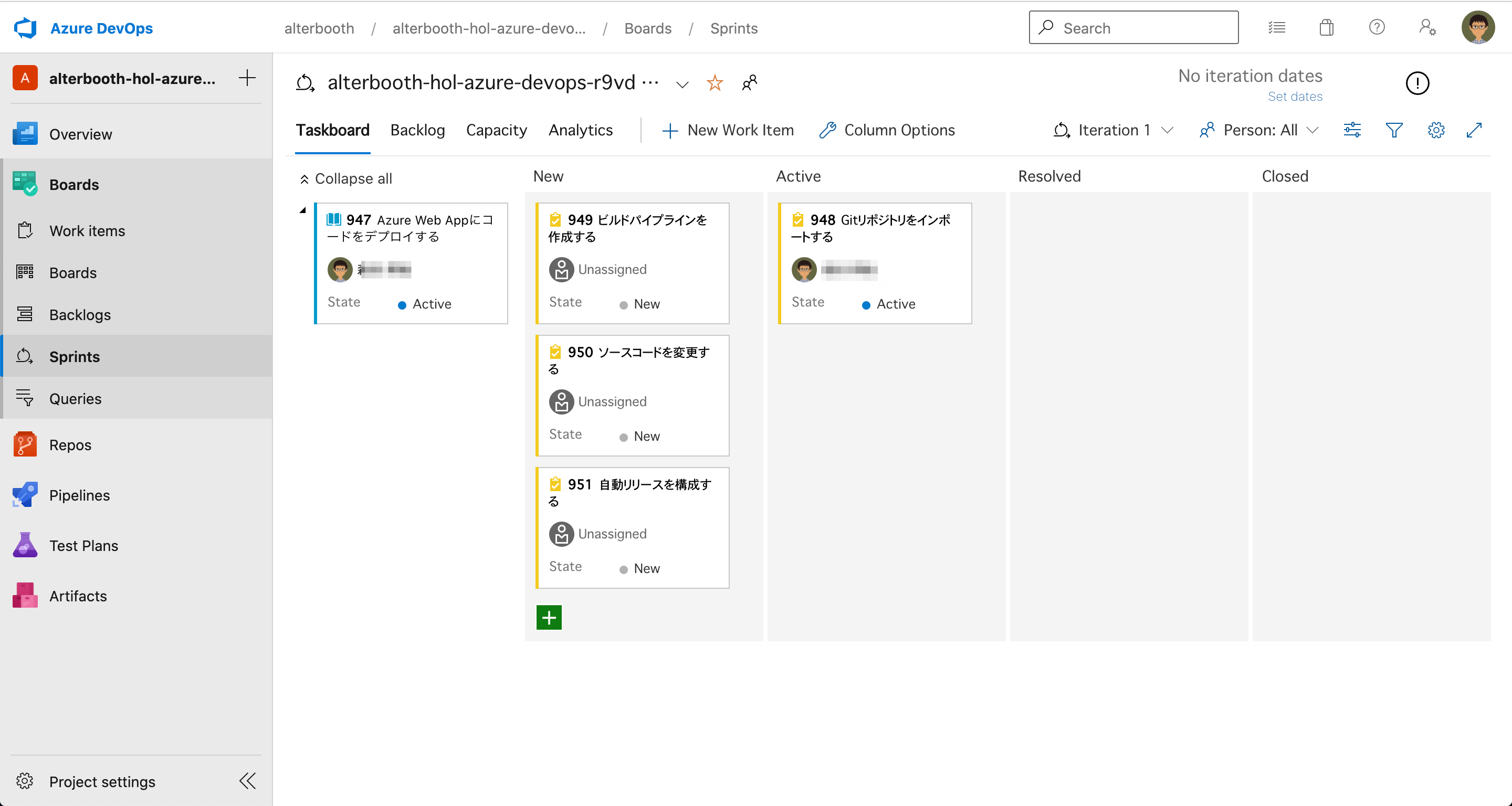
先ほど作成した Tasks が Sprints に表示されていることを確認する。
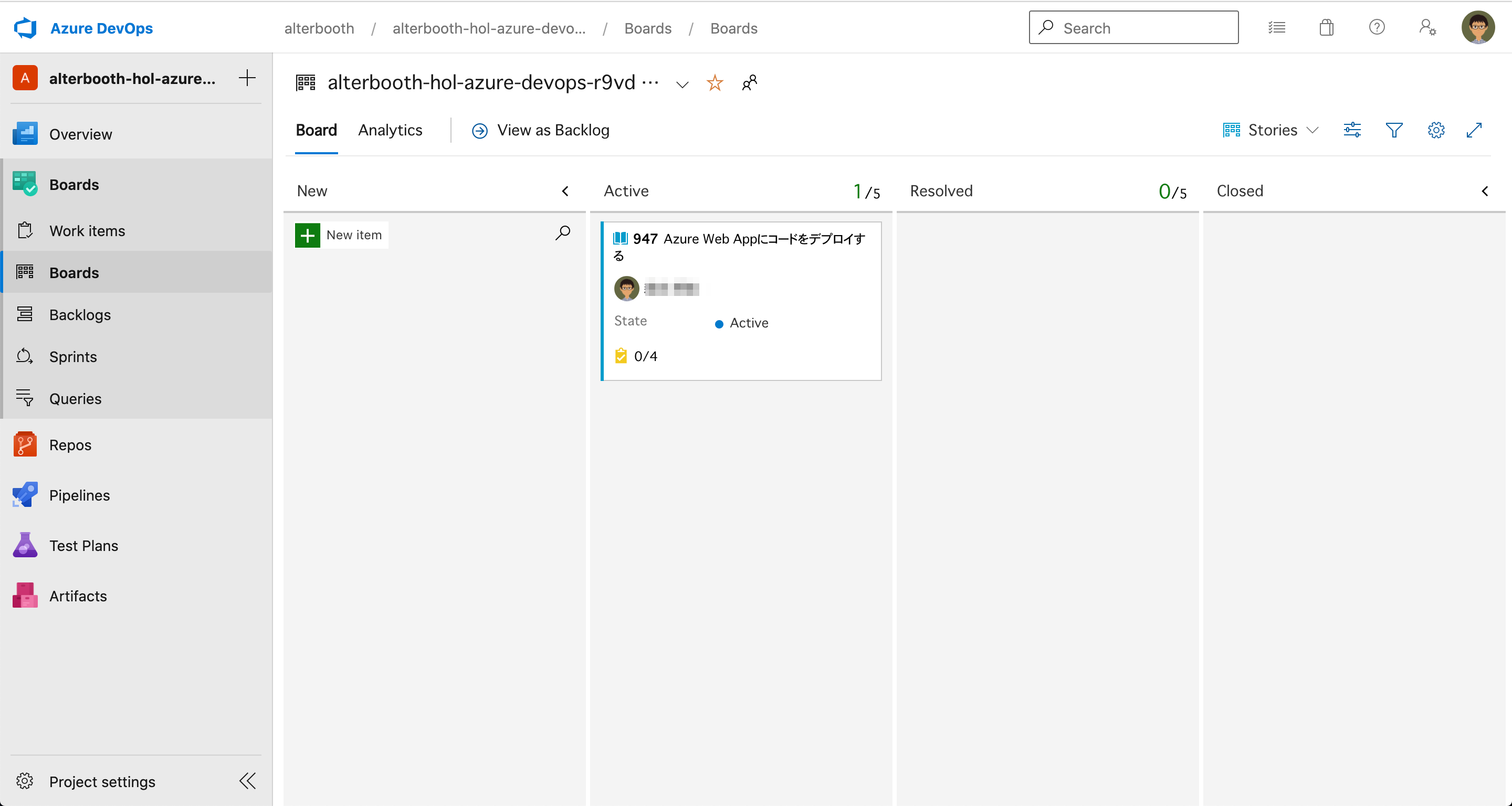
先ほど作成した User Story を Active に動かす。
Task を Active に動かす。
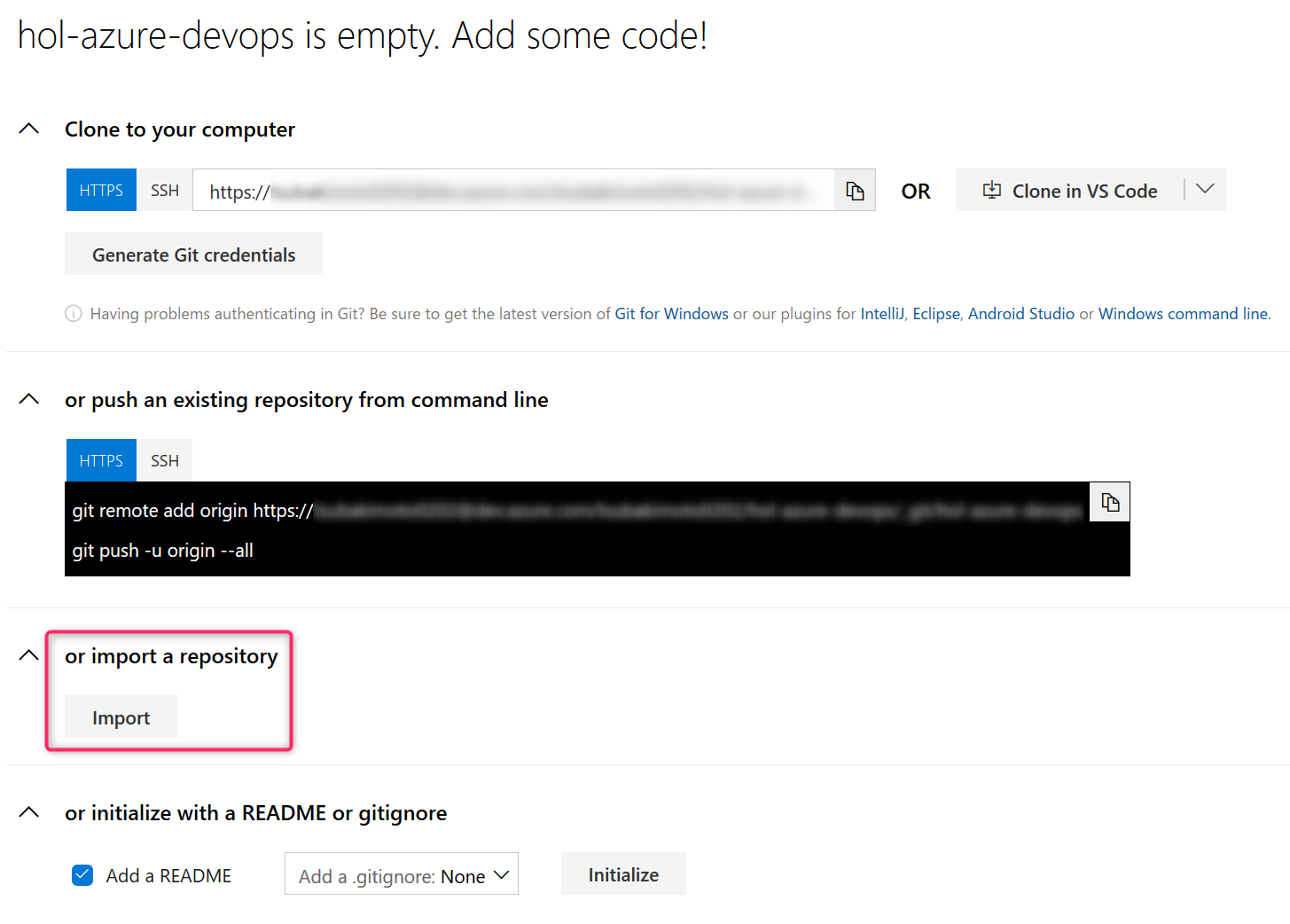
Repos にアクセスし、下記の Github リポジトリをインポートする。
https://github.com/alterbooth/hol-aspnetcore-sample.git
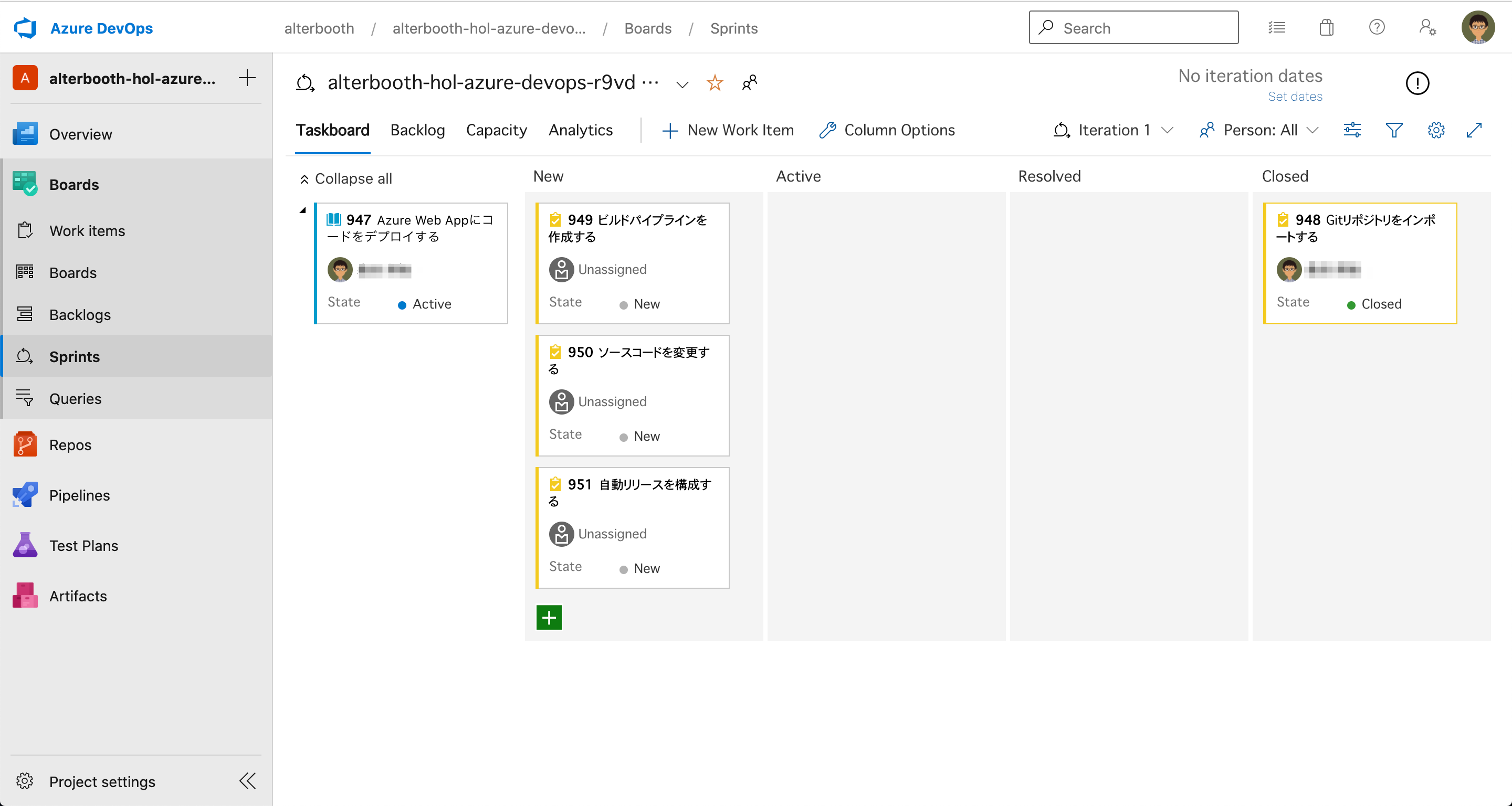
インポートに成功したら Task を Closed に動かすこと。
Task を Active に動かす。
Pipelines > Pipelines にアクセスし、 ASP.NET Core のビルドパイプラインを作成する。
- [New pipeline] をクリックする
- [Use the classic editor] をクリックする
- インポートしたリポジトリをソースに指定する
- テンプレートは選ばず [Empty job] をクリックする
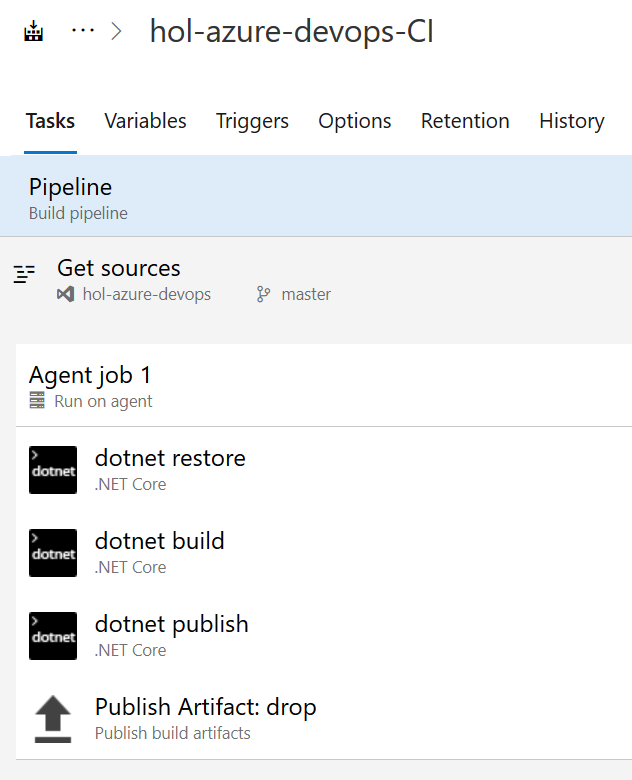
- 下記のタスクを追加する
- dotnet restore(.NET Coreを追加し、Commandをrestoreへ切替え)
- Path to project :
RazorPagesMovie/*.csproj
- Path to project :
- dotnet build
- Path to project :
RazorPagesMovie/*.csproj - Arguments :
--configuration Release
- Path to project :
- dotnet publish
- Publish web projects : false
- Path to project :
RazorPagesMovie/*.csproj - Arguments :
--configuration Release --output $(build.artifactstagingdirectory) -r win-x86 --self-contained true
- Publish build artifacts
- 設定変更不要
- dotnet restore(.NET Coreを追加し、Commandをrestoreへ切替え)
- master ブランチへのプッシュをトリガーとする
- [Triggers] > [Enable continuous integration]
- パイプラインを保存する
- [Save & queue] > [save]
- [Queue] をクリックしパイプラインを手動実行する
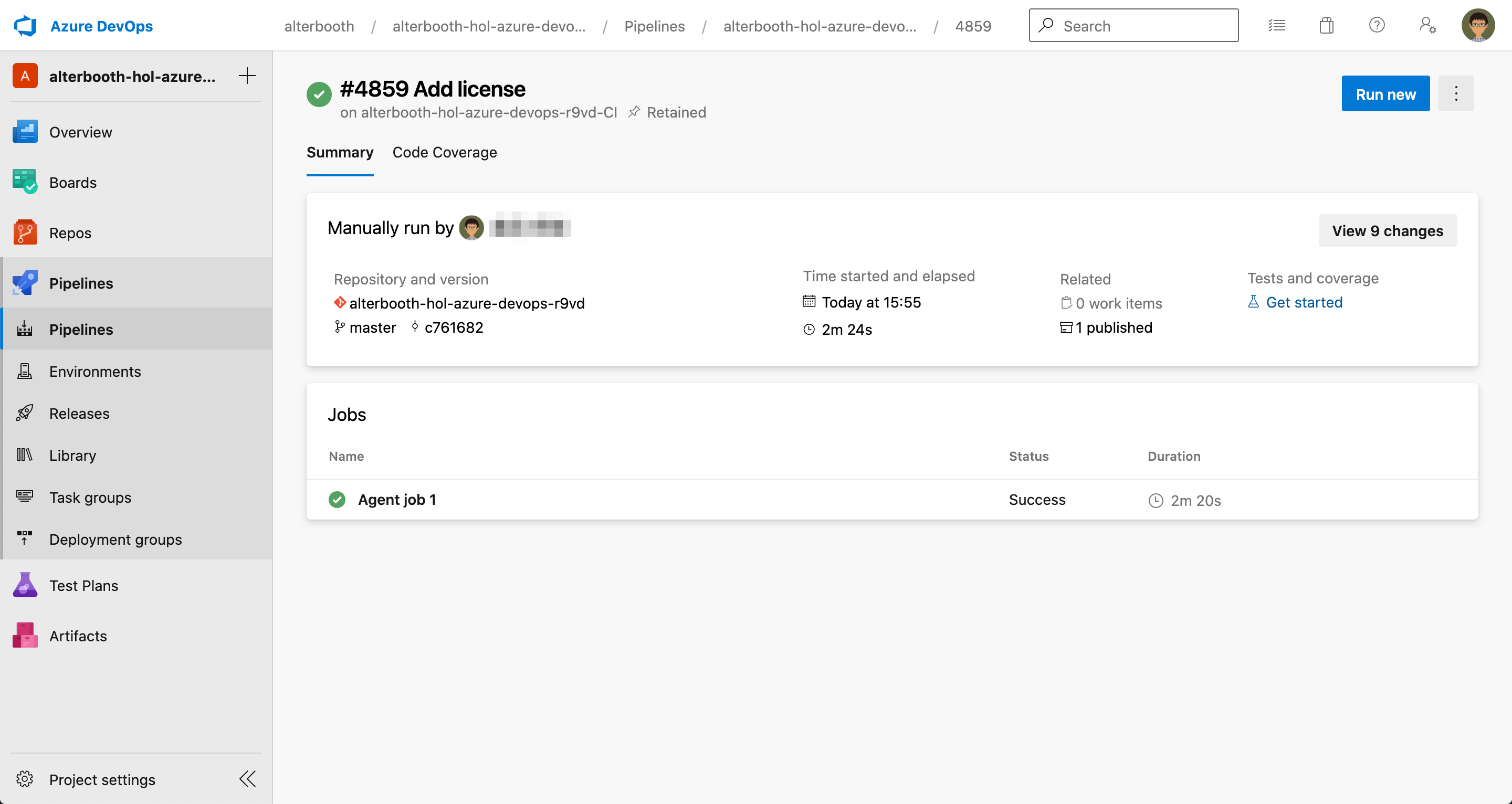
- ビルドパイプラインが成功したことを確認する
成果物の確認
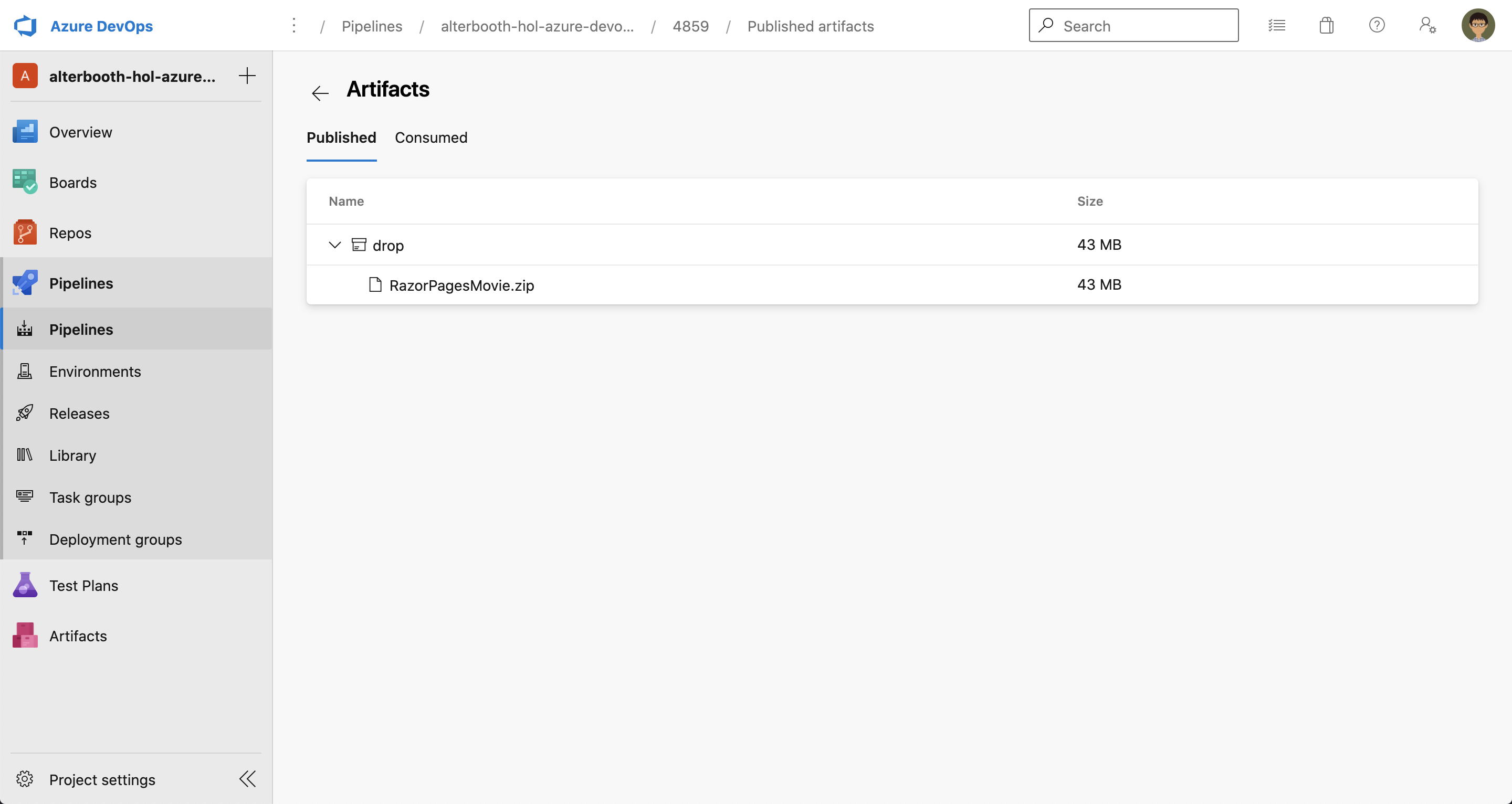
成功したビルドパイプラインの結果にアクセスし [published] から Zip ファイルをダウンロードする。
- ダウンロードしたZipファイルを展開する。
- 成果物の確認を行ったら Task を Closed に動かすこと。
Task を Active に動かす。
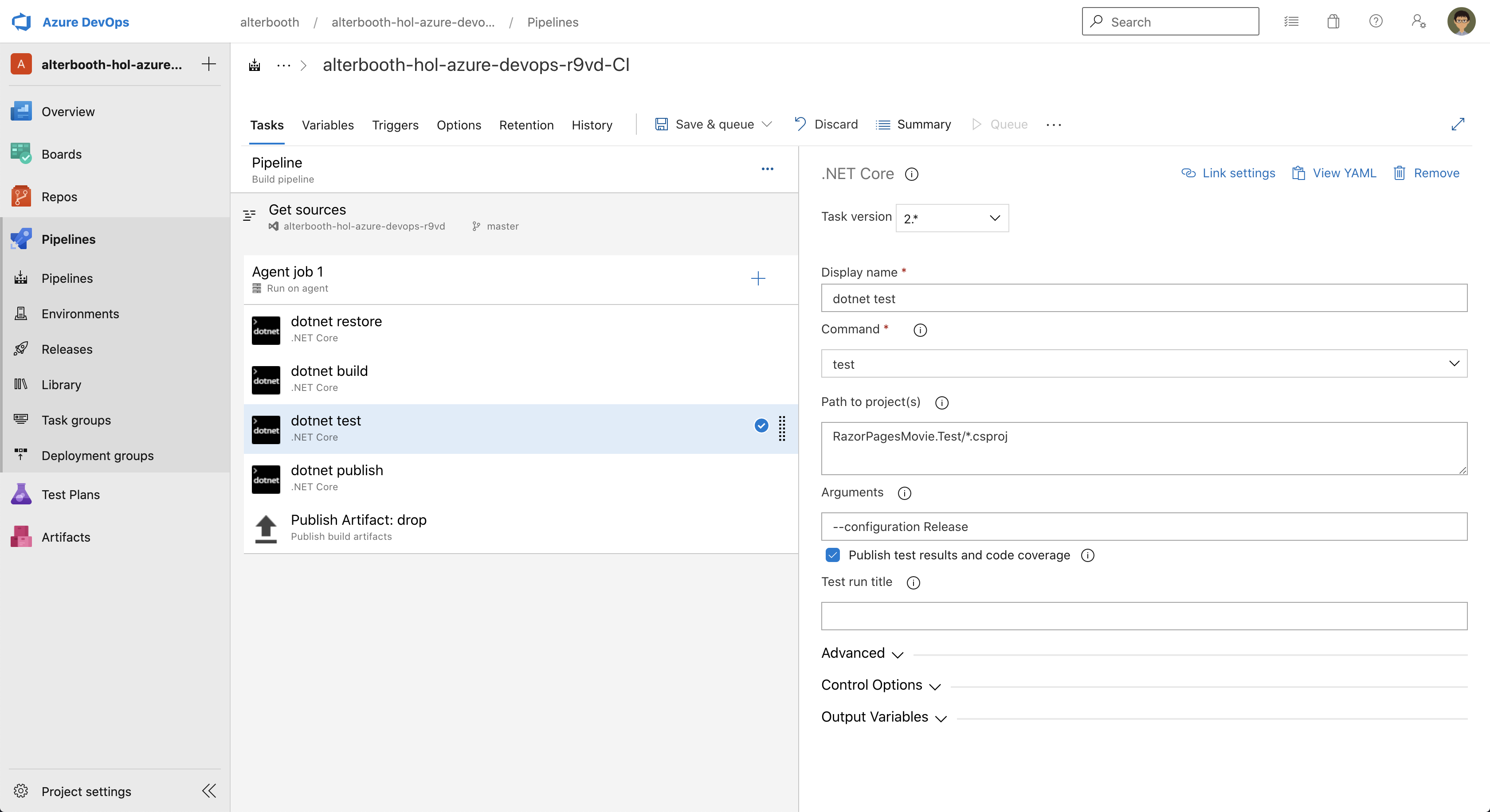
Task 2 にて作成したパイプラインを変更して、単体テストのパイプラインを追加する。Task 2 で作成したパイプライン定義を選択して [Edit] から変更します。
- 下記のタスクを
dotnet buildとdotnet publishの間に追加する- dotnet test
- Path to project :
RazorPagesMovie.Test/*.csproj - Arguments :
--configuration Release
- Path to project :
- dotnet test
- パイプラインを保存する
- [Save & queue] > [save]
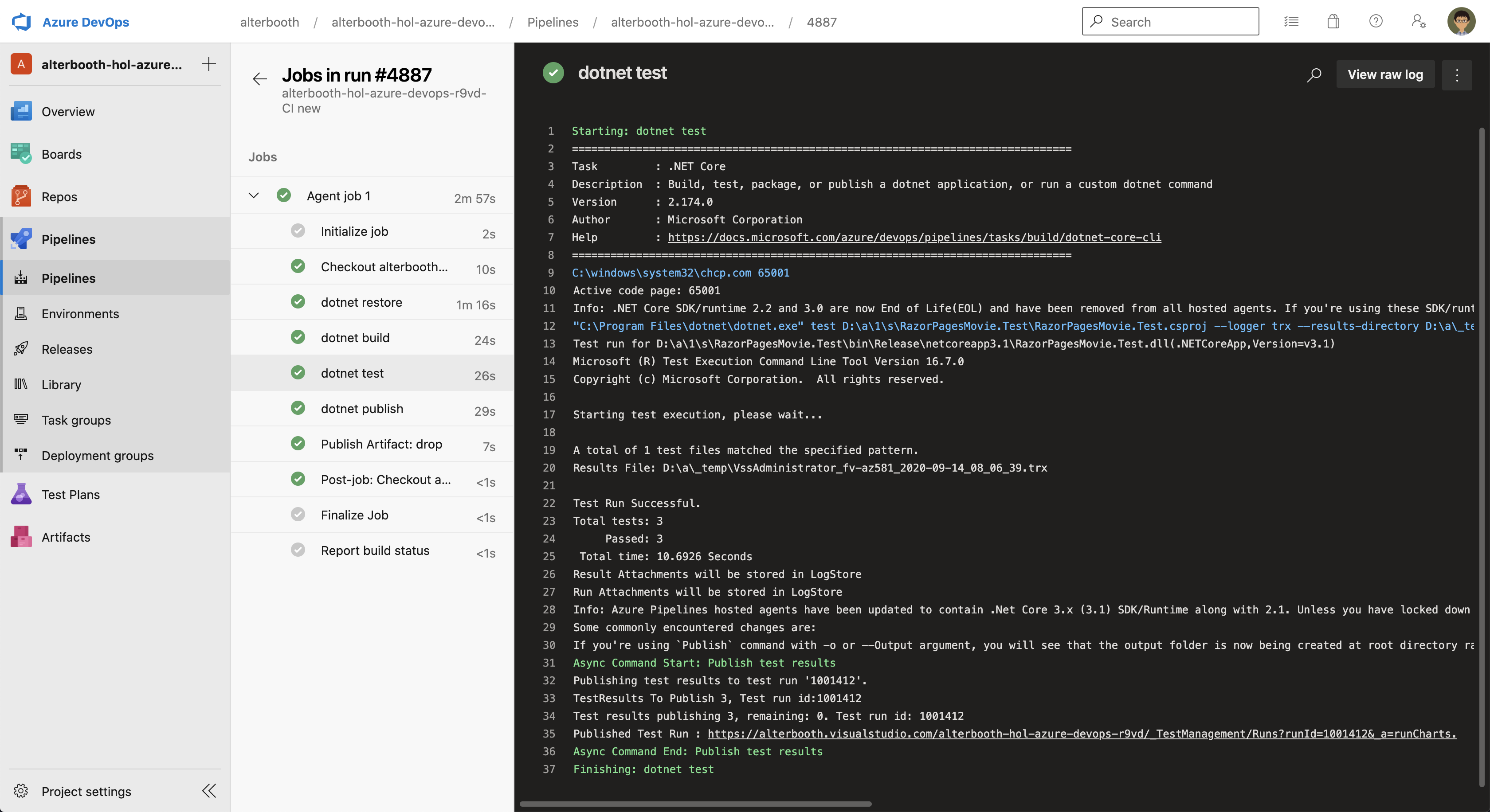
- [Queue] をクリックしパイプラインを手動実行する
- ビルドパイプラインが成功したことを確認する
確認を行ったら、Task を Closed に動かす。
開発作業を行う
Task を Active に動かす。
Task を開き [Create a branch] からブランチを作成する。
作成したブランチにてファイルを修正し、変更をコミットする。
このときコミットメッセージに #<Task ID> を含め [Work items to link] にて Task 4 を指定すること。
再び Task 4 にアクセスし、 Task とブランチが紐付けされていることを確認する。
プルリクエストを作成する
Task 4 を開き [Create a pull request] から master ブランチへのプルリクエストを作成する。
このとき自分をレビューアーに指定すること。
プルリクエストにて差分の確認を行い、承認およびマージを実行する。
ビルドパイプラインを確認する
- Task 2 にて作成したパイプラインにアクセスし、プルリクエストのマージをトリガーとしたビルドパイプラインが自動実行されたことを確認する。
- ビルドパイプラインにてエラーが発生した場合は必要な修正を行うこと。
成果物の確認
- Task 2 と同様に、ビルドパイプラインから Zip ファイルをダウンロードし、展開する。
- 成果物の確認を行ったら Task を Closed に動かすこと。
Task を Active に動かす。
パイプラインの設定
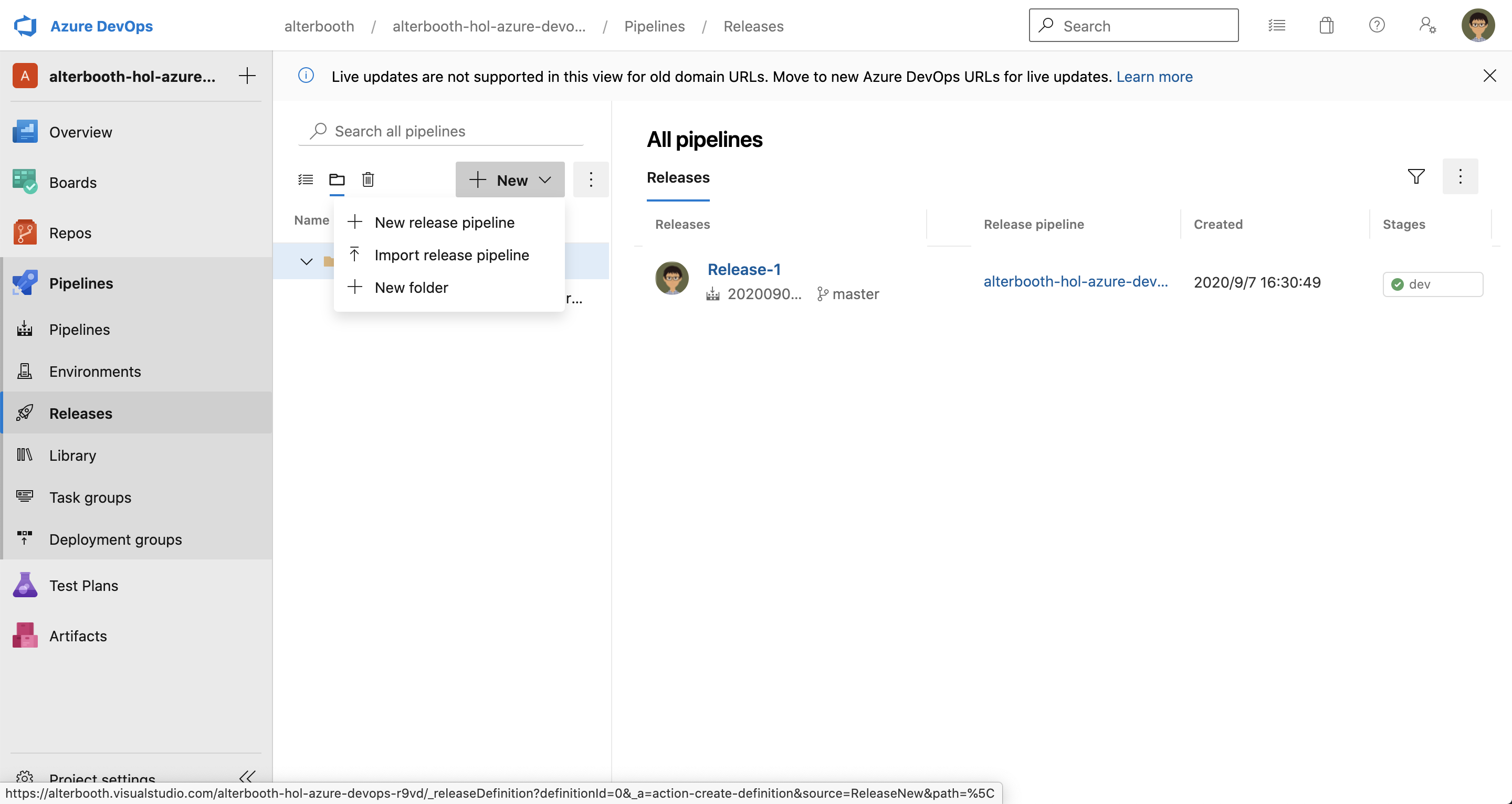
Pipelines > Release > New release pipeline
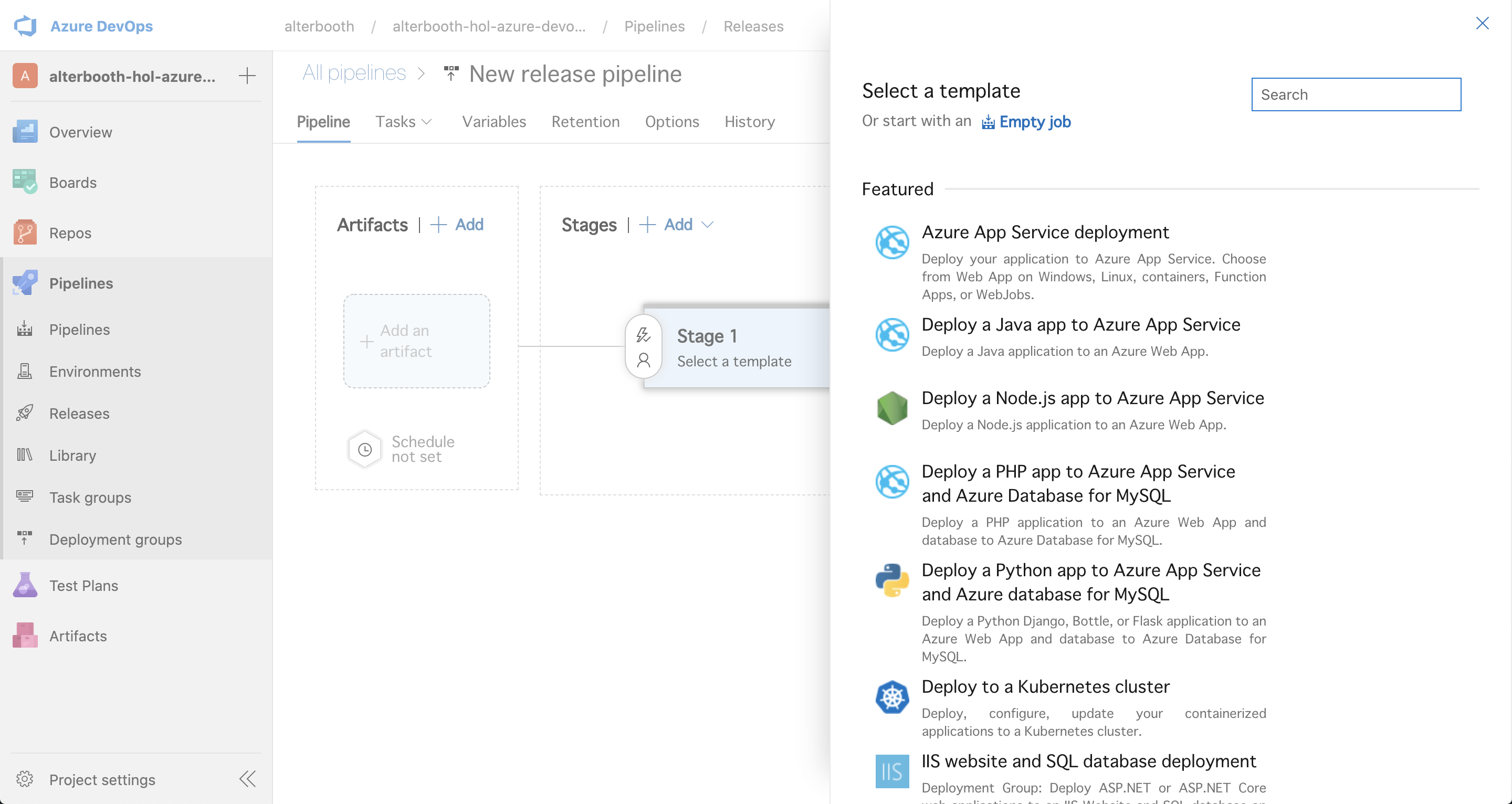
テンプレートに [Azure App Service deployment] を指定する。
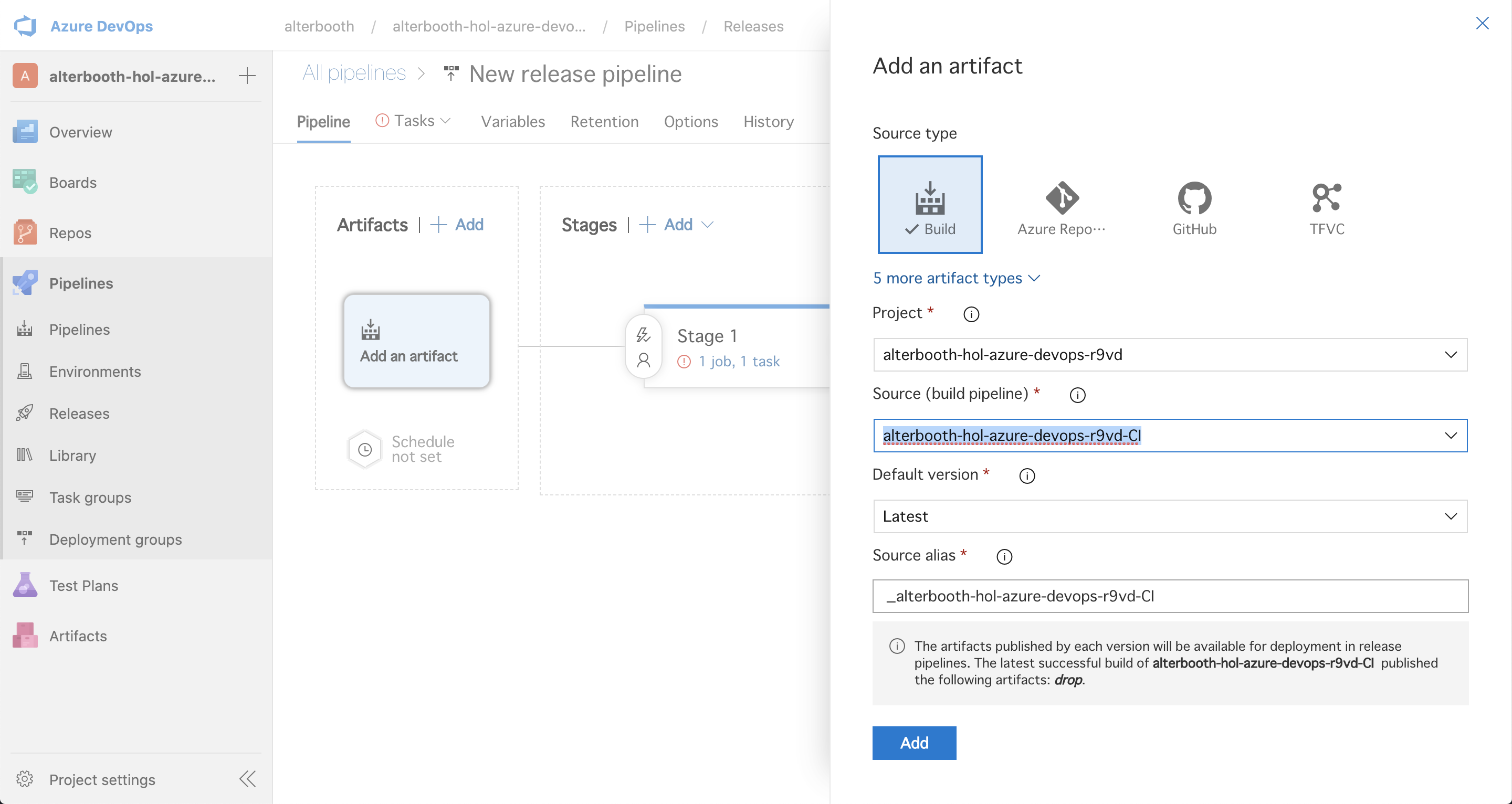
Artifacts には先ほど作成したビルドパイプラインを指定する。
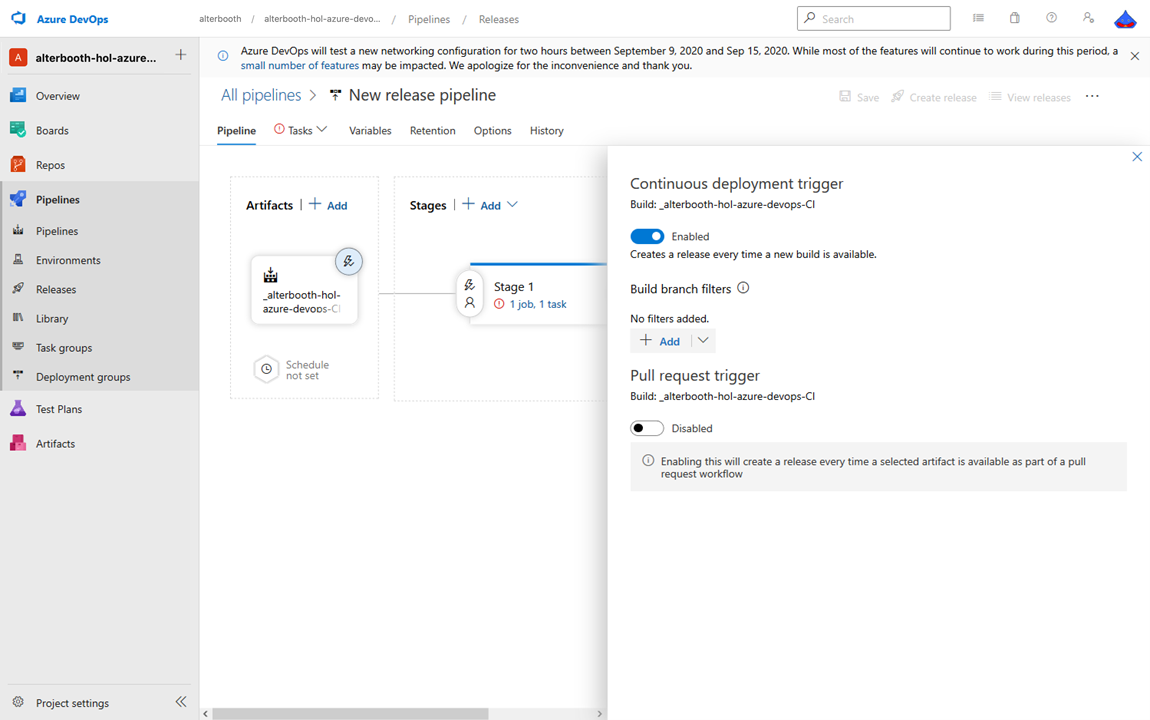
ビルドパイプラインの完了をリリースパイプラインのトリガーとする。
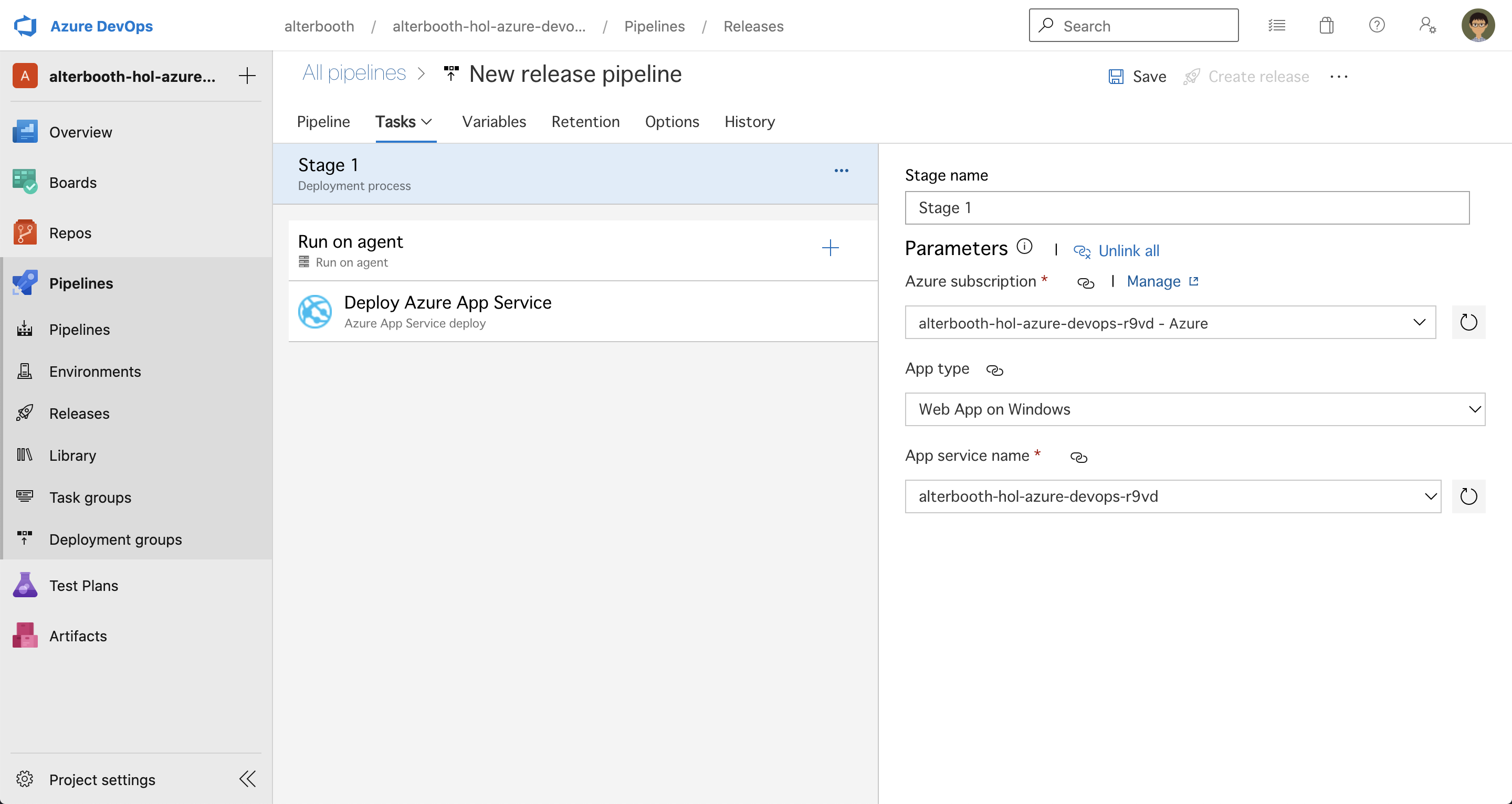
Stage のタスクにてデプロイ先となる Azure サブスクリプションと App Service 名を指定する。
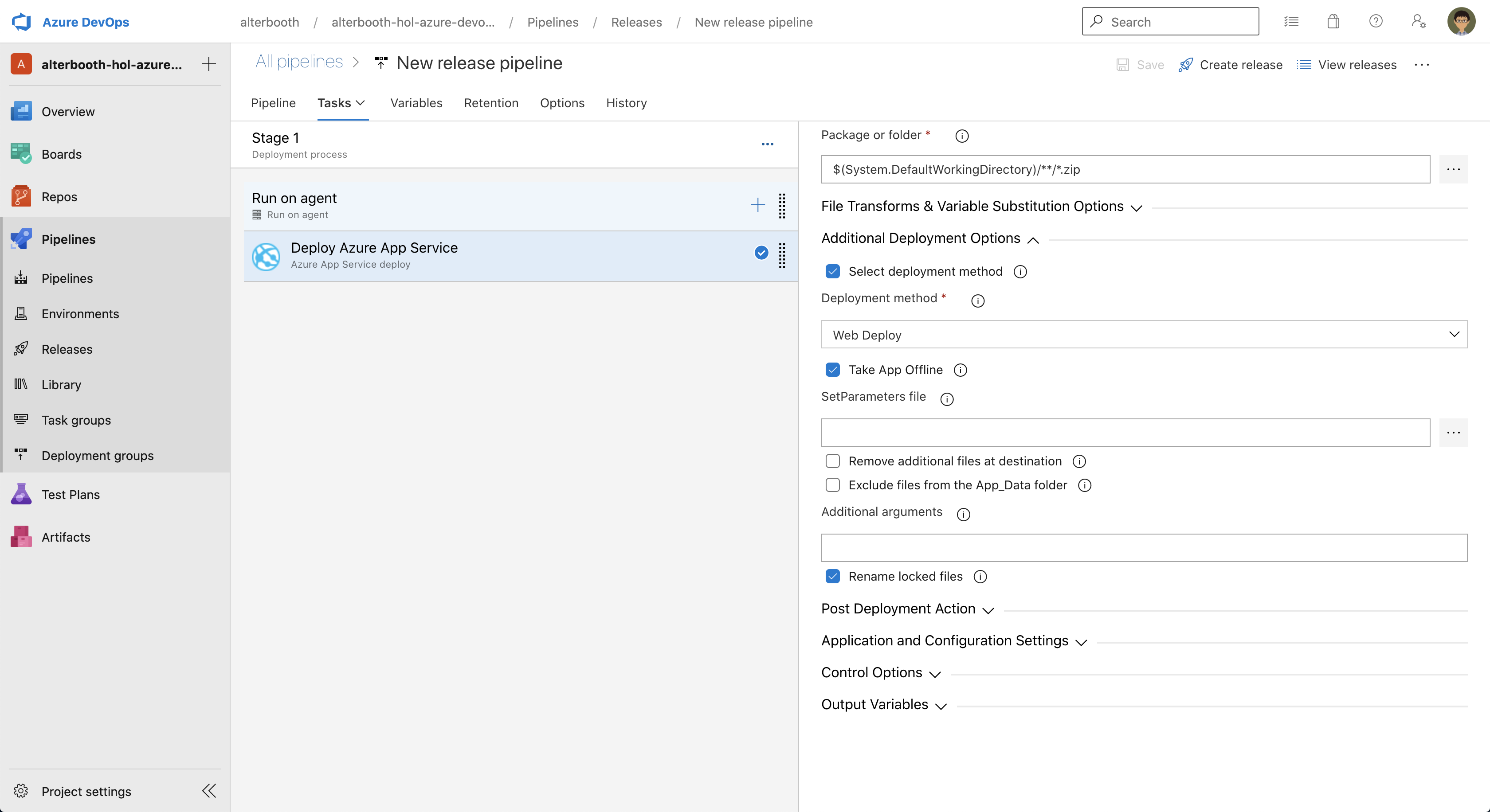
[Deploy Azure App Service] タスクの詳細にて、下記の設定をする。
- Additional Deployment Options
- Selected deployment method : true
- Deployment method : Web Deploy
最後に [Save] で保存する。
デプロイを確認する
- リリースパイプラインが用意できたらソースコードの変更を行い、 master ブランチにコミットする。
- 自動ビルドおよび自動デプロイが終了し、アプリケーションに変更が正しく反映されていることを確認する。
- 確認を行ったら、Task を Closed に動かす。
Task を Active に動かす。
スロットを追加する
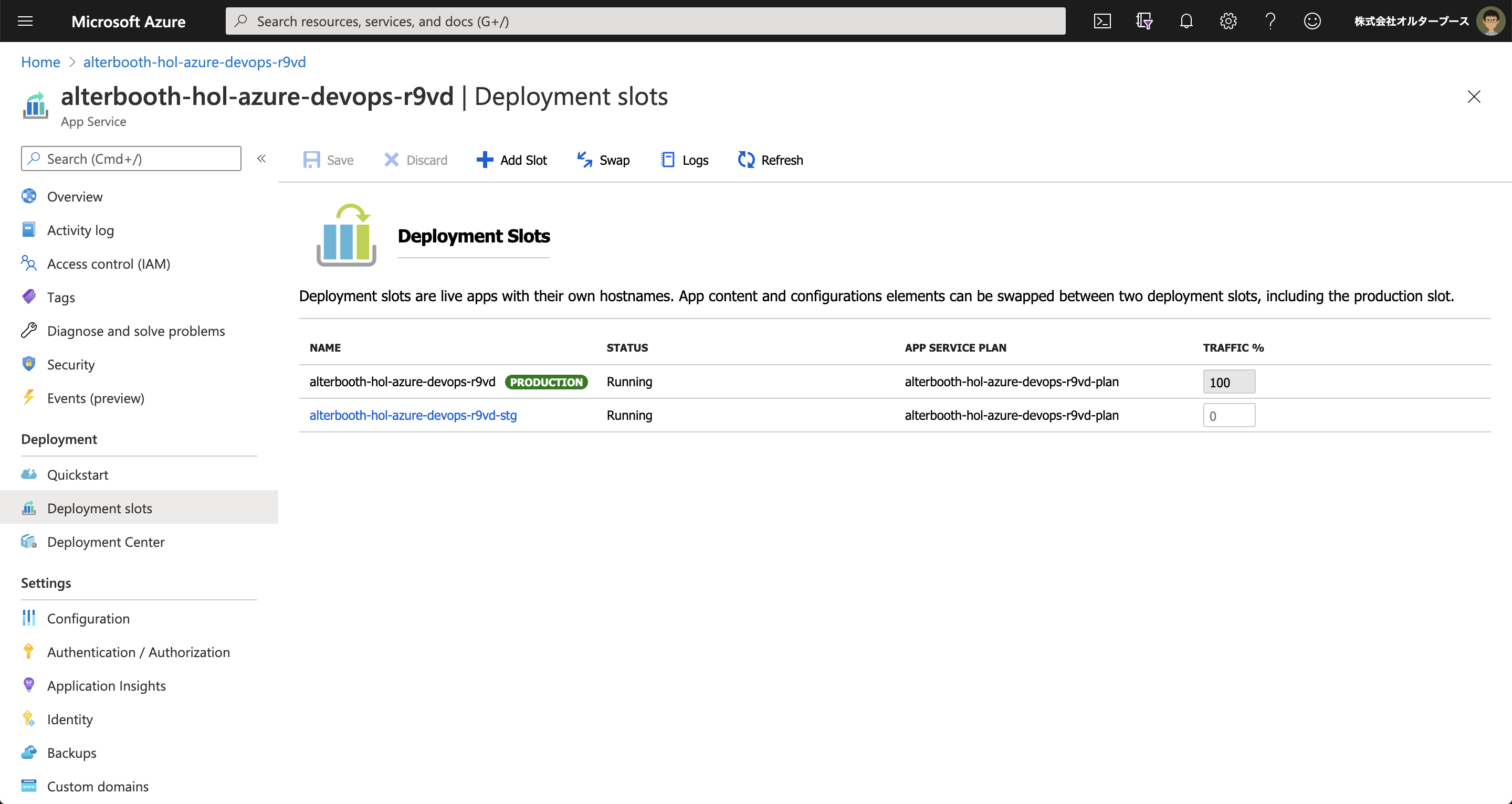
Azure ポータルに戻り、Azure DevOps Starter リソースの [App Service] から Web App リソースへ移動します。
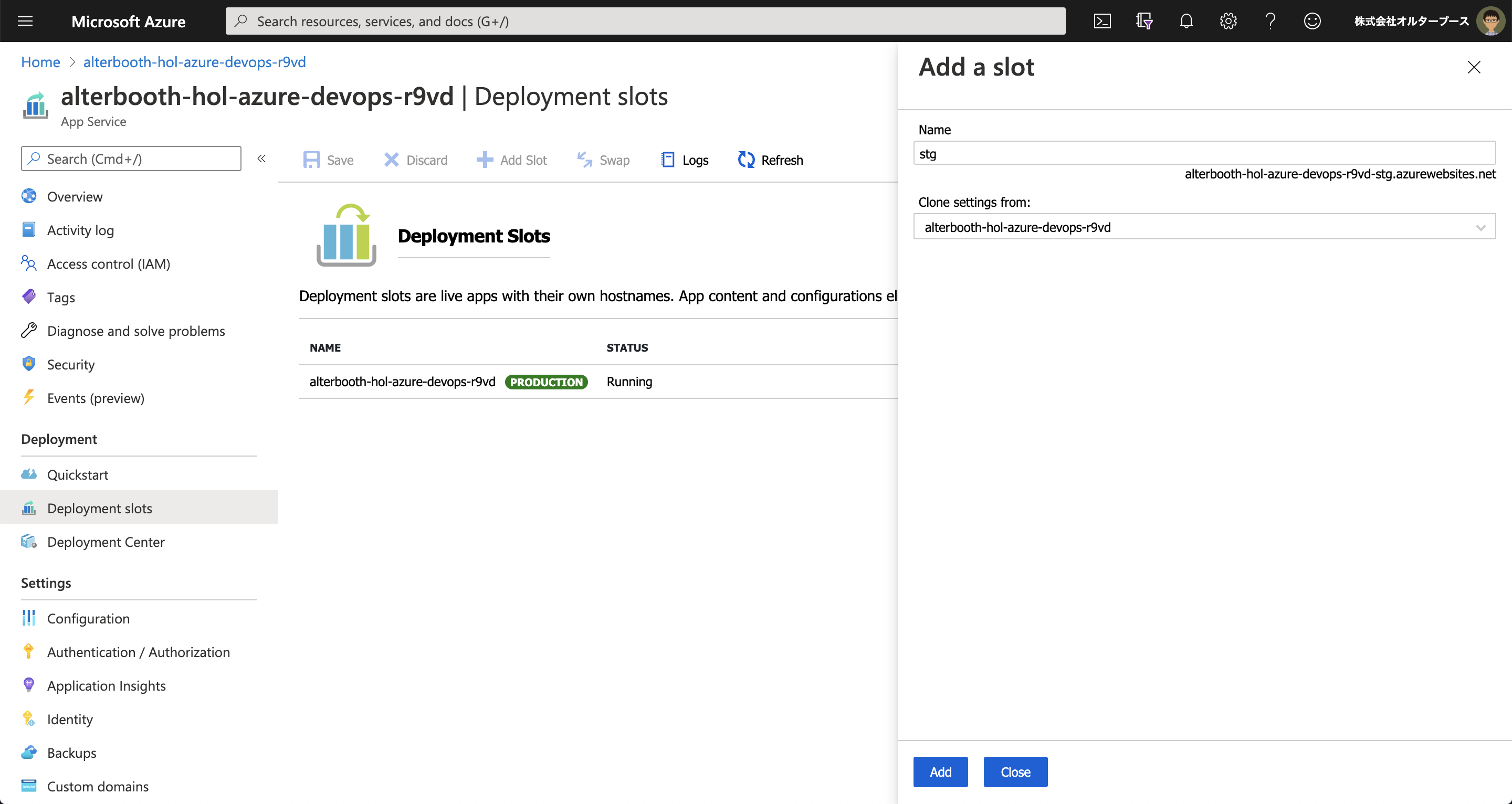
[Deployment Slot] からスロットを追加します。
追加したスロットを確認します。
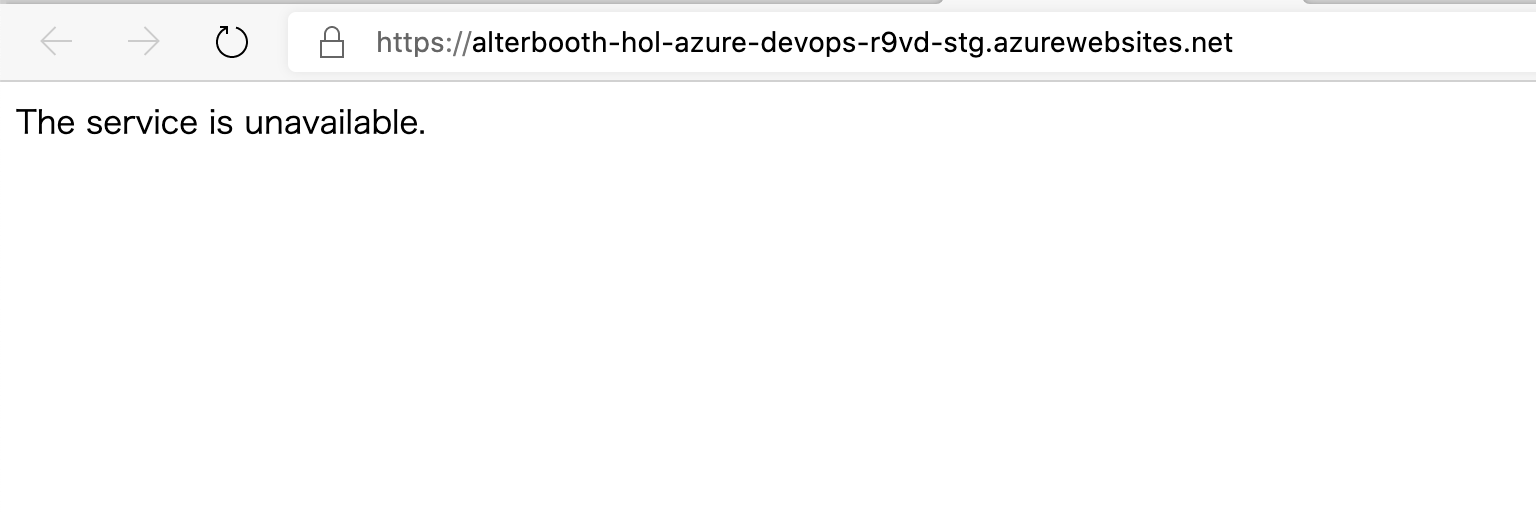
追加したスロットの Web ページにアクセスし表示を確認する。
スロットにデプロイする
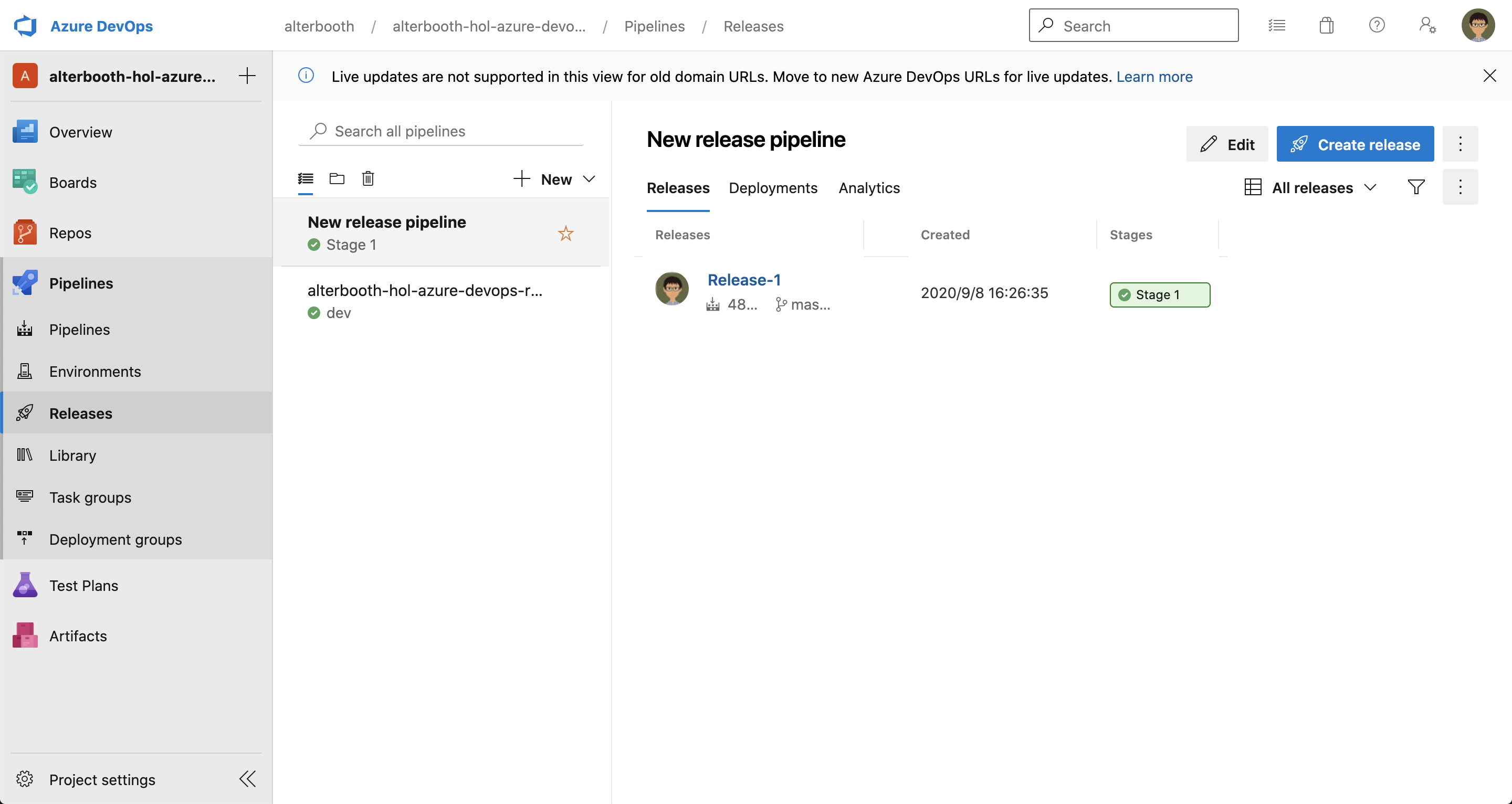
Task 5 の自動リリースの設定を変更して、スロットを使う構成にリリース定義を変更します。
Task 5 で作成したリリース定義を選択して [Edit] から変更します。

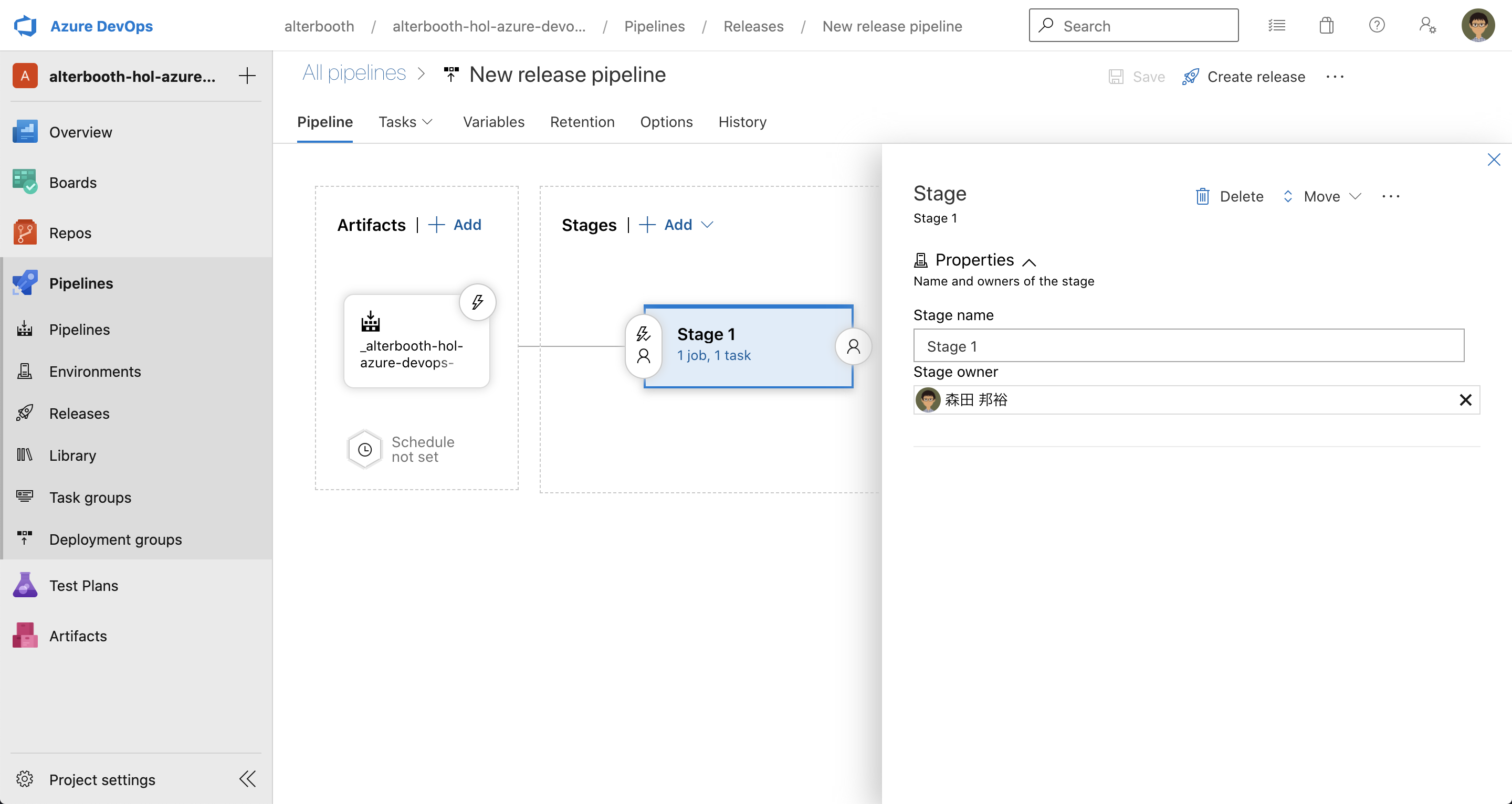
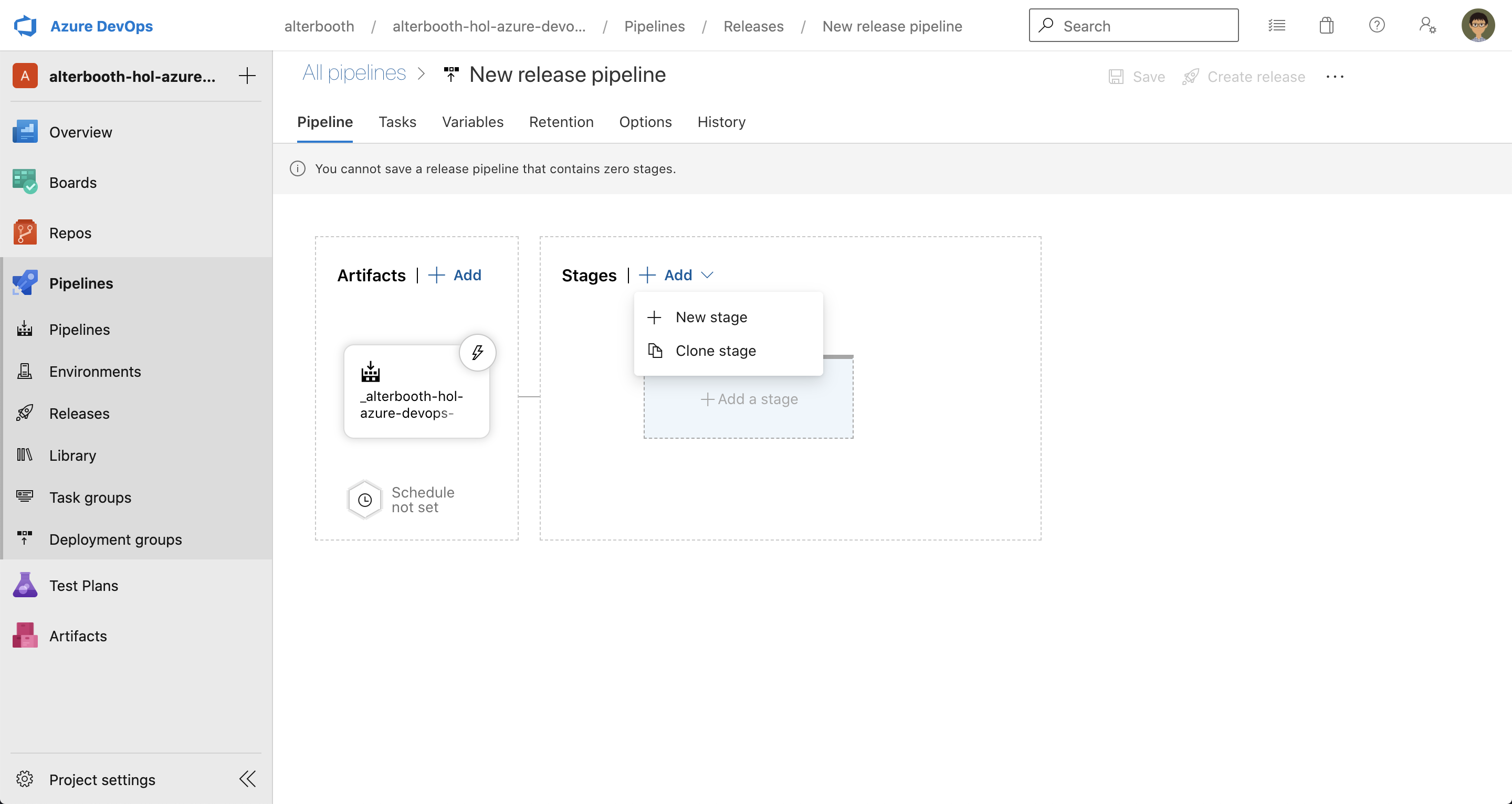
[New stage] で新たに Stage を作成します。

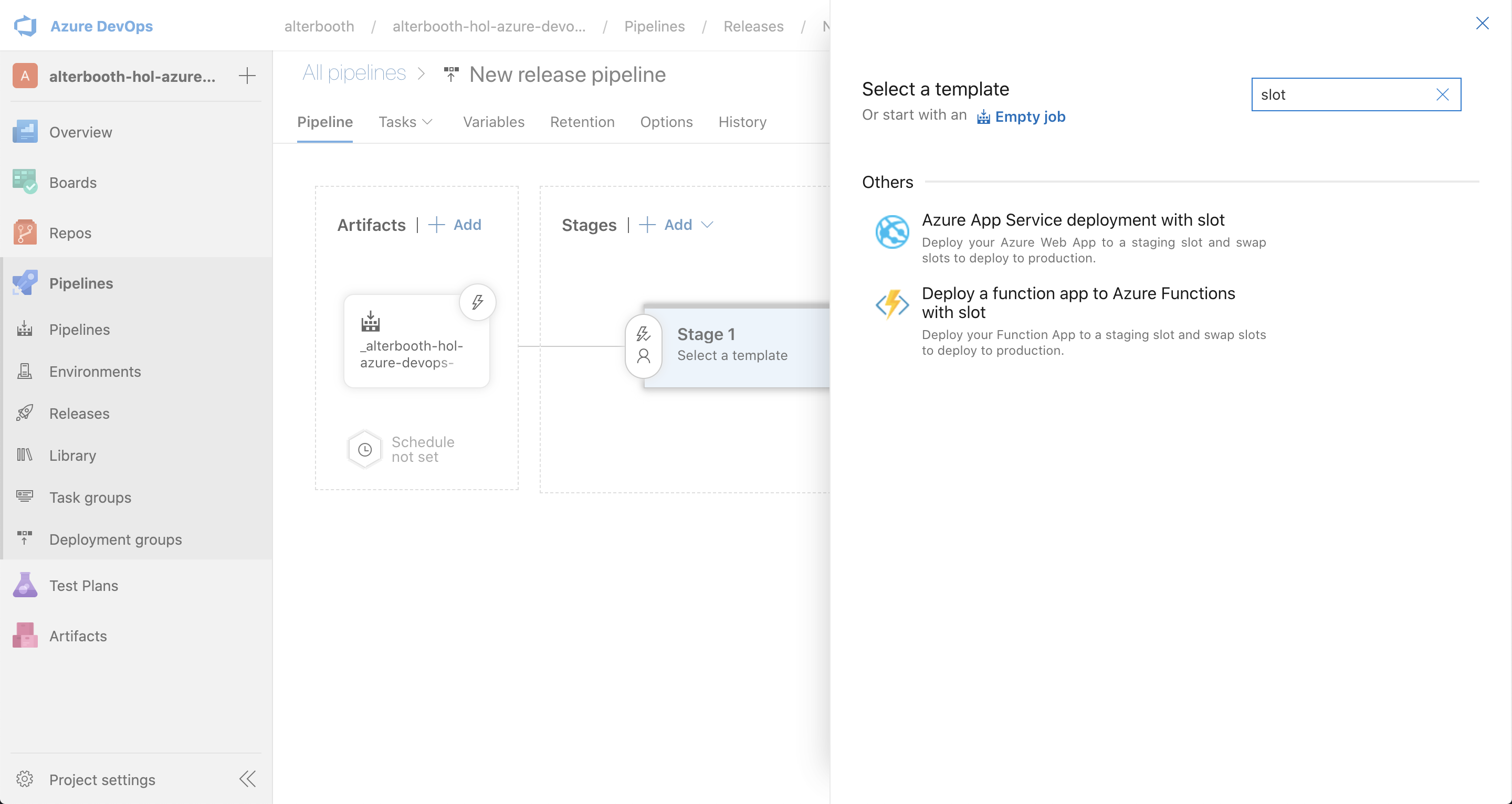
[Search] から "slot" で検索し、 テンプレートに [Azure App Service deployment with slot] を指定します。

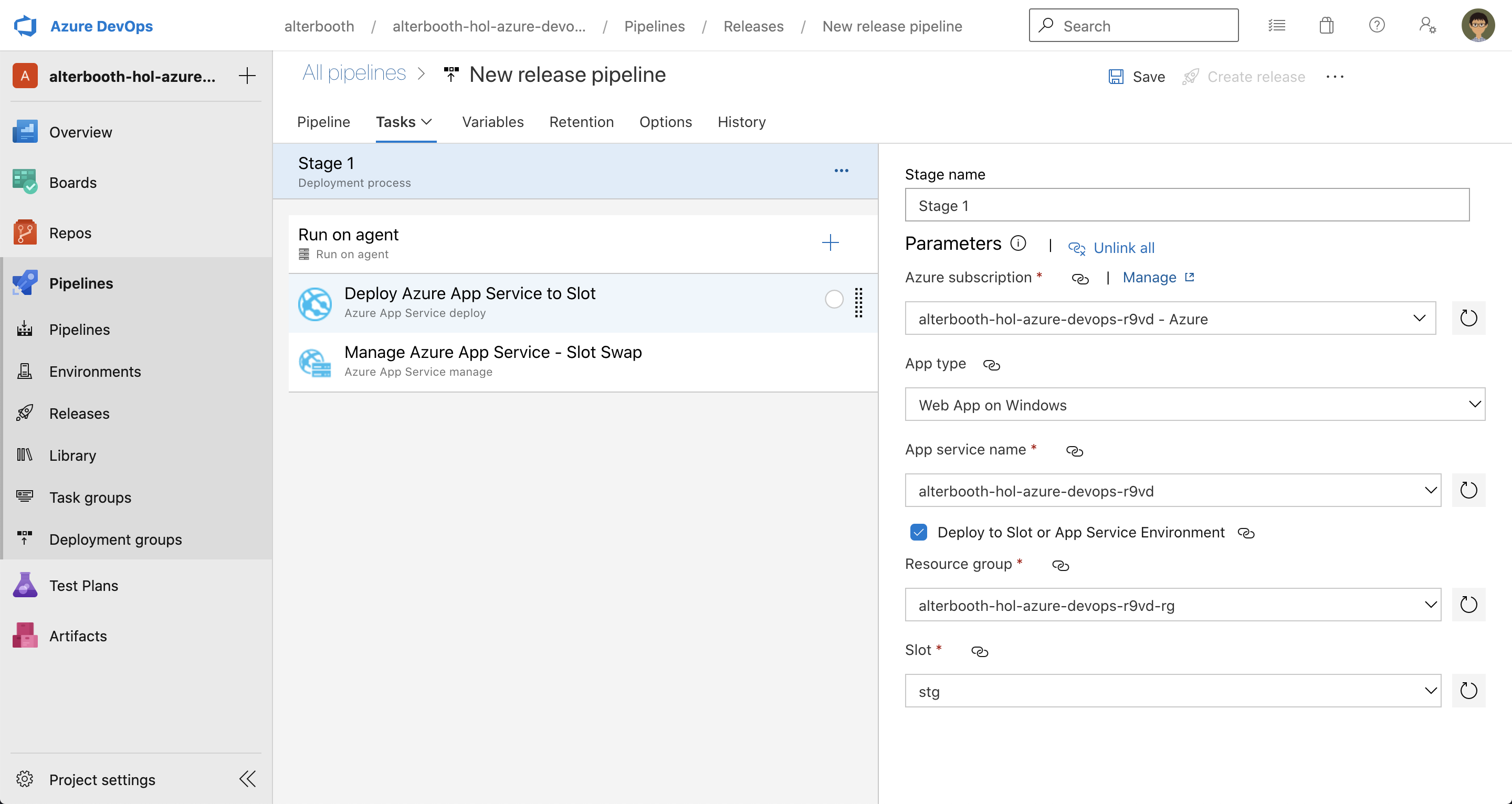
Stage のタスクにてデプロイ先となる Azure サブスクリプションと App Service 名、リソースグループ名、スロット名を指定する。
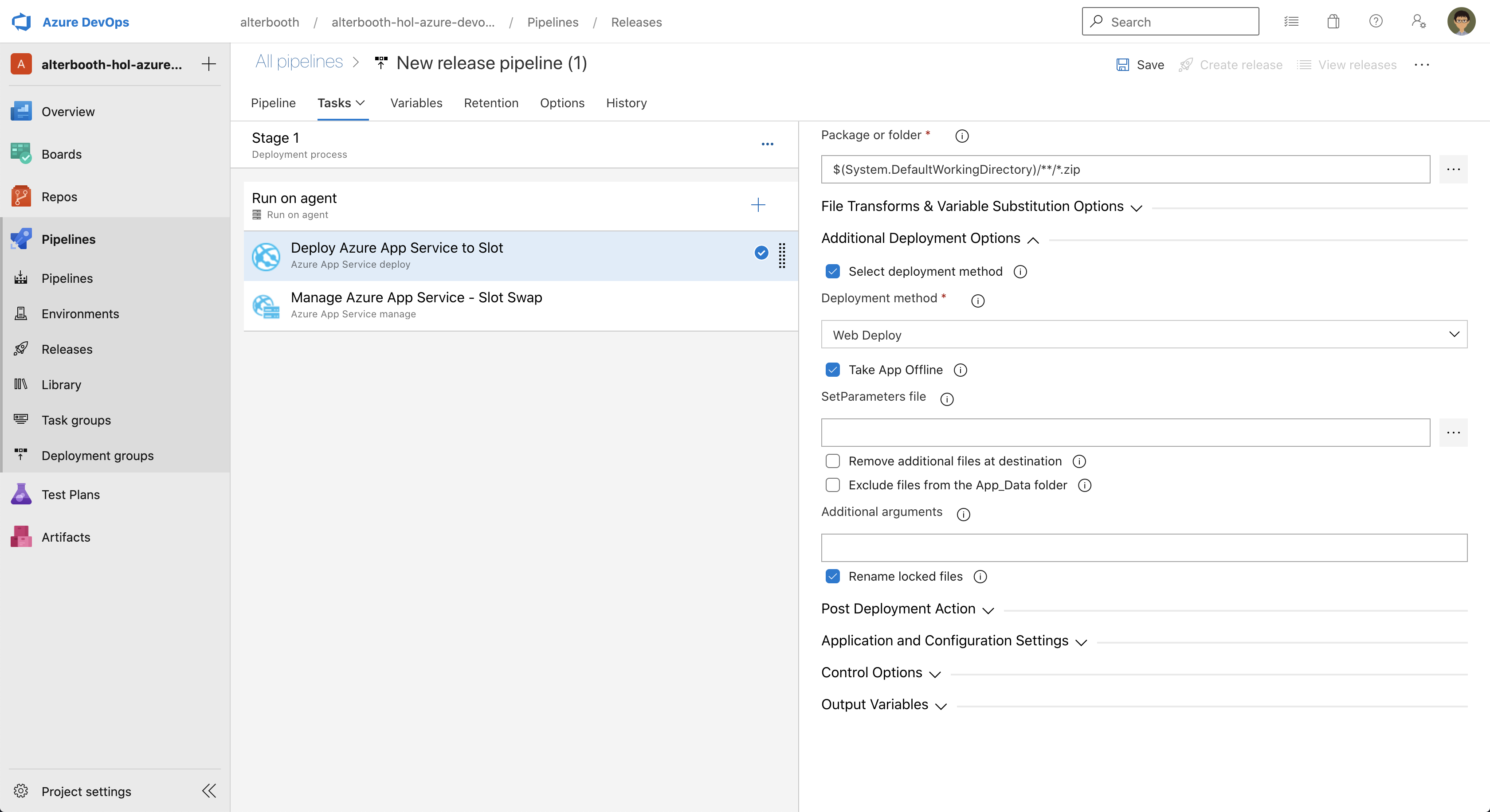
[Deploy Azure App Service to Slot] タスクの詳細にて、下記の設定をする。
- Additional Deployment Options
- Selected deployment method : true
- Deployment method : Web Deploy
最後に [Save] で保存する。
デプロイを確認する
- リリースパイプラインが用意できたらソースコードの変更を行い、 master ブランチにコミットする。
- 自動ビルドおよび自動デプロイが終了し、アプリケーションに変更が正しく反映されていることを確認する。
- 追加したスロットの Web ページにアクセスし、ソースコードを変更する前の表示を確認する。
- 確認を行ったら、Task を Closed に動かす。
参考ドキュメント
- デプロイのベスト プラクティス - Azure App Service | Microsoft Docs
- ステージング環境を設定する - Azure App Service | Microsoft Docs
- App Service のデプロイ スロットを使ってテストとロールバック用に Web アプリのデプロイをステージングする - Learn | Microsoft Docs
複数人での DevOps を体験するために複数人のチームを組み、一人の Organization に他のメンバーを招待し、本ハンズオンを再度実施してみる。
- Azure DevOps ラーニング パスでアプリケーションをビルドする - Learn | Microsoft Docs
- DevOps プラクティスのラーニング パスを発展させる - Learn | Microsoft Docs
Azure DevOps Demo Generator を使用して、自身の Organization にデモデータを作成してみる。
Boards, Repos, Pipelines にどのようなデータや定義が用意されているかを確認する。
ハンズオンで作成した全てのリソースグループを削除する。