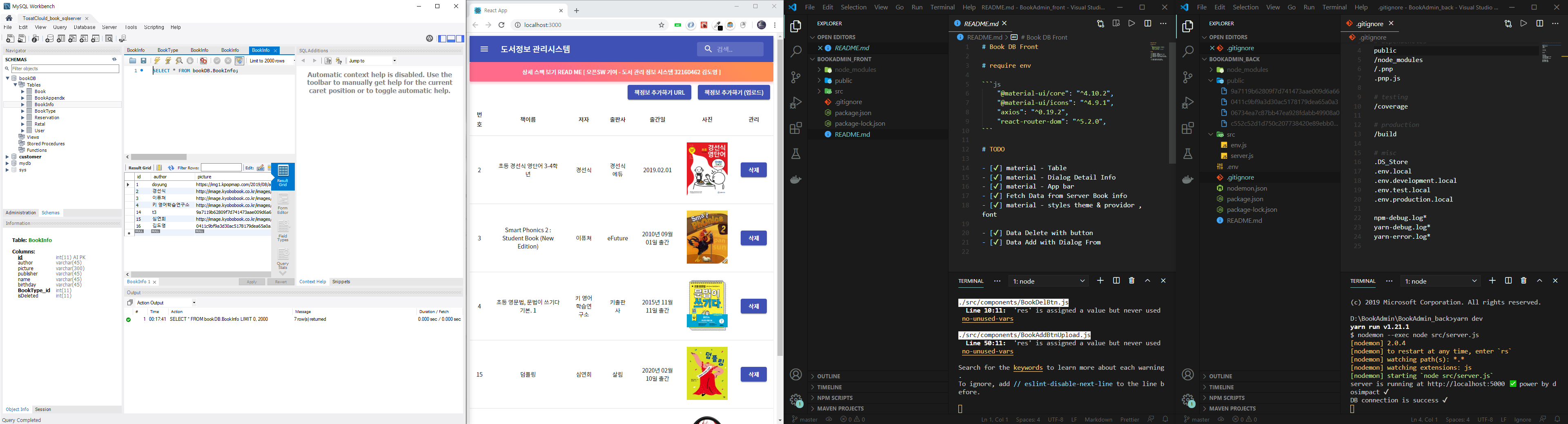
"@material-ui/core": "^4.10.2",
"@material-ui/icons": "^4.9.1",
"axios": "^0.19.2",
"react-router-dom": "^5.2.0",-
[✔] material - Table
-
[✔] material - Dialog Detail Info
-
[✔] material - App bar
-
[✔] Fetch Data from Server Book info
-
[✔] material - styles theme & providor , font
-
[✔] Data Delete with button
-
[✔] Data Add with Dialog From
- STEP1 .dockerignore
node_modules
build
.dockerignore
Dockerfile
Dockerfile.prod
- STEP2 DockerFile
FROM node:carbon
RUN mkdir -p /app
WORKDIR /app
ADD ./ /app
ENV NODE_ENV=production
ENV PATH /app/node_modules/.bin:$PATH
COPY package.json /app/package.json
RUN npm install --silent
RUN npm install react-scripts@3.4.1 -g
EXPOSE 3000
CMD npm start- STEP3 build docker file
docker build -t bookadmin_react:1.0.0 .
- STEP4 execution docker image
docker run --name bookadmin_front_server -itd -p 4441:3000 bookadmin_react:1.0.0
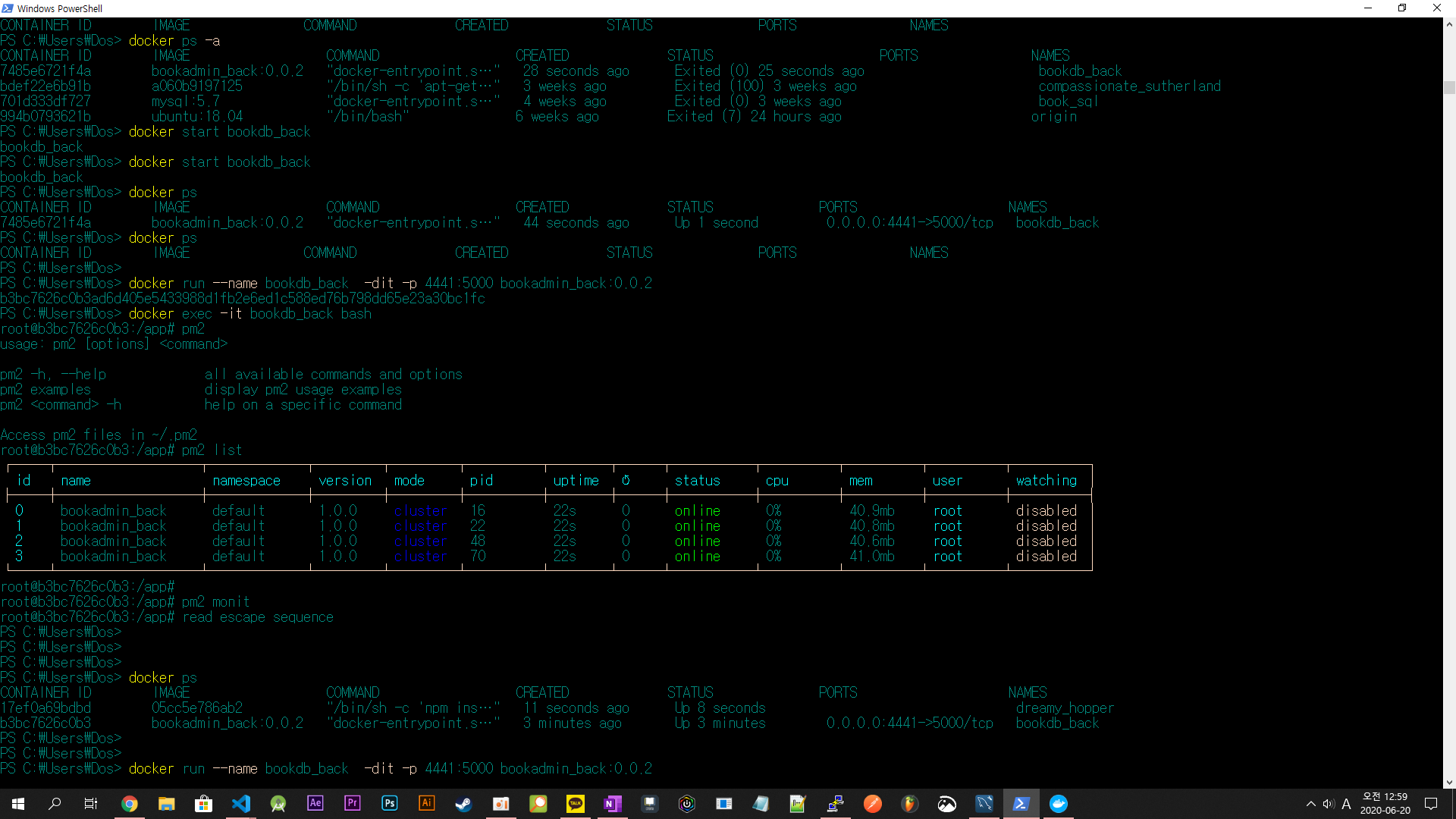
- STEP5 check container and monit
docker run --name bookadmin_front_server -itd -p 4441:3000 bookadmin_react:1.0.0
docker attach -it bookadmin_front_server bash