Welcome to the Golden Plate Map project!
Your task is to build a web application that allows users to explore restaurants in California.
Create a private fork of this repository:
- Go to the "Import a repository" page on GitHub
- Specify the url for this repository
- Click on the "Begin import" button
Once the repository is created on GitHub, clone it onto your local system!
To install all necessary dependencies, run:
pnpm installUse the following command to download the dataset of restaurants in California:
pnpm data:downloadCreate a .env file based on the template and fill in the necessary values.
Begin interacting with the app by starting the development server:
pnpm devIf everything is set up correctly, you should see a prompt to visit http://localhost:3000 in your browser.
Note The development server is configured to automatically reload the application when changes are made to the codebase. As such, it can be a bit slow when using the app.
To experience a much more performant version of the app, you can build the app using the following commands:
pnpm build pnpm start
This codebase serves as a starter template for the app. It is built using the following technologies:
- a powerful app framework for the web
- a JavaScript library for building user interfaces
- a utility-first CSS framework for styling
Your primary goal is to create a web application that allows users to explore restaurants in California.
The primary goal of the home page is to provide users with the ability to find restaurants.
It should include the following features:
-
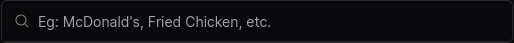
A search input to find restaurants by name or cuisine:
-
Based on the results returned by the search, a list of preview cards for the restaurants.
- When no search query is provided, the list should display the top restaurants in California, determined by you.
- Each card must contain the following details for each restaurant:
- Name
- Cuisine
- Rating & Review count
- Location / Area
- Price range
- Interacting with the card must allow the user to navigate to the restaurant's page.
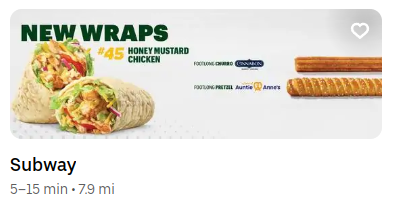
Example of a restaurant preview card on UberEats
Note Do not imitate the above design from UberEats. You are free to design the preview card as you see fit.
-
Display a map with markers for each restaurant returned by the search.
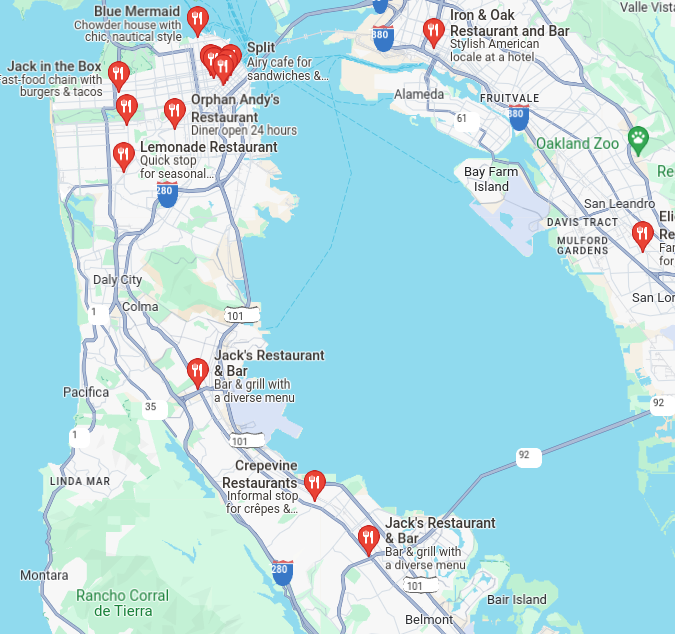
A map of restaurants in San Francisco, California on Google Maps
Note Do not imitate the above design from Google Maps. You are free to design the map as you see fit.
- Clicking on a marker should zoom in on the restaurant's location and highlight/bring into view the preview card for that restaurant. (BONUS)
This page serves as the detailed view for a specific restaurant.
Include as many relevant details from the data set as possible, such as:
- Address
- Description
- Social Media
- Contact information
- Amenities
- Operating hours
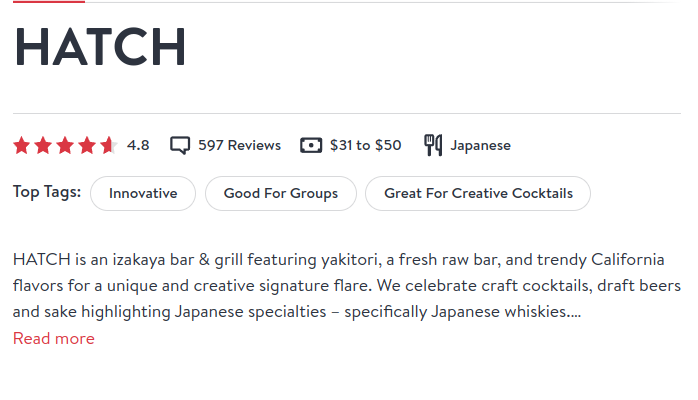
An example restaurant page on OpenTable
Note Do not imitate the above design from OpenTable. You are free to design the restaurant page as you see fit.
- An "I'm feeling lucky" button that randomly selects a restaurant for the user.
- A logo for the application. (BONUS)
-
You are free to use any libraries or tools that you are comfortable with, as long as they are compatible with the template's initial stack.
-
The following UI component libraries (all compatible with Tailwind) are highly recommended for quick prototyping and development:
shadcn/uiheadlessuidaisyUIflowbite- and any other libraries you find useful.
-
It is highly recommended to use the
package for maps.
A React compatible library is already included in the project dependencies. Find more information on how use it here.
You will need an access token from Mapbox to use the library.
Once you have an access token, set the
NEXT_PUBLIC_MAPBOX_ACCESS_TOKENenvironment variable in the.envfile you created earlier.Note This
.envfile is already included in the.gitignorefile, so you don't have to worry about accidentally committing it to the repository. -
If you are using VS Code as your text editor, consider installing the recommended extensions for this project.
-
Always keep your code well formatted. Your IDE should be configured to automatically format your code using
but you can also run the following command:
pnpm format
-
Ensure that your code is free from common programming style issues by running the following command:
pnpm lint
This command runs
on the codebase to catch any issues. Your IDE should also be configured to show ESLint warnings and errors.
-
It is highly recommended to use services like GitHub Copilot, ChatGPT, etc., to speed up your development process.
For the application:
- Functionality: Does the application meet the requirements/goals?
- Familiarity: Is the UI intuitive and easy to use? Is the application accessible?
- Performance: Does the application perform well? Are there any interactions that make the user wait a long time?
- Creativity: Does the application have a unique look and feel? Does it stand out from other similar applications?
For the codebase:
- Readability: Is the codebase well-structured and easy to understand?
- Maintainability: Is the codebase easy to maintain and extend by other developers?
- Documentation: Is the codebase well-documented? Are there comments where necessary?
- Best Practices: Does the codebase follow best practices for the technologies used?
-
Sync all changes to your private fork on GitHub.
-
- Link your GitHub repository
- Add the necessary environment variables
-
Set the deployed app's link (assigned by Vercel) as the website for your GitHub repository (the About section on the repository's homepage).
This link should be of the form
<something>.vercel.app.
When you encounter issues while working on the project, please attempt to resolve them on your own first with the help of the internet. If you are still unable to resolve the issue, please create a new issue on this repository.
Note Before creating a new issue, please check the existing issues to see if a similar one has already been reported. It is possible that someone else has already encountered the same issue and found a solution.
Please reach out to us should you have any questions.
| Name | Contact |
|---|---|
| Kelvin DeCosta |   |
| Eshwaran Venkat |   |
Feel free to ping us anytime for support.