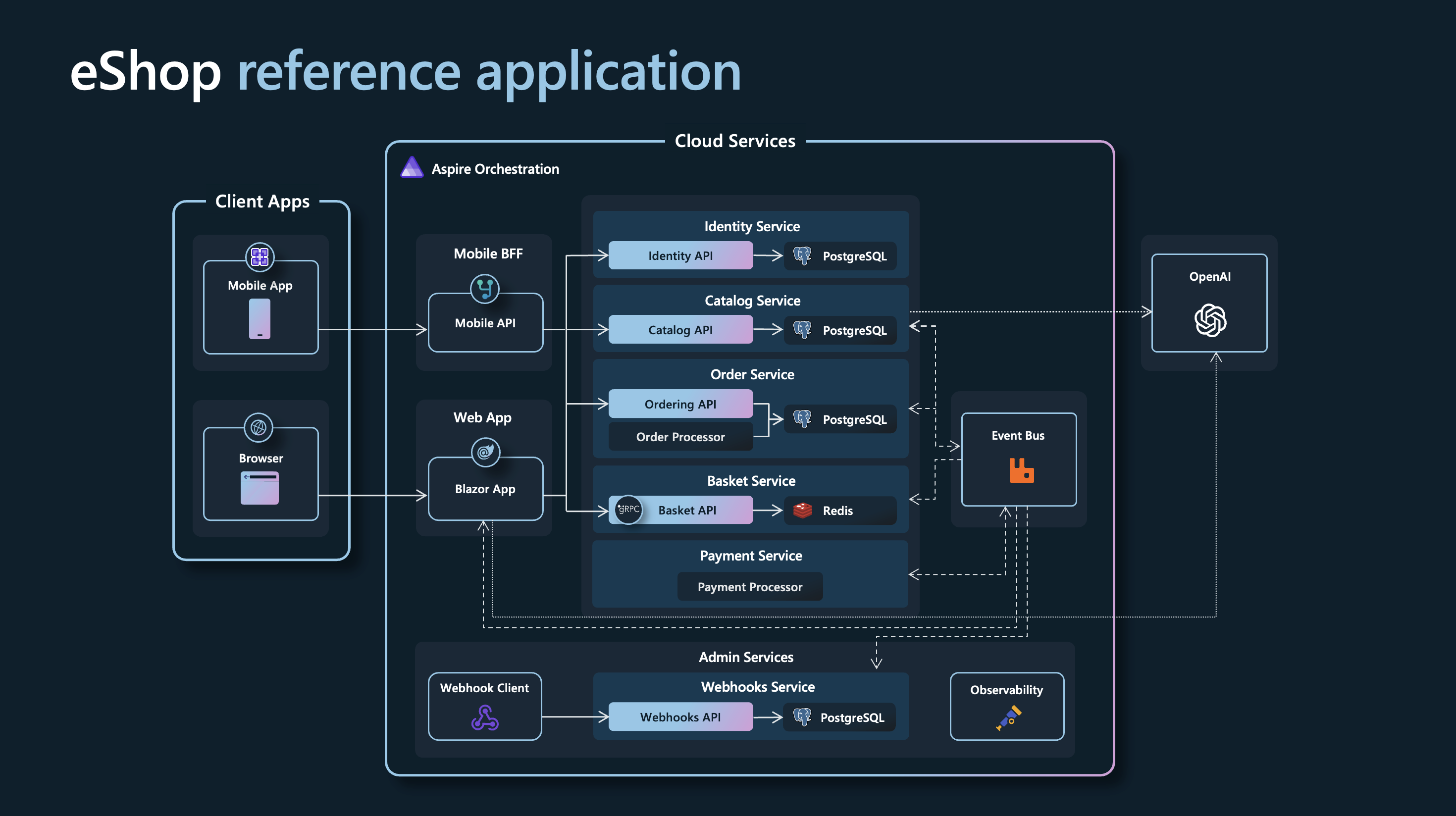
A reference .NET application implementing an e-commerce website using a services-based architecture using .NET Aspire.
- Clone the eShop repository: https://github.com/dotnet/eshop
- Install & start Docker Desktop
- Install Visual Studio 2022 version 17.10 or newer.
- Select the following workloads:
ASP.NET and web developmentworkload..NET Aspire SDKcomponent inIndividual components.- Optional:
.NET Multi-platform App UI developmentto run client apps
- Select the following workloads:
Or
- Run the following commands in a Powershell & Terminal running as
Administratorto automatically configure your environment with the required tools to build and run this application. (Note: A restart is required and included in the script below.)
install-Module -Name Microsoft.WinGet.Configuration -AllowPrerelease -AcceptLicense -Force
$env:Path = [System.Environment]::GetEnvironmentVariable("Path","Machine") + ";" + [System.Environment]::GetEnvironmentVariable("Path","User")
get-WinGetConfiguration -file .\.configurations\vside.dsc.yaml | Invoke-WinGetConfiguration -AcceptConfigurationAgreementsOr
- From Dev Home go to
Machine Configuration -> Clone repositories. Enter the URL for this repository. In the confirmation screen look for the sectionConfiguration File Detectedand clickRun File.
- Install the latest .NET 9 RC 2 SDK
Or
- Run the following commands in a Powershell & Terminal running as
Administratorto automatically configuration your environment with the required tools to build and run this application. (Note: A restart is required after running the script below.)
install-Module -Name Microsoft.WinGet.Configuration -AllowPrerelease -AcceptLicense -Force
$env:Path = [System.Environment]::GetEnvironmentVariable("Path","Machine") + ";" + [System.Environment]::GetEnvironmentVariable("Path","User")
get-WinGetConfiguration -file .\.configurations\vscode.dsc.yaml | Invoke-WinGetConfiguration -AcceptConfigurationAgreementsNote: These commands may require
sudo
- Optional: Install Visual Studio Code with C# Dev Kit
- Optional: Install .NET MAUI Workload
Note: When running on Mac with Apple Silicon (M series processor), Rosetta 2 for grpc-tools.
Warning
Remember to ensure that Docker is started
- (Windows only) Run the application from Visual Studio:
- Open the
eShop.Web.slnffile in Visual Studio - Ensure that
eShop.AppHost.csprojis your startup project - Hit Ctrl-F5 to launch Aspire
- Or run the application from your terminal:
dotnet run --project src/eShop.AppHost/eShop.AppHost.csprojthen look for lines like this in the console output in order to find the URL to open the Aspire dashboard:
Login to the dashboard at: http://localhost:19888/login?t=uniquelogincodeforyouYou may need to install ASP.NET Core HTTPS development certificates first, and then close all browser tabs. Learn more at https://aka.ms/aspnet/https-trust-dev-cert
When using Azure OpenAI, inside eShop.AppHost/appsettings.json, add the following section:
"ConnectionStrings": {
"OpenAi": "Endpoint=xxx;Key=xxx;"
}Replace the values with your own. Then, in the eShop.AppHost Program.cs, set this value to true
bool useOpenAI = false;Here's additional guidance on the .NET Aspire OpenAI component.
You can use the Azure Developer CLI to run this project on Azure with only a few commands. Follow the next instructions:
- Install the latest or update to the latest Azure Developer CLI (azd).
- Log in
azd(if you haven't done it before) to your Azure account:
azd auth login- Initialize
azdfrom the root of the repo.
azd init-
During init:
- Select
Use code in the current directory. Azd will automatically detect the .NET Aspire project. - Confirm
.NET (Aspire)and continue. - Select which services to expose to the Internet (exposing
webappis enough to test the sample). - Finalize the initialization by giving a name to your environment.
- Select
-
Create Azure resources and deploy the sample by running:
azd upNotes:
- The operation takes a few minutes the first time it is ever run for an environment.
- At the end of the process,
azdwill display theurlfor the webapp. Follow that link to test the sample. - You can run
azd upafter saving changes to the sample to re-deploy and update the sample. - Report any issues to azure-dev repo.
- FAQ and troubleshoot for azd.
For more information on contributing to this repo, read the contribution documentation and the Code of Conduct.
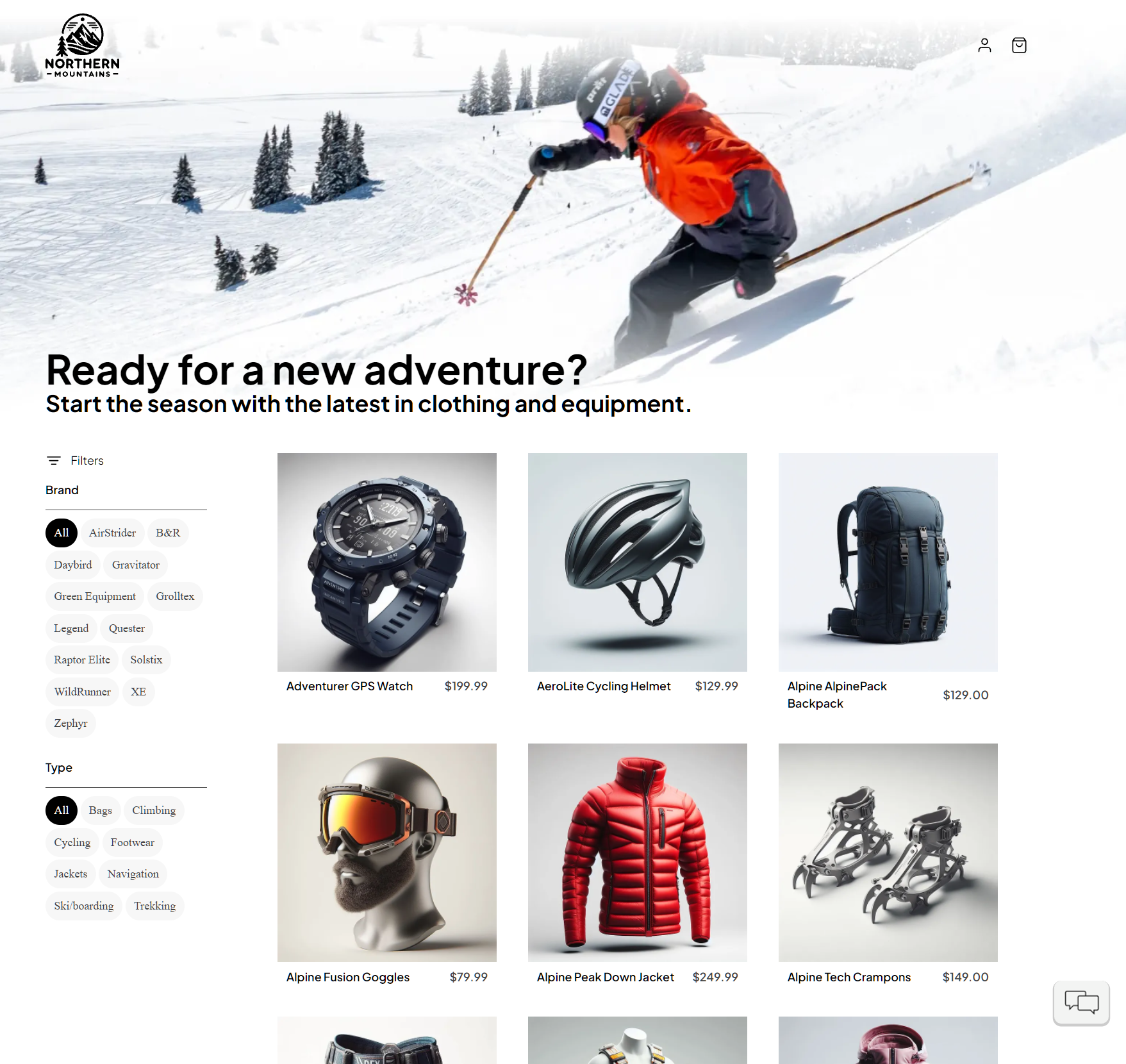
The sample catalog data is defined in catalog.json. Those product names, descriptions, and brand names are fictional and were generated using GPT-35-Turbo, and the corresponding product images were generated using DALL·E 3.
For a version of this app configured for deployment on Azure, please view the eShop on Azure repo.