.NET Smart Components shows you how to add genuinely useful AI-powered features to your .NET apps quickly, easily, and without risking wasted effort.
You don't have to spend weeks of dev time redesigning your UX or researching machine learning and prompt engineering. .NET Smart Components are prebuilt end-to-end AI features that you can drop into your existing UIs to upgrade them, truly making your app more productive for your end users.
The .NET Smart Components are provided as sample implementations that we hope will inspire a rich ecosystem of AI-powered component libraries for .NET developers to use.
The easist way to see the .NET Smart Components in action, is to run the prebuilt samples.
You can try out the .NET Smart Components in your own ASP.NET Core apps targeting .NET 6 or later with either:
- Blazor (see Getting started with .NET Smart Components and Blazor)
- MVC / Razor Pages (see Getting started with .NET Smart Components and MVC/Razor Pages)
We may add support for other UI tech (e.g., native apps) later, depending on feedback.
The set of components and features may expand over time. Currently, .NET Smart Components includes:
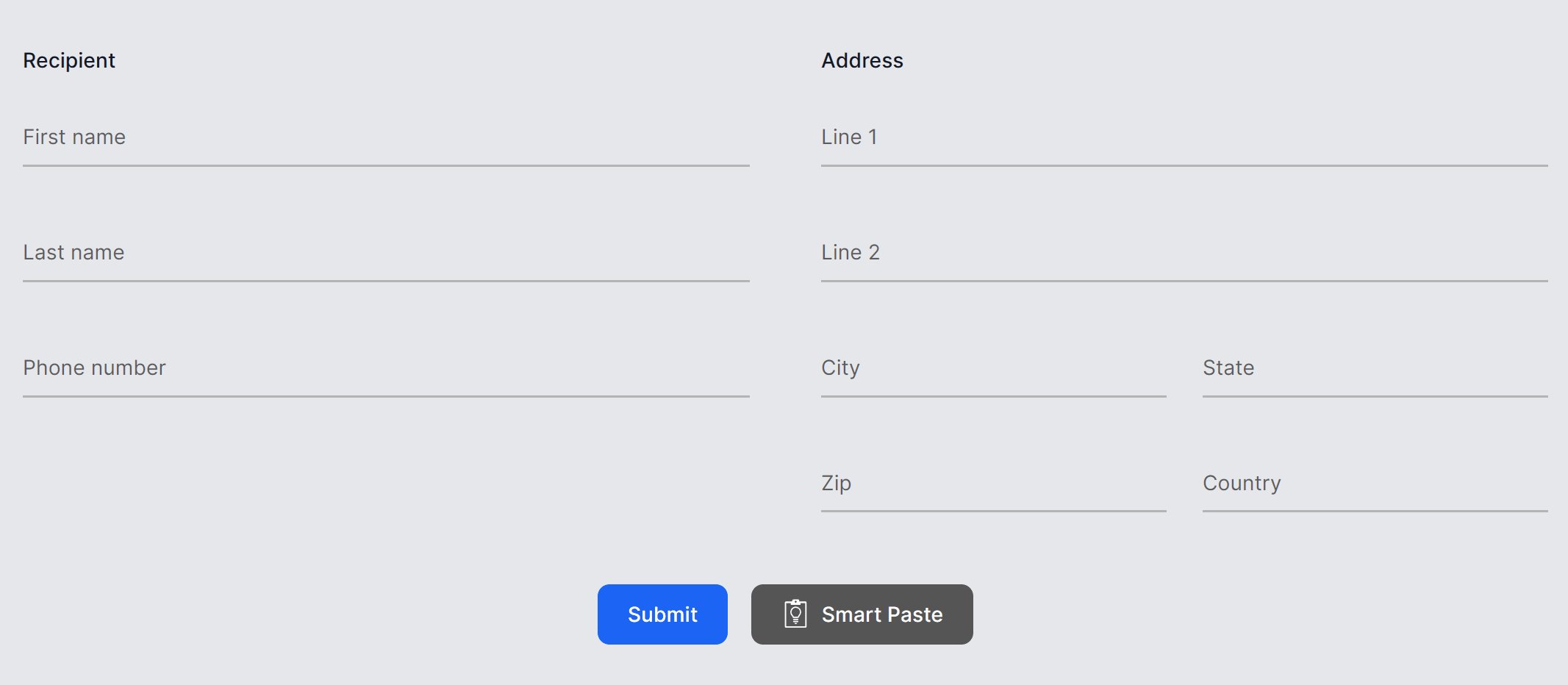
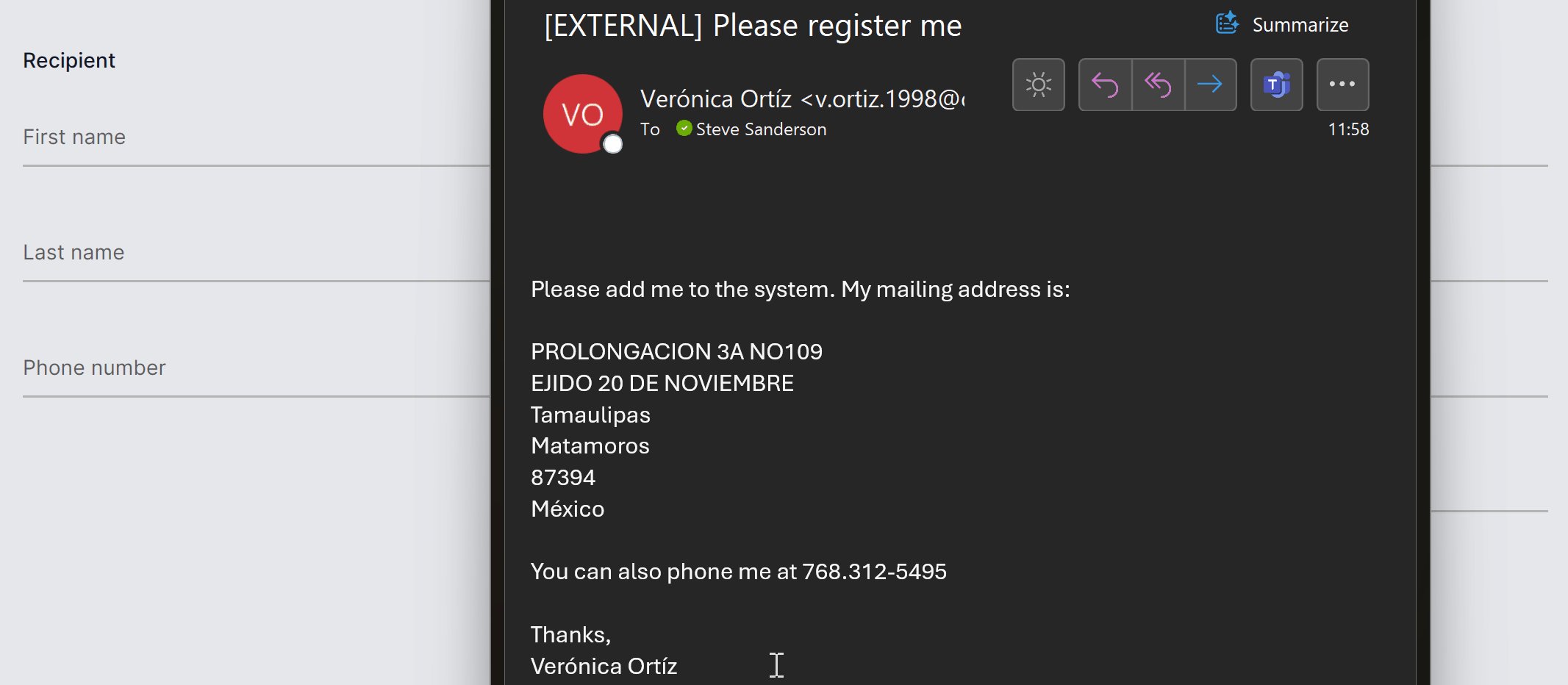
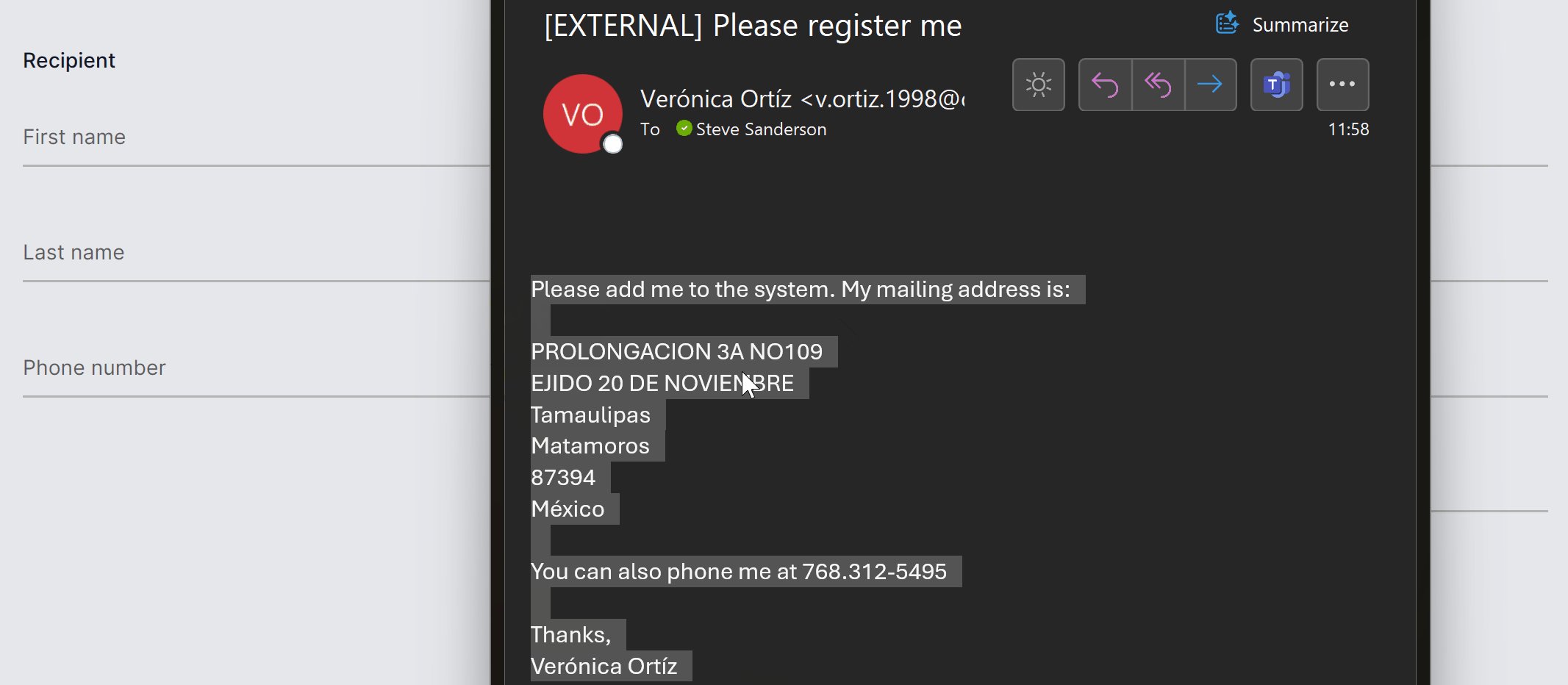
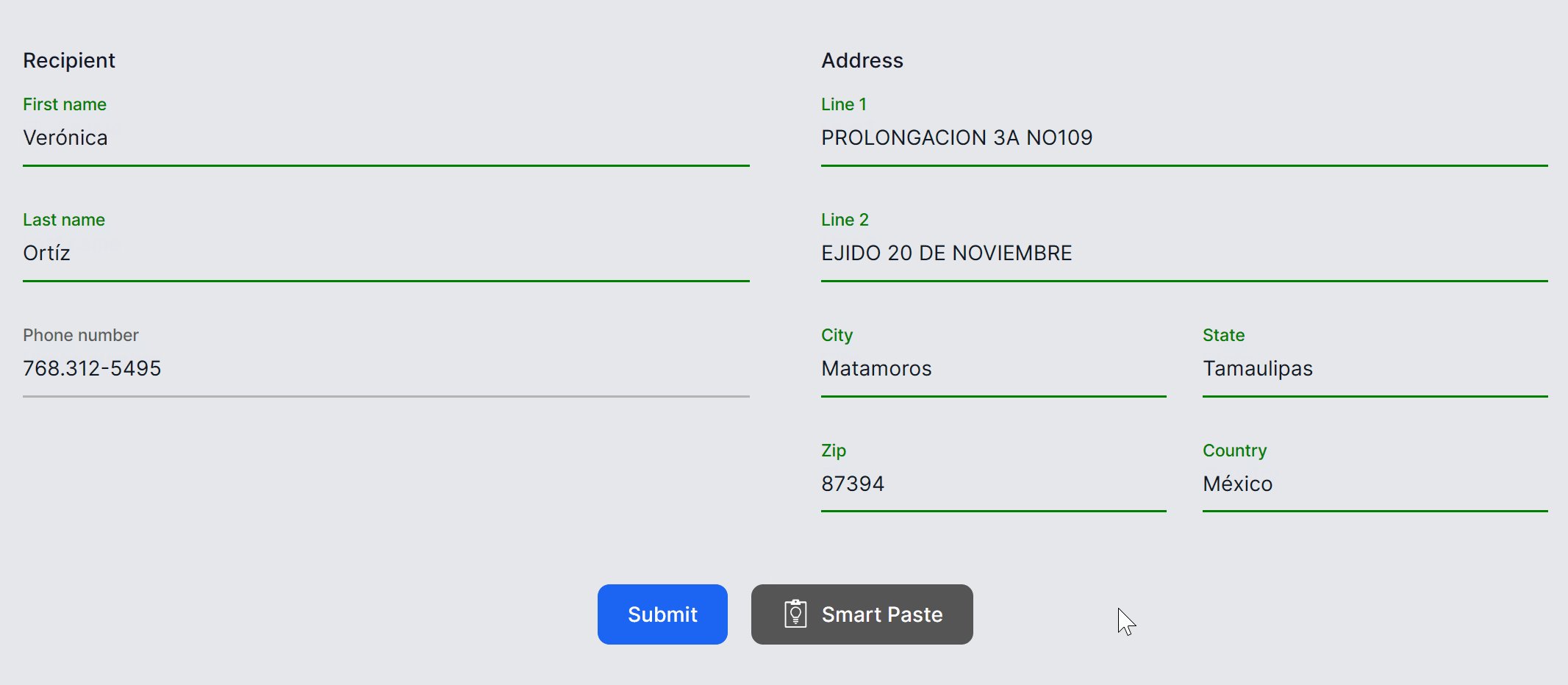
A button that fills out forms automatically using data from the user's clipboard. You can use this with any existing form in your web app. This helps users add data from external sources without re-typing.
Learn more: Smart Paste docs
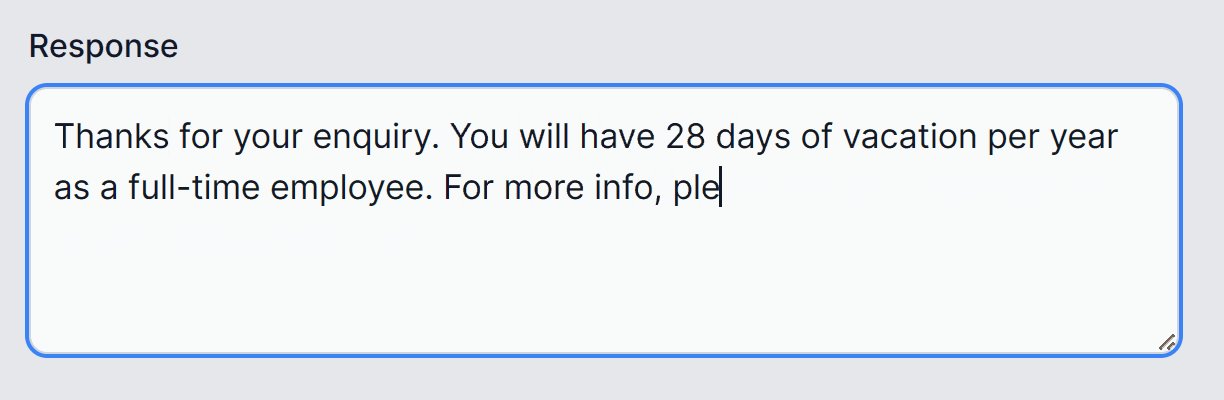
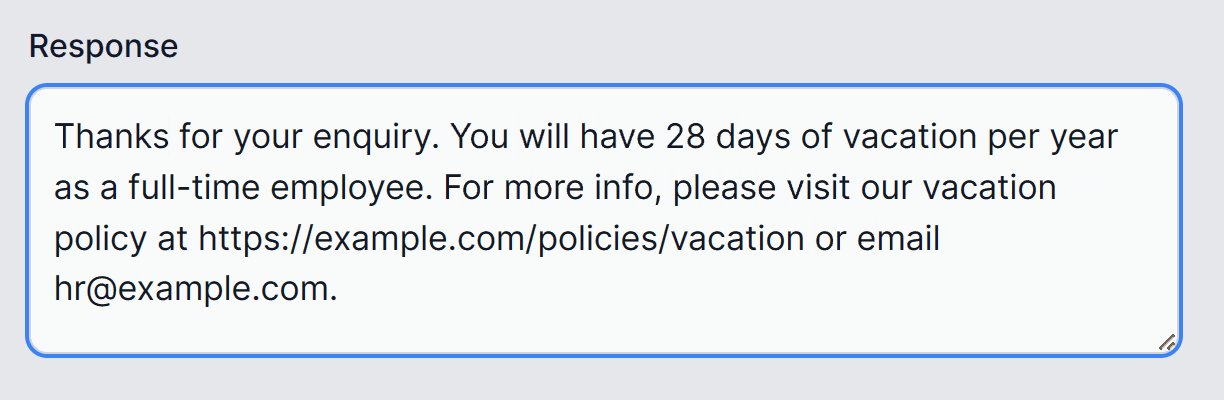
An intelligent upgrade to the traditional textarea. You can configure how it should autocomplete whole sentences using your own preferred tone, policies, URLs, and so on. This helps users type faster and not have to remember URLs etc.
Learn more: Smart TextArea docs
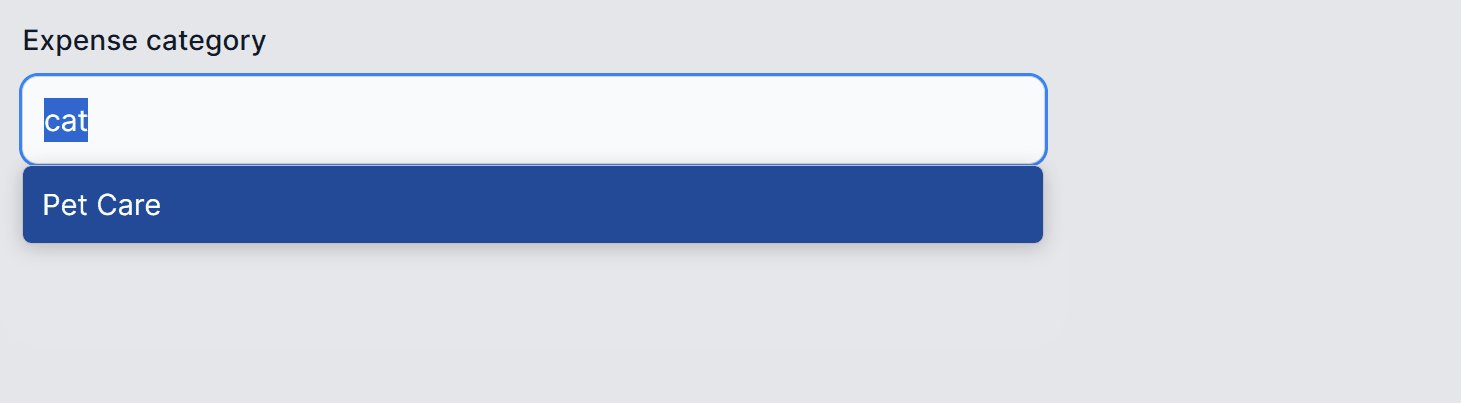
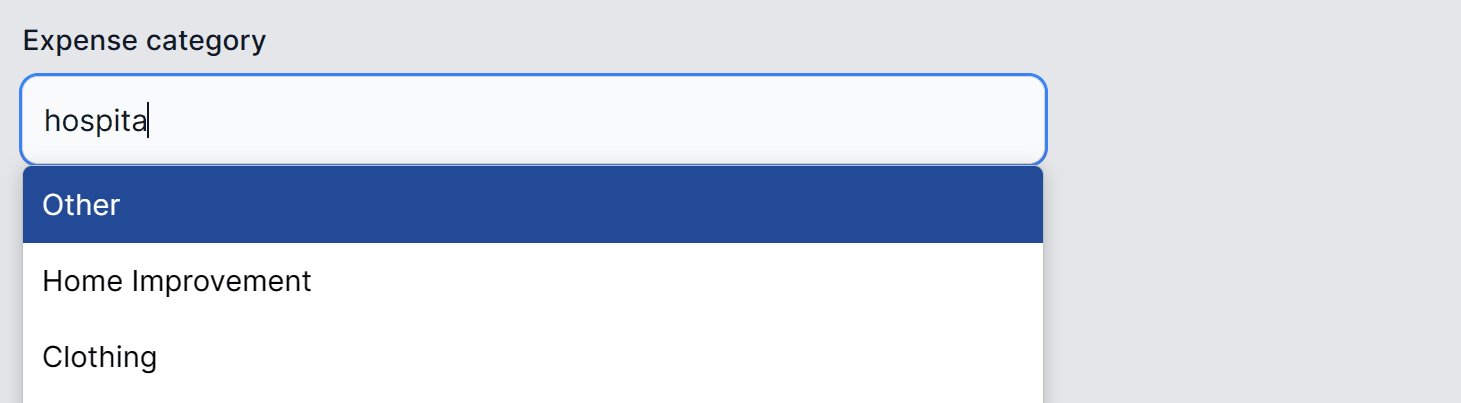
Upgrades the traditional combobox by making suggestions based on semantic matching. This helps users find what they're looking for.
Learn more: Smart ComboBox docs
Computes the level of semantic similarity between two natural language strings, or finds the closest match from a set of candidates. This runs entirely locally on your server's CPU, so doesn't need any external AI service.
Example: evaluating the semantic similarity between two strings
var article1 = embedder.Embed("Vacation allowance policy");
var article2 = embedder.Embed("Returning a company vehicle");
var article3 = embedder.Embed("How to get your boss fired");
var searchTerm = embedder.Embed("car");
Console.WriteLine(searchTerm.Similarity(article1)); // Outputs: 0.41
Console.WriteLine(searchTerm.Similarity(article2)); // Outputs: 0.70
Console.WriteLine(searchTerm.Similarity(article3)); // Outputs: 0.38Example: finding closest matches
// Find closest matches to "ball game"
var candidates = embedder.EmbedRange(["Soccer", "Tennis", "Swimming", "Horse riding", "Golf", "Gymnastics"]);
var closest = LocalEmbedder.FindClosest(
embedder.Embed("ball game"), candidates, maxResults: 3);
Console.WriteLine(string.Join(", ", closest)); // "Soccer, Golf, Tennis"Unlike the others, this isn't a prebuilt end-to-end UI feature; it's a general capability you can use to power your own features, such as search or retrieval-augmented generation (RAG).
Learn more: Local Embeddings docs
-
If you don't already have it, install a current .NET SDK for Windows, Linux, or Mac.
-
Clone this repo.
git clone https://github.com/dotnet/smartcomponents.git cd smartcomponents
-
If you want to run the Smart Paste or Smart TextArea samples, you'll need to first configure an OpenAI backend.
You can skip this if you only want to run the Smart ComboBox or Local Embeddings samples, since they run entirely locally.
-
Run it.
cd samples/ExampleBlazorApp dotnet run
Once you're ready to add .NET Smart Components to your own app, see:
- Getting started with Smart Controls and Blazor
- Getting started with Smart Controls and MVC/Razor Pages
To give feedback on these samples, post an issue here.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.