tns plugin add nativescript-popup
<Button tap="openPopup"/> import { Popup } from 'nativescript-popup';
function openPopup(args){
const popup = new Popup({
backgroundColor:'white' | '#fff',
height:100,
width:100,
unit:'dp' | 'px' | '%',
elevation:10, // android only
borderRadius:25 // android only
});
const view = new Label();
view.text = "Test";
/* IOS */
const nativeView = UILabel.new();
nativeView.text = "Native Button";
nativeView.frame = CGRectMake(0,0,50,50);
/* -- IOS */
/* Android */
const nativeView = new new android.widget.TextView(context);
nativeView.setText("Native Button");
nativeView.setWidth(50);
nativeView.setHeight(50);
/* -- Android */
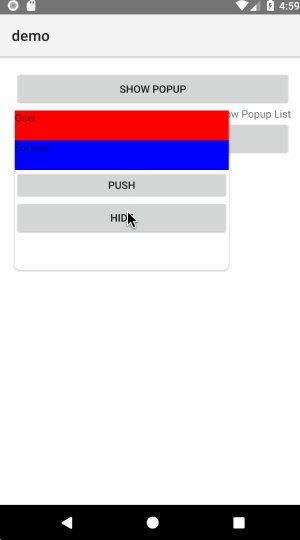
popup.showPopup(anchor: View | nativeView , view: View | nativeView);
}Popup(options: PopupOptions)
import { Popup, PopupOptions } from "nativescript-popup";
const opts: PopupOptions = {
backgroundColor: "white" | "#fff",
height: 100,
width: 100,
unit: "dp" | "px" | "%",
elevation: 10, // android only
borderRadius: 25 // android only
};
const popup = new Popup(opts);| Method | Description |
|---|---|
showPopup(source: any, view: any): Promise |
Shows the popup anchored to the source argument with the view argument as the popup contents. The view argument can be a native Android/iOS view, a NativeScript View, or a string path to a template within the app directory. |
hidePopup(data?: any): Promise |
Hides the popup and removes it from the view hierarchy. |
Apache License Version 2.0, January 2004