Add checkbox highlighting to org and md grammars.
(Note: Much of the content in the Developing and Building / Installing sections below comes from text generated by Yeoman.)
This grammar for the VSCode text editor adds coloring for unordered list checkboxes in org-mode and markdown text. This facilitates creating simple Bullet Journal files using org-mode or markdown syntax.
The package is written by Jacob Levernier, and is a port of a similar extension for the Atom text editor, also by Jacob Levernier, which was released under an MIT license. This package is released under a BSD 3-Clause license.
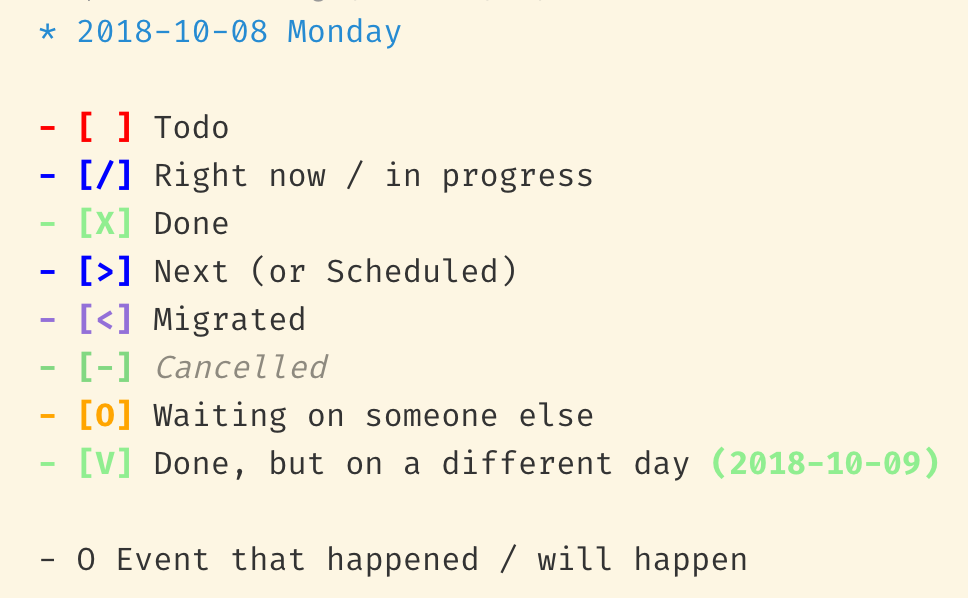
It highlights the following:
- Todo:
- [ ] Example item- [] Example item- TODO Example item- TO DO Example item- TO-DO Example item- TO_DO Example item
- Done:
- [X] Example item- [x] Example item- DONE Example item
- Done, but on a different day (Date or reference goes in parentheses at the end of the line)
- [V] Example item (1970-01-01)- [v] Example item (1970-01-01)- DONE LATER Example item (1970-01-01)- DONE-LATER Example item (1970-01-01)- DONE_LATER Example item (1970-01-01)- DONELATER Example item (1970-01-01)
- Next / Scheduled:
- [>] Example item- NEXT Example item
- Migrated / Moved:
- [<] Example item- MIGRATED Example item- MOVED Example item
- Right now / In progress:
- [/] Example item- RIGHT NOW Example item- RIGHT-NOW Example item- RIGHT_NOW Example item- RIGHTNOW Example item- NOW Example item- IN PROGRESS Example item- IN-PROGRESS Example item- IN_PROGRESS Example item- INPROGRESS Example item
-
- Waiting on someone else / Blocked:
- [O] Example item- WAITING Example item- BLOCKED Example item
- Canceled:
- [-] Example item- CANCELED Example item- CANCELLED Example item
- Event:
- O Example item- EVENT Example item
The package extends existing highlighters for org-mode and markdown syntax.
-
Install the extension through VSCode.
-
(Optional) Enable color highlighting:
-
In VSCode, from the Command Palette (
Cmd + Shift + PorCtrl + Shift + P), run "Preferences: Open Settings (JSON)". -
Add the following within the outermost curly braces (
{...}) of the JSON file that opens:"editor.tokenColorCustomizations": { "textMateRules": [ { "scope": ["keyword.checkbox-todo"], "settings": { "foreground": "#FF0000", "fontStyle": "bold" } }, { "scope": ["keyword.event"], "settings": { "foreground": "#6E3500", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-malformed"], "settings": { "foreground": "#FF00FF", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-right_now"], "settings": { "foreground": "#0000FF", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-next"], "settings": { "foreground": "#0000FF", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-migrated"], "settings": { "foreground": "#9370D8", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-waiting"], "settings": { "foreground": "#FFA500", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-done"], "settings": { "foreground": "#90EE90", "fontStyle": "bold" } }, { "scope": ["keyword.checkbox-strikethrough"], "settings": { "foreground": "#82d882", "fontStyle": "bold" } }, { "scope": ["keyword.strikethrough-text"], "settings": { "fontStyle": "italic", "foreground": "#00000070", } }, { "scope": ["keyword.bullet"], "settings": { "fontStyle": "bold" } } ] }(Currently, this must be done manually.)
You can customize the settings above. To see which "scope" to which a given element in your
org-modeormarkdownfile corresponds, open the Command Palette, runDeveloper: Inspect Editor Tokens and Scopes, and move your text cursor to be over the checkbox in question. -
In VSCode, set the language for the document as
OrgorMarkdown.
I suggest this org-mode-based style for bullet-journal entries:
* 1970-01-01 Thursday
- [ ] Item 1
- [ ] Sub-item 1
- [ ] Item 2
- O Event 1
- O Event 2
- Note 1
- Sub-note 1
#+BEGIN_QUOTE
Some block-quote contents.
#+END_QUOTE
Similarly, for Markdown files, you can use:
# 1970-01-01 Thursday
- [ ] Item 1
- [ ] Sub-item 1
- [ ] Item 2
- O Event 1
- O Event 2
- Note 1
- Sub-note 1
<quote>
Some block-quote contents.
</quote>By indenting, you can use VSCode's Editor: Fold Current Row / Editor: Unfold Current Row commands (from the Ctrl + Shift + P / Cmd + Shift + P menu) to collapse sections of your journal for easier reading.
When using org-mode files, this approach works well with Orgzly for Android, which can sync org-mode files using a service such as Dropbox or SyncThing, and allows checking boxes with a tap.
- Press
F5to open a new window with your extension loaded. - You can relaunch the extension from the debug toolbar after making changes to the files listed above.
- You can also reload (
Ctrl+RorCmd+Ron Mac) the VS Code window with your extension to load your changes. - Examine tokenization using
Cmd+Shift+P -> Developer: Inspect TM Scopes - To add features such as intellisense, hovers and validators check out the VS Code extenders documentation at https://code.visualstudio.com/docs
- Run
vsce package
- Rather than manually copying the extension into
~/.vscode/extensions/, this step will show any errors in the package.
- Run
code --install-extension <path/to/package/file>to copy the extension into~/.vscode/extensions/ - Run
Cmd+Shift+P --> Developer: Reload Windowto reload VSCode. - Confirm that the extension is listed in the sidebar Extensions tab.
- To publish the extension, read on https://code.visualstudio.com/docs about publishing an extension.