- Douglas Watson, May 2020
- MIT License
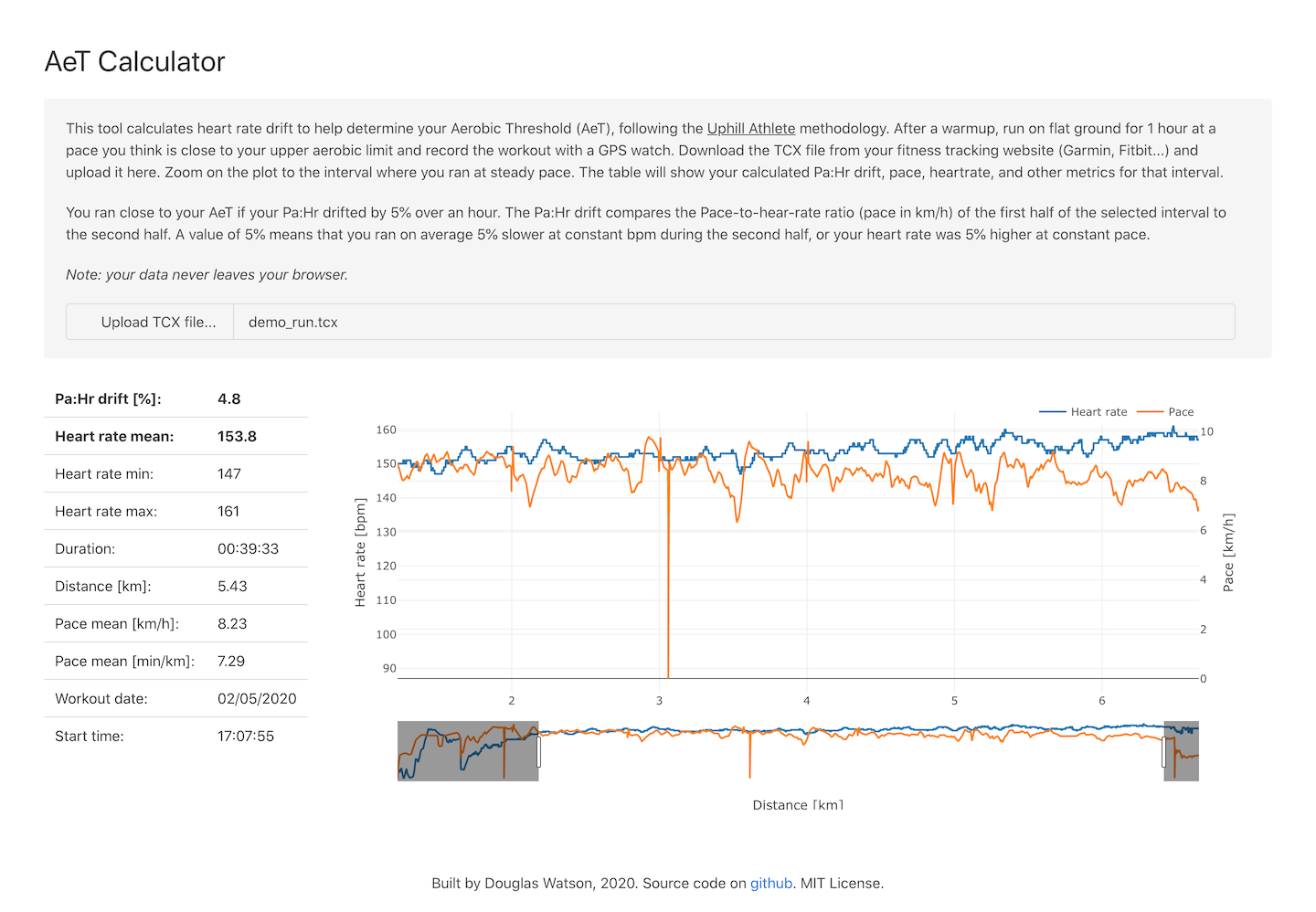
This is a browser-based tool to calculate heart rate drift during an activity recorded on a GPS watch with heart rate. This metric is to determine your Aerobic Threshold, as defined by Uphill Athlete: https://www.uphillathlete.com/heart-rate-drift/.
Open the live page and follow the instructions. You can load a TCX file by drag-and-drop or with the file picker.
To extend this project, check it out and install npm dependencies:
# Workaround to install forked tcx-js:
git clone https://github.com/douglas-watson/tcx-js.git
cd tcx-js && npm install && cd ..
# Get this package and install all other dependencies
git clone https://github.com/douglas-watson/aet-calc.git
cd aet-calc && npm install
To run a web server with live-reload, live-bundling etc.:
npm run watch
And to build for distribution:
npm run build
The resulting index.html and bundle.js files (the only two files) are created in the dist/ folder. These can be hosted by a static file server. To update the version hosted on github pages, run:
npm run build && npm run publish
Then commit and push.
The code is a bit ridiculous, as I used this project as an exercise in building a JS app with no framework, i.e. re-inventing the wheel. The components are bundled with browserify, using reload for quicker development. I store the
index.html: obviously defines the layout and text, and also embeds a Mustache template for the summary table. It uses the Bulma css framework for styling.main.js: handles templating, file loading (drag and drop, file input), and mostly initializes each component.data.js: handles data processing: parsing the TCX file, calculating summary datastore.js: stores the state of the application, notifies subscribers of changes.plot.js: wraps Plotly plot - defines layout, config, and data transformation to match plotly's preferred format.