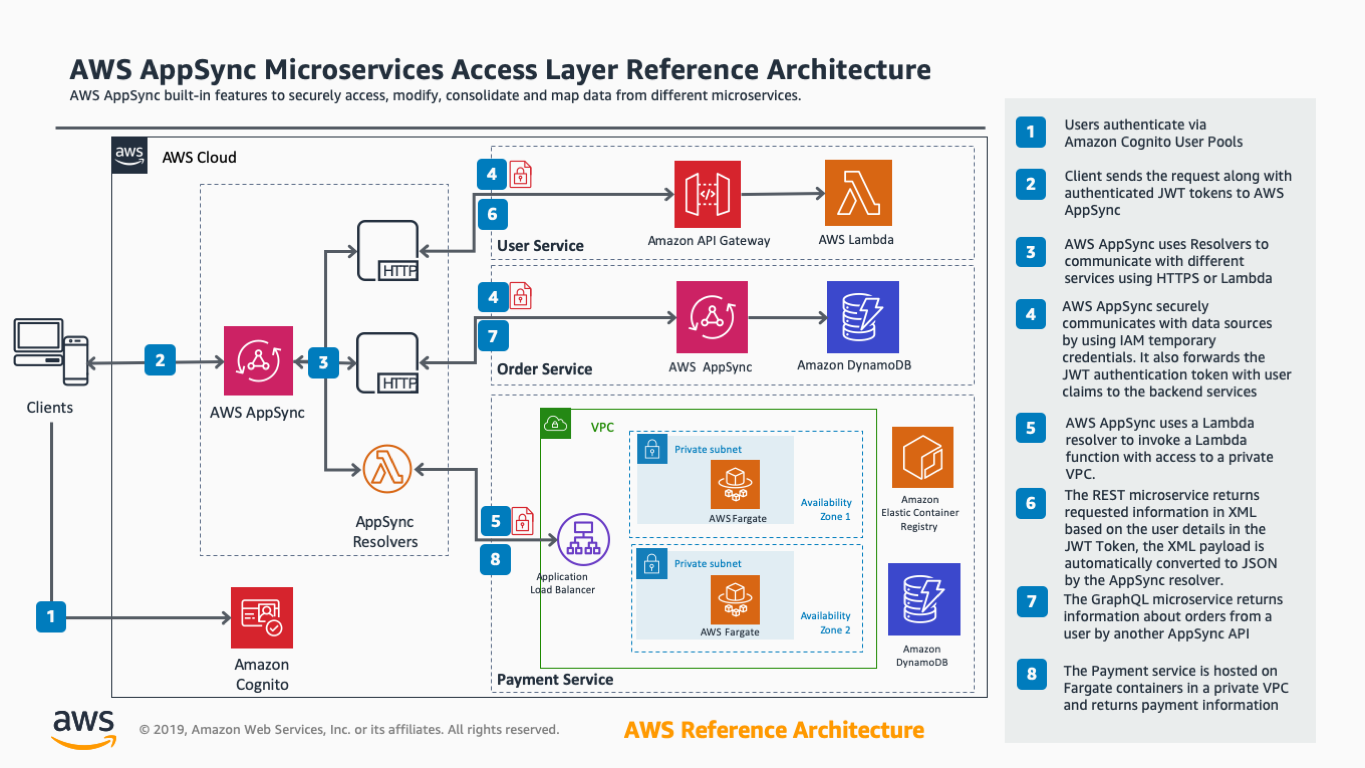
The AWS AppSync Serverless GraphQL microservice-access-layer reference architecture showcases AWS AppSync as a single interface to access and combine data from multiple microservices running in different environments :
- UserService: RESTful API built using Amazon API Gateway and AWS Lambda
- OrderService: GraphQL API on different AWS AppSync endpoint
- PaymentService: Containerized service running inside an isolated VPC with no internet access
The sample app is based on a very simple webstore where users can login, and interact with different services.
- Prerequisites
-
AWS Account with appropriate permissions to create the related resources
-
AWS CLI with output configured as JSON
(pip install awscli --upgrade --user) -
If using Windows, you'll need the Windows Subsystem for Linux (WSL)
-
Create new Amazon Elastic Container Registry (Amazon ECR) (in the same region where amplify app will be deployed) and push payment application to container registry.
git clone git@github.com:<username>/appsync-refarch-microserviceaccesslayer.git cd appsync-refarch-microserviceaccesslayer/paymentapp REPO=$(aws ecr create-repository --repository-name paymentapp --image-tag-mutability IMMUTABLE --output text --query repository.repositoryUri) echo '# get-login' $(aws ecr get-login --no-include-email) echo '# repo' echo ${REPO} echo '# build docker image' docker build . -t python/paymentapp:v1 echo '# tag this app as version 1' docker tag python/paymentapp:v1 ${REPO}:v1 echo '# docker push' docker push ${REPO}:v1
- Click the button to load the AWS Amplify Console. Amplify Console will build and deploy your backend and frontend in a single workflow. the end to end deployment should take around 20 minutes:
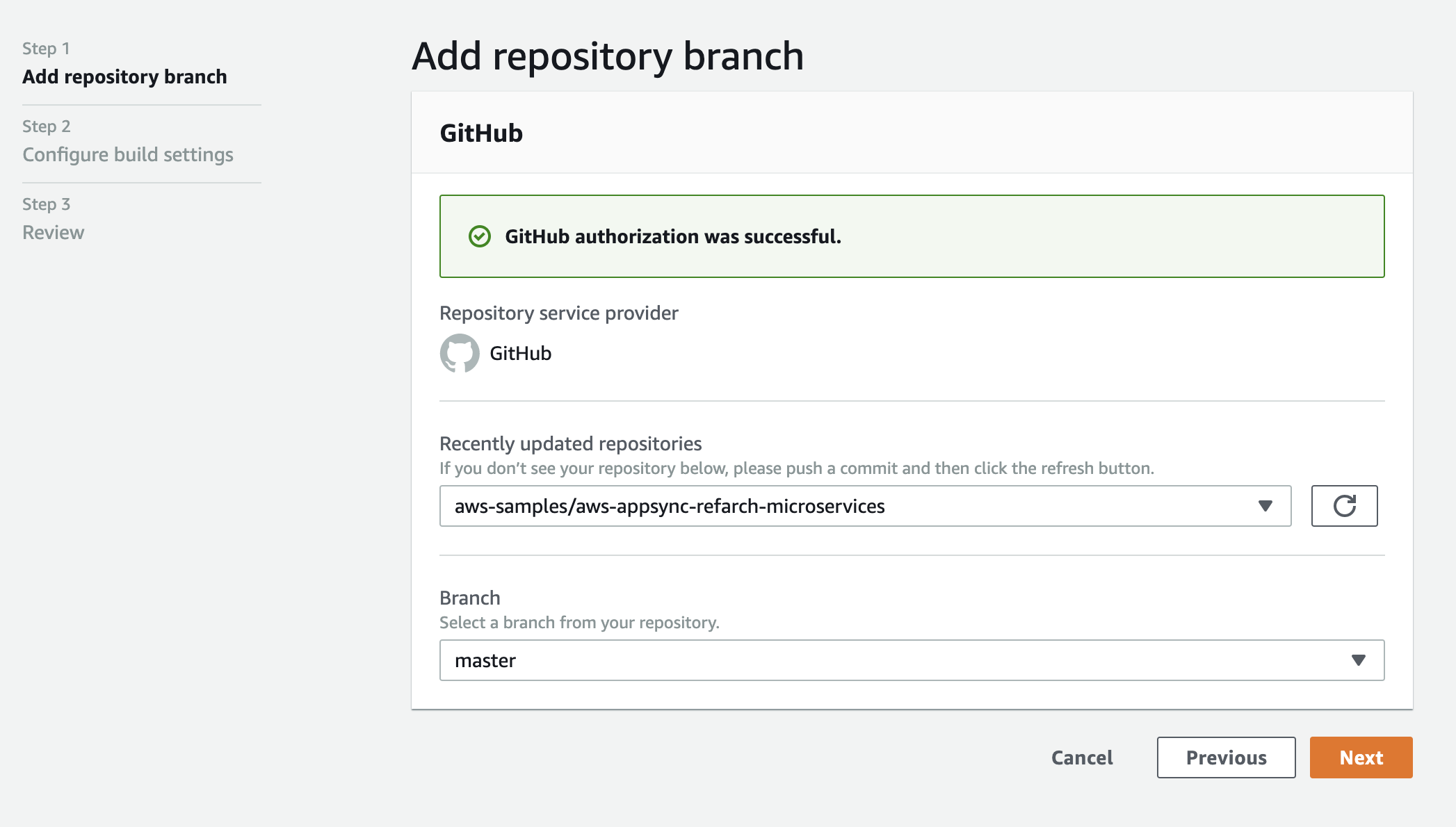
- Connect your source code from a Git repository (select GitHub if you are cloning this sample), authorize AWS Amplify to connect to this reppository and select a branch.
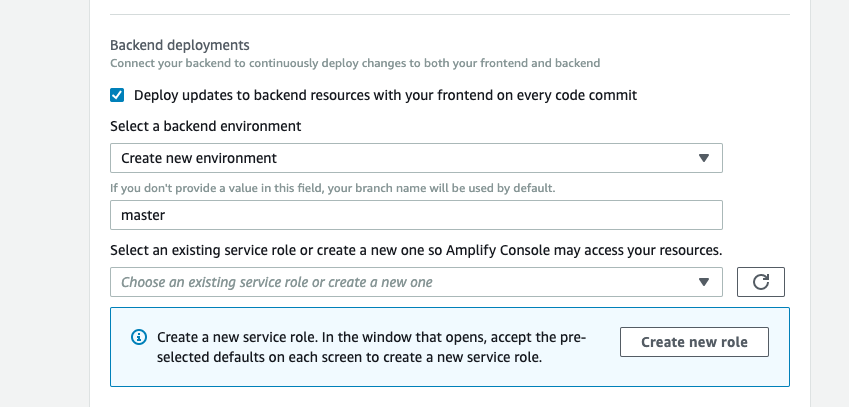
- Create new environment, branch and create an IAM role (with necessary permissions)
Note: If you use any other branch than master, make sure to update resource path in resolver mapping template ./amplify/backend/api/StoreApi/resolvers/Query.getUserInfo.req.vtl. You can read more about configuring HTTP Resolver for AWS AppSync here
- Wait for the build, deployment and verification steps
- Access your app from the hosted site generated by the Amplify Console(https://master.xxxxxxxx.amplifyapp.com)
- Prerequisites
- NodeJS with NPM
- AWS Amplify CLI configured for a region where AWS AppSync and all other services in use are available
(npm install -g @aws-amplify/cli) - Install JQ
- You have already cloned the repo in previous step. Change directory to application root and install dependencies
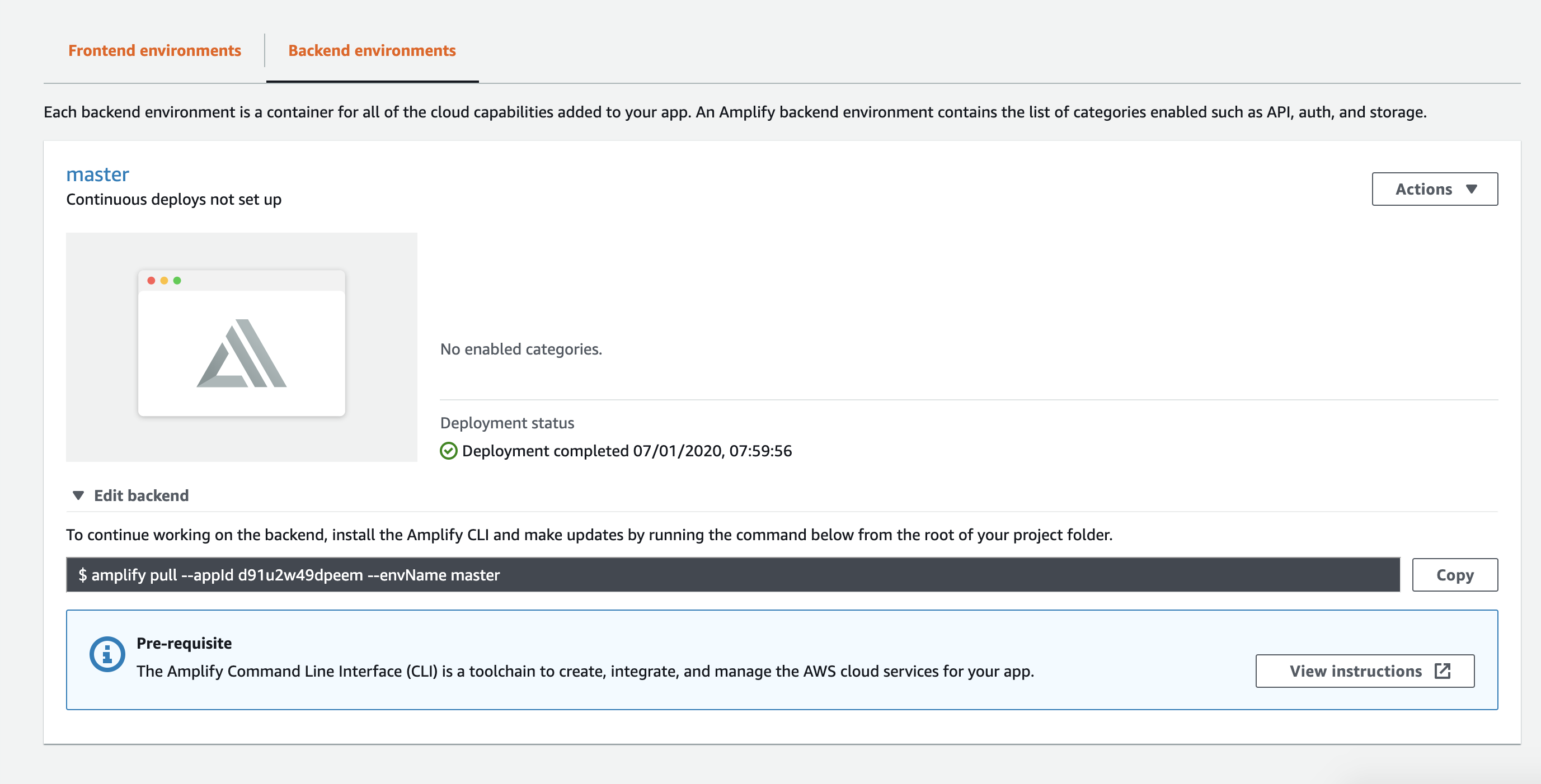
cd appsync-refarch-microserviceaccesslayer && npm install- Select your app in amplify console. All Apps -> aws-appsync-refarch-microservices -> Backend Environment -> (extend) Edit backend at the bottom.
- Paste this command into your terminal at the root of your repo (when prompted accept defaults for runtime and source path)
amplify pull --appId <app-id-from-console> --envName <env-name>
? Do you want to use an AWS profile? Yes
? Please choose the profile you want to use default
Amplify AppID found: xxxxxx1234sd. Amplify App name is: aws-appsync-refarch-microservices}
Backend environment master found in Amplify Console app: aws-appsync-refarch-microservices
? Choose your default editor: Visual Studio Code
? Choose the type of app that you're building javascript
Please tell us about your project
? What javascript framework are you using react
? Source Directory Path: src
? Distribution Directory Path: build
? Build Command: npm run-script build
? Start Command: npm run-script start
? Do you plan on modifying this backend? Yes
Successfully pulled backend environment master from the cloud.
Run 'amplify pull' to sync upstream changes.
- Start and work on your front end locally. This will connect to the backend deployed in AWS.
npm start
To clean up the project, you can simply use;
amplify delete