This repository is an archival record of the workshop. It is read-only on GitHub as of 20-Jun-2023.
This repository is Software Carpentry and Data Carpentry's template for creating websites for workshops.
-
Please do not fork this repository directly on GitHub. Instead, please use GitHub's importer following the instructions below to create a website repository for your workshop.
-
Please do your work in your repository's
gh-pagesbranch, since that is what is automatically published as a website by GitHub. -
Once you are done, please send your repository's URL to the Software Carpentry administrator. We build the list of workshops on our websites from the data included in your
index.htmlpage. We can only do that if you customize that page correctly and send us a link to your workshop website. -
Please also read the notes on customizing your website and the FAQ. If you're interested in knowing more about why we do things the way we do, please check out the design notes.
-
If you are teaching Git, please create a separate repository for your learners to practice in.
-
If you run into problems, or have ideas about how to make this process simpler, please get in touch.
-
Log in to GitHub. (If you do not have an account, you can quickly create one for free.) You must be logged in for the remaining steps to work.
-
Go to GitHub's importer.
-
Paste the url of this repo as the old repository to clone: https://github.com/swcarpentry/workshop-template.
-
Select the owner for your new repository. (This will probably be you, but may instead be an organization you belong to.)
-
Choose a name for your workshop website repository. This name should have the form
YYYY-MM-DD-site, e.g.,2015-07-01-miskatonic, whereYYYY-MM-DDis the start date of the workshop. -
Make sure the repository is public.
-
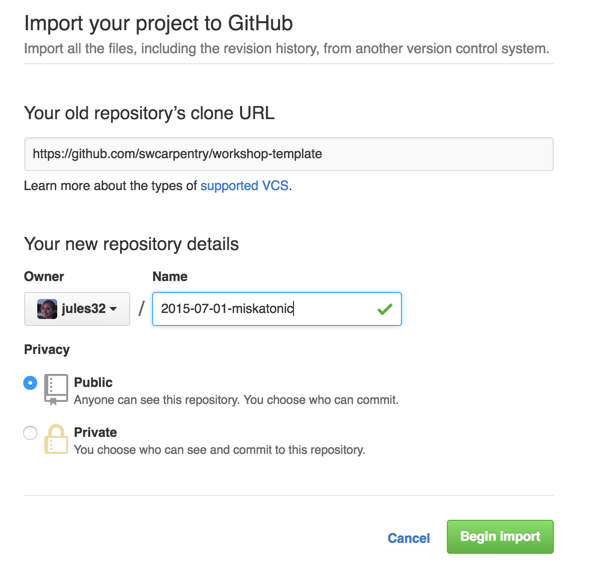
At this point, you should have a page like this:
You can now click "Begin Import". When the process is done, you will receive a message close to "Importing complete! Your new repository julie32/2015-07-01-miskatonic is ready." and you can go to the new repository by clicking on the name.
Note: some people have had intermittent errors during the import process, possibly because of the network timing out. If you experience a problem, please re-try; if the problem persists, please get in touch.
-
Go into your newly-created repository, which will be at
https://github.com/your_username/YYYY-MM-DD-site. For example, if your username isgvwilson, the repository's URL will behttps://github.com/gvwilson/2015-07-01-miskatonic. -
Edit the header of
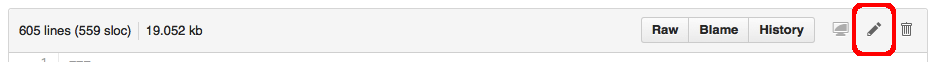
index.htmlto customize the list of instructors, workshop venue, etc. You can do this in the browser by clicking on it in the file view on GitHub and then selecting the pencil icon in the menu bar:Editing hints are embedded in
index.html, and full instructions are in the customization instructions. -
Alternatively, if you are already familiar with Git, you can clone the repository to your desktop, edit
index.htmlthere, and push your changes back to the repository.git clone -b gh-pages https://github.com/your_username/YYYY-MM-DD-siteYou should specify
-b gh-pagesbecause the imported repository doesn't have amasterbranch.Note: please do all of your work in your repository's
gh-pagesbranch, since GitHub automatically publishes that as a website. -
The URL for your website is determined automatically based on the URL for your repository: if your repository is at
https://github.com/your_username/YYYY-MM-DD-site, its GitHub Pages website is athttp://your_username.github.io/YYYY-MM-DD-site. You must therefore edit the configuration values in_config.ymlso that:-
carpentryis either "dc" (for Data Carpentry) or "swc" (for Software Carpentry). This determines which logos are loaded. -
repois the name of your GitHub repository, e.g.,https://github.com/gvwilson/2015-07-01-miskatonic. -
rootis the unique identifier of your workshop with the leading '/', e.g.,/2015-07-01-miskatonic. -
emailis the contact email address for your workshop, e.g.,gvwilson@miskatonic.edu.
-
-
When you are done editing, go to the GitHub Pages URL for your workshop and preview your changes. In the example above, this is
https://gvwilson.github.io/2015-07-01-miskatonic.
Note: this template includes some files and directories that most workshops do not need, but which provide a standard place to put extra content if desired. See the design notes for more information about these.
Further instructions are available in the customization instructions. This FAQ includes a few extra tips (additions are always welcome) and these notes on the background and design of this template may help as well.
If you want to preview your changes on your own machine before publishing them on GitHub, you can do so as described below.
-
Install the software described below. This may require some work, so feel free to preview by pushing to the website.
-
Run the command:
$ jekyll serve --config _config.yml,_config_dev.ymland go to http://0.0.0.0:4000 to preview your site. You can also run this command by typing
make serve(assuming you have Make installed).Note: the command above uses the values from
_config.yml, then overrides some of them with_config_dev.ymlso that local files (including CSS style files) will load properly. Simply runningjekyll servewill not load local files, so styles and icons may not display properly if you do this. -
Run the command
python bin/workshop_check.py index.htmlto check for a few common errors in your workshop's home page. (You must have Python 3 installed to do this.) If you have Make installed, you can also run this command by typingmake workshop-check.
If you want to set up Jekyll so that you can preview changes on your own machine before pushing them to GitHub, you must install the software described below. (Note: Julian Thilo has written instructions for installing Jekyll on Windows.)
-
Ruby. This is included with Linux and Mac OS X; the simplest option on Windows is to use RubyInstaller. You can test your installation by running
ruby --version. For more information, see the Ruby installation guidelines. -
RubyGems (the package manager for Ruby). You can test your installation by running
gem --version. -
Jekyll. You can install this by running
gem install jekyll.
You can check the formatting of your header by running bin/workshop_check.py
(which is invoked by make workshop-check).
You must have Python 3 installed in order to do this,
and you will also need the PyYAML module.
If you are teaching Git, you should create a separate repository for learners to use in that lesson. You should not have them use the workshop website repository because:
-
your workshop website repository contains many files that most learners don't need to see during the lesson, and
-
you probably don't want to accidentally merge a damaging pull request from a novice Git user into your workshop's website while you are using it to teach.
You can call this repository whatever you like, and add whatever content you need to it.
We are committed to offering a pleasant setup experience for our learners and organizers. If you find bugs in our instructions, or would like to suggest improvements, please file an issue or mail us.