- Requires at least: WordPress 3.3 or later
- Tested up to: WordPress 3.8
- Stable version: 1.9.1.1
- License: MIT
An easy, clean and simple way to add code snippets to your site.
Code Snippets is an easy, clean and simple way to add code snippets to your site. No need to edit to your theme's functions.php file again!
A snippet is a small chunk of PHP code that you can use to extend the functionality of a WordPress-powered website; essentially a mini-plugin with a lot less load on your site.
Most snippet-hosting sites tell you to add snippet code to your active theme's functions.php file, which can get rather long and messy after a while.
Code Snippets changes that by providing a GUI interface for adding snippets and actually running them on your site as if they were in your theme's functions.php file.
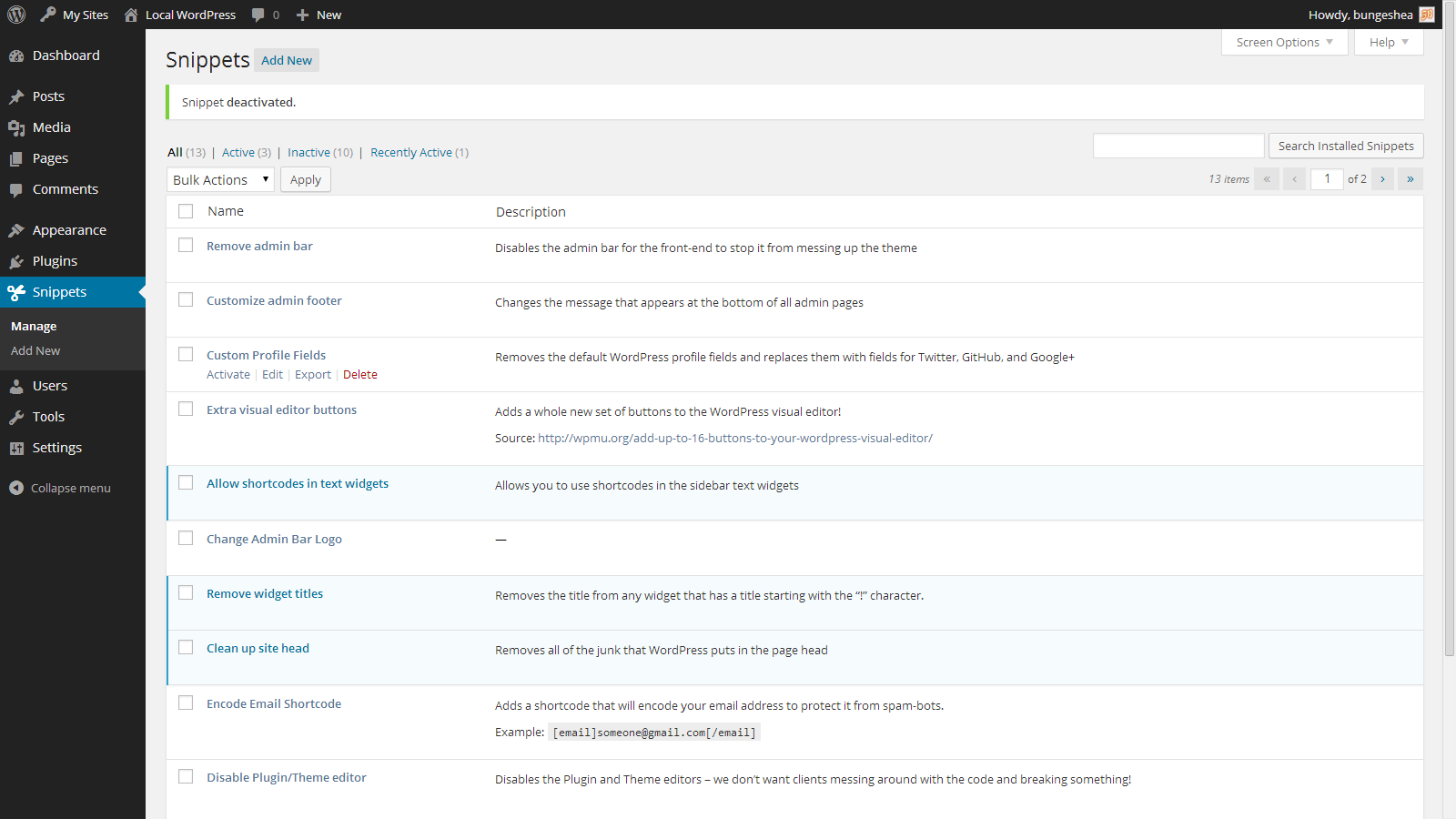
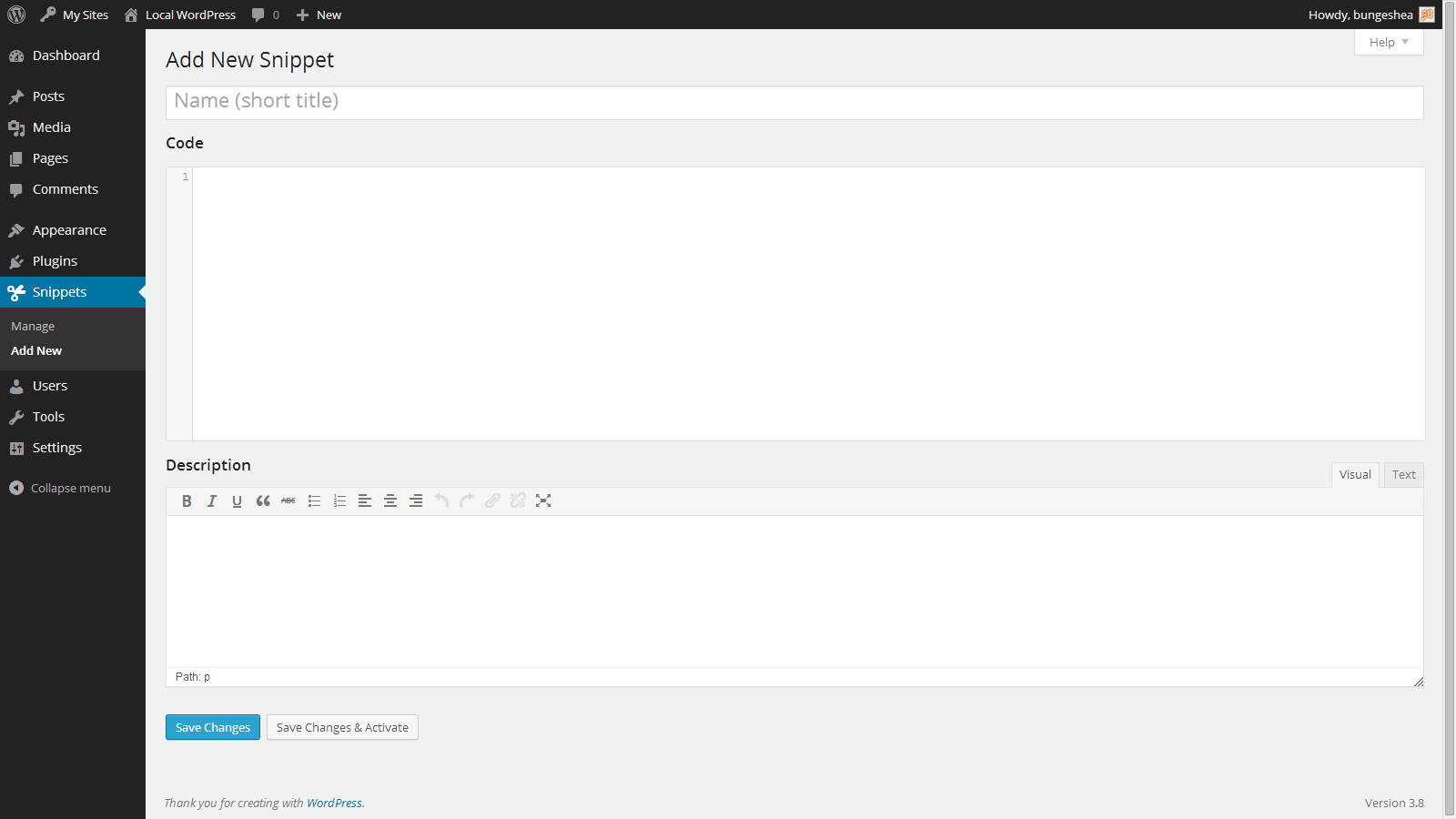
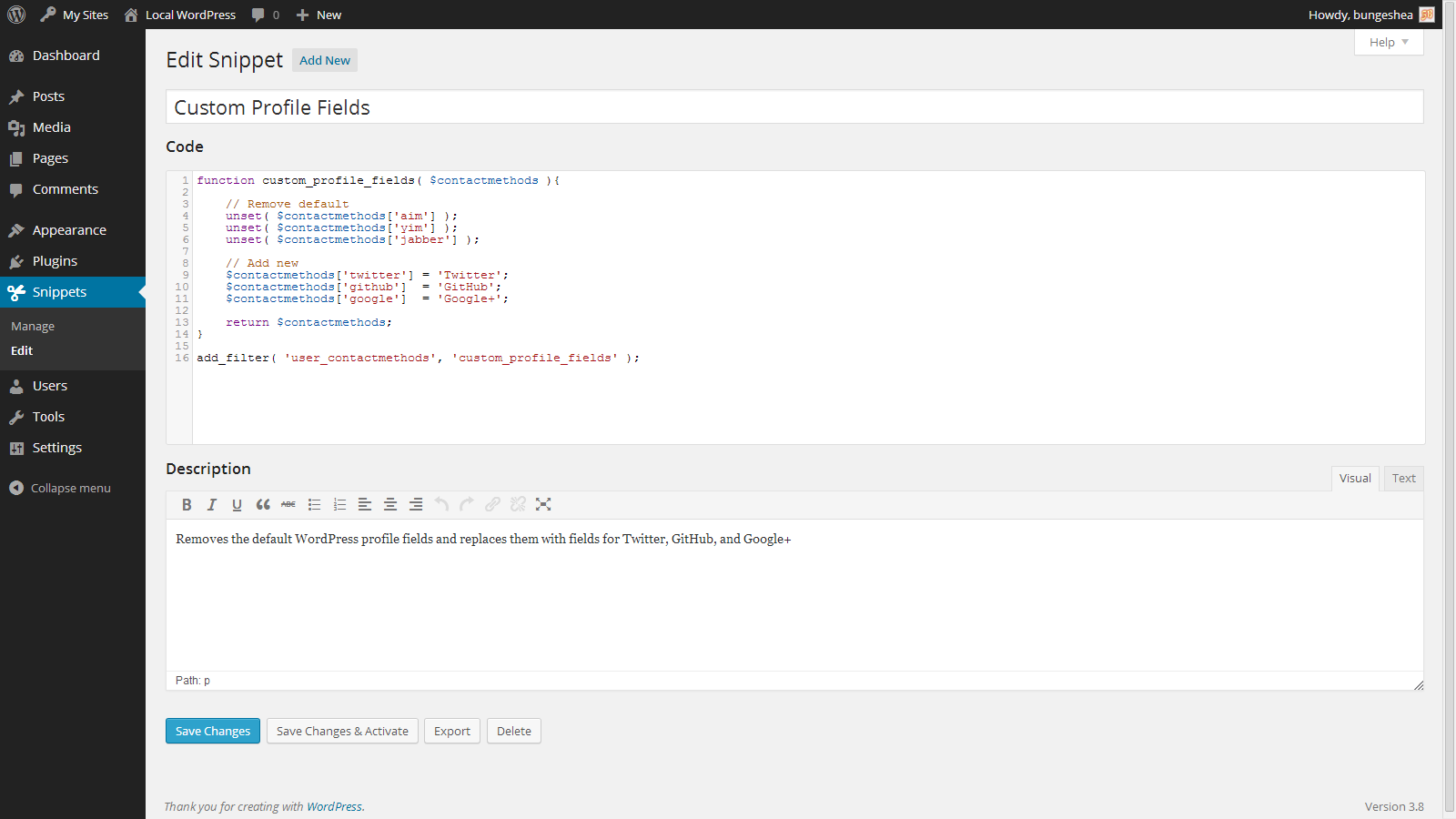
You can use a graphical interface, similar to the Plugins menu, to manage, activate, deactivate, edit and delete your snippets. Easily organize your snippets by adding a name and description using the visual editor. Code Snippets includes built-in syntax highlighting and other features to help you write your code. Snippets can be exported for transfer to another side, either in XML for later importing by the Code Snippets plugin, or in PHP for creating your own plugin or theme.
Although Code Snippets is designed to be easy-to-use and its interface looks, feels and acts as if it was a native part of WordPress, each screen includes a help tab, just in case you get stuck.
An addon-plugin for Code Snippets is available: Code Snippets Tags will allow you to assign tags to your snippets and organize them in the table.
Further information, documentation and updates are available on the plugin homepage.
If you have any feedback, issues, or suggestions for improvements please leave a topic in the Support Forum. If you like the plugin, or it is useful to you in any way, please review it on WordPress.org
Plugin updates will be posted on the plugin's homepage (RSS).
Snippets are stored in the wp_snippets table in the WordPress database (the table name may differ depending on what your table prefix is set to).
Code Snippets will automatically clean up its data when deleted through the WordPress dashboard.
- Log into your WordPress admin
- Click Plugins
- Click Add New
- Search for Code Snippets
- Click Install Now under "Code Snippets"
- Activate the plugin
- Download the plugin
- Extract the contents of the zip file
- Upload the contents of the zip file to the
wp-content/plugins/folder of your WordPress installation - Activate the Code Snippets plugin from 'Plugins' page.
Network Activating Code Snippets through the Network Dashboard will enable a special interface for running snippets across the entire network.
Further documentation is available on the plugin website.
No, just copy all the content inside those tags. If you accidentally forget (or just like being lazy), the tags will be stripped from the beginning and end of the snippet when you save it. You can, however, use those tags inside your snippets to start and end HTML sections.
Yes. Just add it but do not activate it yet.
Snippets that you add to this plugin are not meant to be inserted into the text editor. Instead, they are run on your site just as if they were added to your functions.php file.
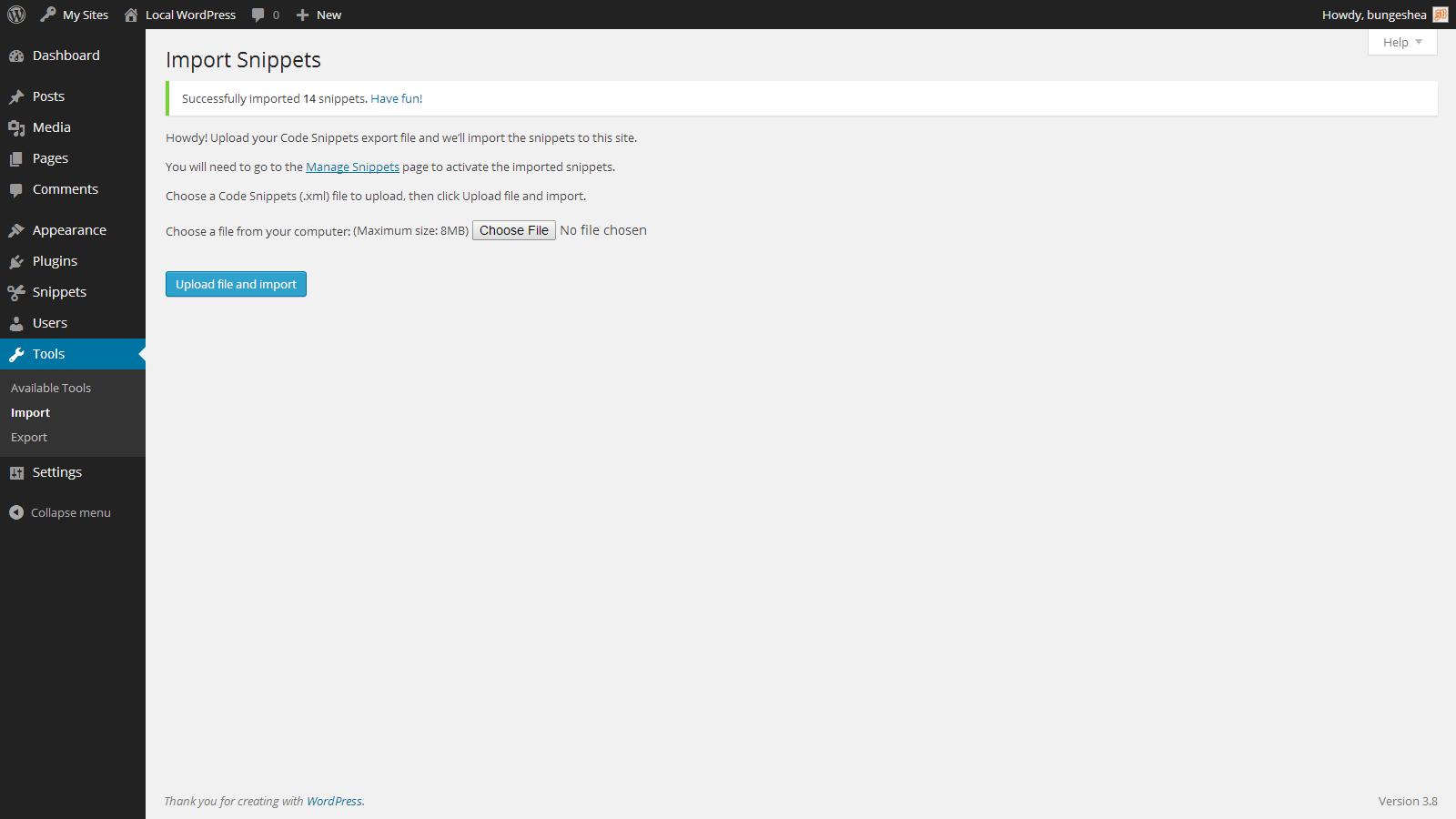
As the import menu is not accessed neatly as much as the manage or add new menus, it has been moved under the Tools > Import menu. To access the import page, visit the Tools > Import menu in your WordPress dashboard and click on the Code Snippets link.
You can try activating 'safe mode'. All snippets will not execute while safe mode is active, allowing you to access your site and deactivate the snippet that is causing the error. To activate safe mode, add the following line to your wp-config.php file, just before the line that reads /* That's all, stop editing! Happy blogging. */:
define('CODE_SNIPPETS_SAFE_MODE', true);
To turn safe mode off, either comment out this line or delete it.
The CodeMirror source-code editor will add line numbers, syntax highlighting, bracket matching, search, tabulate and other cool features to the code editor.
- Ctrl-F / Cmd-F : Start searching
- Ctrl-G / Cmd-G : Find next
- Shift-Ctrl-G / Shift-Cmd-G : Find previous
- Shift-Ctrl-F / Cmd-Option-F : Replace
- Shift-Ctrl-R / Shift-Cmd-Option-F : Replace all
No, the snippets are added to the WordPress database so are independent of the theme and unaffected by WordPress upgrades.
Yes, when you delete Code Snippets using the 'Plugins' menu in WordPress it will clean up the database table and a few other bits of data. Be careful not to remove Code Snippets using the Plugins menu unless you want this to happen.
Yes! You can individually export a single snippet using the link below the snippet name on the 'Manage Snippets' page or bulk export multiple snippets using the 'Bulk Actions' feature. Snippets can later be imported using the 'Import Snippets' page by uploading the export file.
Yes. Click the checkboxes next to the snippets you want to export, and then choose Export to PHP from the Bulk Actions menu and click Apply. The generated PHP file will contain the exported snippets' code, as well as their name and description in comments.
You can run snippets across an entire multisite network by Network Activating Code Snippets through the Network Dashboard. You can also activate Code Snippets just on the main site, and then individually on other sites of your choice.
Users of Code Snippets version 1.7 and later can install the Code Snippets Tags plugin for the ability to add tags to snippets, and then later filter the snippets by tag for easier organization.
You can get help with Code Snippets either on the WordPress Support Forums, on GithHub, or on WordPress Answers.
That's great! Let me know by starting (or adding to) a topic in the Support Forums or open an issue on GitHub.
That's fantastic! Join me on GitHub, and also be sure to check out the development page on the project website.