A forked variation of typora-theme-vue with some additional features such as hightlight and numbered headlines.
downgoon (/daʊn'gʊn/) This theme was born out of a need to quickly look at the targeting section in the whole document with numbered headlines marked by highlight bar. It is useful and convenient when you share and discuss with other members of your team especially in a remote meeting.
Designed and tested on MacOS. Not fully tested, but should work for Windows/Linux.
Typora is a markdown editor and reader that supports real-time preview. It supports Windows, macOS, Linux platforms. Typora is a qualified Markdown editor that supports images, lists, tables, codes, formulas, catalogs, etc. At the same time, typora also supports (one-click) dynamic preview function, so that everything becomes so clean and pure. And there are various theme templates. such as typora-vue-theme inspired by Vue document style and its forked variation of typora-theme-downgoon with hightlight and numbered headlines.
- Download this theme from Github, then you can get the
downgoon.cssfile and thedowngoonfolder. - Open typora. Click "Open Theme Folder" button from
Preference Panel→Apperancesection. - Put
downgoon.cssanddowngoonfolder into the opened folder, make sure your css files are directly under that directory. - Close and reopen Typora and select
Theme→downgoonfrom the menu bar.
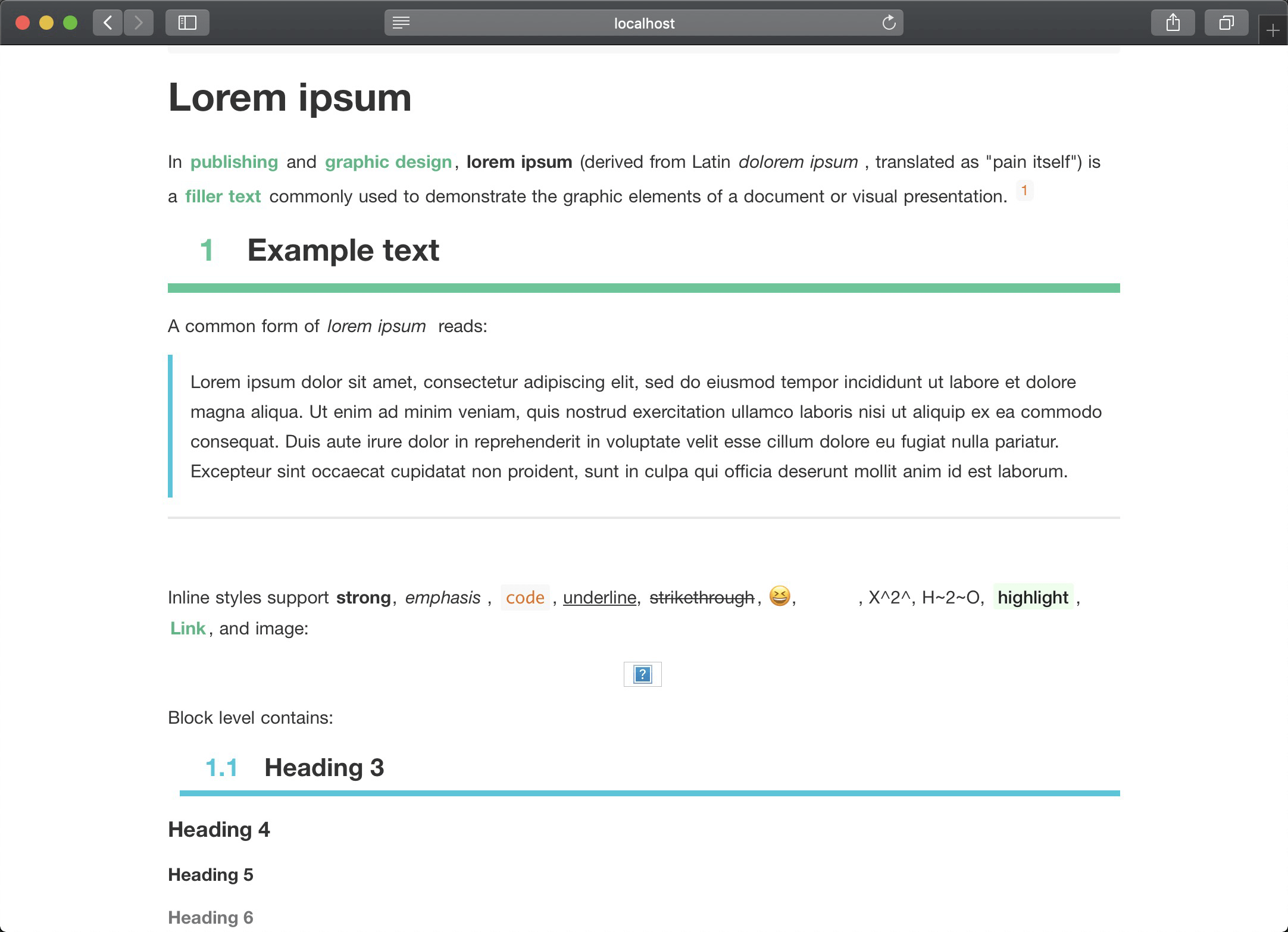
- hightlight and numbered headlines testing on lorem.html
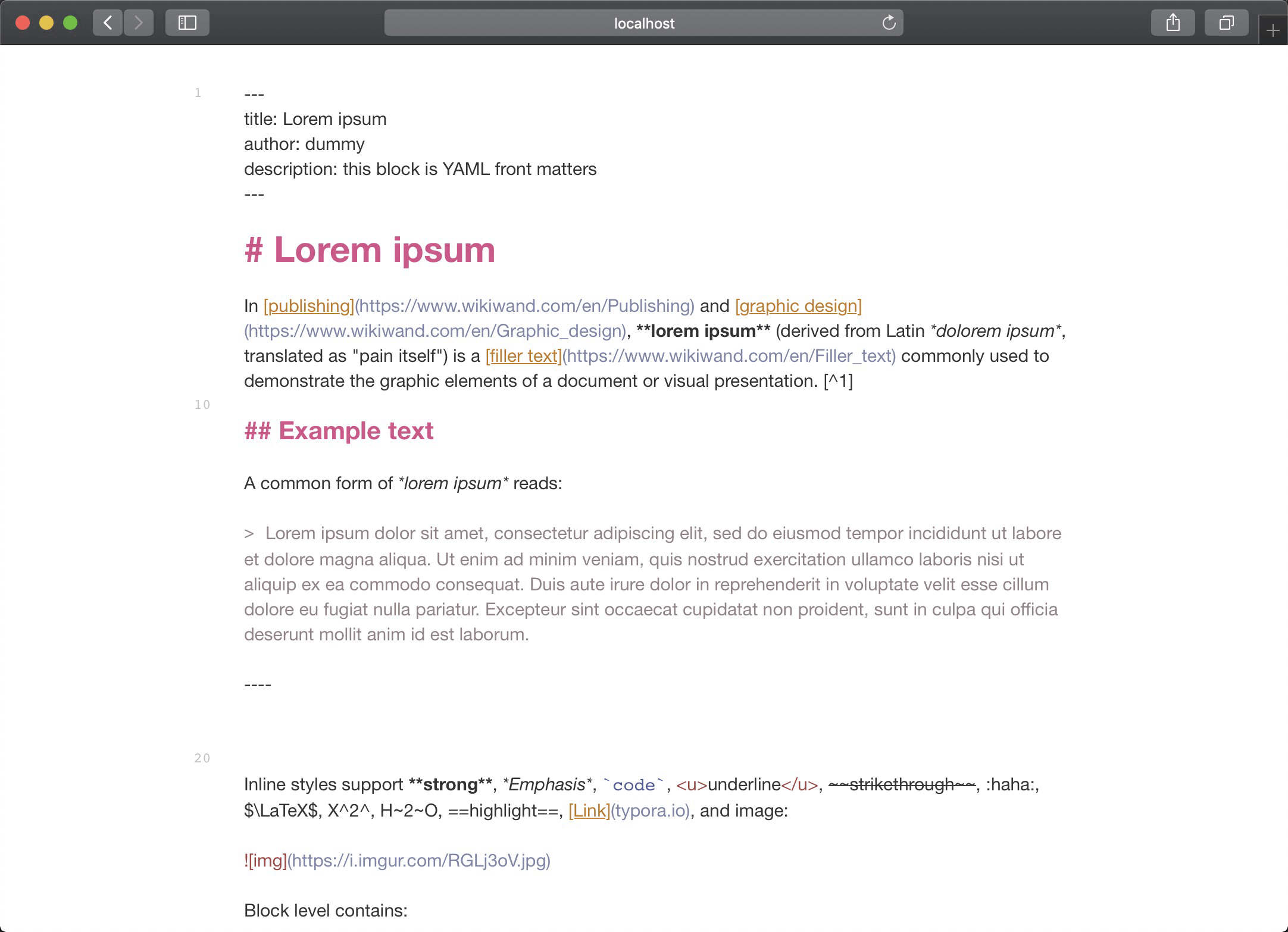
- source code mode tesing on source-mode.html