mastodon-comments is a webcomponent that will embed a Mastodon's toot conversation in a website.
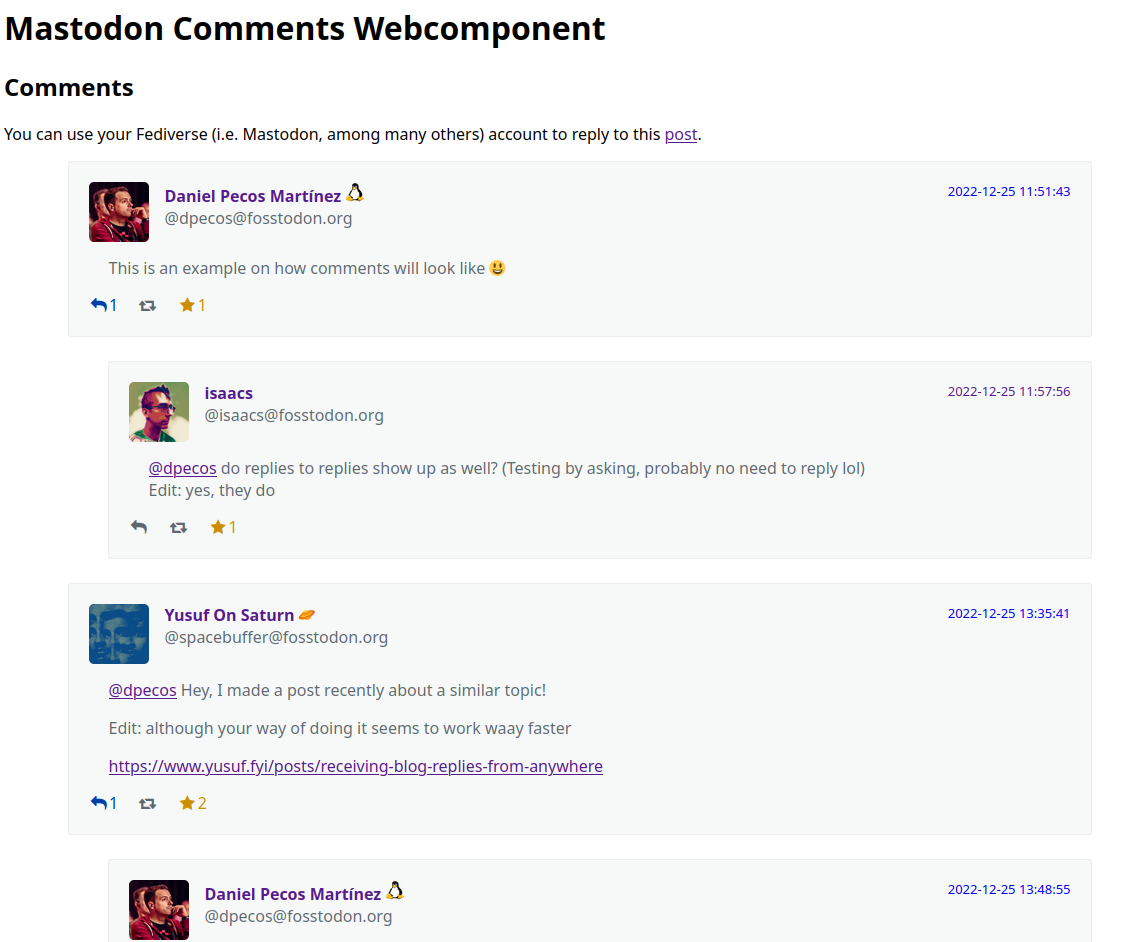
This webcomponent is explained in detail in the following blog post, where you can see a live example as well.
- Implemented as a standard web component, easy to integrate
- Lazy-loads the toot conversation, only when the component is part of the viewport
These are the default values that the component exposes as CSS vars (no need to specify them if you are happy with the current values):
mastodon-comments {
--font-color: #5d686f;
--font-size: 1.0rem;
--block-border-width: 1px;
--block-border-radius: 3px;
--block-border-color: #ededf0;
--block-background-color: #f7f8f8;
--comment-indent: 40px;
}Include the following lines in the head of your HTML:
<script src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.4.1/purify.min.js" integrity="sha512-uHOKtSfJWScGmyyFr2O2+efpDx2nhwHU2v7MVeptzZoiC7bdF6Ny/CmZhN2AwIK1oCFiVQQ5DA/L9FSzyPNu6Q==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">then just use mastodon-comments tag to point to the appropiate mastodon toot as shown below:
<mastodon-comments host="fosstodon.org" user="dpecos" tootId="109574160582937075" style="width : 1024px"></mastodon-comments>You can see a full example here: Example embedding a toot into a HTML