zx2c4 pass management extension for Mozilla Firefox. Pending Chrome port
Official signed version can be found on the Mozilla add-on page
This extension will allow you to access your zx2c4 pass repository directly from your web browser.
You can choose to automatically fill and submit login forms if a matching password entry is found.
- Firefox 50+ (or 54 for full support)
This extension requires zx2c4 pass to be installed and set up with a password repository. Make sure you can execute pass show some-password-name in a terminal before continuing.
For the extension to communicate with your system's pass script, you need to install what's called the host application from the official GitHub repository.
The host application allows the extension to communicate with pass on your system.
Install the current release of PassFF for your browser:
Previous releases are available for download as XPI files from our releases page. However, this is strongly discouraged for security reasons!
This program prompts you for your passphrase. One is probably already installed. If PassFF does not work, install one of these programs:
- For Ubuntu/Debian:
pinentry-gtkorpinentry-qtorpinentry-fltk - For CentOS/RHEL:
pinentry-qt4orpinentry-qt - For MacOS:
pinentry-mac
If that does not work for you, you may have to configure GnuPG to use the right pinentry program. See the Troubleshooting section.
Note: Since the host app runs non-interactively, a console pinentry such as pinentry-ncurses is useless and may render PassFF unusable if this is the default pinentry.
PassFF can generate tokens to fill OTP input fields if the pass-otp extension is installed and the key URI is configured in the password file.
To make the most of the extension, you should format your password files according to our expected formats.
If you only want the extension to fill out passwords, you don't need any special format for your password files. But if you follow our formats, the extension can also visit the website's URL and fill out the username and other input fields for you.
This is the preferred organizational scheme used by the author of pass.
<the_password>
login: <the_login>
url: <the_url>
<other_inputfield_name> : <inputfield_value>
You can change or configure additional names for the login and url fields in preferences.
If none of the provided fields matches a login field name, the username is taken from the filename, e.g.
example.com/janedoe will have a default username of janedoe.
Lines besides the login and URL that match the format <other_inputfield_name>: <value> can be used to fill in input fields besides the login and password fields. The left hand side of the colon should match the input field's name or id attribute.
Examples
nu8kzeo2Aese
login: bob
url: https://github.com/login
AephieryZ2Ya
login: kevin
url: example.com
otpauth://totp/Example:alice@google.com?secret=JBSWY3DPEHPK3PXP&issuer=Example
pin: 1234
Alternatively, you can organize your login information with file structure. For example, if you have this file structure:
- www
- supersite.com
- login
- password
- url
- totp
- mysite.com
- supersite.com
PassFF will
- get the login from the "login", the url from the "url" and the password from the "password" file under supersite.com
- get the login from the "login" field inside the mysite.com entry for mysite.com (see format above)
The file structure approach does not support custom input fields.
Note that the file structure format is recognized and assumed by PassFF whenever a file name matches a reserved field name such as user, url, password or login. This might cause unexpected behavior in cases where there is a file in multi-line format whose name happens to be a reserved field name.
Unless you activate the preference "Index URL fields on startup", the auto-suggestions in the menus are based on matches of the current web page's URL against the names of password store entries. In the following, you find an explanation how you can improve matching quality by adapting the names and paths of your password store entries.
Generally speaking, the match quality is best, if the exact hostname as well as all alphanumeric parts of the URL's path appear exactly in your entry's name. An entry is excluded from the matching if no part of the hostname is contained in its name. Matching (parts of) the hostname is more important than matching parts from the rest of the URL.
For the URL https://bugs.gentoo.org/index.cgi?GoAheadAndLogIn=1, best match quality is reached if your password store entry contains the strings bugs.gentoo.org, index and GoAheadAndLogIn in arbitrary order, but for it to be ranked in the matching process at all, it's enough for it to contain the strings bugs or gentoo.
Example (Only one entry per hostname): If you don't have multiple credentials for one hostname in your password store, you get the best results from naming the entries after the exact hostname. In this scenario, if you name an entry /some/arbitrary/path/bugs.gentoo.org, it will always rank highest on https://bugs.gentoo.org/index.cgi?GoAheadAndLogIn=1.
Example (More than one entry per hostname): If you happen to have several credentials for one hostname, you could name a directory in your password store after the hostname and list the different credentials inside that directory. Suppose you have different credentials for each of the following URLs:
https://my.example.com/cloud
https://my.example.com/blog?login
https://my.example.com/blog?admin
You could store them in your password store as
/some/path/my.example.com/cloud
/some/path/my.example.com/blog-login
/some/path/my.example.com/blog-admin
However, the following will work equally well:
/business/cloud/my.example.com
/personal/my.example.com-blog-login
/personal/my.example.com-blog-admin
Accessible from the gear button in the toolbar menu, preferences let you fine-tune the behaviour of PassFF. Some of them are described below:
- Inputs (A comma separated list of input names. Input field names in a web page containing one of those values will be filled with the corresponding value.)
- Passwords input names
- Login input names
- OTP input names
- Fields (A comma separated list of field names. The first matching field in the password data or in the store tree will be used as the corresponding value.)
- Login field names
- Password field names
- URL field names
- OTP Auth field names
- Regex for hiding items (tests the full path to the item)
- Adding Passwords
- The default length for generating passwords
- Whether or not to include special characters in generated passwords by default
- Preferred new password method ("generate" or "insert")
If you use a customized pass installation: environment variables, customized repository path or extensions, you may have to configure the host application accordingly.
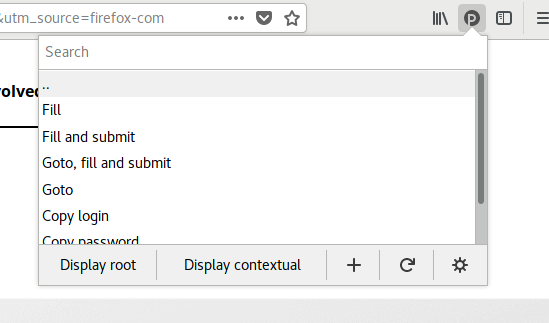
Once installed, you should have a new icon in your toolbar. Click the icon to browse your password repository or search using a fuzzy matching algorithm.
The default shortcut to open the menu is ctrl+y.
With the menu open, you can press enter to execute one of the following commands, according to your preferences:
- Goto, fill and submit
- Goto and fill
- Fill and submit
- Fill
PassFF can mark fillable input fields with the PassFF icon. It adds an icon in the fields that PassFF can automatically fill. The icon is clickable and pops up a menu to select the password. PassFF fills the input fields and optionally submit depending on your preferences. You can always override this behavior by clicking the pencil (Fill) or the paper plane (Fill & Submit).
This feature can be disabled in the preferences.
In any input field, fillable or not, you can access a contextual menu (right-click) in order to:
- Add the input field's name in the Login input names for (auto)filling,
- Add the input field's name in the OTP input names for (auto)filling,
- Select a password to fill the input fields.
In order to add a password in your repository, select the 'plus' (+) icon in the toolbar menu.
If you're having problems, the most common causes are misconfigured preferences or an incorrect installation of the host application. You can get more information by debugging the extension.
First, make sure the host application is installed correctly.
Configure the script's execution parameters appropriately in the host app passff.py: E.g., set COMMAND to the path to the pass binary (if installed with homebrew, the default location is /usr/local/bin/pass). With those settings in place, the extension should be able to find your passwords.
PassFF is developed for the last version of Firefox. PassFF should also work on previous versions above Firefox 50, which introduced native messaging for WebExtensions. However, HTTP authentication is available from Firefox 54 onwards.
It may be a problem with your pin-entry program, while your gpg-agent sometimes caches your passphrase.
Possible solutions:
- Install a graphical pinentry program
- Configure GnuPG to call your pinentry program
- Add the line
pinentry-program /path/to/your/pinentryto~/.gnupg/gpg-agent.conf - You may need to create this file.
- See https://wiki.archlinux.org/index.php/GnuPG#pinentry
- Add the line
Related issues:
See the section Improve Suggestions above.
Open a new issue. We will gratefully clarify the doc.
Open a new issue to tell us about it, or make a pull request.
See CONTRIBUTING.
Development and improvements
Russian translation : Grigorii Horos