Microsoft Graph and Azure Functions TypeScript Starter Project
This project contains a starting point for developers to deploy Microsoft Graph service apps in Azure Functions.
1. Setup
- Clone this repo
- Install Node.js (if you haven't)
npm installto install project dependencies after moving into the project directorynpm run buildto start TypeScript compiler and watch for changes (leave this open in another console)
2. App registration
- Register your application at https://apps.dev.microsoft.com/
- Add
http://localhost:3000as a redirect URL under Platforms -> web - Add Application permissions (Directory.ReadWrite.All)
- Update
secrets.tswith your application id - Update
secrets.tswith an app secret (click 'generate new password') - Update
secrets.tswith your tenant domain likeMOD507192.onmicrosoft.com
3. Allow your app running as a service to access Graph
- Visit
https://login.microsoftonline.com/common/adminconsent?client_id=YOUR_APP_ID&state=12345&redirect_uri=http://localhost:3000and grant the app access. ReplaceYOUR_APP_ID. After granting access you will be redirected tolocalhost:3000and nothing is running there, which is expected.
4. Deploy to Azure Functions
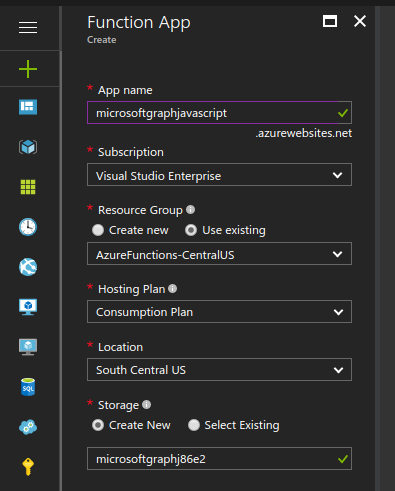
- Create an Azure function app at https://portal.azure.com and create a new 'Function App'

- Configure your app to allow Git deployments
- Under
Platform featuresselectDeployment Optionsand chooseLocal Git Repositoryas the source.
- Under
- Add your Function as a git remote
- Under
General Settings->Properties, select yourGit Url git remote add azure YOUR_GIT_URL
- Under
- Push a deployment
- (make sure TypeScript recompiled after you updated your secrets file with npm run build)
- You may need to setup credentials under
Platform Features / Code Deployment / Deployment Credentials git add .,git commit -m 'Initial commit',git push azure master
5. Verify deployment and run the function!
- Since this starter project uses an HTTP trigger function, you can get a URL to execute your code. Click
Get function URL, and open in a new tab.
- Check the logs and your function should be running!