Bootstrap a crossplatform Desktop Application using tools you probably never heard of.
If you're familiar with the node.js world, this sketch should get you informed, if not: an explanation is placed below the workflow.
#Workflow
###0. Prerequisites
You need the following stuff installed on your machine:
- Node.js & NPM (see the instructions for your operating system. Ensure that globally installed NPM modules are in your PATH!)
- Git. (Brunch and Bower depend on Git to work.)
- Brunch via a global npm installation:
npm install -g brunch. - Bower via a global npm installation:
npm install -g bower.
###1. Bootstrap a new Desktop App!
brunch new https://github.com/Anonyfox/node-webkit-hipster-seed MyApp
This may take a few minutes depending on your hardware and internet connection, since this git repo will be cloned, a bunch of npm modules will be installed, including the somewhat big node-webkit, and several bower modules afterwards.
###2. Develop an AngularJS App on Steroids!
cd MyApp. Place your typical application code under /app. So:
/app/stylescontains all your stylesheets as LESS files. You may look into/app/styles/app.lesswhen fine-tuning your included CSS-related components./app/scriptsis the folder for your coffeescript application logic, especially your AngularJS stuff. The mighty AngularJS main-module is defined in/app/app.coffeeand includes the angular module loader and the url routing definitions./app/partialscontains your Jade templates which are compiled and merged into an AngularJS template module. The main index file is located at/app/index.jadeand will be compiled to an actualindex.htmlfile./app/assetsis the catch-all directory for everything else, like images or fonts. The whole directory, including the folder-hierarchy, is copied as is into the final application folder. If you want to use npm modules inside your application, install them here, and NOT in the toplevel folder! Also, the/app/assets/package.jsonis used to describe and build your application, NOT the toplevel/package.json!
The App-level structure is basically the same as angular-brunch-seed.
All this assembling stuff is managed for you automatically when you run the following command:
npm run compiler
While this task is running, every change in your /app folder triggers an efficient partial rebuild of the relevant files. Any bower install <frontend-module> triggers this, too.
To run your app locally, just enter:
npm run app
###3. Add more modules and plugins!
Gone are the days of drag'n'droppin' your jQuery plugins from diverse websites into your script folders. Just use Bower for anything "browser related". Think of it as a NPM for the frontend. Any components installed by bower are saved in bower_components and automatically inserted in the compilation process.
###4. Test ALL the things!
Since your desktop application is basically just an AngularJS app, you can use Karma, which is especially written for testing AngularJS apps end-to-end. (ToDo: configure karma to fire up node-webkit instead of chromium.)
###5. Deploy your App!
When you're done building your awesome app, just type
npm run deploy
and you'll have your final application folders located in /dist for each major operating system. When performing this task the first time, it'll take several minutes to download the necessary node-webkit binaries per target system.
so far only tested on OSX. The application icon and several minor features still require some work, have a look at grunt-node-webkit-builder if you want to give a helping hand.
#So, what is this?
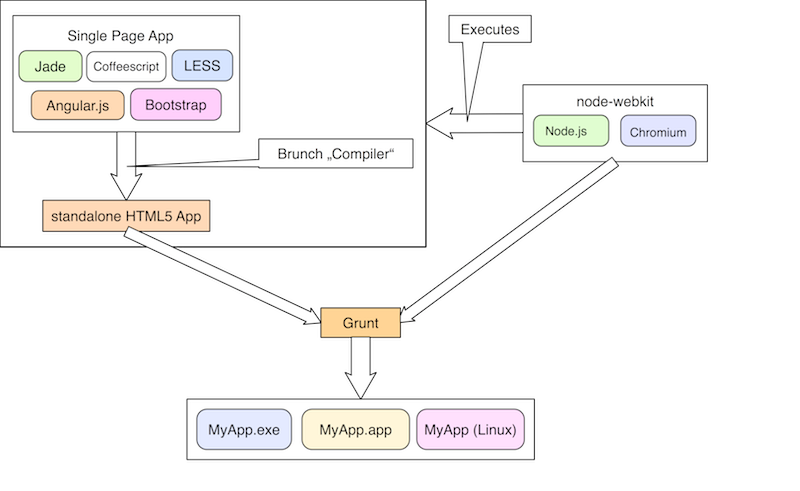
Let's look at the sketch again:
Imagine building a Single Page App (SPA) with Angular.js, using the brunch skeleton from angular-brunch-seed.
This means you're using:
- Coffeescript instead of raw Javascript.
- LESS instead of plain CSS.
- Jade as your HTML templating language.
- Bootstrap as UI-Framework, directly integrated as AngularJS directives.
- and of course: Angular.js as superior Client-MV*-Framework.
Now you want to build a real desktop application instead of just another web app. Fine! Just start your app with node-webkit instead of a http-server. Think of it as a Chromium Browser merged with Node.js in one process. Basically your final application is capable of of doing everything a modern browser can do, plus some very interesting quirks. Look at the wiki for some features.
Most important: you don't need any webserver at all. instead of doing Ajax-requests, just do what you want to do on the server directly in-place! Yeah, that's right, you can require "my-node-js-module" in your Angular.js application! Oh, and you have access to the file system as you would have in Node.js. Really, it's full blown node.js and a real chromium melted together!
Last but not least: ship your app with ease! Just type npm run deploy, and your app will be compiled for windows, osx and linux, ready to distribute. Yes, it's that easy. Kudos to grunt-node-webkit-builder for the toolchain.
#TL;DR?
npm run compilerassembles your application into/_publicand watches file changes.npm run appstarts your application locally.npm run deploybuilds your app for windows, osx and linux. the binaries are placed in/distafter building.bower install <frontend-module>for any frontend-related stuff. jQuery, Angular-plugins, and so on.npm install my-moduleinside ofapp/assetsto install node.js modules.
#Licence
MIT. Drop me a line if some of the used stuff collides with the MIT Licence.