This example app shows how to create a Node.js API and display its data with a React UI. To follow along step-by-step, check out the blog post.
This project was bootstrapped with Create React App.
Prerequisites: Node.js, Yarn, and SQLite.
To install this example application, run the following commands:
git clone https://github.com/oktadeveloper/okta-react-node-example.git
cd okta-react-node-example
yarnThis will get a copy of the project install locally. You will need to set up some environment variables before the app will run properly.
To integrate Okta's Identity Platform for user authentication, you'll first need to:
- Sign up for a free Okta Developer account
- You will get a URL similar to
https://dev-123456.oktapreview.com.- Save this URL for later
- You will also use this URL to login to your Okta account
You will need to create an application in Okta:
- Log in to your Okta account, then navigate to Applications and click the Add Application button
- Select Single-Page App and click Next
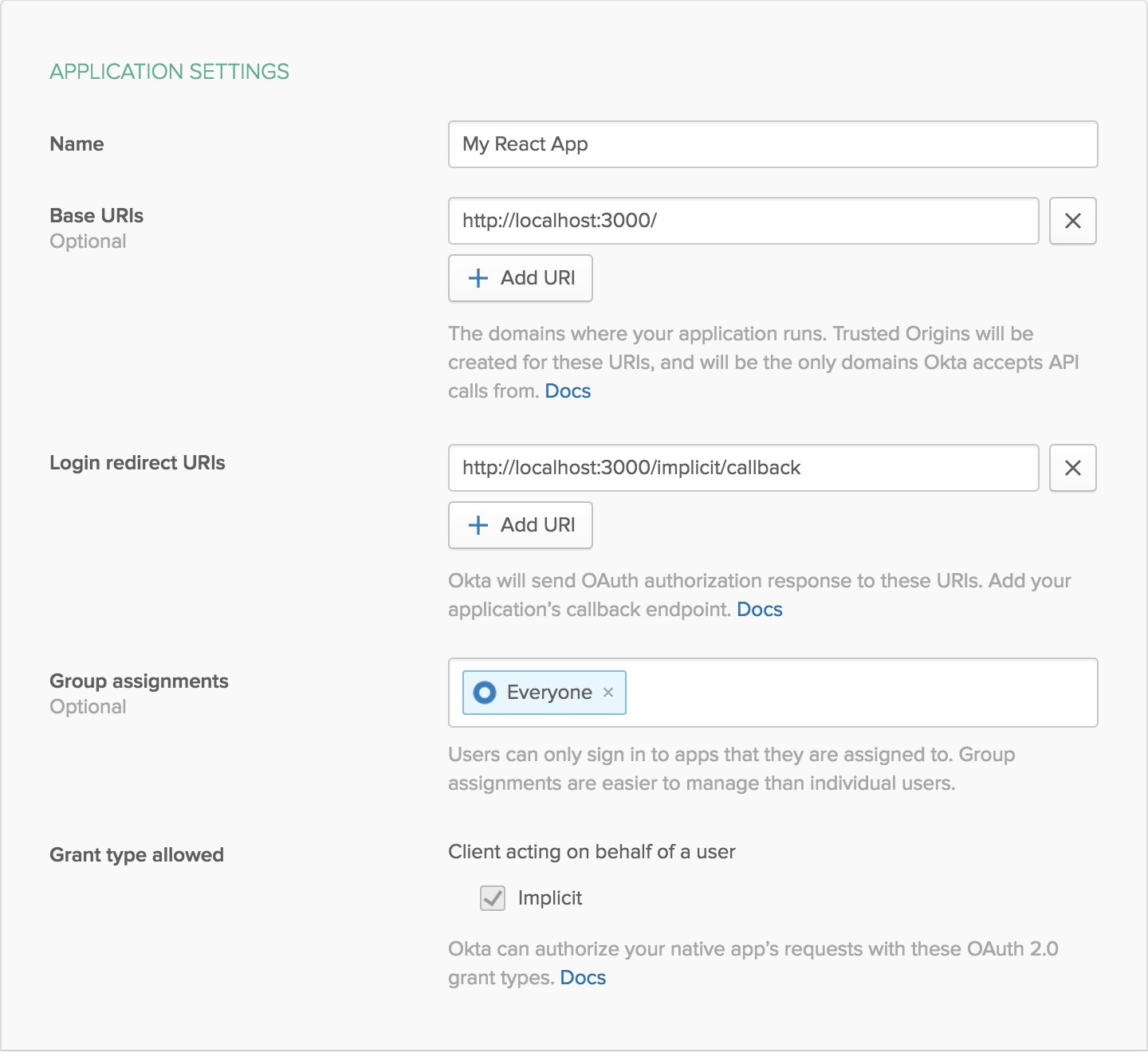
- Give your application a name (e.g. "My React App")
- Change the Base URI to
http://localhost:3000/and the Login redirect URI tohttp://localhost:3000/implicit/callback, then click Done - Save your Client ID for later
Your Okta application should have settings similar to the following:
Now create a file called .env.local in the project root and add the following variables, replacing the values with your own from the previous steps.
.env.local
REACT_APP_OKTA_CLIENT_ID={yourClientId}
REACT_APP_OKTA_ORG_URL=https://{yourOktaOrgUrl}Now you can run both the Node API server and the React frontend with the same command:
yarn startThis example uses the following libraries provided by Okta:
Please raise an issue if you find a problem with the example application, or visit our Okta Developer Forums. You can also email developers@okta.com if would like to create a support ticket.
Apache 2.0, see LICENSE.