使用本仓库的代码魔改合成大西瓜的要求是会运行python代码、会上传代码到github仓库。
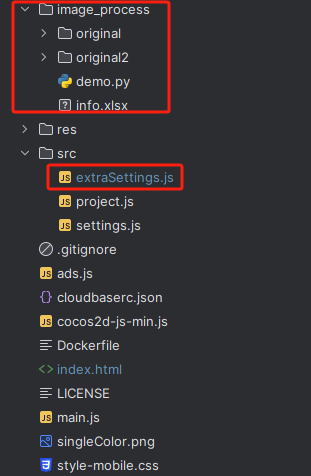
下载本仓库文件后,文件如下:
src/extraSetting.js中按需修改,要强调的是可以修改网页标题。
两种处理方式,本文提供python脚本自动处理。手动处理较为繁琐,请查询网络教程,或使用他人提供的在线大西瓜图片处理工具。
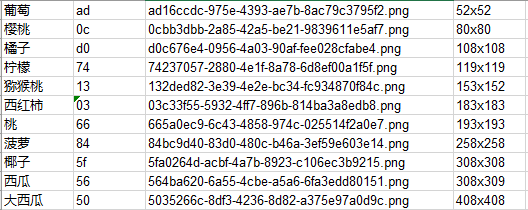
原本水果图片文件在res/raw-assets的位置、图片文件名等信息已按水果尺寸从小到大记录到image_process/info.xlsx中,具体如下。例如樱桃图片文件为res/raw-assets/0c/0cbb3dbb-2a85-42a5-be21-9839611e5af7.png。
定制水果图片为想要的图片,则需要将要定制的11张图片(对应11种水果)放到image_process/original,并按水果尺寸从小到大的顺序命名为1.jpg, 2.jpg..., 11.jpg。
注意,这些定制图片的尺寸最好是近似正方形,以免在后续图片处理中的缩放操作导致图片被拉伸,效果变差。
随后运行image_process/demo.py即可自动将这些图片修改到原本水果图片的位置。其中该python脚本将图片先缩放到对应的正方形尺寸,并裁剪成圆形。
略
-
下载并安装Node
-
进入命令行,检查npm是否安装成功
npm -v
-
命令行安装serve工具
npm i -g serve
-
从合成大西瓜文件夹进入命令行,启动serve
serve
成功后浏览器输访问localhost:5000即可
预览没问题后,可以开始部署上线。
-
首先代码要上传到github仓库。
-
随后使用4everland进行静态网页托管,并使用github注册即可。
-
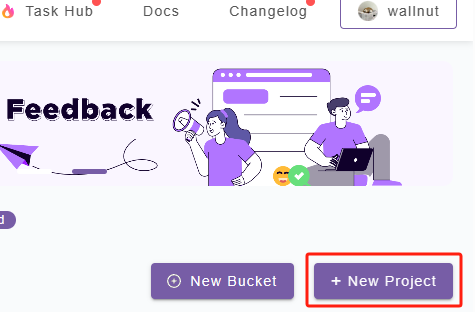
注册成功后,点击
new project,创建一个新项目 -
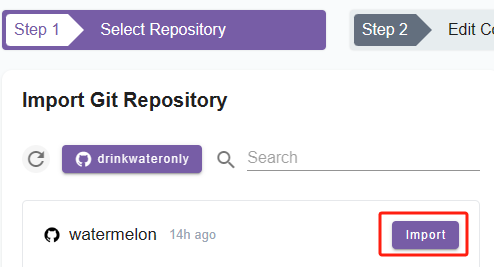
然后在step 1,import保存了合成大西瓜代码的github的仓库
-
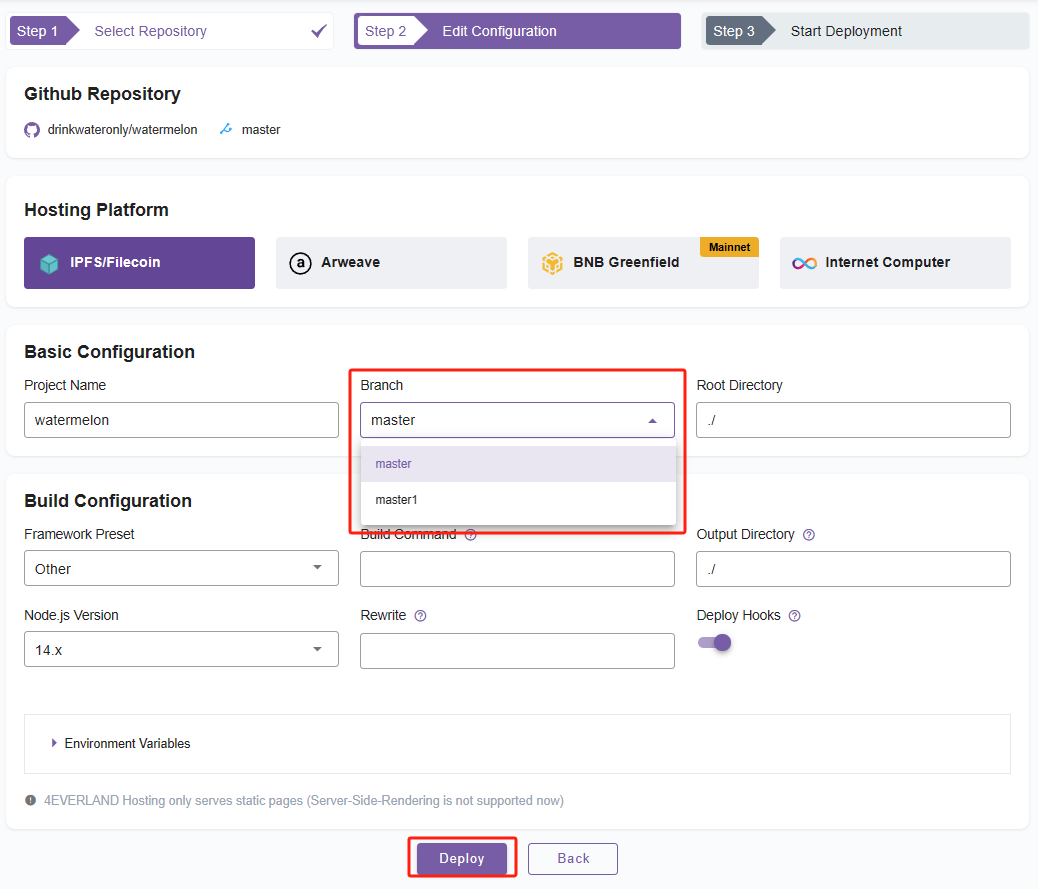
step2,可选仓库的branch,意味着可以定制不同的合成大西瓜,上传到同一个仓库的不同branch管理。此处使用默认的branch,直接deploy即可。

-
step3,耐心等待部署。完成后点击visit访问,并记录下url。首次加载该游戏可能比较慢。
-
拓展:
4everland注册就送了1G的静态网页托管空间,一个合成大西瓜也就十几m,所以合理地管理好仓库的branch,可以上线很多个合成大西瓜游戏。