A "snapshot test case" takes a configured UIView or CALayer and uses the
renderInContext: method to get an image snapshot of its contents. It
compares this snapshot to a "reference image" stored in your source code
repository and fails the test if the two images don't match.
At Facebook we write a lot of UI code. As you might imagine, each type of
feed story is rendered using a subclass of UIView. There are a lot of edge
cases that we want to handle correctly:
- What if there is more text than can fit in the space available?
- What if an image doesn't match the size of an image view?
- What should the highlighted state look like?
It's straightforward to test logic code, but less obvious how you should test views. You can do a lot of rectangle asserts, but these are hard to understand or visualize. Looking at an image diff shows you exactly what changed and how it will look to users.
We developed FBSnapshotTestCase to make snapshot tests easy.
-
Add the following lines to your Podfile:
target "Tests" do pod 'FBSnapshotTestCase' endIf you support iOS 7 use
FBSnapshotTestCase/Coreinstead, which doesn't contain Swift support.Replace "Tests" with the name of your test project.
-
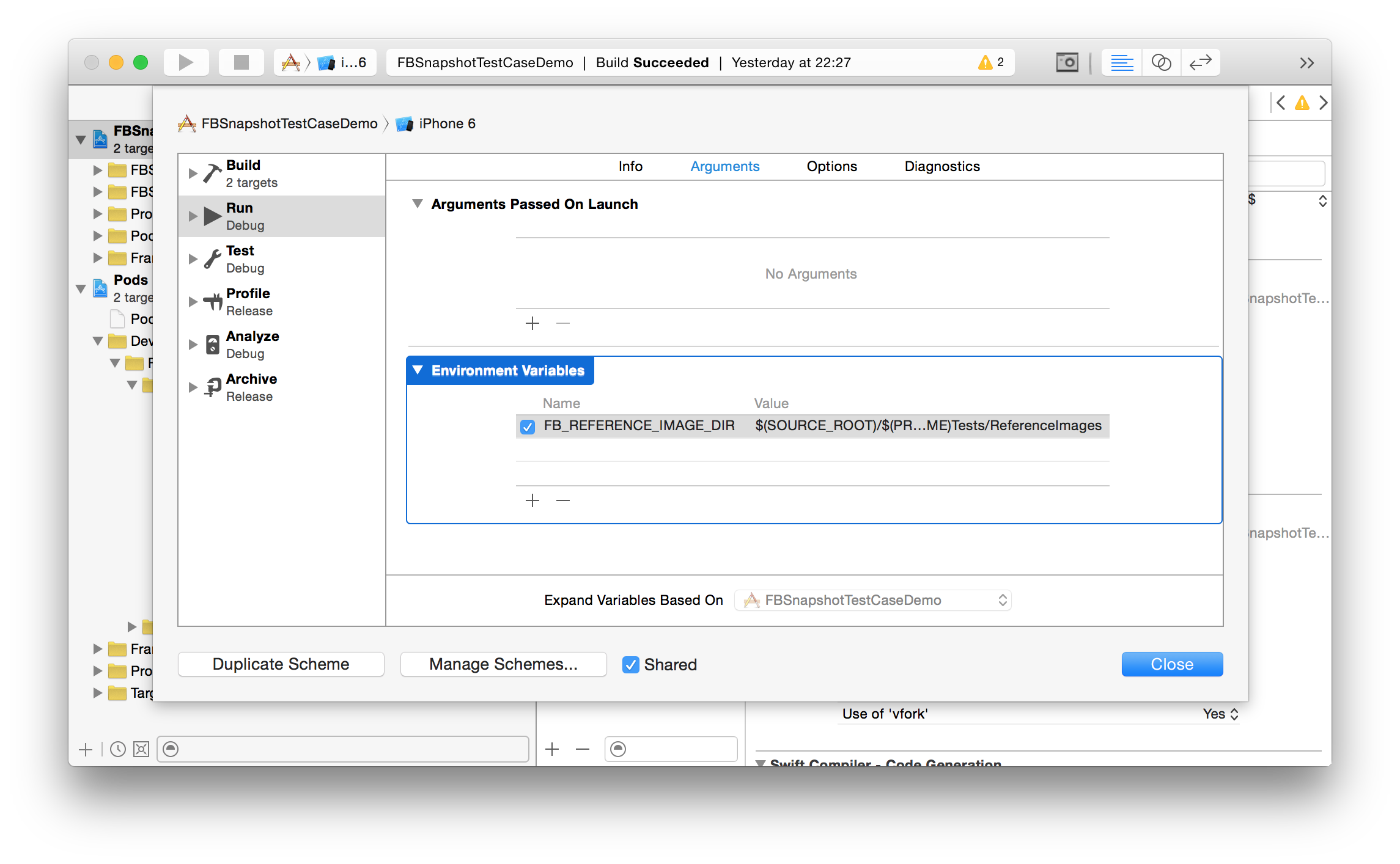
There are three ways of setting reference image directories, the recommended one is to define
FB_REFERENCE_IMAGE_DIRin your scheme. This should point to the directory where you want reference images to be stored. At Facebook, we normally use this:
| Name | Value |
|---|---|
FB_REFERENCE_IMAGE_DIR |
$(SOURCE_ROOT)/$(PROJECT_NAME)Tests/ReferenceImages |
- Subclass
FBSnapshotTestCaseinstead ofXCTestCase. - From within your test, use
FBSnapshotVerifyView. - Run the test once with
self.recordMode = YES;in the test's-setUpmethod. (This creates the reference images on disk.) - Remove the line enabling record mode and run the test.
- Automatically names reference images on disk according to test class and selector.
- Prints a descriptive error message to the console on failure. (Bonus: failure message includes a one-line command to see an image diff if you have Kaleidoscope installed.)
- Supply an optional "identifier" if you want to perform multiple snapshots in a single test method.
- Support for
CALayerviaFBSnapshotVerifyLayer. usesDrawViewHierarchyInRectto handle cases likeUIVisualEffect,UIAppearanceand Size Classes.isDeviceAgnosticto allow appending the device model (iPhone,iPad,iPod Touch, etc), OS version and screen size to the images (allowing to have multiple tests for the same «snapshot» for differentOSs and devices).
Your unit test must be an "application test", not a "logic test." (That is, it must be run within the Simulator so that it has access to UIKit.) In Xcode 5 and later new projects only offer application tests, but older projects will have separate targets for the two types.
FBSnapshotTestCase was written at Facebook by
Jonathan Dann with significant contributions by
Todd Krabach.
FBSnapshotTestCase is BSD-licensed. See LICENSE.