@firebaseui/ng-bootstrap - Angular Bootstrap UI library for firebase authentication powered by @ng-bootstrap
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support @firebaseui/ng-bootstrap by starring ⭐ and sharing it 📢
If you prefer to develop with material design rather than with bootstrap, please check this project ngx-auth-firebaseui
- @firebaseui/ng-bootstrap ❤️ ngx-auth-firebaseui | vs firebaseui-web
- Why to use @firebaseui/ng-bootstrap ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Features
- Examples
- Documentation
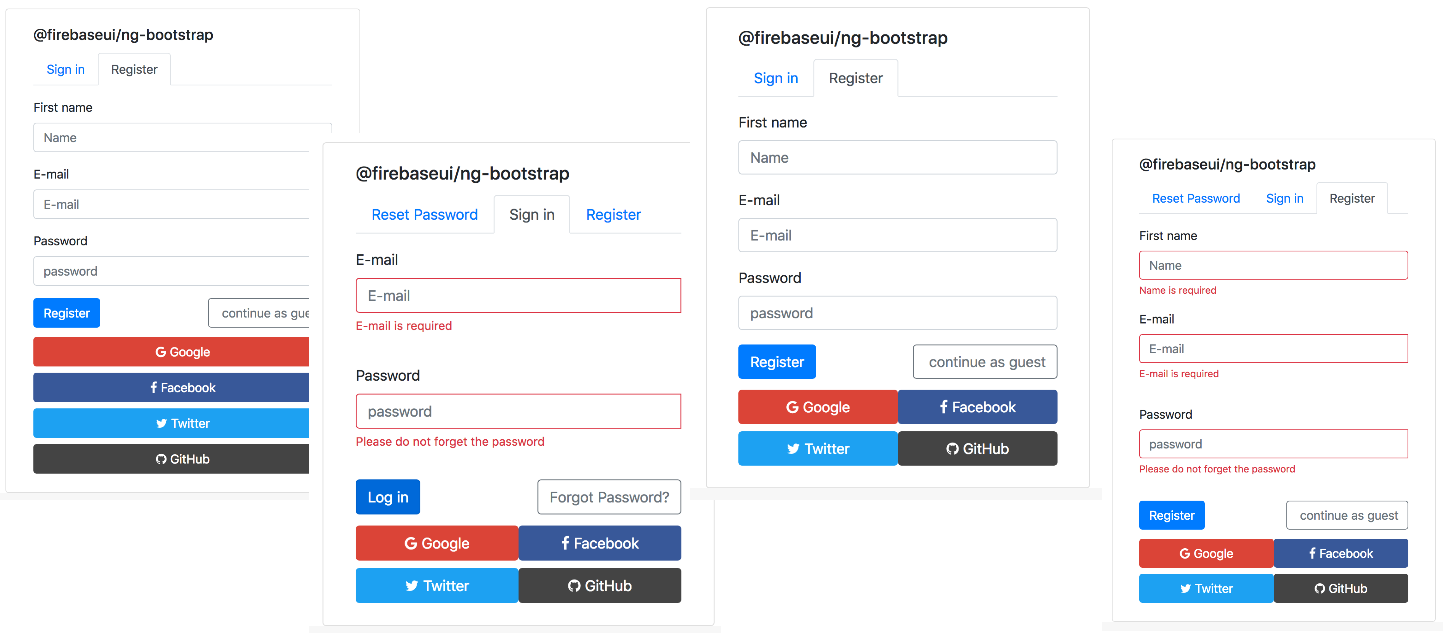
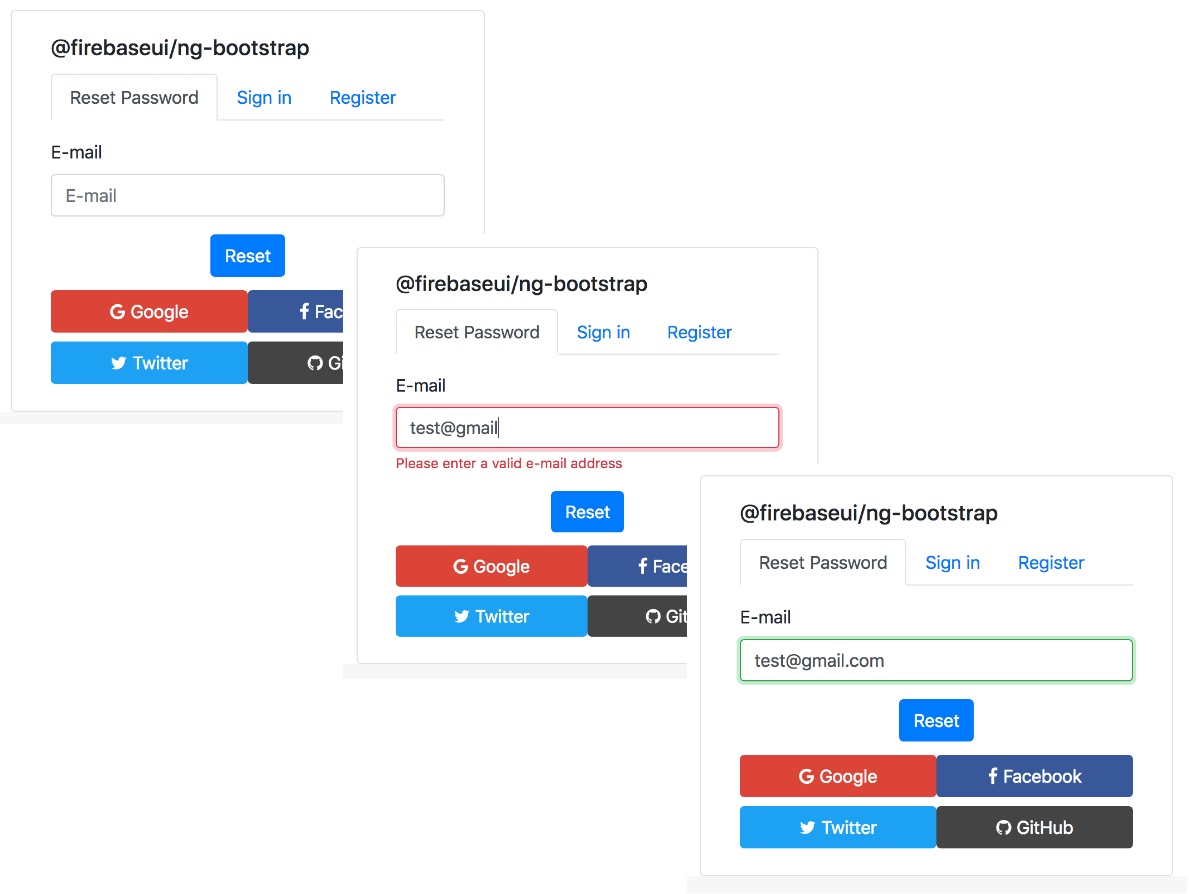
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Usage
- API
- Additional Requirements - font awesome icons
- Additional Requirements - assets
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
| Features | @firebaseui/ng-bootstrap | ngx-auth-firebaseui | firebaseui |
|---|---|---|---|
| Sign Up | ✔️ | ✔️ | ✔️ |
| Sign In | ✔️ | ✔️ | ✔️ |
| Sign In Anonymously | ✔️ | ✔️ | ❌ |
| Sign In with Google | ✔️ | ✔️ | ✔️ |
| Sign In with Facebook | ✔️ | ✔️ | ✔️ |
| Sign In with Twitter | ✔️ | ✔️ | ✔️ |
| Sign In with Github | ✔️ | ✔️ | ✔️ |
| Sign In with PhoneNumber | 🔜 | ❌ | ✔️ |
| Sign out | ✔️ | ✔️ | ❌ |
| Sign in/up progress indicator | ✔️ | ✔️ | ❌ |
| Password Strength indicator | 🔜 | ✔️ | ❌ |
| Forgot/Reset Password | ✔️ | ✔️ | ❌ |
| Delete account | 🔜 | ✔️ | ❌ |
| User Profile | 🔜 | ✔️ | ❌ |
| Check whether user's email is verified | 🔜 | ✔️ | ❌ |
| Edit user's display name (incl. validation) | 🔜 | ✔️ | ❌ |
| Edit user's email (incl. validation) | 🔜 | ✔️ | ❌ |
| Edit user's phone number (incl. validation) | 🔜 | ✔️ | ❌ |
| Configure your favorite auth provider in runtime | ✔️ | ✔️ | ❌ |
| Sync user'auth with Firestore read more | ✔️ | ✔️ | ❌ |
| Angular v2-6 friendly | ✔️ | ✔️ | ❌ |
| Internationalization (i18n) | 🔜 @angular v7 | 🔜 @angular v7 | ✔️ |
| Ionic/cordova support | 🔜 @firebaseui/ionic-auth | 🔜 @firebaseui/ionic-auth | ❌ |
| Real time form validation | ✔️ | ✔️ | ❌ |
| Easy to integrate | ✔️ | ✔️ | ❌ |
| Support Server Side Rendering | ✔️ | ✔️ | ❌ |
| Support SPA without further config | ✔️ | ✔️ | ❌ |
| Support Safari private browsing | ✔️ | ✔️ | ❌ |
| AWESOME | 🔜 | ✔️ |
- 💝 it uses a responsive and accessible web design UX/UI from twitter bootstrap concepts and components (supporting desktop and mobile view).
- 💄 pick up your own theme! change the primary, secondary and danger colors whenever you need (e.g to support light and dark themes) via scss - bootstrap
- 🚢 super easy to use with an angular based project (project that is created with the angular-cli)
- 🔜 optional configuration
- 🔜 configure your authentication providers in runtime
- ♻️ reusable components for every project that needs an authentication with a firebase project/app.
- 🔜 built in feedback mechanism in form of a alert when an error or any important event occurred.
- 🔜 ability to sign out or even to delete totally the account
- 👻 your client does not want to create an account in your project? Let him to sign in anonymously!
- 🔜 user profile component to display user's data using via
ngb-auth-firebaseui-user - ⚡ update user profile as feature
- 🔥 Sync user's authentication with FIRESTORE AUTOMATICALLY
- 💪 Forgot Password feature! Go and let your users to recover their passwords easily
- 🎉 Supports SSR - Server Side Rendering
<ngb-auth-firebaseui>used for the authentication process- 🔜
<ngb-auth-firebaseui-providers>used to display only buttons for providers like googe, facebook, twitter and github - 🔜
<ngb-auth-firebaseui-user>used to display/edit the data of the current authenticated user
- anonymously
- email and password (traditional)
- github
- phone number 🔜
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using ngb-material-password-strength 🔜
- forgot/reset password 🔜
- sending email verifications
- delete user's account 🔜
- edit user's profile like email, name, (profile picture 🔜) and phone number 🔜
- firestore auto sync 🔥
- Try it out
if(issues || feedback || you_need_more_features){
// send me an email -> to: anthony.na@hotmail.de
}- Angular (requires)
- bootstrap - v4
- ng-bootstrap - v4
- @angular/fire - v5
- firebase - v5.x
- font-awesome - v4.x
- angular forms - v7.x
- angular animations - v7.x
npm install --save @ng-bootstrap/ng-bootstrap bootstrap @angular/fire firebase font-awesome @angular/forms @angular/animationsInstall above dependencies via npm.
Now install @firebaseui/ng-bootstrap via:
npm install --save @firebaseui/ng-bootstrapNote:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@firebaseui/ng-bootstrap:
map: {
'@firebaseui/ng-bootstrap': 'node_modules/@firebaseui/ng-bootstrap/bundles/@firebaseui/ng-bootstrap.umd.js',
}Once installed you need to import the main module:
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgbAuthFirebaseUIModule.forRoot()):
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgbAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import NgbAuthFirebaseUIModule:
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgbAuthFirebaseUIModule, ...],
})
export class OtherModule {
}<!-- You can now use the library component in app.component.html -->
<ngb-auth-firebaseui (onSuccess)="printUser($event)"
(onError)="printError()">
</ngb-auth-firebaseui>or
<!-- or simply in the app.component.ts -->
@Component({
selector: 'app',
template: `
<ngb-auth-firebaseui (onSuccess)="printUser($event)" (onError)="printError()"></ngb-auth-firebaseui>`
})
class AppComponent {
printUser(event) {
console.log(event);
}
printError(event) {
console.error(event);
}
}<!-- You can now use the library component in app.component.html -->
<ngb-auth-firebaseui-providers layout="column"></ngb-auth-firebaseui-providers>| option | bind | type | default | description |
|---|---|---|---|---|
| guestEnabled | Input() | boolean | true |
whether the user can sign in and continue as guest |
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google |
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted! |
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted! |
<ngb-auth-firebaseui [guestEnabled]="false"
(onSuccess)="printUser($event)"
(onError)="printError($event)">
</ngb-auth-firebaseui>How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
import {OnInit} from '@angular/core';
import {AuthProvider} from '@firebaseui/ng-bootstrap';
export class ExampleComponent implements OnInit {
providers = AuthProvider;
ngOnInit() {
}
}in your template -->
<ngb-auth-firebaseui
[providers]="[providers.Google, providers.Facebook, providers.Twitter]"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngb-auth-firebaseui>or
<ngb-auth-firebaseui
[providers]="['google', 'facebook', 'twitter']"
(onSuccess)="printUser($event)"
(onError)="printError()">
</ngb-auth-firebaseui>- clone this repo by running
$ git clone https://github.com/firebaseui/ng-bootstrap.git- link the ngb-auth-firebaseui package use gulp globally
$ gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run build- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/pages
- @angular-material-extensions/link-preview
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/combination-generator
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)