⛵ a android ring view that can sweep angle
implementation 'org.ithot.android.view:ring:0.2.3'- XML
<org.ithot.android.view.RingView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
app:animateDuration="2000"
app:animateType="decelerate"
app:backgroundColor="#DADADE"
app:foregroundColor="#00BCD3"
app:shadowColor="#33333333"
app:shadowEnable="true"
app:shadowRadius="10"
app:touchable="true"
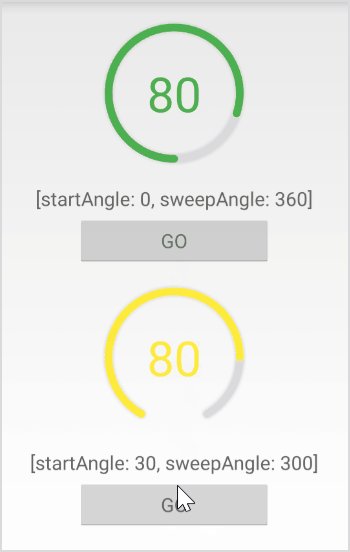
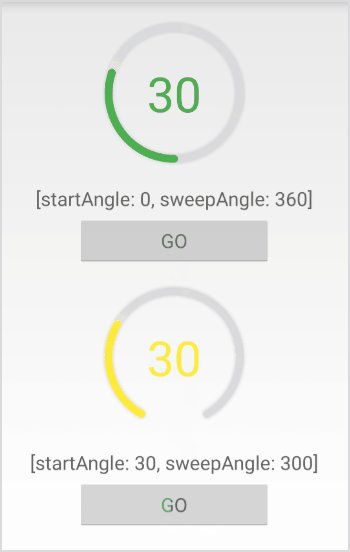
app:startAngle="120"
app:strokeCap="round"
app:strokeWidth="8dp"
app:sweepAngle="300" />- Code
RingView rv = (RingView)findViewById(R.id.ring_view);
// set progress - true is animated
rv.go(20, true);
// set prgress range mapped
rv.go(10, -20, 30, true);
// set progress callback
rv.setCallback(new AVCallback() {
// progress 0~100
@Override
public void step(int progress) {
}
});
// set range mapped progress callback [0, 100] map to => [-20, 30]
rv.setCallback(new AVRangeMapCallback(-20, 30) {
// progress -20~30
@Override
public void step(int progress) {
}
});| name | type | sample | description |
|---|---|---|---|
| strokeWidth | reference dimension |
8dp @dimen/ | the ring width |
| backgroundColor | reference color |
#DADADE @color/ | the background color of the ring |
| foregroundColor | reference color |
#00BCD3 @color/ | the foreground color of the ring |
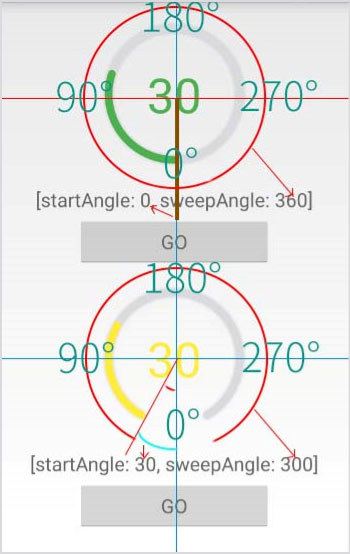
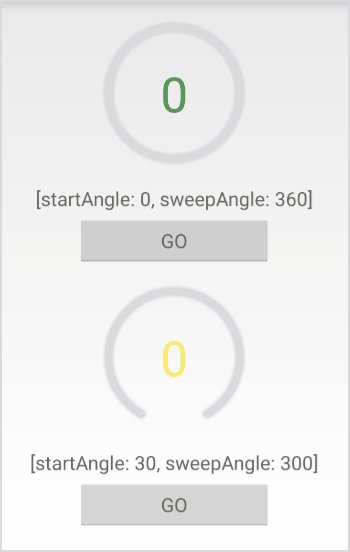
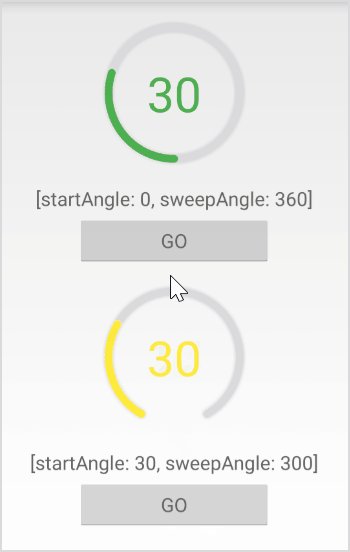
| startAngle | integer |
0~360 | the start angle of the ring |
| animateDuration | integer |
number | the duration of the animation as the circle changes its progress |
| sweepAngle | integer |
0~360 | the sweep angle of the ring |
| shadowRadius | integer |
number | the shadow radius of the ring |
| onStep | string reference |
onStep @string/ | if not setCallback then you can config onStep (see example) |
| shadowEnable | boolean |
true false | shadow enabled |
| touchable | boolean |
true false | enable touch control |
| shadowColor | reference color |
#33333333 @color/ | the color of shadow |
| animateType | enum |
linear accelerate decelerate | animation interceptor |
| strokeCap | enum |
round butt square | paint cap ● round ▎butt ■ square |