ngx-auth-firebaseui - Open Source Library for Angular Web Apps to integrate a material user interface for firebase authentication.
Angular UI component for firebase authentication. This library is an angular module (including angular components and services) that allows to authenticate your users with your firebase project. NgxAuthFirebseUI is compatible with angular material and angular flexLayout. If you need me to support bootstrap please provide a PR.
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support ngx-auth-firebaseui by starring ⭐ and sharing it 📢
- ngx-auth-firebaseui vs firebaseui-web
- Why to use ngx-auth-firebaseui ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Features
- Examples
- Documentation
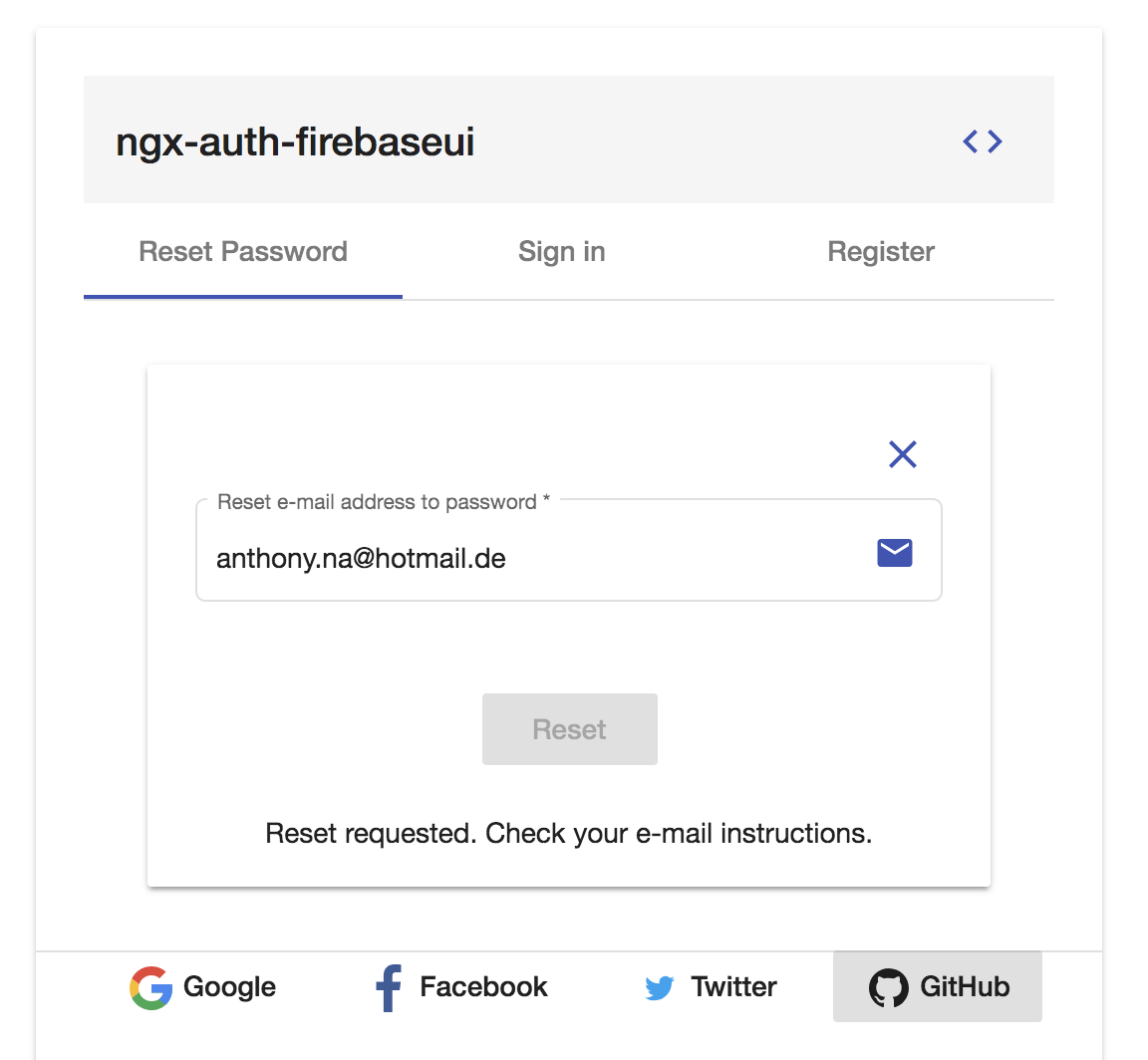
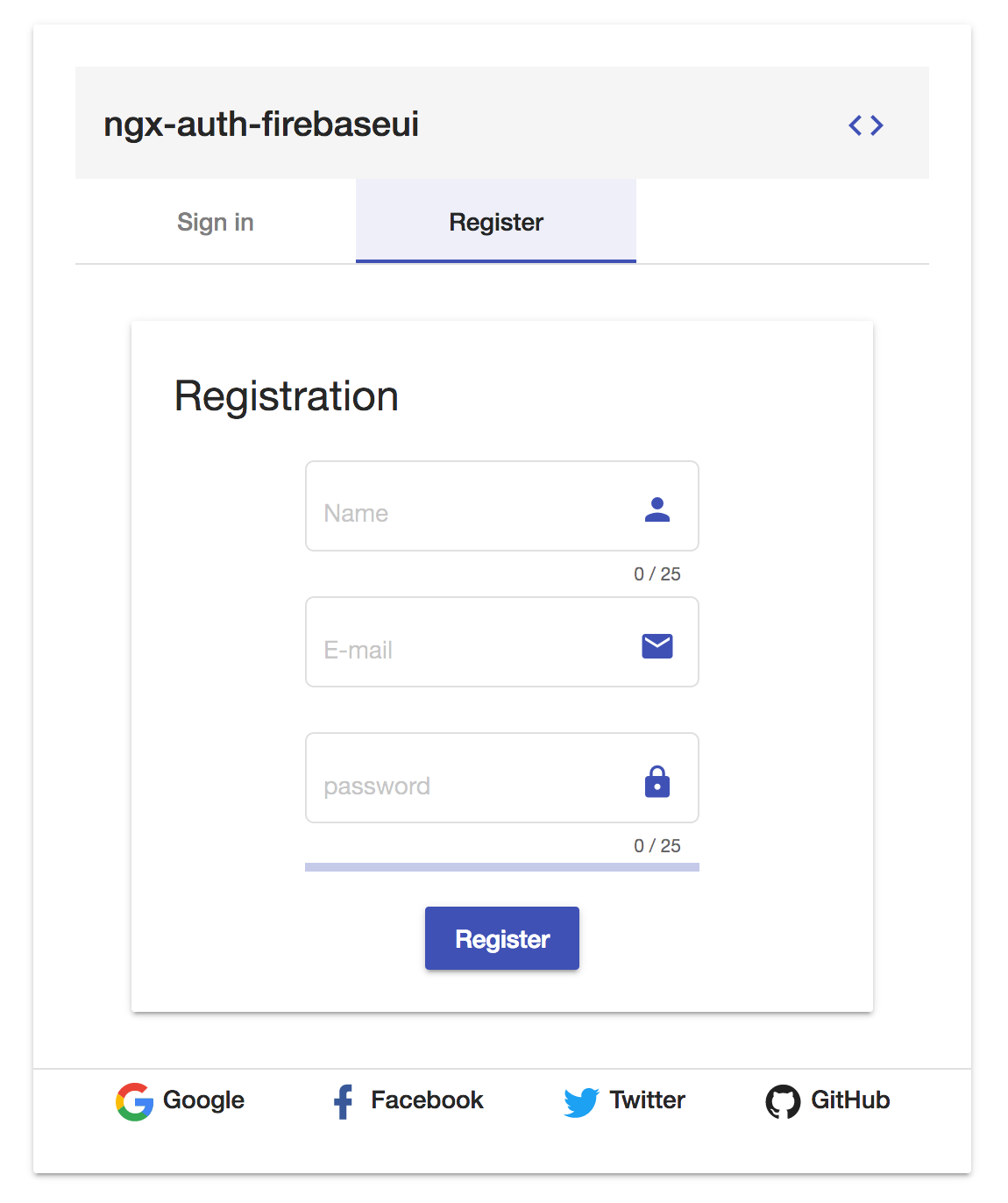
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Usage
- API
- Additional Requirements - material (Include a theme)
- Additional Requirements - material icons
- Additional Requirements - assets
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
| Features | ngx-auth-firebaseui | firebaseui |
|---|---|---|
| Sign Up | ✔️ | ✔️ |
| Sign In | ✔️ | ✔️ |
| Sign In Anonymously | ✔️ | ❌ |
| Sign In with Google | ✔️ | ✔️ |
| Sign In with Facebook | ✔️ | ✔️ |
| Sign In with Twitter | ✔️ | ✔️ |
| Sign In with Github | ✔️ | ✔️ |
| Sign In with PhoneNumber | ❌ | ✔️ |
| Sign out | ✔️ | ❌ |
| Sign in/up progress indicator | ✔️ | ❌ |
| Password Strength indicator | ✔️ | ❌ |
| Forgot/Reset Password | ✔️ | ❌ |
| Delete account | ✔️ | ❌ |
| User Profile | ✔️ | ❌ |
| Check whether user's email is verified | ✔️ | ❌ |
| Edit user's display name (incl. validation) | ✔️ | ❌ |
| Edit user's email (incl. validation) | ✔️ | ❌ |
| Edit user's phone number (incl. validation) | ✔️ | ❌ |
| Configure your favorite auth provider in runtime | ✔️ | ❌ |
| Sync user'auth with Firestore read more | ✔️ | ❌ |
| Angular v2-6 friendly | ✔️ | ❌ |
| Internationalization (i18n) | 🔜 | ✔️ |
| Ionic/cordova support | 🔜 @firebaseui/ionic-auth | ❌ |
| Real time form validation | ✔️ | ❌ |
| Easy to integrate | ✔️ | ❌ |
| Support Server Side Rendering | ✔️ | ❌ |
| Support SPA without further config | ✔️ | ❌ |
| Support Safari private browsing | ✔️ | ❌ |
| AWESOME | ✔️ |
- 💝 it uses a responsive and accessible web design UX/UI from google material concepts and components (supporting desktop and mobile view).
- 💄 pick up your own theme! change the primary, accent and warn colors whenever you need (e.g to support light and dark themes)
- 🚢 super easy to use with an angular based project (project that is created with the angular-cli)
- 🔜 optional configuration
- ♻️ configure your authentication providers in runtime
- ♻️ reusable components for every project that needs an authentication with a firebase project/app.
- 🛃 built in feedback mechanism in form of a snackbar when an error or any important event occurred.
- 🆘 ability to sign out or even to delete totally the account
- 👻 your client does not want to create an account in your project? Let him to sign in anonymously!
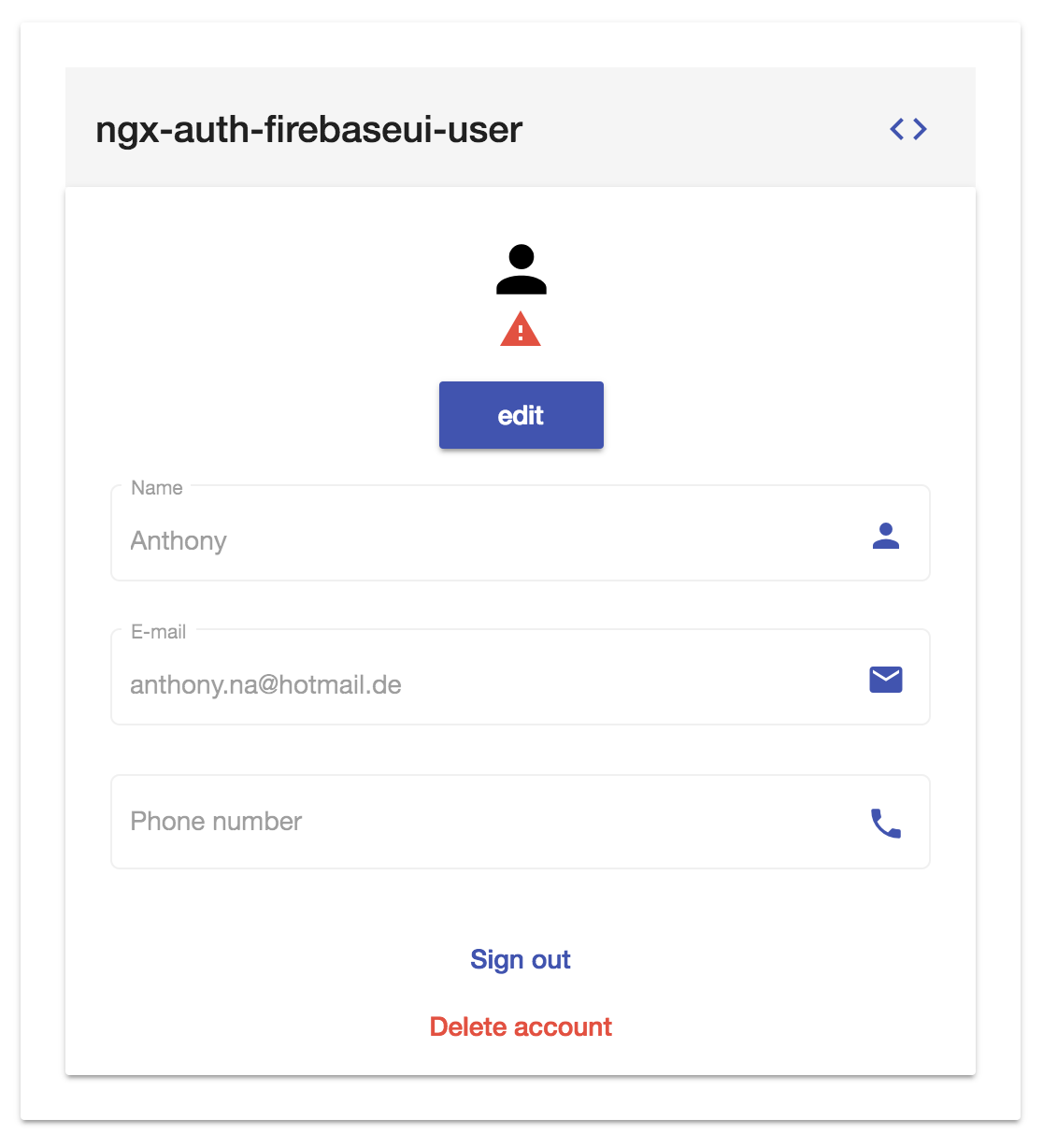
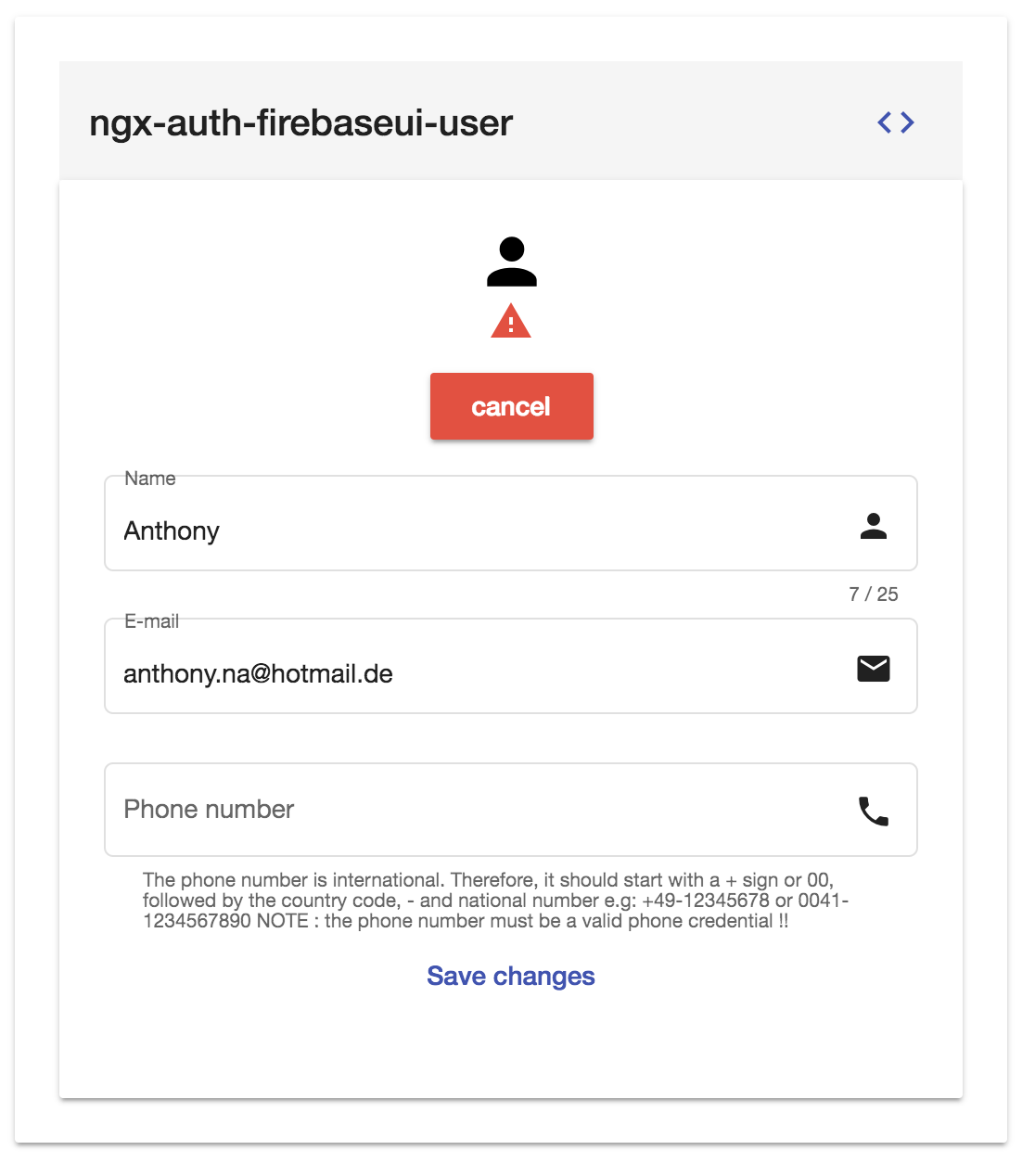
- 👥 user profile component to display user's data using via
ngx-auth-firebaseui-user - ⚡ update user profile as feature
- 🔥 Sync user's authentication with FIRESTORE AUTOMATICALLY
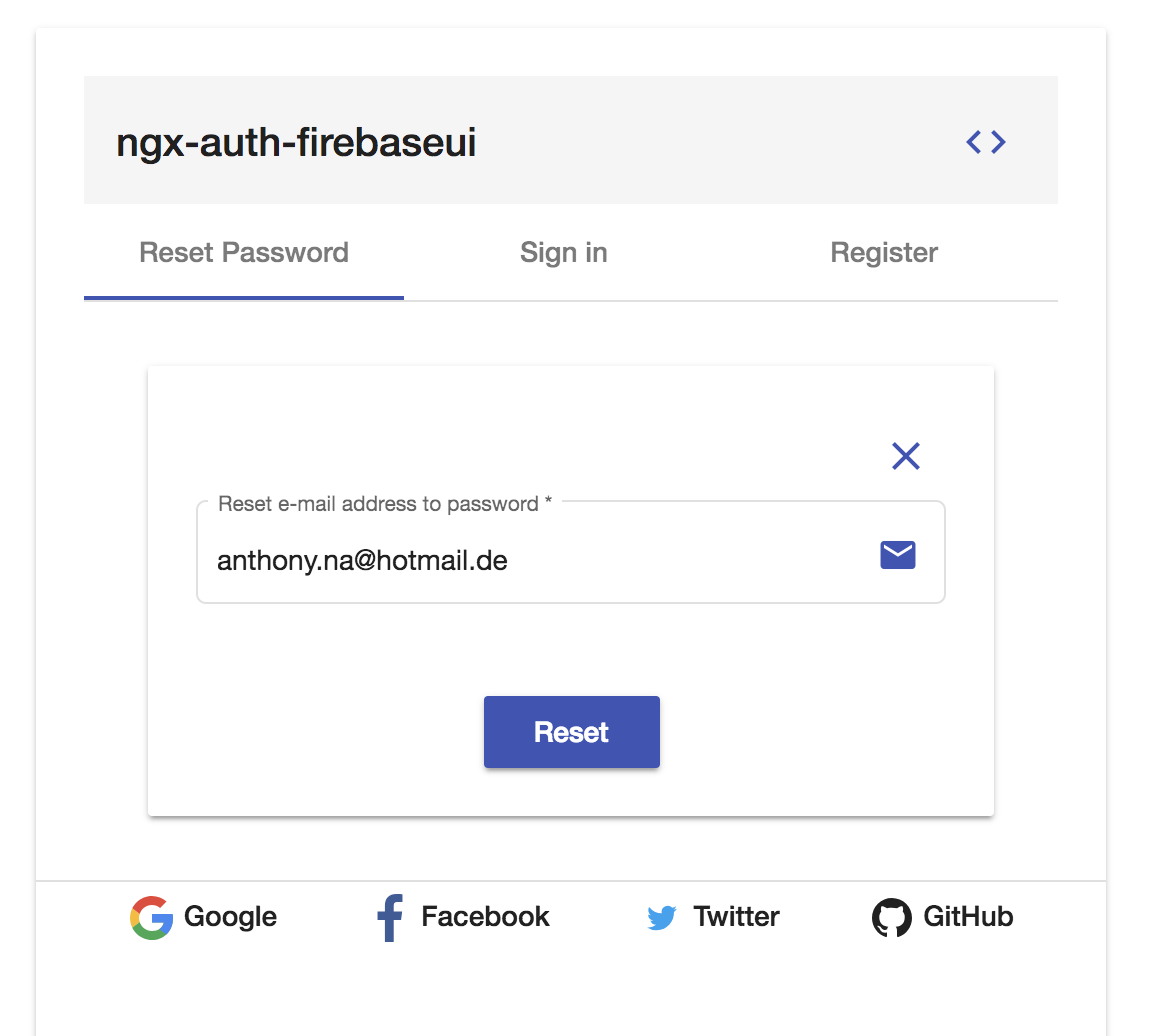
- 💪 Forgot Password feature! Go and let your users to recover their passwords easily
- 🎉 Supports SSR - Server Side Rendering
<ngx-auth-firebaseui>used for the authentication process<ngx-auth-firebaseui-providers>used to display only buttons for providers like googe, facebook, twitter and github<ngx-auth-firebaseui-user>used to display/edit the data of the current authenticated user
- anonymously
- email and password (traditional)
- github
- phone number 🔜
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using ngx-material-password-strength
- forgot/reset password
- sending email verifications
- delete user's account
- edit user's profile like email, name, (profile picture 🔜) and phone number
- firestore auto sync 🔥
- angular material theme
- angular material icons
- angular cdk - v6.x
- angular material - v6.x
- angular forms - v6.x
- angular animations - v6.x
- angular flex-layout v6.0.0-beta.15
- angularfire2 - v5.0.0-rc.10.0
- firebase - v5.x
the full tutorial guide can be found here
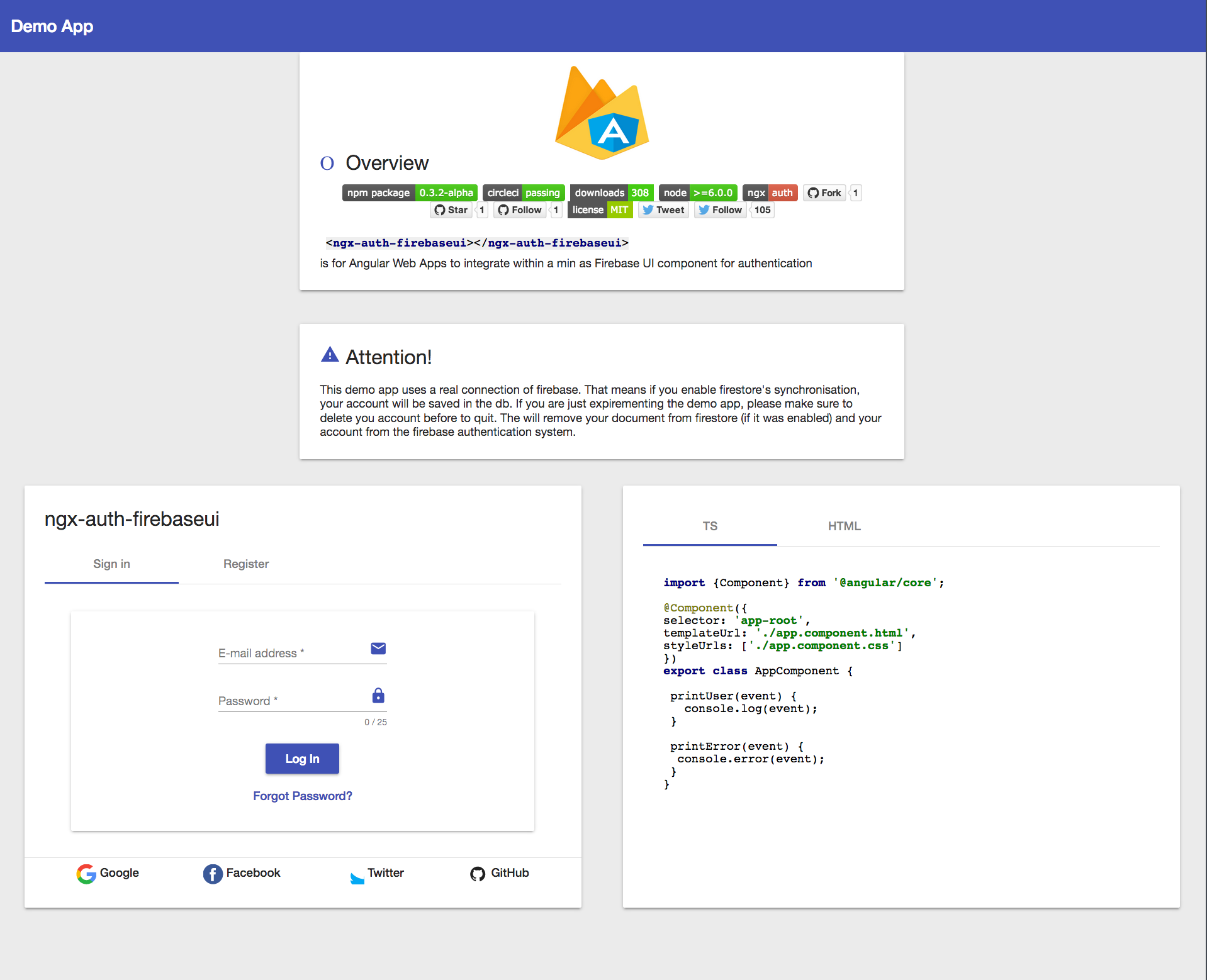
- Try it out
if(issues || feedback || you_need_more_features){
// send me an email -> to: anthony.na@hotmail.de
}here are some features, the rest is coming 🔜
take a look at live example with firestore's synchronization here
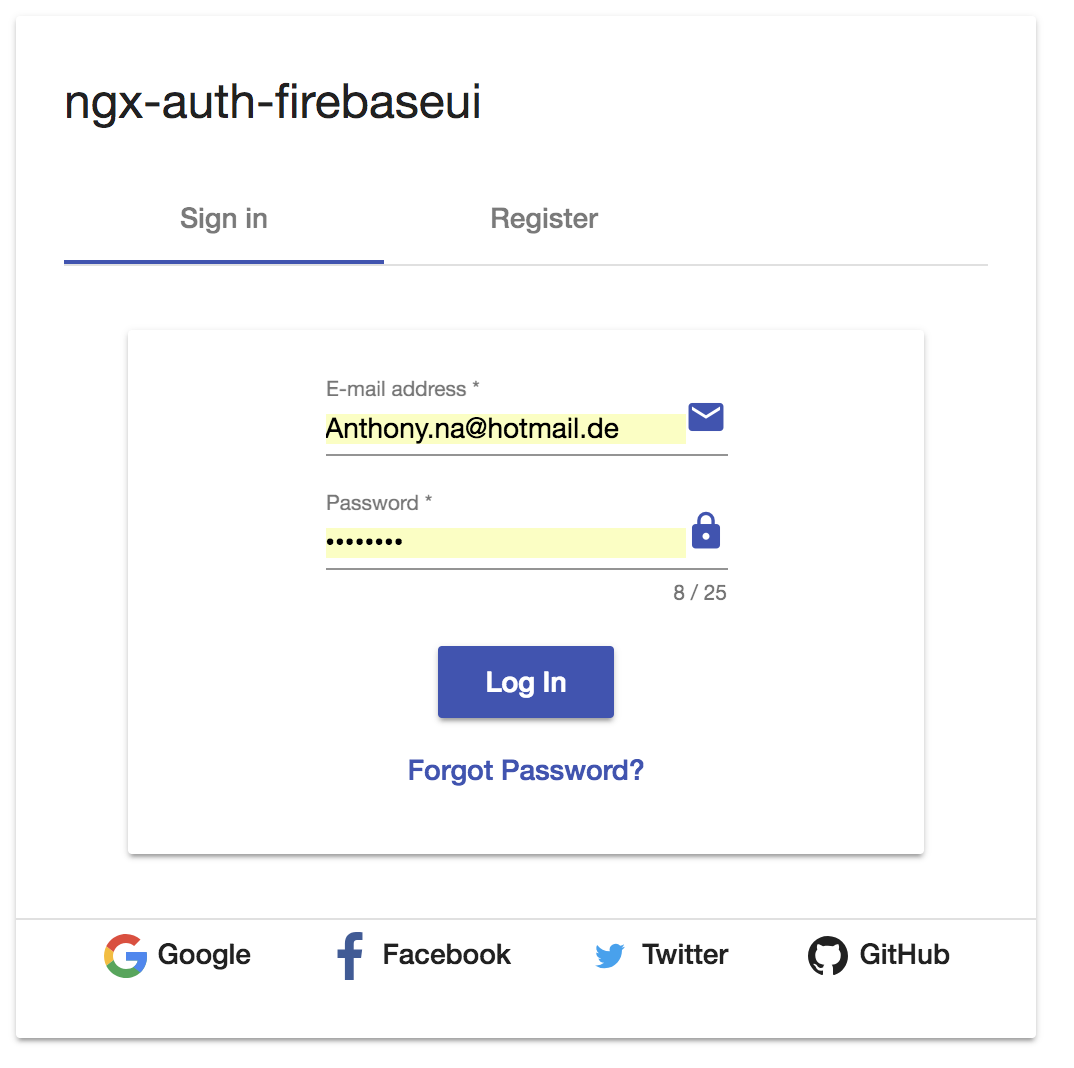
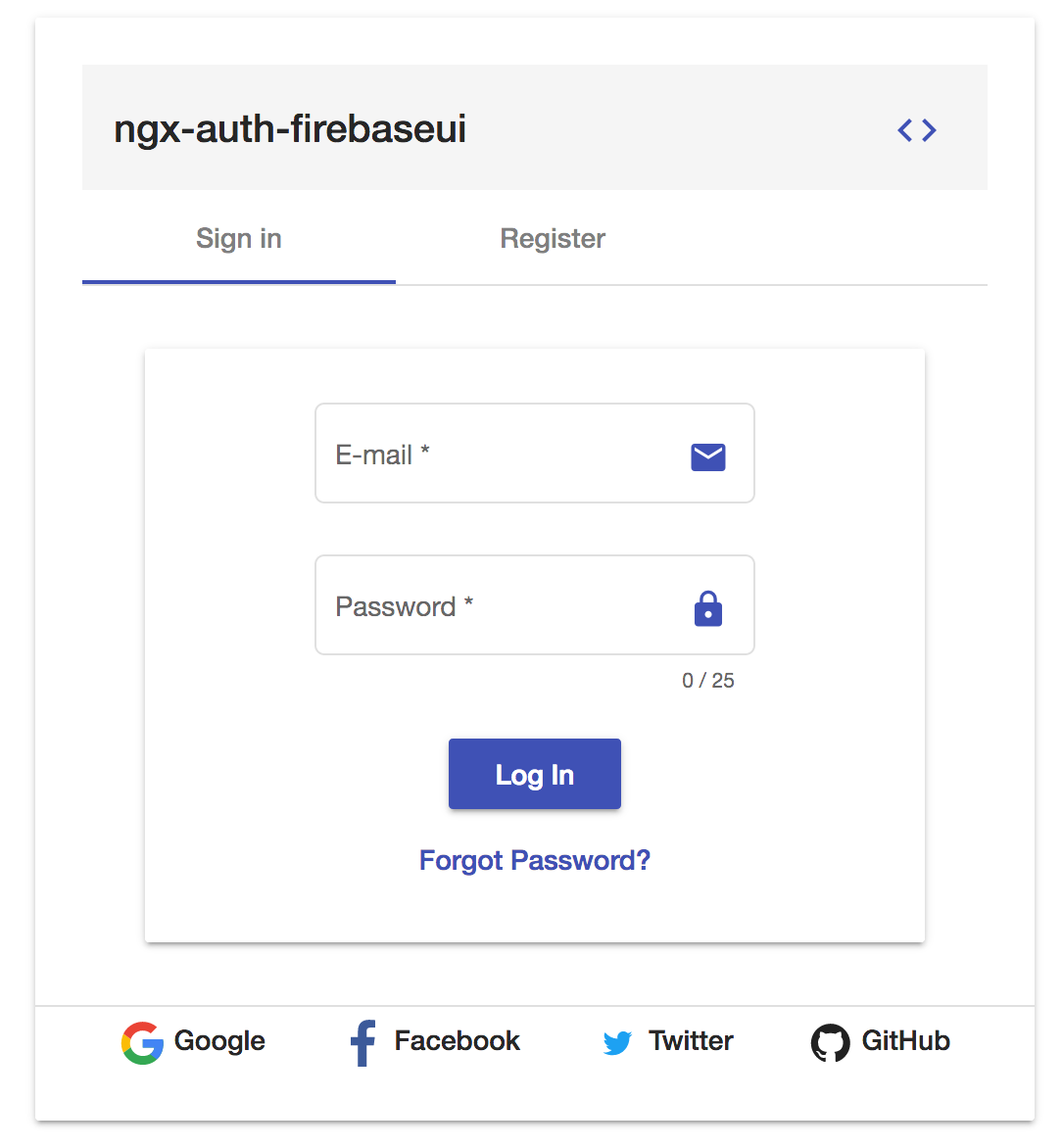
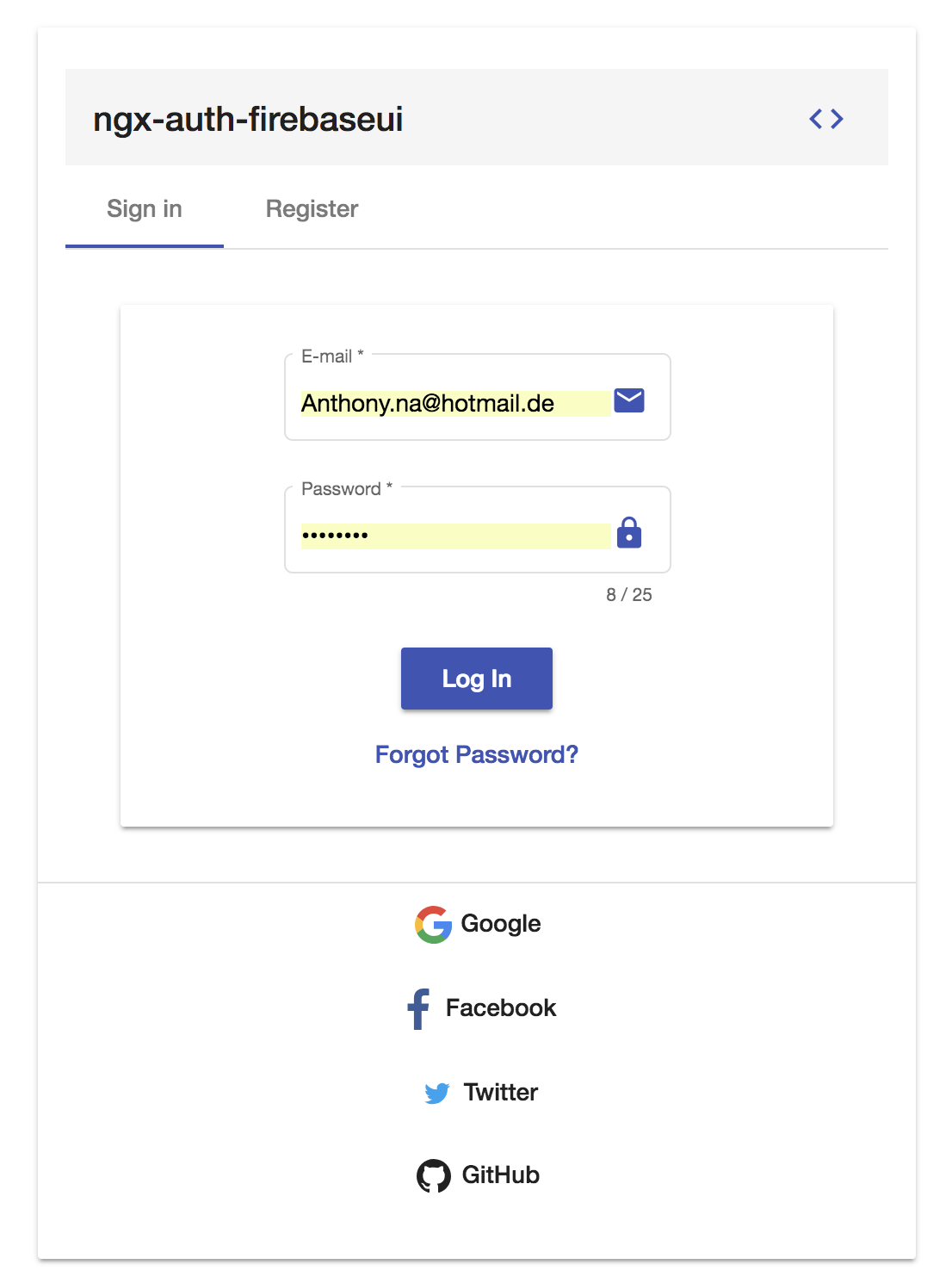
- sign in

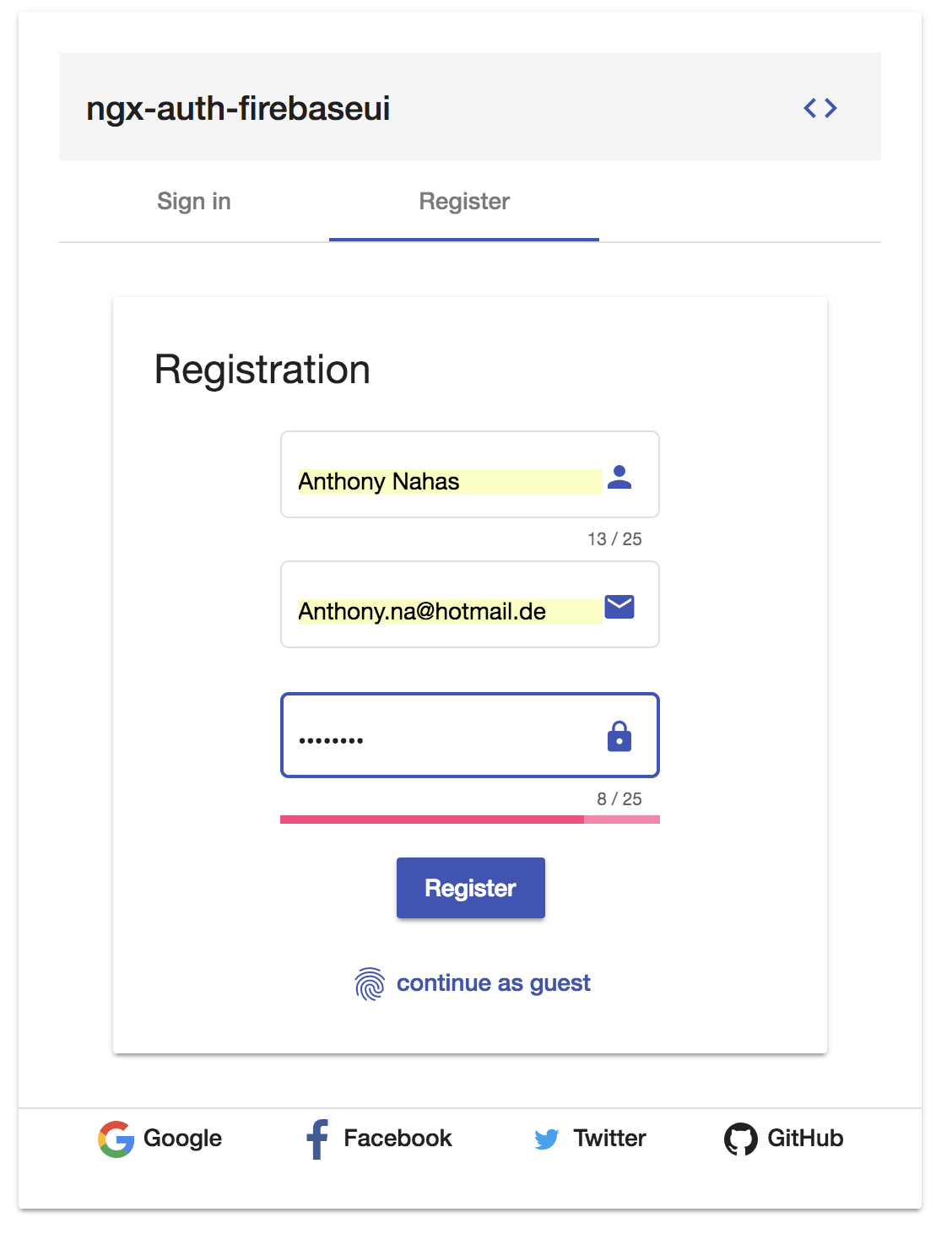
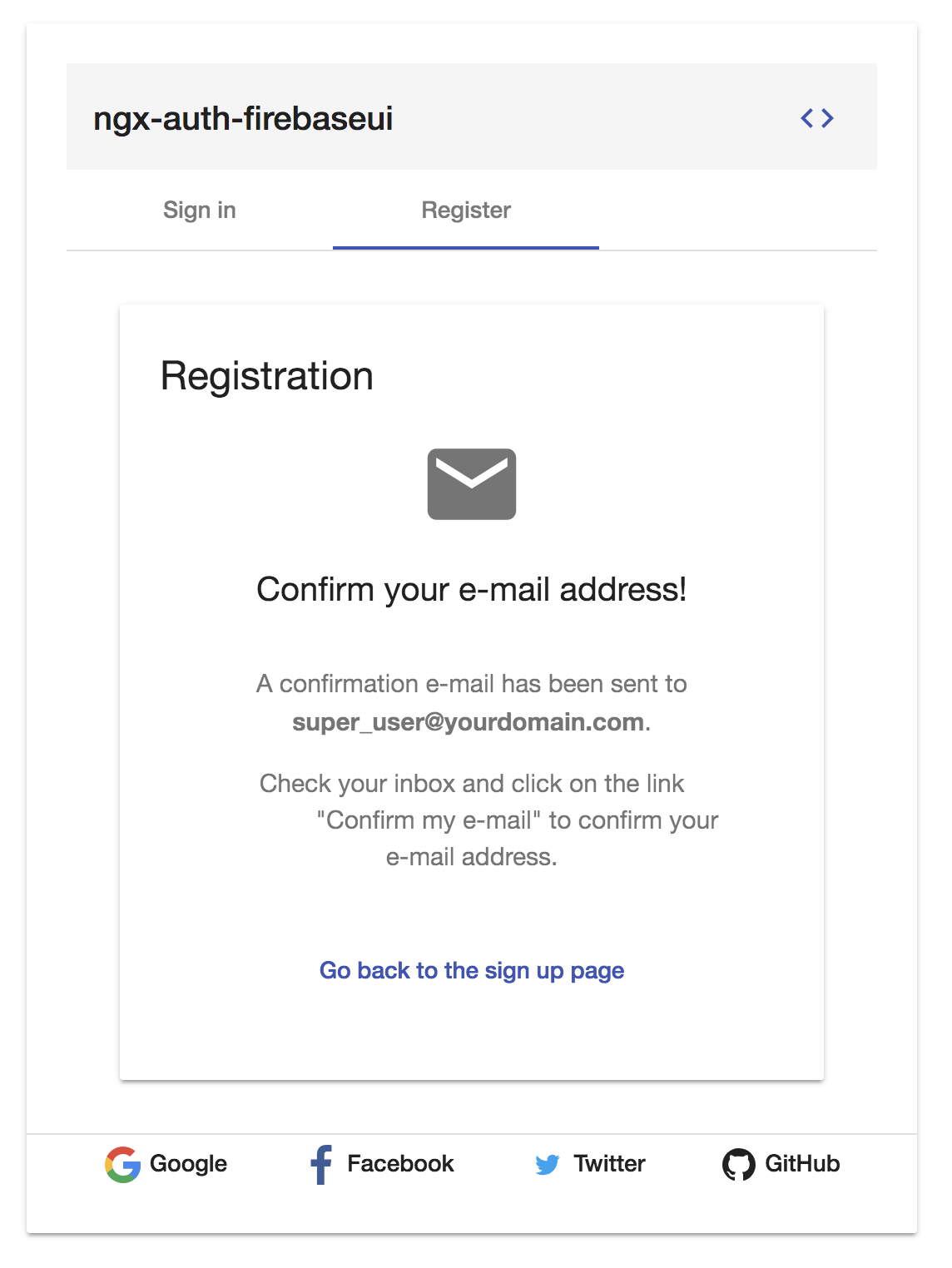
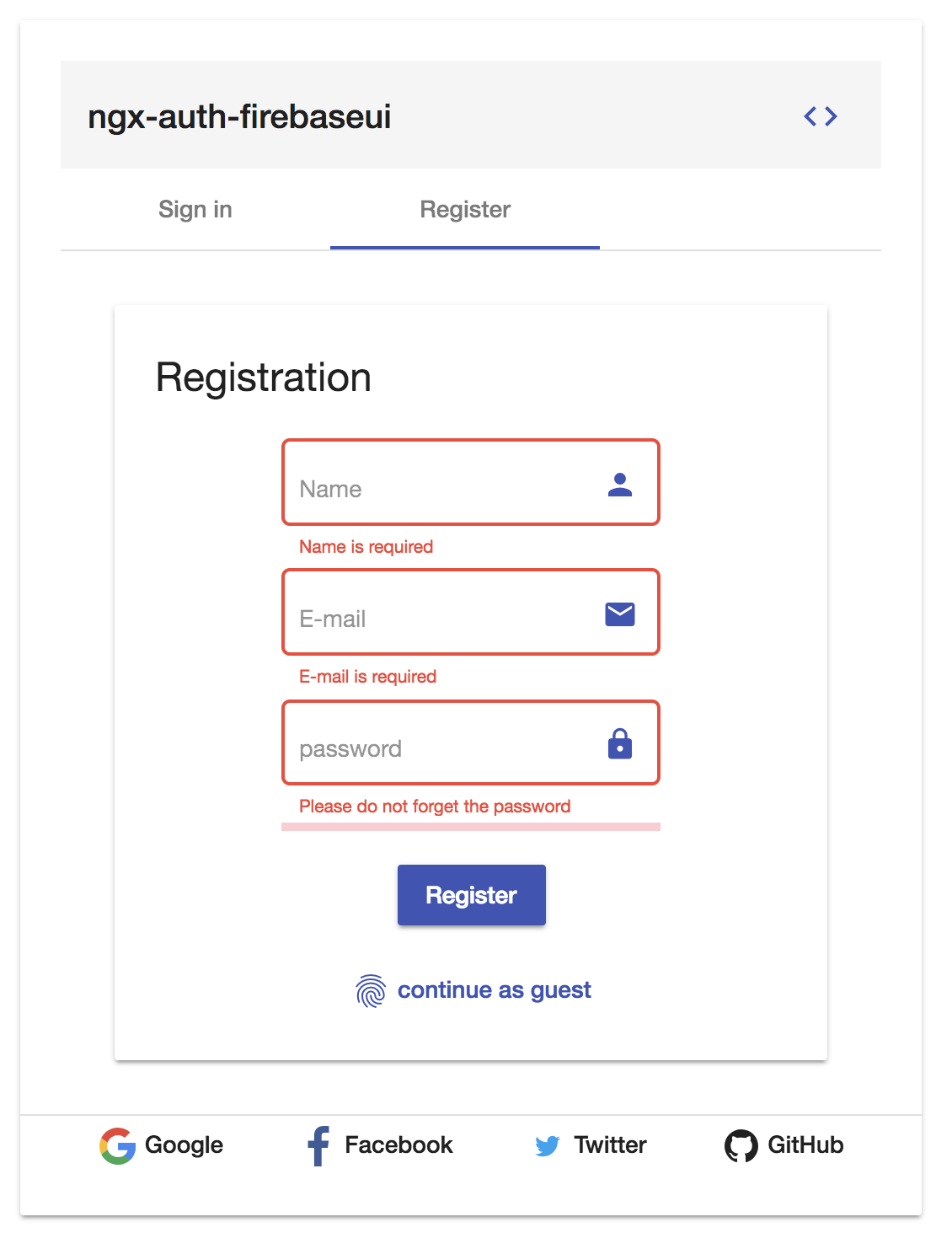
- Sign up - registration




Please note: when the view port is getting too small, the layout will be
automatically change to column


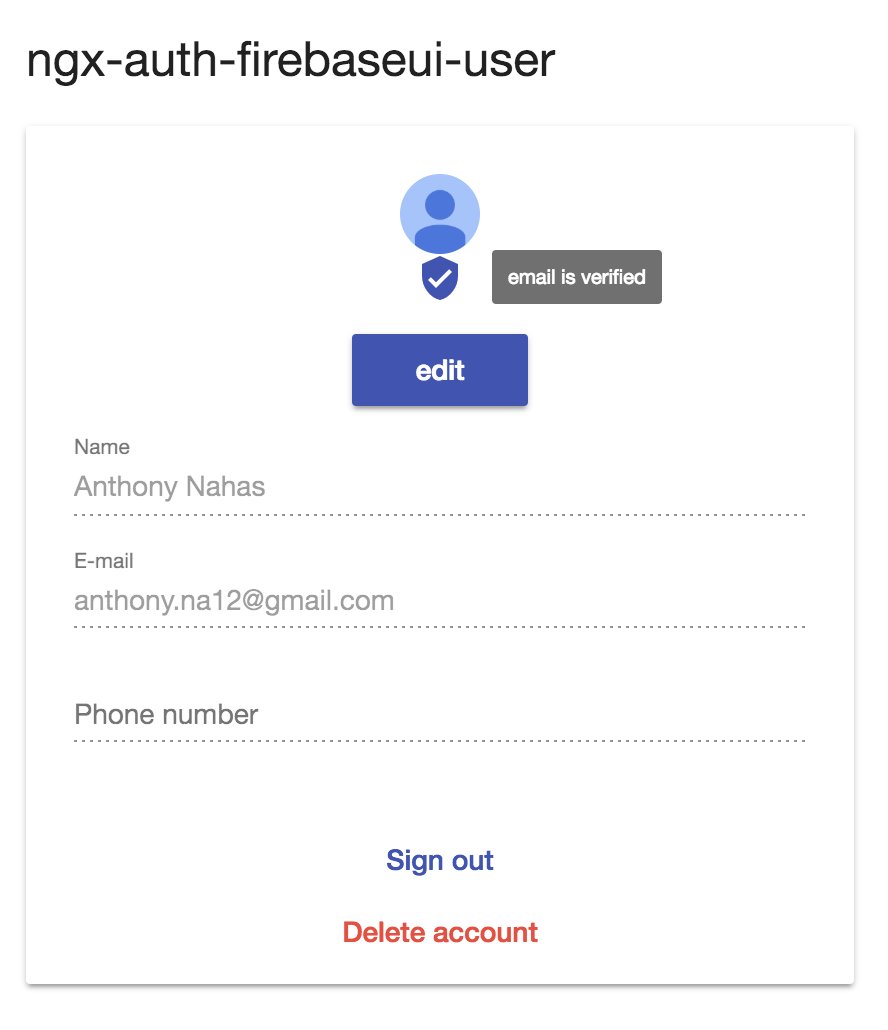
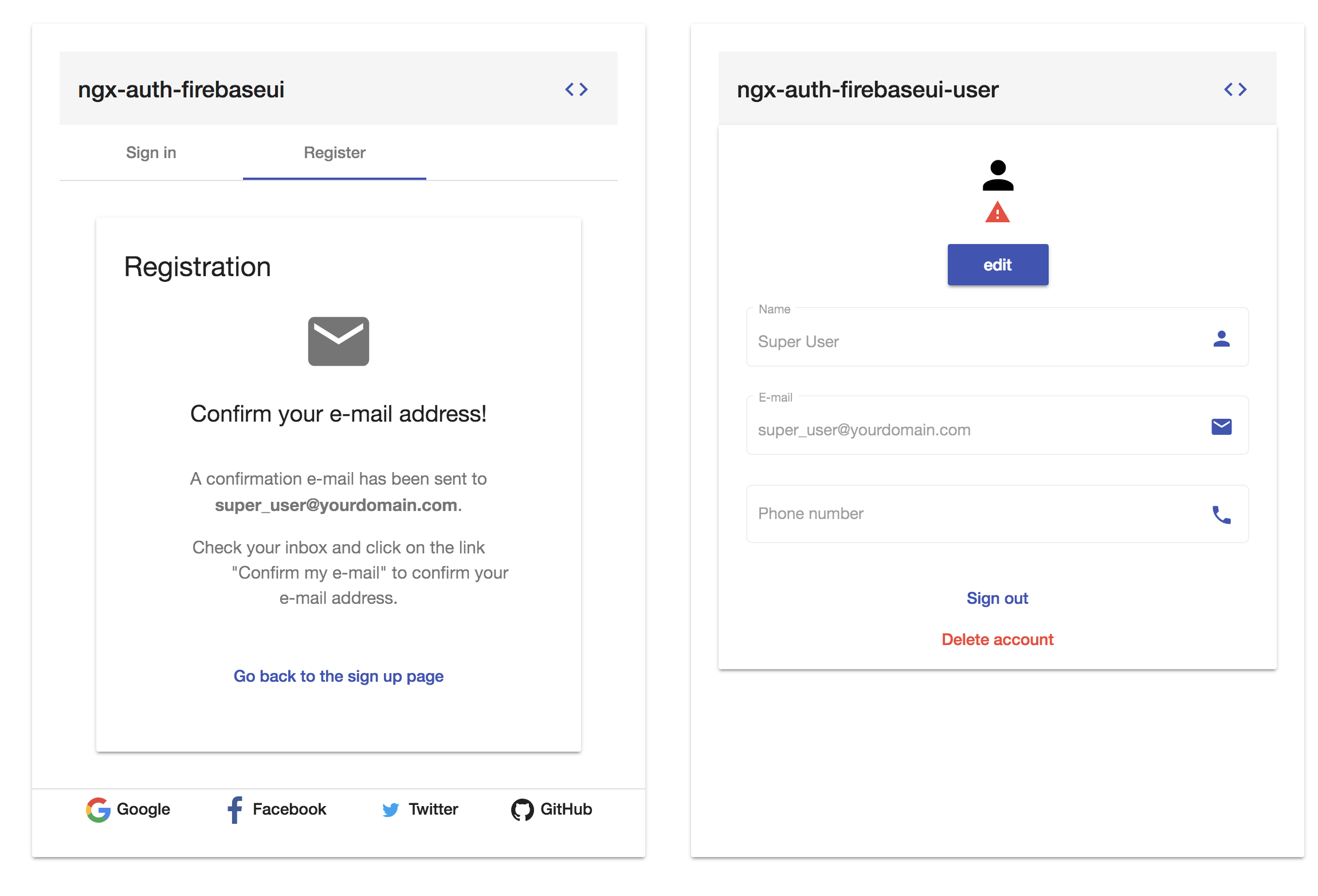
- user profile



- Sign in - mobile

- Before

- After

"peerDependencies": {
"@angular/core": "^6.x",
"@angular/animations": "^6.x",
"@angular/cdk": "^6.x",
"@angular/flex-layout": "^6.0.0-beta.16",
"@angular/forms": "^5.x",
"@angular/material": "^5.x",
"angularfire2": "5.0.0-rc.10.0",
"firebase": "5.x",
}e.g:
Angular deps
npm i -s @angular/material@6.2.1 @angular/cdk@6.2.1 @angular/flex-layout@6.0.0-beta.16 @angular/forms@6.0.4 @angular/animations@6.0.4Firebase deps
npm i -s firebase@5.0.4 angularfire2@5.0.0-rc.10.0If you are still running angular v5, please consider to user ngx-auth-firebaseui v0.x
v1.x should be used with angular v6 projects
- Angular (requires Angular 2 or higher, developed with 6.0.3) - obviously
- ngx-material-password-strength
the ngx-material-password-strength is used to indicate how secure is the provided password when registering a new firebase user e.g:
(1) Installation
Install above dependencies via npm.
Now install ngx-auth-firebaseui via:
npm install --save ngx-auth-firebaseuiOnce installed you need to import the main module:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxAuthFirebaseUIModule .forRoot()):
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Other modules in your application can simply import NgxAuthFirebaseUIModule:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxAuthFirebaseUIModule, ...],
})
export class OtherModule {
}Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-auth-firebaseui:
map: {
'ngx-auth-firebaseui': 'node_modules/ngx-auth-firebaseui/bundles/ngx-auth-firebaseui.umd.js',
}(2) Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
<!-- You can now use the library component in app.component.html -->
<ngx-auth-firebaseui (onSuccess)="printUser($event)"
(onError)="printError()">
</ngx-auth-firebaseui>or
<!-- or simply in the app.component.ts -->
@Component({
selector: 'app',
template: `
<ngx-auth-firebaseui (onSuccess)="printUser($event)" (onError)="printError()"></ngx-auth-firebaseui>`
})
class AppComponent {
printUser(event) {
console.log(event);
}
printError(event) {
console.error(event);
}
}<!-- You can now use the library component in app.component.html -->
<ngx-auth-firebaseui-providers layout="column"></ngx-auth-firebaseui-providers><ngx-auth-firebaseui-user></ngx-auth-firebaseui-user>| option | bind | type | default | description |
|---|---|---|---|---|
| guestEnabled | Input() | boolean | true |
whether the user can sign in and continue as guest |
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google |
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted! |
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted! |
<ngx-auth-firebaseui [guestEnabled]="false"
(onSuccess)="printUser($event)"
(onError)="printError($event)">
</ngx-auth-firebaseui>Result:

How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
import {OnInit} from '@angular/core';
import {AuthProvider} from 'ngx-auth-firebaseui';
export class ExampleComponent implements OnInit {
providers = AuthProvider;
ngOnInit() {
}
}in your template -->
<ngx-auth-firebaseui
[providers]="[providers.Google, providers.Facebook, providers.Twitter]"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngx-auth-firebaseui>or
<ngx-auth-firebaseui
[providers]="['google', 'facebook', 'twitter']"
(onSuccess)="printUser($event)"
(onError)="printError()">
</ngx-auth-firebaseui>take a look at the full documentation here
| option | bind | type | default | description |
|---|---|---|---|---|
| layout | Input() | string | row |
set the layout of the providers buttons options: 'column' or 'row' |
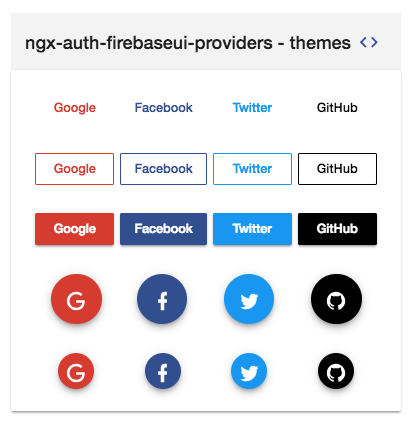
| theme | Input() | string | default |
set the theme of the providers buttons options: '', 'classic', 'stroked', 'fab', 'mini-fab', 'raised', |
e.g: in template:
<ngx-auth-firebaseui-providers [theme]="themes.CLASSIC"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.STROKED"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.RAISED"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.FAB"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.MINI_FAB"></ngx-auth-firebaseui-providers>in your component:
import {Component} from '@angular/core';
import {AuthProvider, Theme} from 'ngx-auth-firebaseui';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
themes = Theme;
}| option | bind | type | default | description |
|---|---|---|---|---|
| onAccountDeleted | Output() | void | - | this will be fired when the user deletes his account |
Please take a look of the official documentation of angular material themes here
(4) Additional Requirements - Import the material design icons learn more
- The easiest way to import material design icons is to provide a link in your
index.htmlfile like below:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">- alternative solution:
- Install of the official npm module of the material design icons
npm i -s material-design-icons- Import them in your
angular.jsonfile
"styles": [
"styles.css",
"../node_modules/material-design-icons/iconfont/material-icons.css"
],- open the file
.angular-cli.json - add the following into the
assetssection
{
"glob": "**/*",
"input": "../node_modules/ngx-auth-firebaseui/dist/assets/",
"output": "./assets/"
}- after that the required images will be copied to the assets dir and will be available for the app.
- finally the
assetssection should be in a way similar to that -->
"assets": [
"assets",
"favicon.ico",
{
"glob": "**/*",
"input": "../node_modules/ngx-auth-firebaseui/dist/assets/",
"output": "./assets/"
}
]copy the assets directory into the root of your project, so that your app can get the required images for the UI.
This is an example of requesting an image from the library
Request URL:http://localhost:4200/assets/google.svg.
Please make sur that the images will be hosted in the right place
- clone this repo by running
$ git clone https://github.com/AnthonyNahas/ngx-auth-firebaseui.git- link the ngx-auth-firebaseui package use gulp globally
$ gulp linkuse gulp locally
$ npx gulp linkfor some mac os users, you may use the sudo command with gulp use gulp with sudo
$ sudo gulp linkor locally
$ sudo npx gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- use your own firebase config use for the NgxAuthFirebaseUIModule
export const YourFirebaseAppConfig = {
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
};- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
$ npm run lint- ngx-material-pages
- ngx-material-password-strength
- ngx-material-contacts
- @angular-material-extensions/faq
- @angular-material-extensions/combination-generator
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)