- Replace
<your_account>with your Github username in the link - Follow this instructions
- Run
npm run testcommand to test your code; - Run
npm run test:only -- -nto run fast test ignoring linter; - Run
npm run test:only -- -lto run fast test with additional info in console ignoring linter.
- Run
Dear mate, this is the final task of JS Advanced course. Apply all the acquired skills and demonstrate what you are capable of!
Let's get started. Briefly about the tasks:
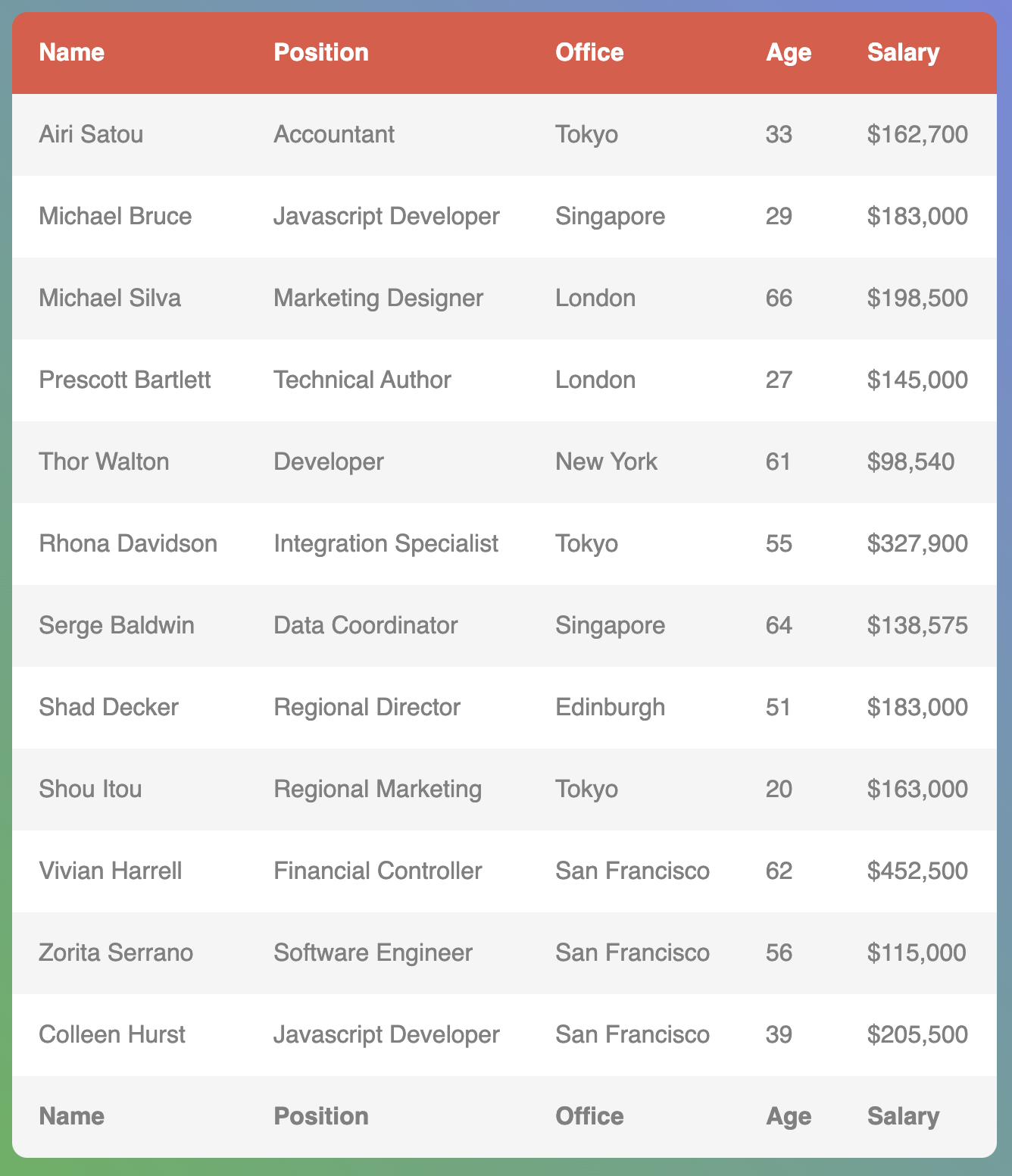
- Implement table sorting by clicking on the title (in two directions).
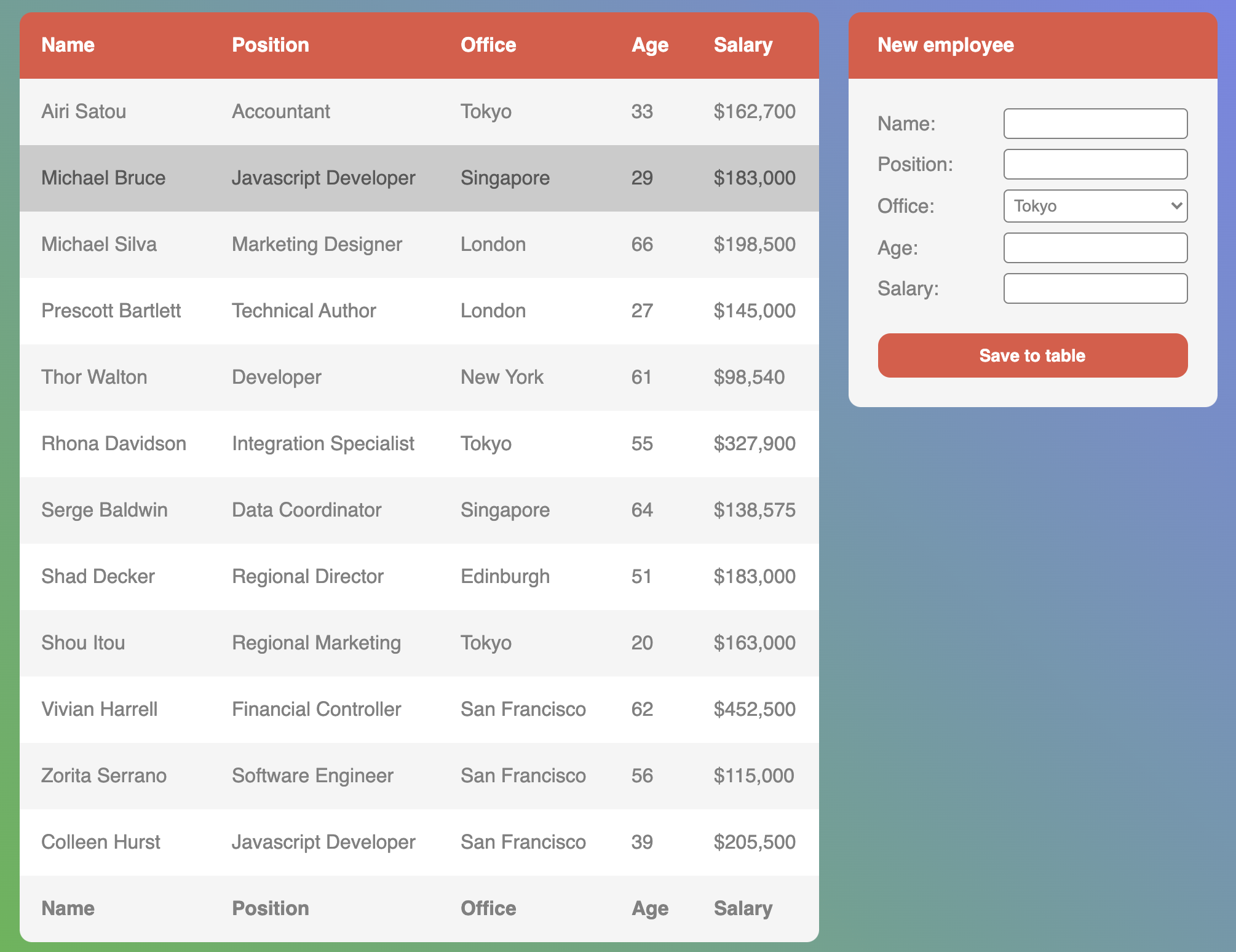
- When user clicks on a row, it should become selected.
- Write a script to add a form to the document. Form allows users to add new employees to the spreadsheet.
- Show notification if form data is invalid (use notification from the previous tasks).
- Implement editing of table cells by double-clicking on it.
As always, all the necessary styles have already been written for you, you do not need to change the layout or styles in this task.
Let's move on to the requirements.
- When users clicks on one of the table headers, table should be sorted in ASC order, the second click sorts it in DESC order.
- When users click on a new title, always sort in ASC order.
- Use 'active' class for table row to indicate it is selected.
- Only one line can be selected at a time.
Write a script to add a form to the document. Form allows users to add new employees to the spreadsheet.
- The form should have class
new-employee-form(to apply correct styles). - The form should have 4 inputs, 1 select and submit button.
- Put inputs inside labels:
<label>Name: <input name="name" type="text"></label>- Add qa attributes for each input field:
data-qa="name"
data-qa="position"
data-qa="office"
data-qa="age"
data-qa="salary"
- Select should have 6 options:
Tokyo,Singapore,London,New York,Edinburgh,San Francisco. - Use texts for labels and buttons from the screenshot below.
- Age and salary inputs should have a number type. Don't forget to convert the string from salary input to correct value like in the table.
- Click on
Save to tableshould add a new employee to the table. - All fields are required.
- Click on
Save to tableshould run validation for form inputs. If data is valid, add a new employee to the table. - If
Namevalue has less than 4 letters, show error notification. - If
Agevalue is less than 18 or more than 90 show error notification. - If a new employee is successfully added to the table, show success notification.
- Notification titles and descriptions are up to you.
- Add qa attribute for notification:
data-qa="notification"and classerror/successdepending on the result.
- Double click on the cell of the table, should remove text, and append input with
cell-inputclass. - The input value should contain replaced by input text.
- Only one cell can be edited at the time.
- On blur save changes to table cell. Remove input and set new text.
- On 'Enter' keypress, save changes to the table cell. Remove input and set new text in the table cell.
- If an input is empty on submitting return initial value.
Good luck. We believe in you!