DDGScreenShot , just one line of code, can handle the following functions, the part is still in the basic function, will continue to update, the latest version of the function is as follows.
DDGScreenShot截屏图片处理,只需一句代码,即可搞定如下功能,部分还处于基础功能,会持续更新中,最新版本功能如下:
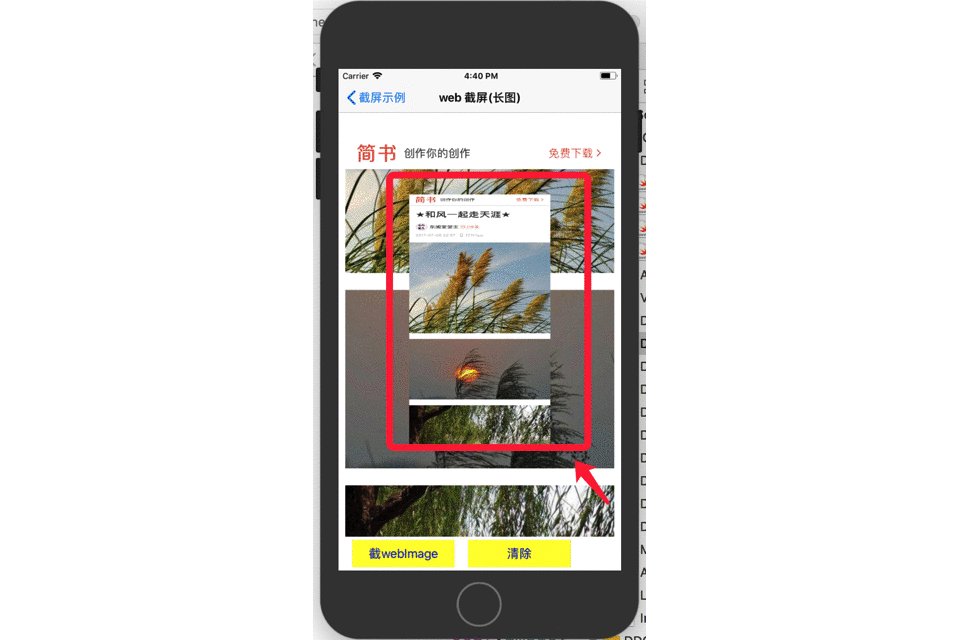
1. Complex screen capture (eg: view ScrollView webView wkwebView)
2. Multi-picture image composition (with logo on the picture)(with a child
thread method), etc.
3. Label the screenshot, text, cut, rounded corners.
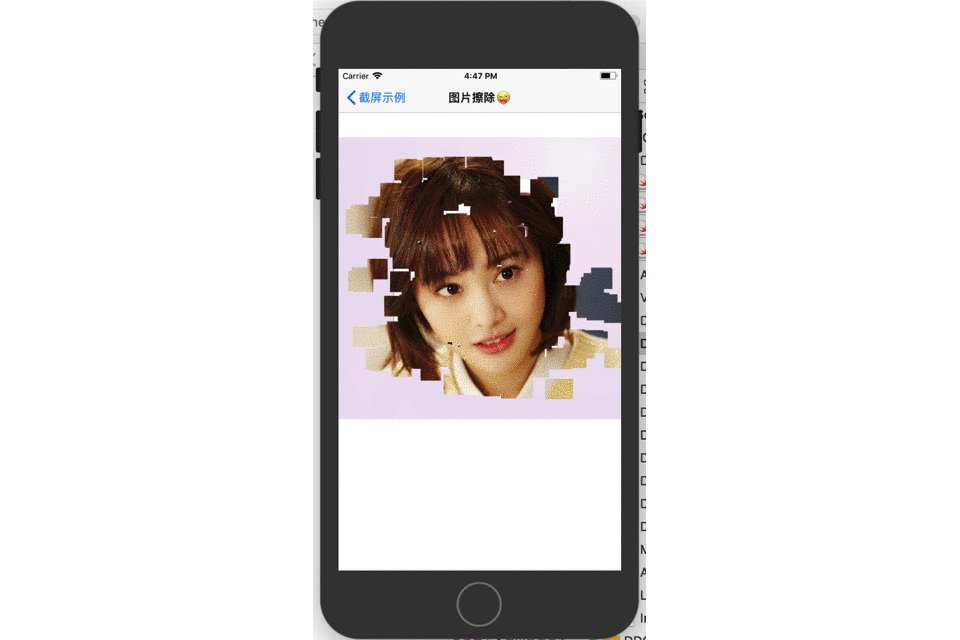
4. Interception of any part of the image (interception, frame capture) "," image erasure😜
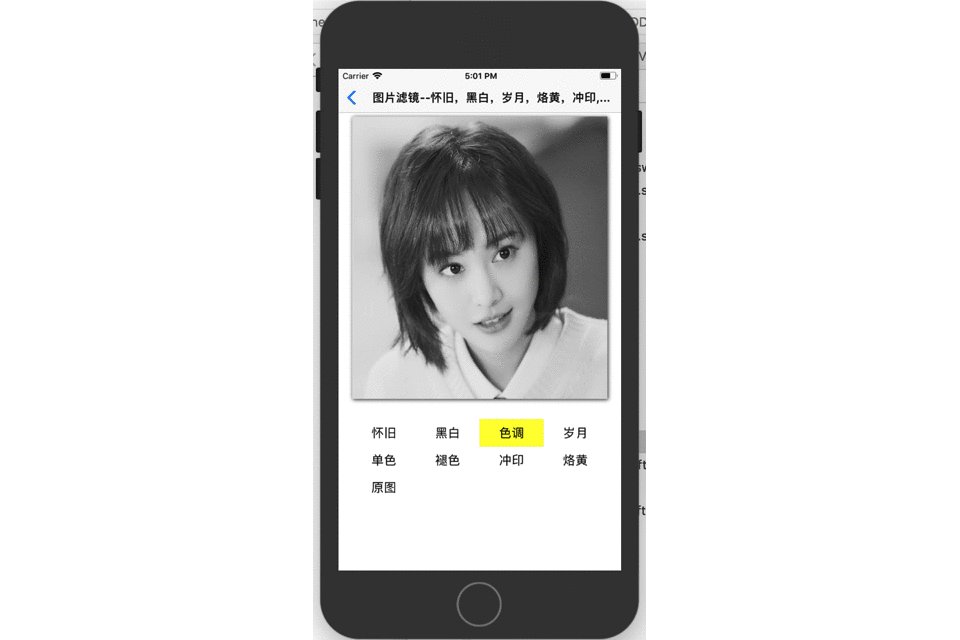
5. Photo filter - nostalgic, black and white, years, branding, stamping.
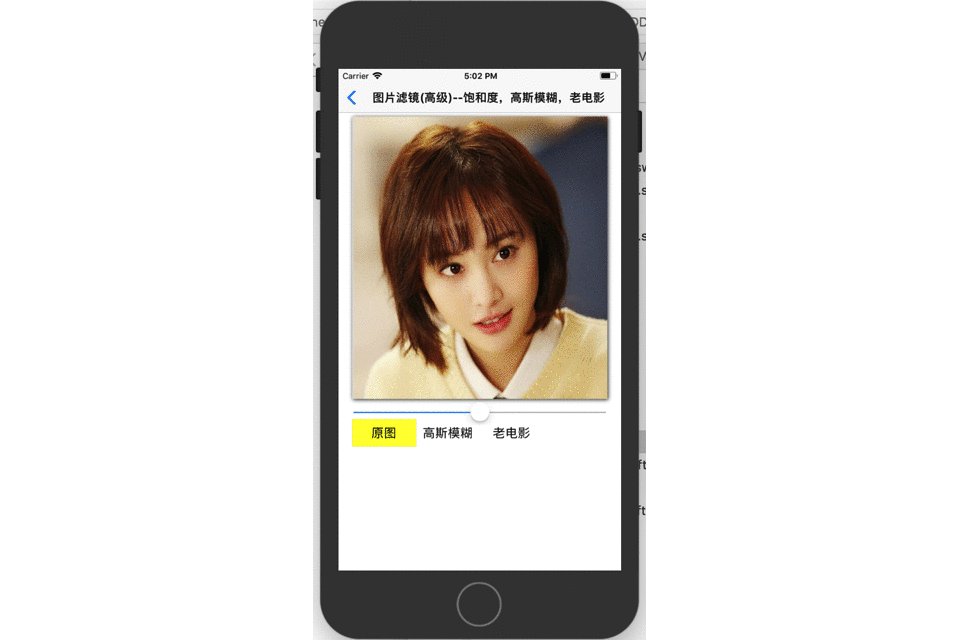
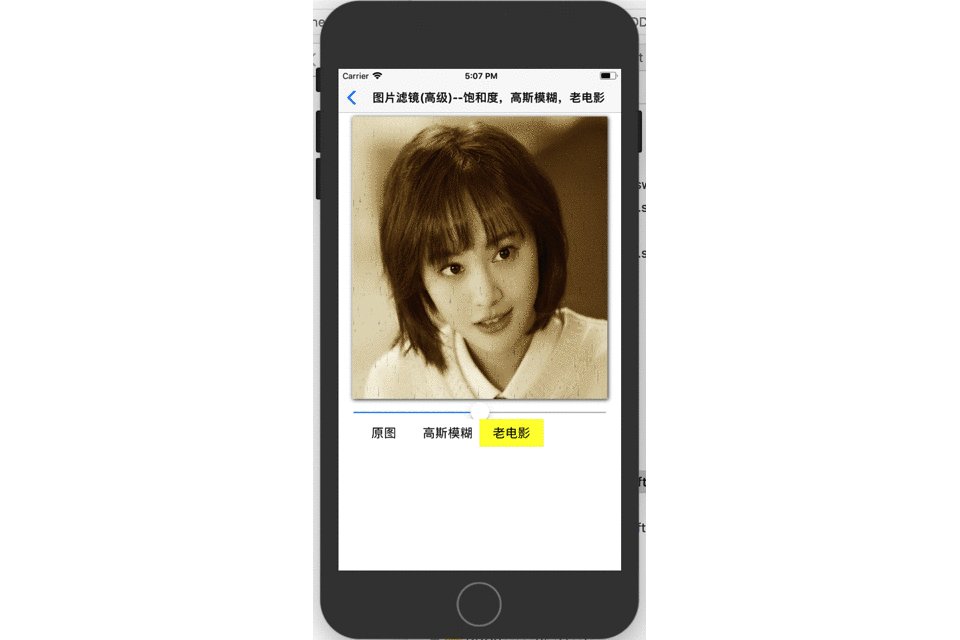
6. Image filter (advanced)- saturation, gaussian blur, old film, etc.
- 复杂屏幕截屏(如view ScrollView webView wkwebView)
- 多图片图片合成(在图片上加logo)(有子线程方法)等
- 给截图打上标签,文本,裁剪,圆角
- 截取图片的任意部分(手势截取,frame截取)","图片擦除😜
- 图片滤镜--怀旧,黑白,岁月,烙黄,冲印,...
- 图片滤镜(高级)--饱和度,高斯模糊,老电影等
Direct drag method: the utility classDDGScreenShot .File drag (currently used in the latest swift4.0 language,4.1 is fine)
直接拖入方法:将工具类 DDGScreenShot 文件拖入即可(目前使用的是最新的swift4.0语言,4.1 也没问题)。
view.DDGScreenShot { (image) in
get the image (拿到图片)
Various complex loading operation。(各种复杂装逼操作)
、、、、
}
scrollView.DDGContentScrollScreenShot { (image) in
get the image (拿到图片)
Various complex loading operation。(各种复杂装逼操作)
}
webView.DDGContentscreenShot { (image) in
get the image (拿到图片)
Various complex loading operation。(各种复杂装逼操作)
}
传入 logo图片,logo位置 logo 大小 就可以得到一张生成好的图片
let image = image.composeImageWithLogo( logo: UIImage,
logoOrigin: CGPoint,
logoSize:CGSize)
传入 文字、文字颜色、字体大小、背景颜色,字体起始位置 就可以得到一张生成好的带标签的图片
注,此方法在提交pod有问题,故将方法屏蔽,有需要的可以拷贝代码,到本地
let image = image.drawTextInImage(text: String,
textColor: UIColor,
textFont: CGFloat,
textBgColor: UIColor,
textX: CGFloat,
textY: CGFloat )
传入背景图片 ,各个图片的frame 图片数组,就可以得到自己想要的图片拼接效果了
func composeImageWithLogo( bgImage: UIImage,
imageRect: [CGRect],
images:[UIImage]) -> UIImage {
}
传入image 详见demo
DDGManage.share.async_tailoringImage(image!, completed: { (image) in
拿到 image
各种复杂装逼操作
})
传入image withRadius:要截取的圆角 详见demo
DDGManage.share.async_tailoringImage(image!, withRadius: 50) { (image) in
拿到 image
各种复杂装逼操作
}
传入image withRadius:要截取的圆角 borderColor: 边框颜色 详见demo
DDGManage.share.async_tailoringImageLayer(image,
borderWidth: 10.0,
borderColor: UIColor.red) { (image) in
get the image (拿到图片)
Various complex loading operation。(各种复杂装逼操作)
}
详见demo
iOS 9.0+, Swift 4.0+(Compatiable) 使用pod 导入
pod 'DDGScreenShot', '~> 1.1.6'
DDGScreenShot is available under the MIT license. See the LICENSE file for more info. 如果有问题欢迎提出,QQ:532835032 ,如果对您有帮助,希望您动动鼠标,不吝给个star.!
感谢 leewaycn 将本库截图功能翻译成OC,大家多了一个选择,附上链接,希望可以帮到你: https://github.com/leewaycn/LVScreenShot