The ultimate collection of production-ready, flexible and accessible React Native Boilerplate 🔥
- 📱 React Native — version 0.64.0
- 🎉 TypeScript - Type checking
- 📏 ESLint — Pluggable JavaScript linter
- 💖 Prettier - Opinionated Code Formatter
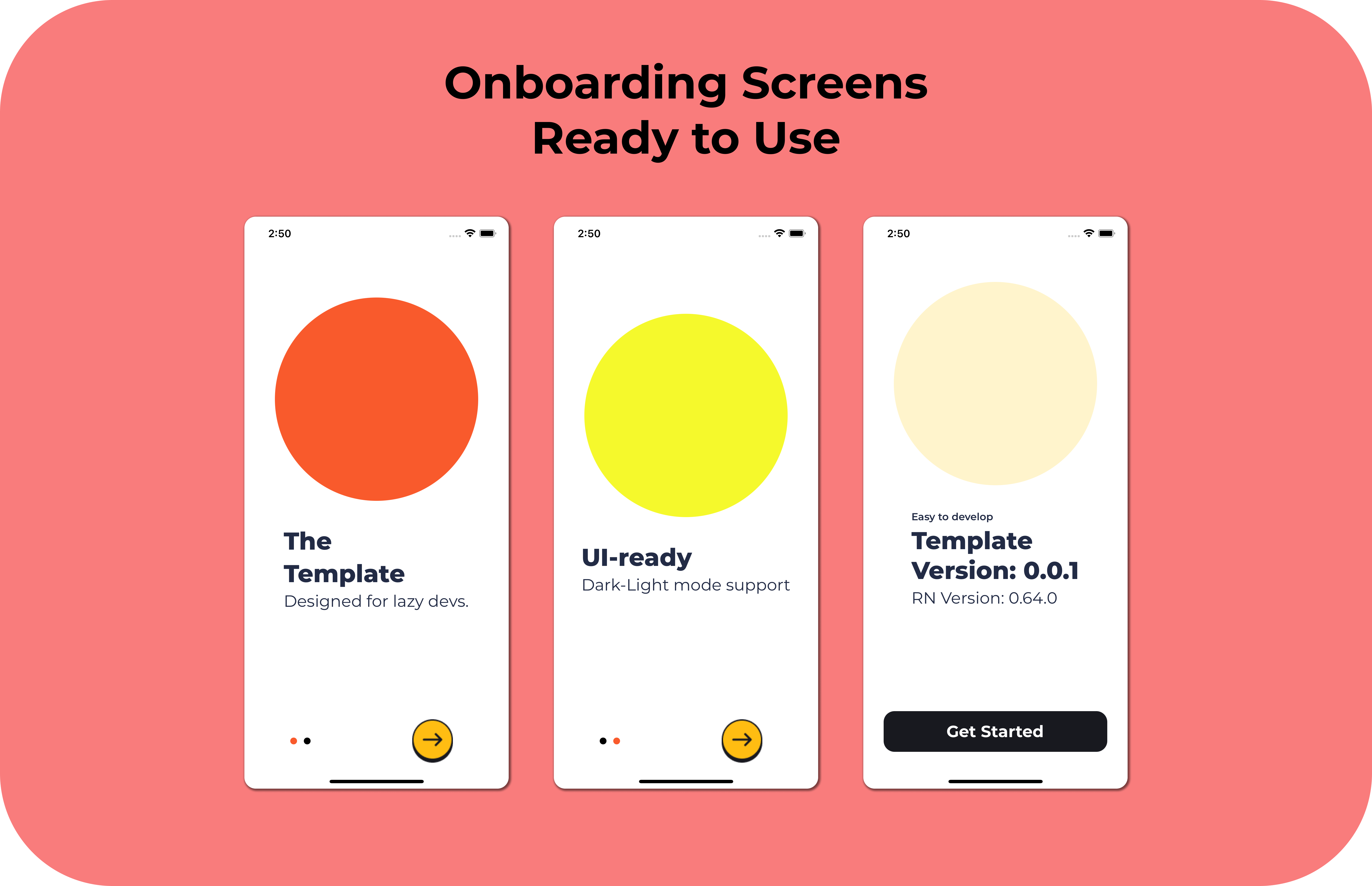
- 🌘 Dark Mode - Support dark mode
- 🌆 UI Kit - Beautiful UI
- ⚙️ RN Dotenv Environment variable with RN env
The best way to start with the template is to click here.
Run the setup.sh inside the project folder:
bash ./setup- Answer to
What is the name of the new project ❓ - Wait until the see success message
Almost ready, we're a few steps away
Install node dependencies
yarn install (or npm run install)
Install Dependencies for iOS
npx pod-install
Tech
- React Native
- Typescript
Navigation
- React-Navigation 5.9+
UI and Theme
- @eva-design
- @ui-kitten/eva-icons
- react-native-responsive-screen
Splash Screen
- react-native-bootsplash
Store
- Redux
- Redux-Saga
- Redux-Toolkit
- Redux-Persist
- Async-Storage by Community
Linting and Formating
- Eslint
- Prettier
- EditorConfig
Others
- react-native-gesture-handler
- react-native-reanimated
- react-native-safe-area-context
- react-native-svg
- react-native-clean-project
- Fork this repository;
- Create your branch:
git checkout -b my-new-feature; - Commit your changes:
git commit -m 'Add some feature'; - Push to the branch:
git push origin my-new-feature.
This project is licensed under the MIT License - see the LICENSE.md file for more information.
Joey Goksu 📖 |
Made with ♥ by Joey Göksu