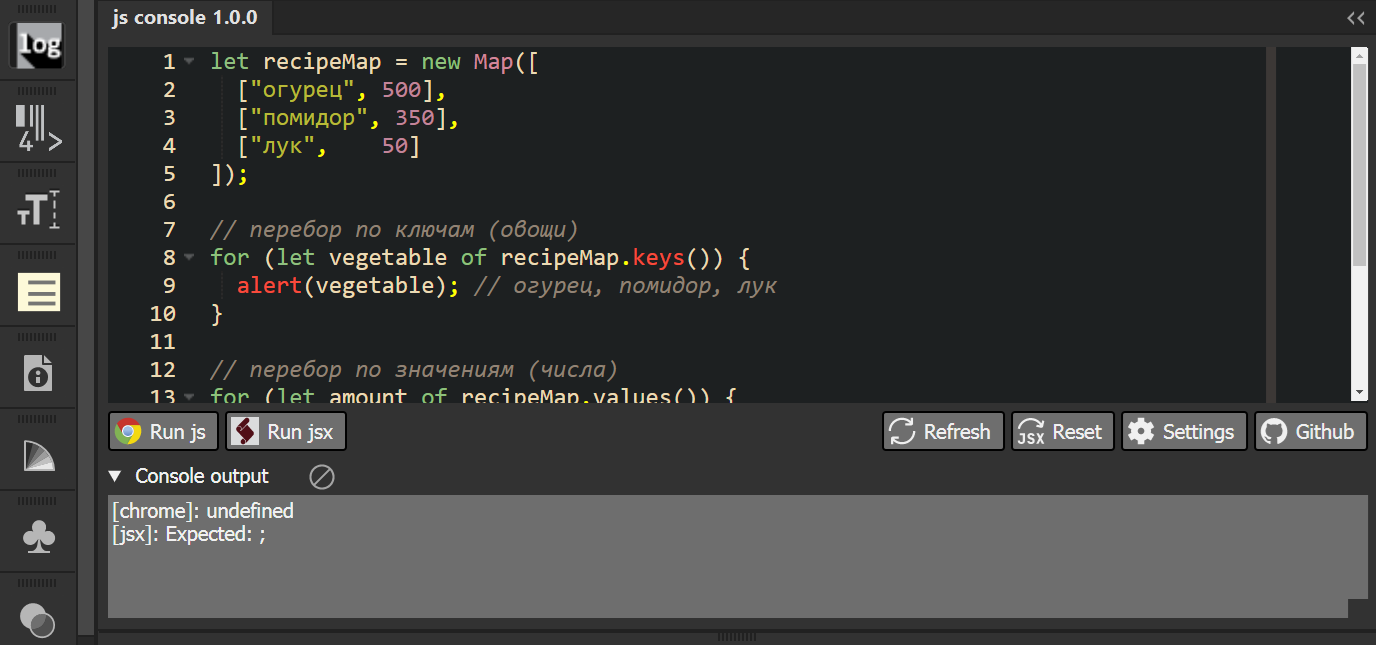
- Я взял редактор кода - Ace editor.
- Работает все очень просто:
- Yаписали или вставили свой JavaScript код.
- Нажали на кнопку
Run jsилиRun jsx:Run js- код выполнится на странице index.html. Это страница, которую мы видим, как интерфейс панели. При этом ваш код должен соответствовать стандарту языка ECMAScript6 (ECMAScript5 - для устаревших версий приложений Adobe)Run jsx- код выполнится в окружении приложения Adobe. При этом ваш код должен соответствовать стандарту языка Adobe Extend Script (ECMAScript3 дополненный Adobe).
- Посмотрели результат выполнения кода в панели
Console output; - Запустили браузер
Chromeдля работы в консоли разработчика (по адресу http://hostscript:7770 - Иллюстратор, http://hostscript:7771 - ИнДизайн и http://hostscript:7772 - Фотошоп).
- Кнопка
Settings- откроет родные встроенные в Ace editor настойки:- выбор темы;
- автодополнение;
- выбор языка ( !!! подсветка и автодополнение будет работать только для js, html, css);
- разное.
- Настойте и кликните в любом свободном поле панели - настойки применятся и запомнятся.
- Посмотрите демо настроек, чтобы понять, что к чему.
- Я включил шоткаты:
- Красиво переформатировать код -
Ctrl+Alt+L. - Свернуть весь код
Ctrl+Shift+-. - Развернуть весь код
Ctrl+Shift++. - Пререндерить окно редактора
Ctrl+Shift+R( !!! только для Illustrator 2022 и ниже).
- Красиво переформатировать код -
- Код в окне редактора сохраняется после закрытия.
- Есть несколько крутых редакторов, которые можно использовать вместо
Ace editor. - Хочется кнопку, которая будет делать вкладки и в каждой вкладке своя независимая копия редактора.
- Хочется, наверное, иметь где-то историю сессий.
- Перехватывать
$.writeln()и выводить в консоль панели. - Прикрутить автодополнение и проверку синтаксиса
Extend ScriptиDOMAi,InddиPsd. - Если кто знает, колитесь! )))
-
1.0.0
- Релиз с минимальным функционалом
-
1.0.1
- Изменение описани в README.md
- Удалены неиспользуемые компоненты Ace editor
Спасибо участникам телеграм-группы CodeGraphics и особо Sergey Osokin за отзывы и тестирование.