简体中文 | English
- 按钮
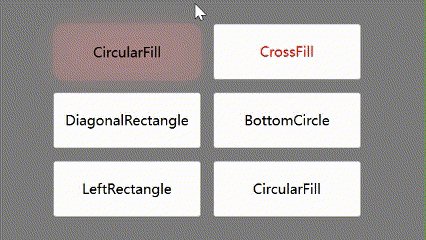
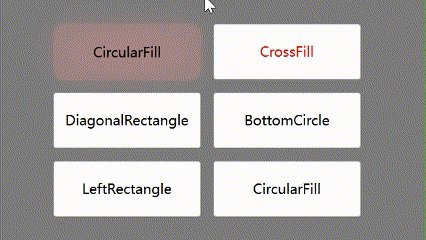
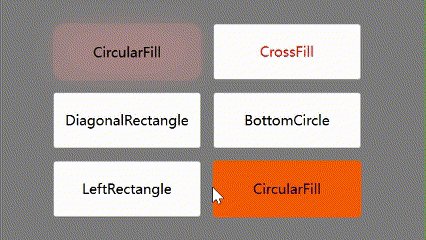
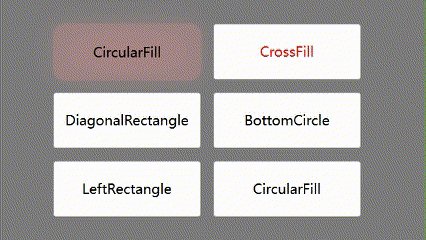
- 悬浮填充按钮 • HoverFillButton
- 单行文本框
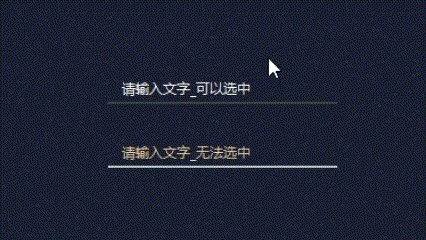
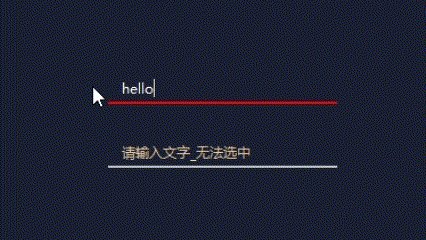
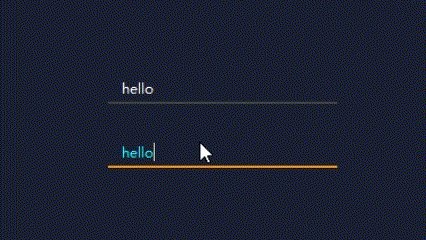
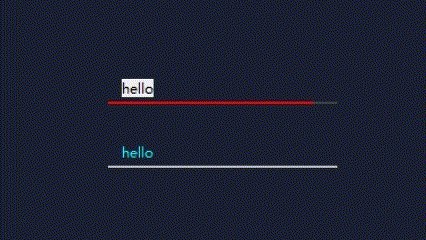
- 动态下划线单行文本框 • DynamicUnderlineLineEdit
- 其余控件整理中......
封装和重构了:云母效果窗口、云母Alt效果窗口、Areo效果窗口、修改标题栏颜色的方法、修改标题栏文字颜色的方法以及修改深浅主题的方法,添加了亚克力效果窗口。详见:windowEffect文件夹
相关文档整理中
枚举类:
-
AnimationType作用域:
HoverFillButtonBase、HoverFillButtonenum class AnimationType { CircularFill, // 进入点圆形填充 CrossFill, // 左右两个小圆交叉填充 DiagonalRectangle, // 斜着的矩形填充 BottomCircle, // 底部圆形填充 LeftRectangle // 左侧矩形填充 };
构造函数:
- 同
QPushButton类,但额外添加参数:AnimationType枚举,用于控制动画类型,默认动画类型为AnimationType::CircularFill - 在designer中通过拖拽或“提升为”使用时,可以通过
void setAnimationType设置动画类型
| 成员函数 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| void addShadow | 为按钮添加阴影效果 | int | 阴影右偏移量 |
| int | 阴影下偏移量 | ||
| void setTextColor | 设置按钮文字默认颜色和悬浮时颜色 | const QColor& | 默认文字颜色 |
| const QColor& | 悬浮时文字颜色 | ||
| QPalette &palette | 返回按钮对象的QPalette的非const引用 | 无 | 无 |
| void refreshRadius | 使用样式表修改按钮的圆角半径后,需调用此函数更新圆角半径 | int | 对应样式表中的圆角半径值 |
| void setFillSpeed | 控制填充速度 | int | 越小填充越快,最小值为1 |
| void setFillBrush | 设置填充内容绘制笔刷 | const QBrush & | 自定义的笔刷样式 |
| void setAnimationType | 设置动画类型,预提供了5种动画 | AnimationType枚举类 | 动画类型枚举 |
- 同
QLineEdit
| 成员函数 | 功能说明 | 参数 | 参数说明 |
|---|---|---|---|
| void setLinePen | 设置线条的绘制画笔 | const QPen& | 获取焦点时的绘制画笔 |
| const QPen& | 失去焦点时的绘制画笔 | ||
| void setTextColor | 设置输入文字颜色 | const QColor& | 输入文字的颜色 |
| void setPlaceholderTextColor | 设置预设背景文字颜色 | const QColor & | 背景提示文字颜色 |
| void setLineSpeed | 设置线条填填充速度 | int | 越小填充越快,最小为1 |




)
)
)