“When you design a new user interface, you have to start off humbly”
— Steve Jobs presenting Aqua
Humble UI is a desktop UI framework for Clojure. No Electron. No JavaScript. Only JVM and native code.
- A way to build high-quality desktop UIs
- Build better apps that’s possible with web now, while staying cross-platform
- Build them faster in Clojure
- Create desktop apps in Clojure
- Electron is a great landmark
- People prefer native apps to web apps
- Normal shortcuts, icon, its own window, file system access, notifications, OS integrations
- Developing real native apps is expensive
- JavaScript + Chrome have huge overhead, can be slow
- People prefer native apps to web apps
- Java has “UI curse”
- Previous attempts were cumbersome for user
- Mimicking native look and feel didn’t work
- Looked bad
- Time of declarative UIs is now
- React
- Flutter
- SwiftUI
- Jetpack Compose
- Web + Electron cleared the way for non-native look and feel
- Write once, run everywhere is no longer rejected by users
- Even native apps have many custom UI elements
- Flutter proved new UI stack is a feasible task
- Clojure is the best language for UI development
- Performant enough to not noticeably lag
- Access to full power of your computer (multithreaded)
- REPL + interactive development == instant feedback loop
- Proven itself great in CLJS world, can do the same on desktop
- No goal to look native, aim for web look (write once, run everywhere)
- Embrace platform differences in OS integration
- Declarative UI API is much more pleasant to work with (+plays well with FP)
- Expose low-level APIs along with high-level API
- People can solve non-trivial problems in their own way, without hacks
- Superpowers of Clojure
- Leverage Skia via Skija for high-performance GPU-accelerated graphics
- JWM (Java Window Manager) for OS integration (simple, common ground, embrace the differences)
Work in progress. No docs, and everything changes every day.
Slack:
- #humbleui on Clojurians Slack (invite here)
Posts:
- Thoughts on Clojure UI framework
- Humble Chronicles: Decomposition
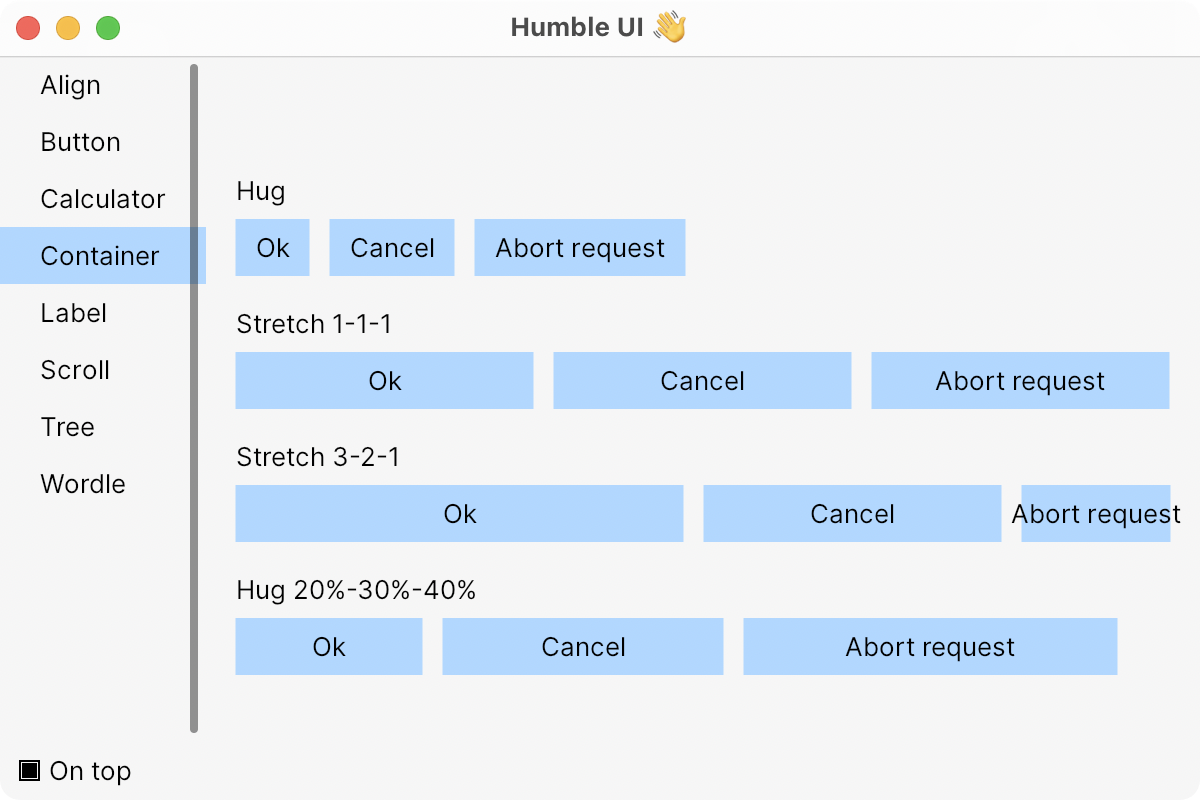
- Humble Chronicles: The Layout
- Humble Chronicles: Developer Experience
Videos:
Sample apps:
- tonsky/humble-ants
- tonsky/humble-deck
- lilactown/humble-starter
- oakmac/humble-mondrian
- oakmac/humble-modal-example
- oakmac/humble-animations
- LuisThiamNye/humbleui-explorations
- Folcon/FE-7drl-2022
Run REPL server:
./script/repl.py
To reload demo app using tools.namespace, evaluate:
(user/reload)
 |
 |
|---|---|
 |
 |
(require '[io.github.humbleui.ui :as ui])
(def ui
(ui/default-theme {}
(ui/center
(ui/label "Hello from Humble UI! 👋"))))
(ui/start-app!
(ui/window
{:title "Humble 🐝 UI"}
#'ui))