**2016-10-15更新:**修复新版开发者工具下计算器排版错乱的问题
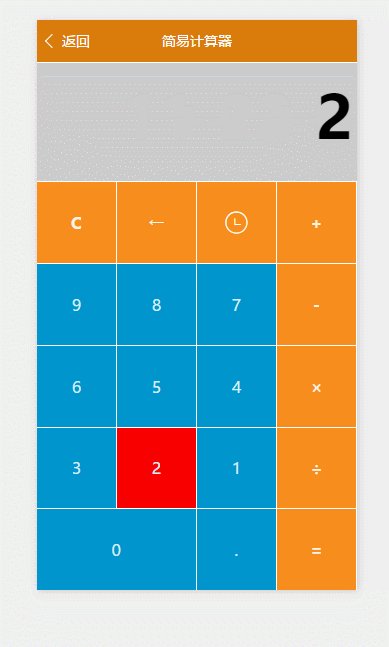
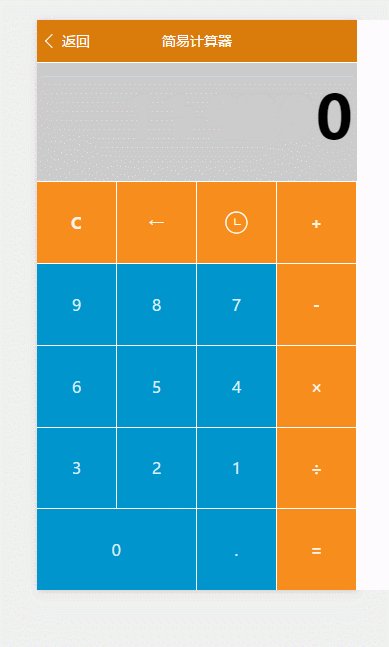
sCalc 微信小程序版,适合入门,由于重点不是实现计算器具体功能,主要是为了学习微信小程序开发, 所以一些非关注点问题就不要太在意
为了实现计算功能,被微信小程序坑死了,应为js文件中不支持window对象,没法使用eval函数
介绍文章:剖析简易计算器带你入门微信小程序开发
涉及微信小程序开发相关知识:
- CSS Flexbox布局
- 事件绑定、页面跳转
- Page、window、App全局设置
- wxml、wxsss、js、json文件使用方法
- view、text、icon、button组件使用方法
- navigate、wx.setStorageSync、数据绑定等API
- Clone the repo
$ git clone https://github.com/dunizb/wxapp-sCalc.git
- Import to Wechat DEV Tools
把项目导入到微信开发者工具中即可
Copyright (c) 2016 Dunizb. MIT Licensed, see LICENSE for details.